ヘッダーアニメーションについて
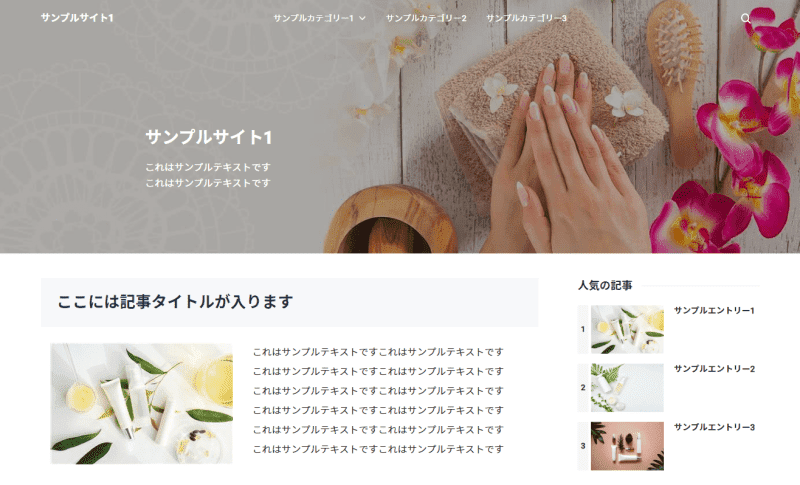
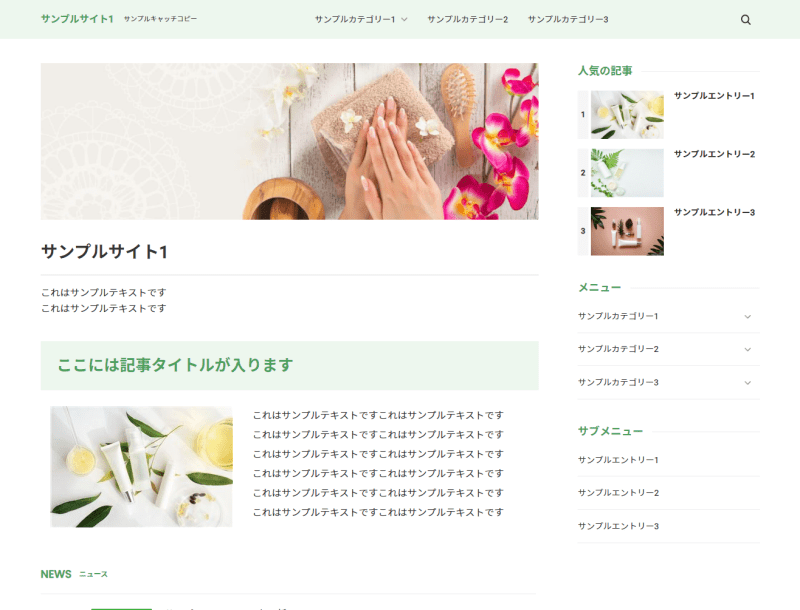
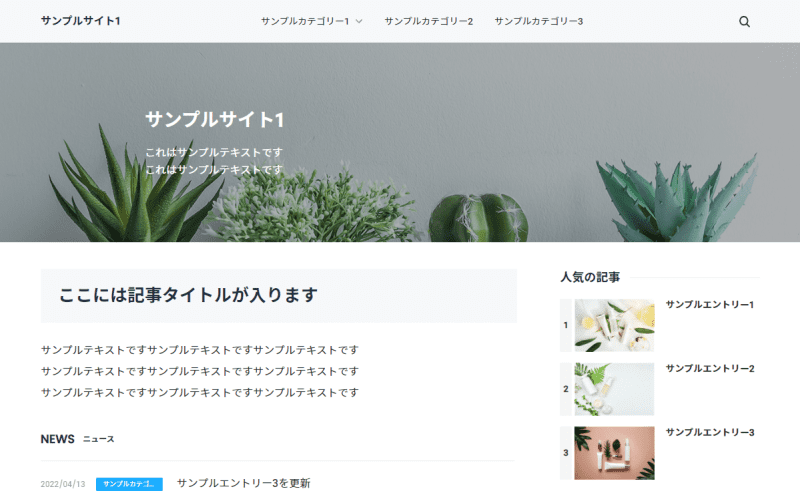
「ヘッダーアニメーション」は、トップページのヘッダー画像部をアニメーションで表示させることができる機能です。
SIRIUS2では複数のアニメーションが用意されており、表示させたい画像とアニメーションを選ぶだけでヘッダーデザインをガラッと変更できます。
アニメーションの種類は全9種類あり、テキストの表示や画像のオーバーレイを設定することも可能です。
Ver1.100以前のバージョンを利用している場合は最新版へバージョンアップを行う必要があります。
バージョンアップ方法について
ヘッダーアニメーションについて
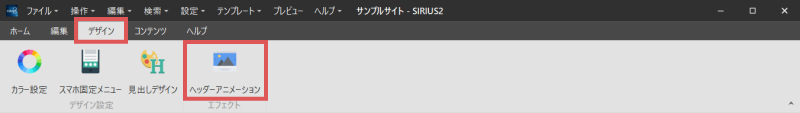
ヘッダーアニメーションを設定する場合、「デザイン」タブ内にある【ヘッダーアニメーション】を選択します。

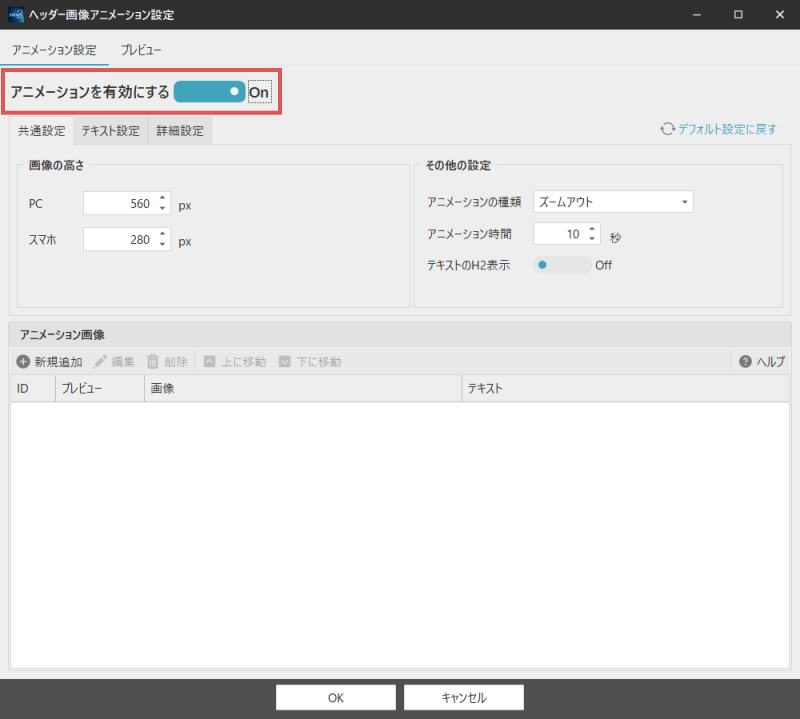
下図のような設定画面が表示されます。
こちらからヘッダーアニメーションの各種設定を行います。
画面上部にある「アニメーションを有効にする」をオンにしてください。

最初にヘッダーアニメーション上に表示させる画像を選択します。
「アニメーション画像」にある「新規追加」クリックし、表示される画像管理画面から画像を選択してください。

画像は縮小されて表示されるため、比較的大きいサイズの画像を設定することを推奨しております。
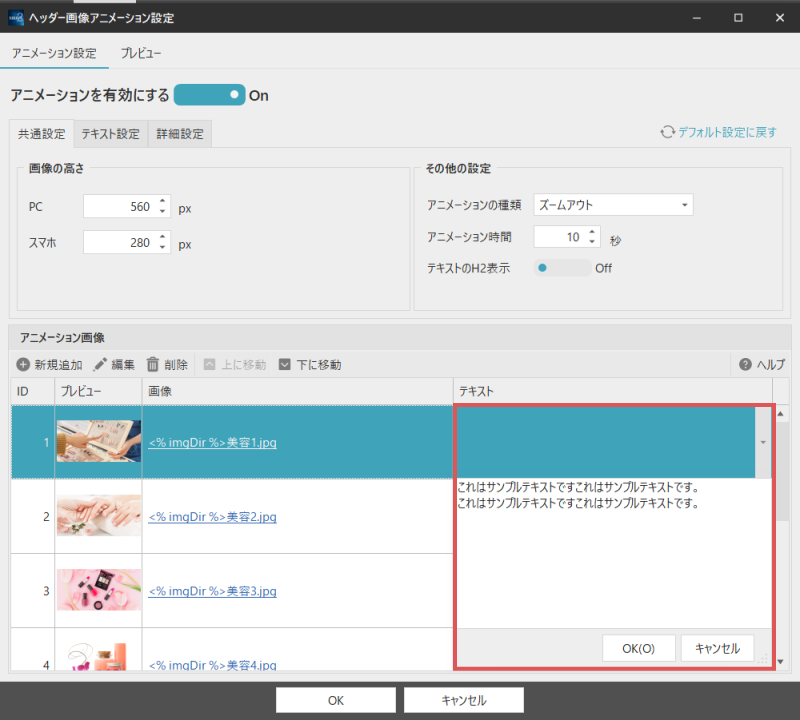
すると「アニメーション画像」に画像が追加されます。
画像上にテキストを表示させたい場合は「テキスト」をクリックすることで設定を行うことができます。

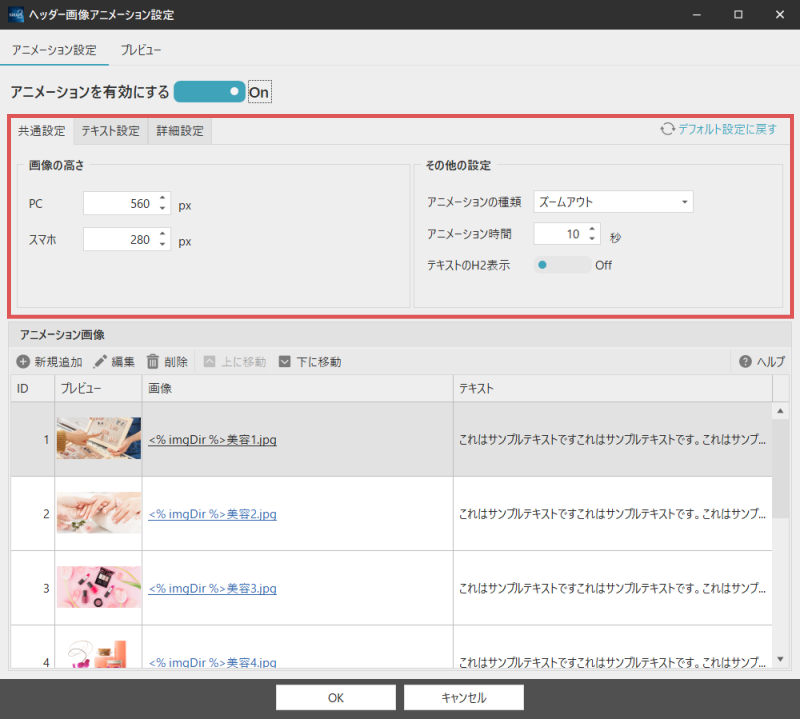
必要の応じてアニメーションやテキストに関する各種設定を行います。

画像の高さ
アニメーション画像の高さを指定します。
使用する画像の比率によって表示可能な高さは異なります
スライダーの種類
ヘッダーアニメーションをどのように表示するかを指定します。
| ズームアウト | ゆっくりとズームアウトしながら次の画像へ切り替わります。 |
|---|---|
| ズームイン | ゆっくりとズームインしながら次の画像へ切り替わります。 |
| ページめくり | 画像がゆっくりと動き、指定した方向へページをめくるようなアニメーションで次の画像へ切り替わります。 |
| 自動スクロール | スライダーの様に指定した方向へ画像が流れていき、シームレスに次の画像が表示されます。 |
| 指定なし | ふわっとフェードインしながら次の画像へ切り替わります。 |
アニメーション時間
アニメーション時間を設定します。
指定した秒数で次の画像へ切り替えることが可能です。
テキストのH2表示
アニメーション上のテキストをH2タグで表示します。
中見出しとして表示させたい場合はこちらを有効にしていただくことで可能です。
見出しタグ装飾等のデザインは反映されません
サイズ・色
テキストのサイズおよび色を設定します。
エフェクト・位置
テキストを表示する際のエフェクト及び位置を設定します。
エフェクト
| フェードイン | テキストが手前側に浮かび上がるように表示されます。 |
|---|---|
| フェードアップ | テキストが上に浮かび上がるように表示されます。 |
| フェードダウン | テキストが下に沈むように表示されます。 |
| フェードレフト | テキストが左に流れながら表示されます。 |
| フェードライト | テキストが右に流れながら表示されます。 |
| 指定なし | テキストが最初から表示されます。 |
縦の位置
テキストの縦方向の位置を設定します。
横の位置
テキストの横方向の位置を設定します。
非表示
画像内にテキストを表示しないように設定します。
シャドウ
テキストにシャドウやぼかし等のエフェクトを設定します。
シャドウ
テキストにシャドウを設定します。
設定を有効にしたい場合はこちらをオンにしてください。
ぼかし
シャドウのぼかしの深さを指定します。
シャドウの色
シャドウの色を指定します。
一覧から選択、またはカラーコードを直接入力してください。
オーバーレイ
オーバーレイに関する設定を行います。
本機能を活用することで例えば日中の背景を夕暮れ風に見せる等といったことも可能です。
表示
オーバーレイの表示を設定します。
表示させたい場合はオンにしてください。
色
オーバーレイの色を設定します。
一覧から選択、またはカラーコードを直接入力してください。
透明度
オーバーレイの透明度を設定します。
0に近い程薄く、数字が大きくなるほど濃くオーバーレイが表示されます。
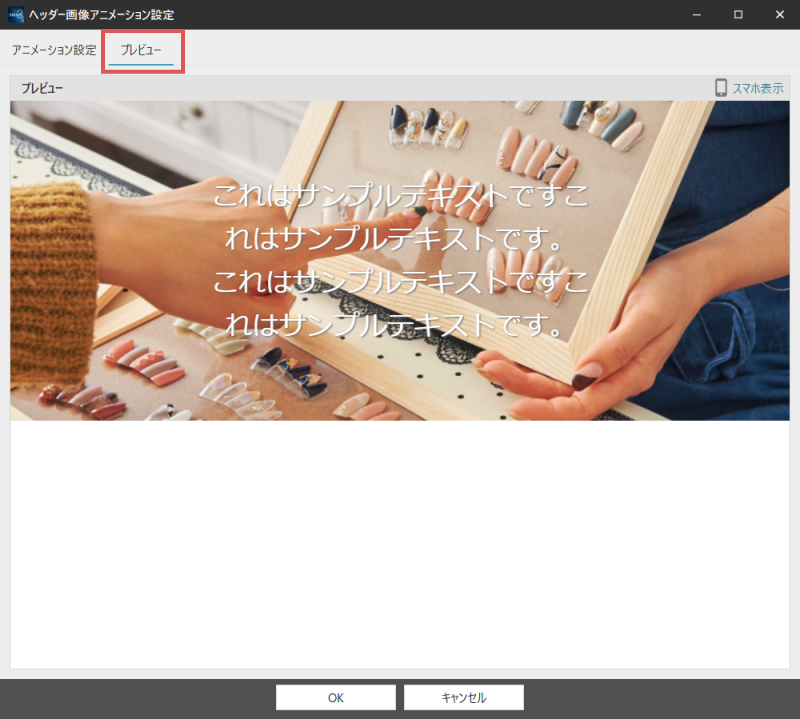
種設定が完了したら、「プレビュー」を選択することでヘッダーアニメーションの動作を確認することができます。
アニメーションやテキストのエフェクトを確認し、適宜調整を行って下さい。

以上でヘッダーアニメーションの設定は完了です。
「OK」ボタンを選択して設定画面を終了してください。
新規作成した場合や設定を変更した場合は必ず「OK」ボタンを選択して終了してください。
「キャンセル」ボタンから終了した場合は変更内容等は保存されません。