ブロック設定機能でダイナミックなランディングページを作成する

記事編集画面の右下にある「ブロック設定機能」は、ページ内の各ブロックの背景色や文字色を指定できる機能です。
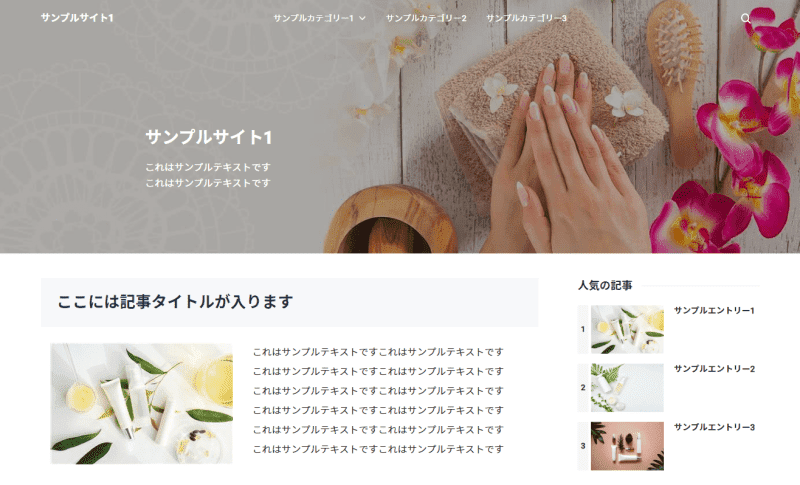
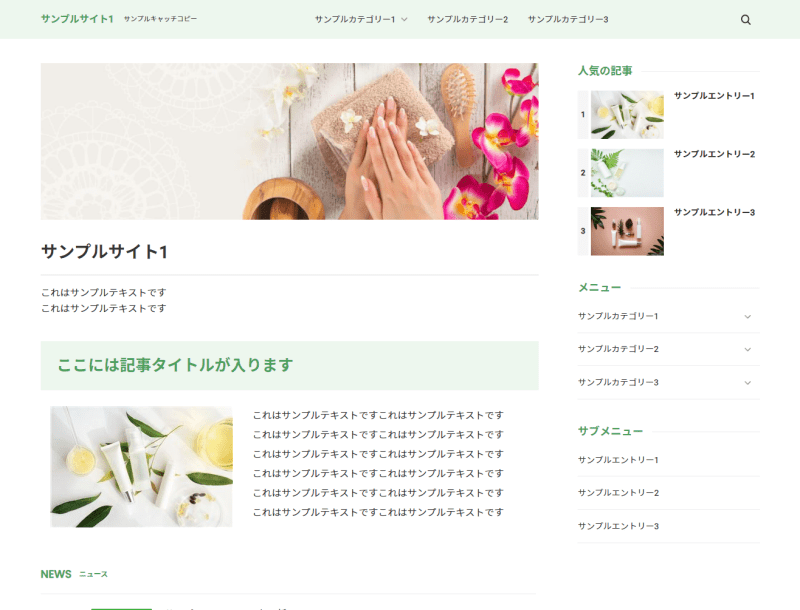
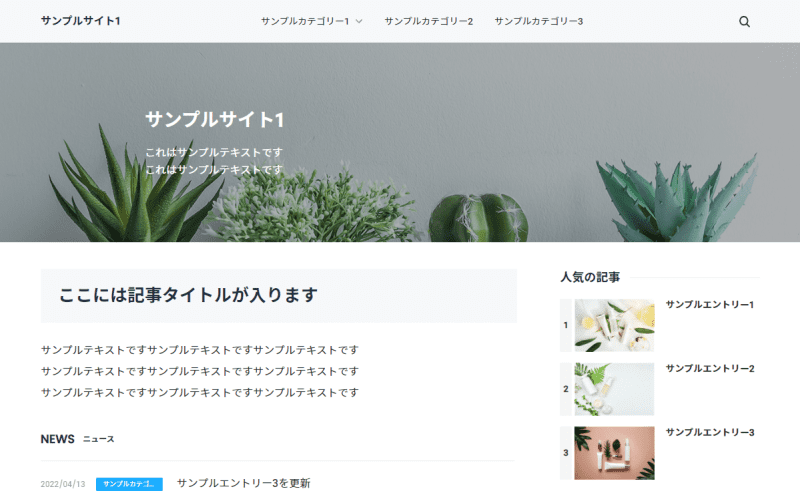
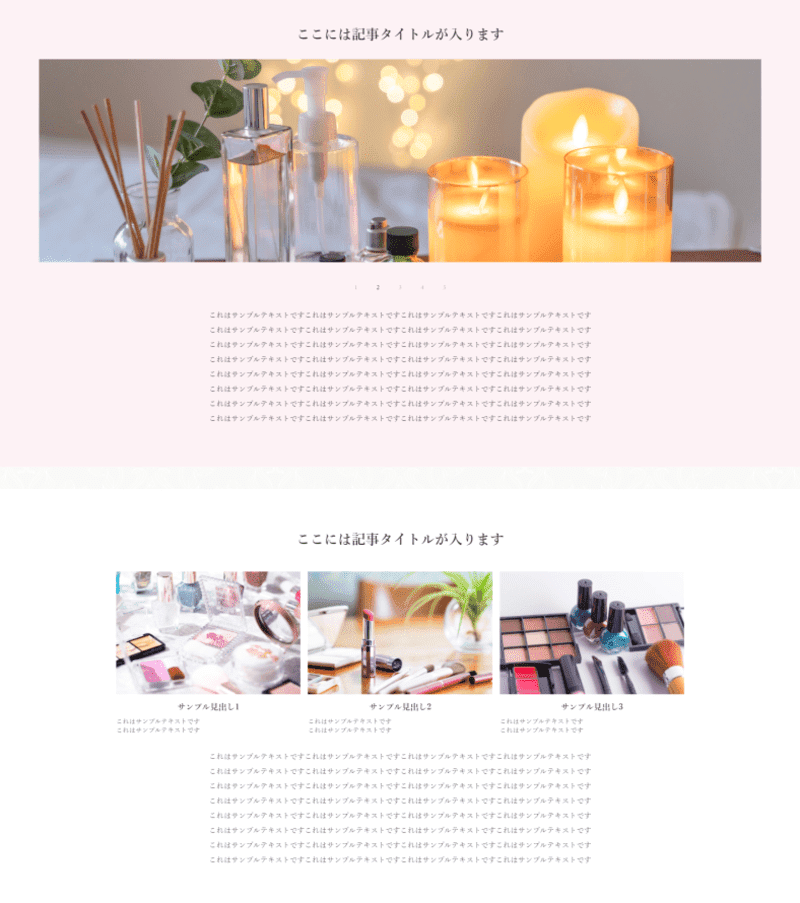
1カラム、または1カラム(ワイド)のレイアウトでこの機能を使うと、上図のようにダイナミックなランディングページを作成することができます。
ブロック設定機能の操作方法
ブロック設定機能の操作方法について解説します。
この例では1カラム(ワイド)のレイアウトを使用して解説していますが、2~3カラムのレイアウトでも利用することができます。
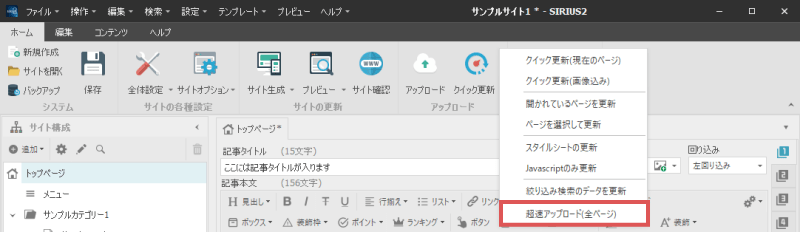
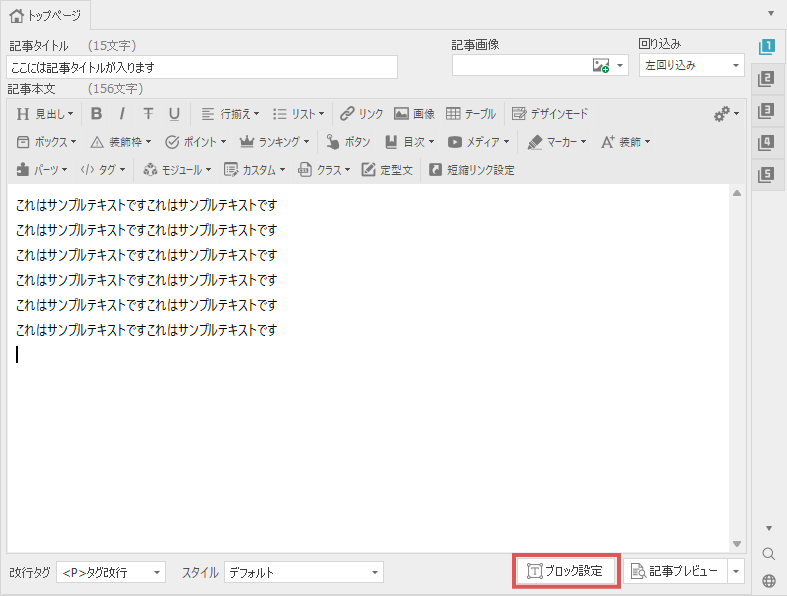
ブロック設定機能を利用するには、各記事編集画面の右下にある「ブロック設定」ボタンをクリックします。

下図のようなブロック設定画面が表示されます。
こちらで「コンテンツのワイド化」の設定や、「ブロックの背景色」などを指定していきます。

ブロックの詳細設定
| 記事のワイド化 |
1カラム(ワイド)のレイアウトを利用している場合、横幅いっぱいまでコンテンツを広げることができます。 |
|---|---|
| ブロックの背景色 |
ブロックの背景色を指定します。 |
| ブロックの文字色 |
ブロックの文字色を指定します。 |
| 記事タイトルの文字色 |
記事タイトルの文字色を指定します。 |
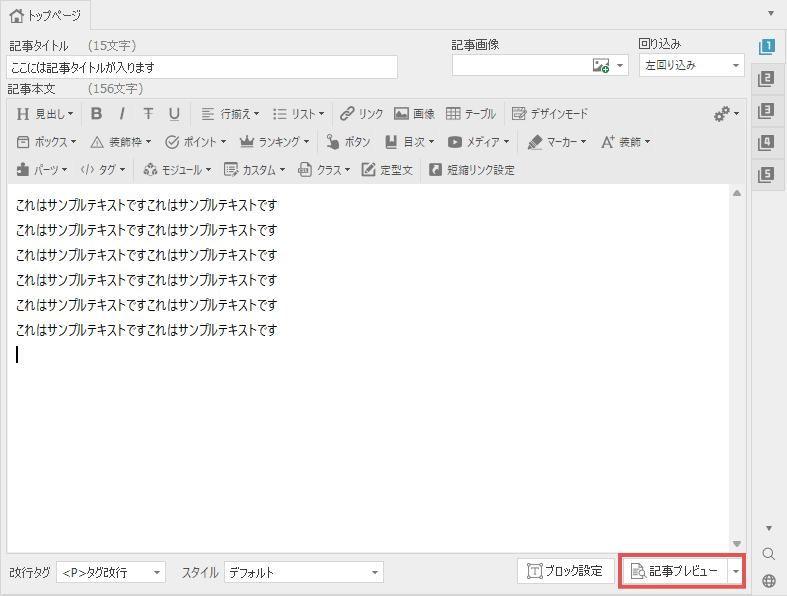
ブロック設定の右側にある「記事プレビュー」ボタンをクリックすると、現在選択されている記事ブロックを直接プレビューすることができます。こらちを選択してブロック設定が正しく反映されているかをご確認ください。

記事ブロックに背景画像を設定したい場合
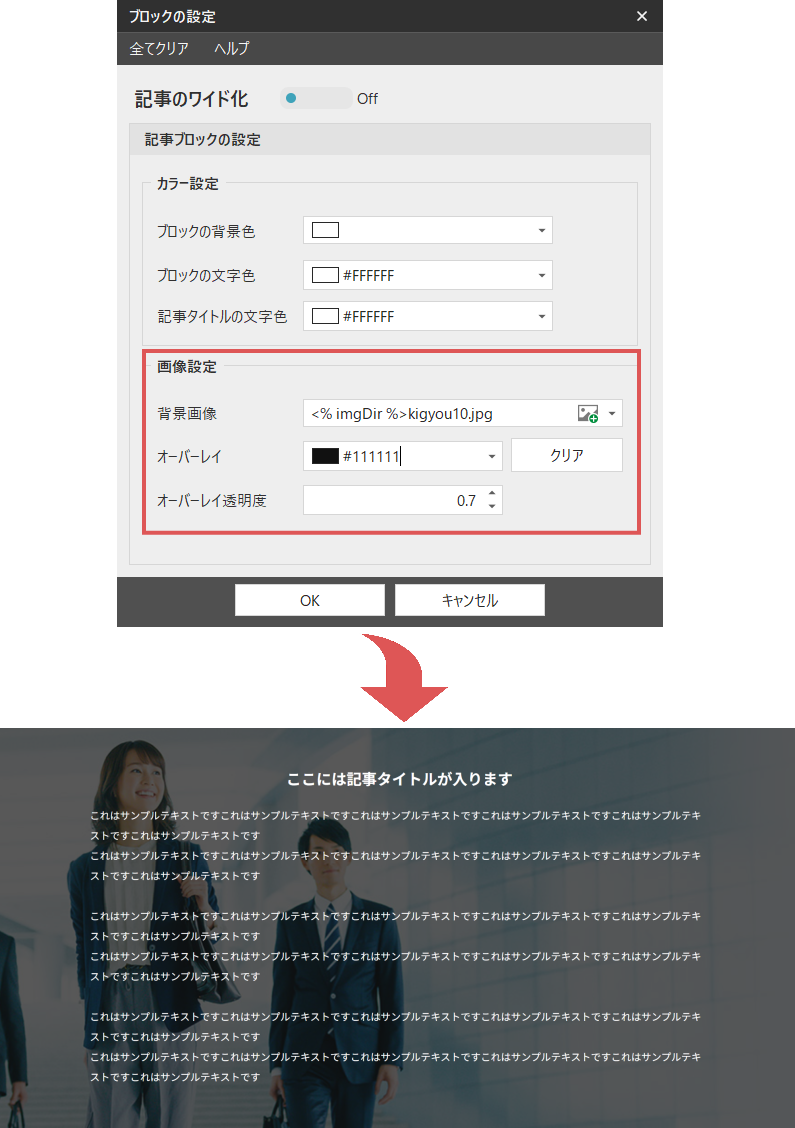
記事ブロックに背景画像を設定する場合は「画像設定」の項目から可能です。
例えば1カラム(ワイド)のテンプレートに背景画像を入れる事で、ダイナミックなランディングページを作成することができます。
また、背景にオーバーレイを設定することも可能です。

ブロックの画像設定
| 背景画像 |
背景に表示する画像を設定します。 |
|---|---|
| オーバーレイ |
オーバーレイの色を設定します。 |
| オーバーレイ透明度 |
オーバーレイの透明度を設定します。 |