レイアウトボックスを使って、2列のコンテンツを作成する
下図のように複数列でコンテンツを表示させたい場合、「レイアウトボックス」機能を使うことで対応が可能です。
たとえば「PC上では3列、スマートフォン上では1列で表示させたい」といった対応もできますので、
作成するコンテンツに応じてご利用ください。

レイアウトボックスの設定方法
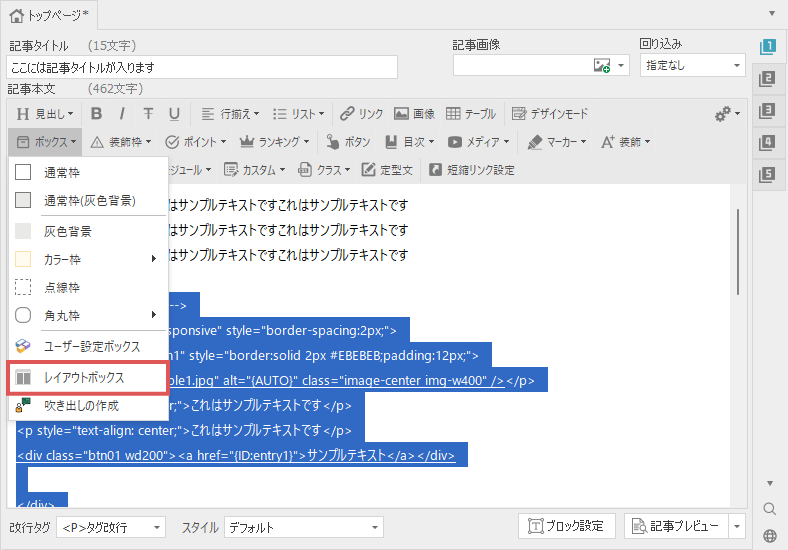
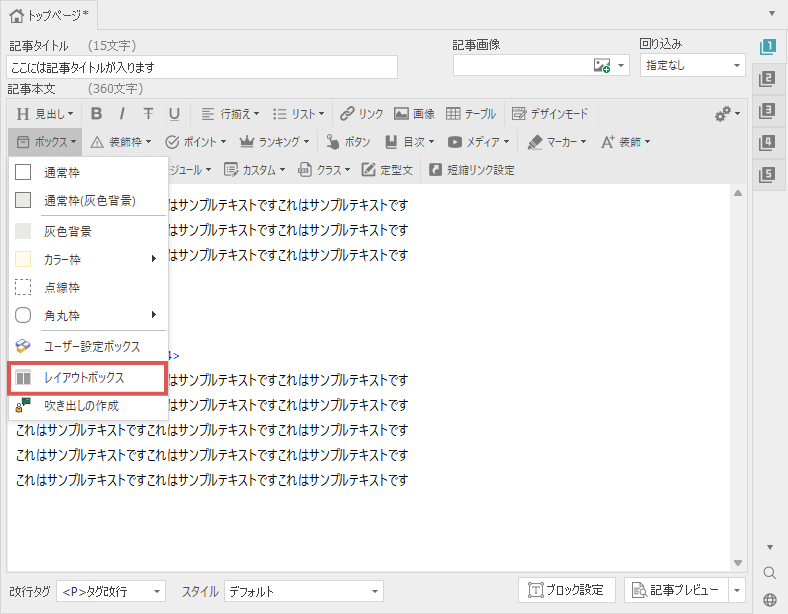
文字装飾メニュー中段の一番左にある「ボックス」を選択し、
その中の「レイアウトボックス」を選択してください。

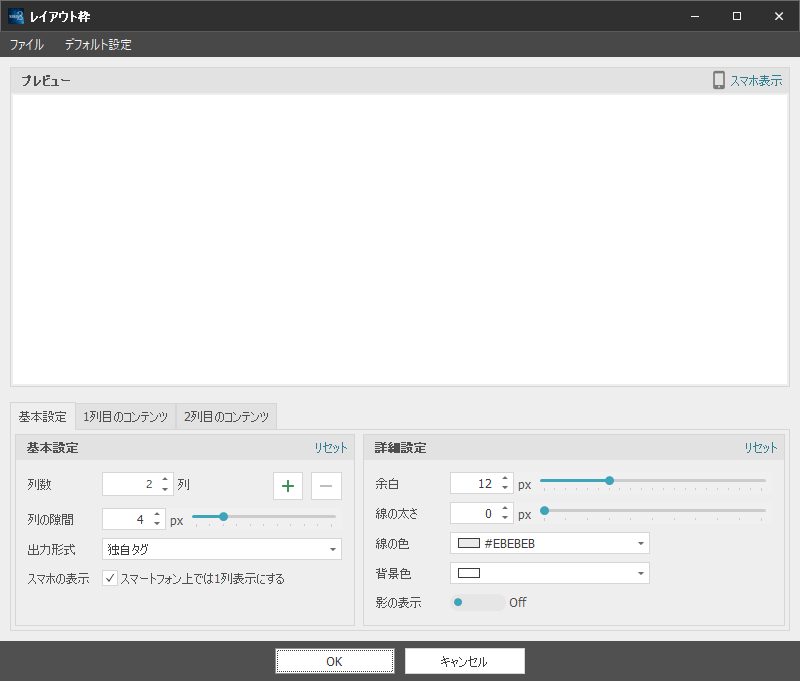
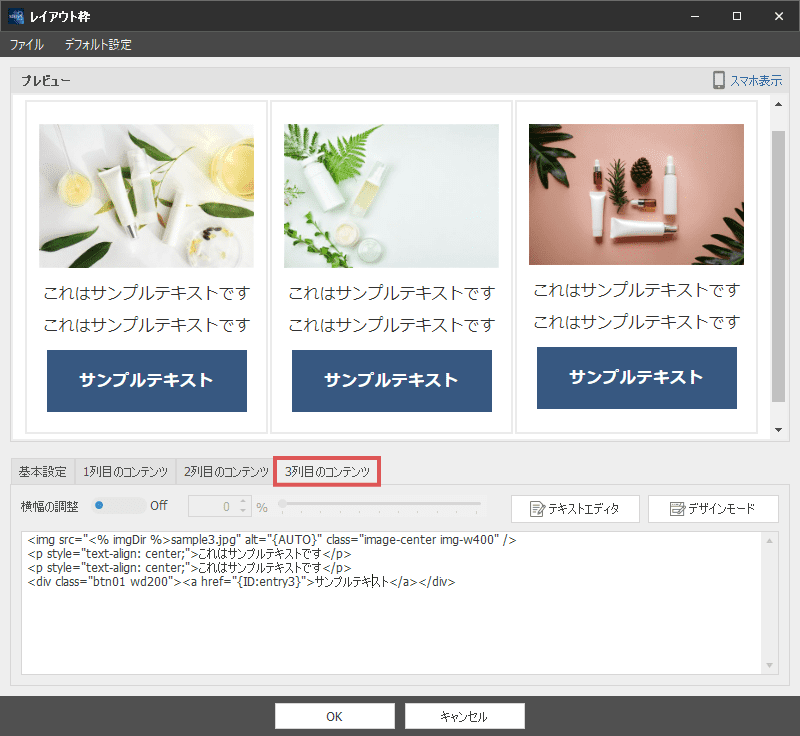
下図の様なレイアウトボックスの設定画面が表示されますので、こちらから基本設定を行います。

レイアウトボックスの各種設定
列数
レイアウトの列数を指定します。
最大で4列まで指定することが可能です。
列の隙間
指定した列に分けたコンテンツの隙間の大きさを指定します。
デフォルトでは4pxが指定されていますが、隙間を広げたい場合は大きな数値を、狭くしたい場合は小さな数値を指定してください。
出力形式
作成したレイアウト枠の出力形式を指定します。
デフォルトは独自タグになっていますが、HTML形式に変更したい場合はこちらから選択してください。
スマホの表示
スマートフォン上での表示を制御します。
スマートフォン上では1列表示にしたい場合は、こちらにチェックを入れます。
余白
各コンテンツの余白を指定します。
後述する「線の太さ」を指定する場合は、余白を12px~24px程度指定した方が見栄えが良くなります。
線の太さ
コンテンツにボーダー(線)を表示するかどうかを決定します。
1px以上が指定されている場合、それぞれのコンテンツが線で囲まれます。
線の色
線の色を指定します。
右側の▼ボタンをクリックすると色の選択画面が表示されますので、任意のカラーを選択してください。
「線の太さ」の項目が0pxの場合は、線の色を指定しても反映されません。
背景色
各コンテンツ背景色を指定します。
右側の▼ボタンをクリックすると色の選択画面が表示されますので、任意のカラーを選択してください。
影の表示
レイアウト枠に影を設定します。
浮き上がったようなデザインにしたい場合、こちらをオンにしてください。
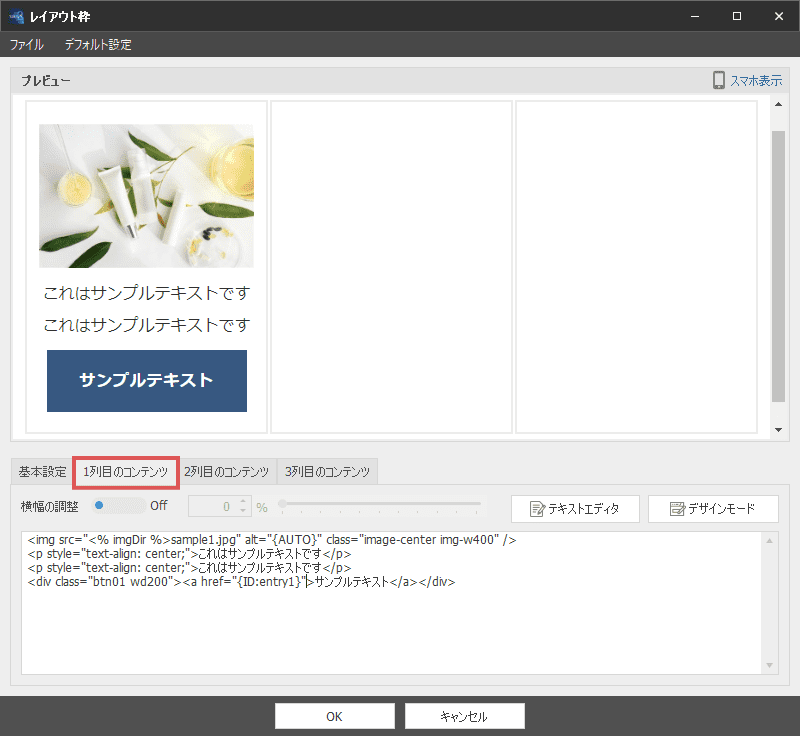
レイアウトの設定が完了したら、各レイアウトのコンテンツ内容を編集します。
このマニュアルでは、3列のレイアウトを設定する形で説明をしていきます。
なお各コンテンツは、直接のテキスト編集の他に、
「テキストエディタ」または「デザインモード」を使用することも可能です。
テキストエディタについて
デザインモードについて

通常、コンテンツの横幅は均等で表示されます。
横幅を指定したい場合は「横幅の調整」をチェックし、横幅をパーセンテージで指定してください。
(ただし極端な数字を指定すると、レイアウトが崩れてしまう可能性があります。)
1列目と同様の操作で、2列目以降のレイアウト枠のコンテンツを編集します。
途中でレイアウト枠をの数を増減することもできます。
枠を減らした場合でも、記述したコンテンツ内容は消えませんので気軽に設定を変更してみてください。
各種設定が完了したら、画面下部の「OK」ボタンをクリックします。
レイアウト枠の設定で「独自タグ」を選択している場合、レイアウト枠の名前を設定する画面が表示されますので、ご自身で分かりやすい名前を設定してください。

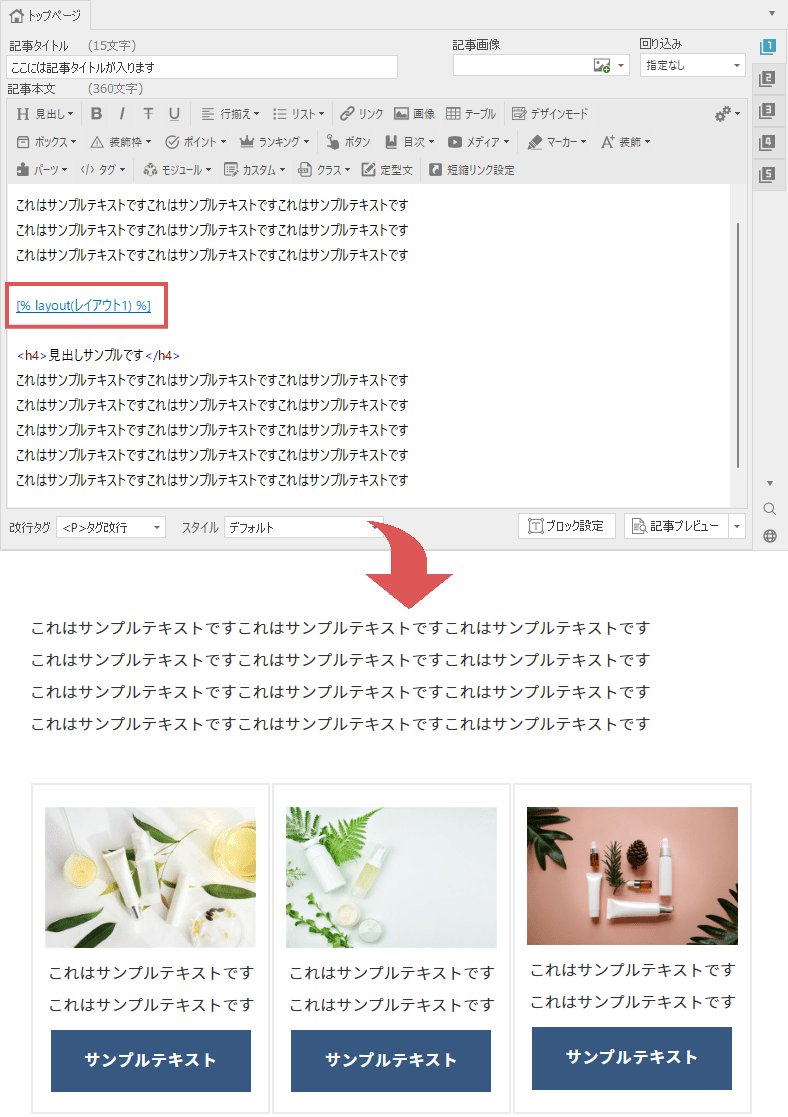
上記の手順で、記事内にレイアウトボックスのタグが生成されます。
リボンバー上にある「プレビュー」ボタンから、作成したレイアウトボックスを確認して見ましょう。

レイアウトボックスの再編集を行いたい場合は?
レイアウトボックスの作成後に作成済みのレイアウトボックスの再編集を行いたい場合、
レイアウトボックスの出力形式を「独自タグ」、「HTMLタグ」のどちらを設定したかで手順が異なります。
独自タグの場合
記事内に挿入されている独自タグをダブルクリックすることで、レイアウトボックスの設定画面が表示されます。

HTMLタグの場合
記事内に挿入されている「<!-- ★レイアウト枠ここから★ -->」から「<!-- ★レイアウト枠ここまで★ -->」を選択した状態にします。
その状態で、記事装飾メニューの「ボックス」→「レイアウトボックス」を選択すると、レイアウトボックスの設定画面が表示されます。