画像レイアウト機能でインパクトのあるコンテンツを作る

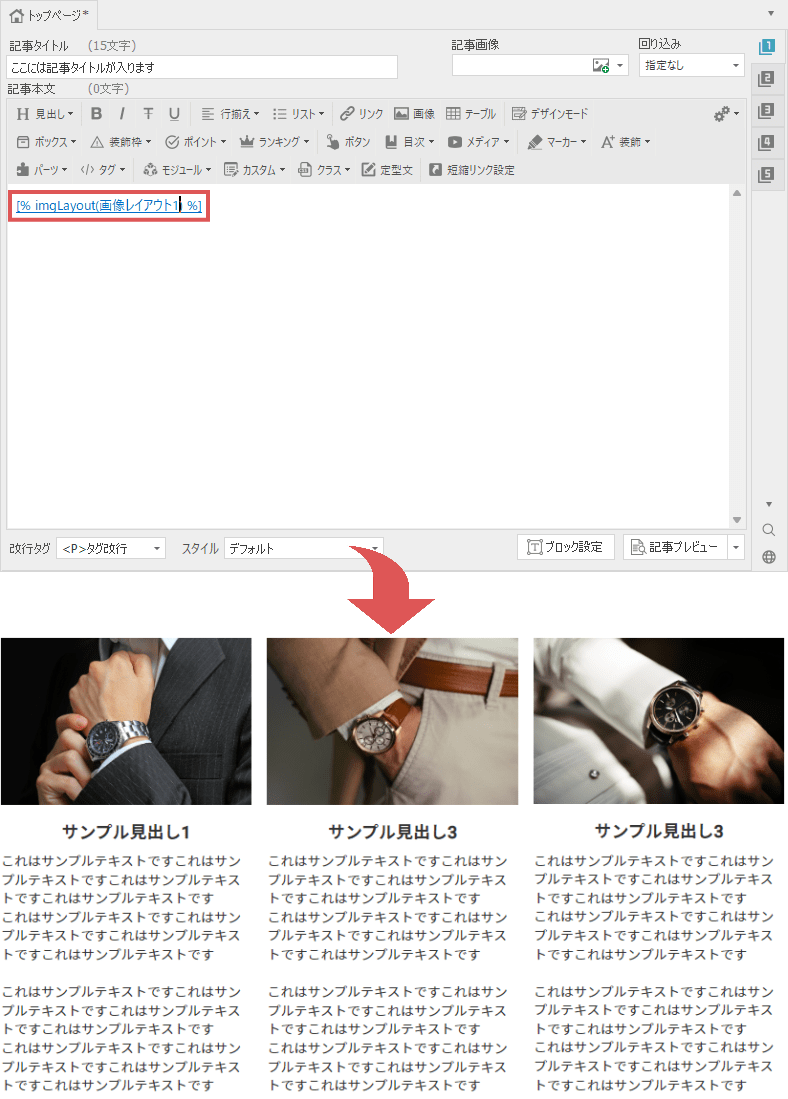
「画像レイアウト」は、画像とテキストを使ったダイナミックなレイアウトを作成することができるパーツです。
SIRIUS2では複数のレイアウトパターンが用意されており、選択肢を選ぶだけでデザインをガラッと変更できます。
2~3カラムのサイトはもちろん、1カラムのランディングのページで使用すると、
非常にインパクトのあるコンテンツに仕上げる事が可能となっています。
なお本機能では、最大5つまでのアイテムを設定することができ、それぞれにリンクを設定することができます。
上記の特徴を活かすことで、商品・サービスの特徴を大きく紹介したり、
画像付きのメニューを作成したりと、様々な場面で活用することが可能です。
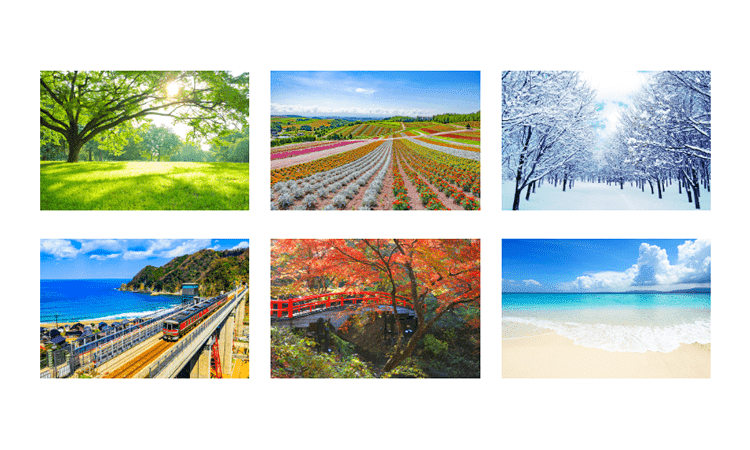
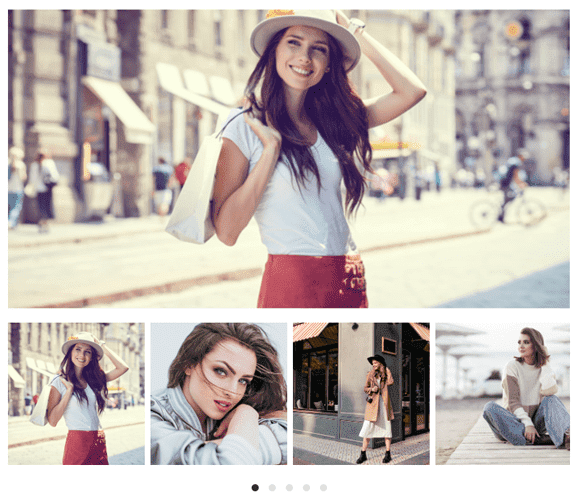
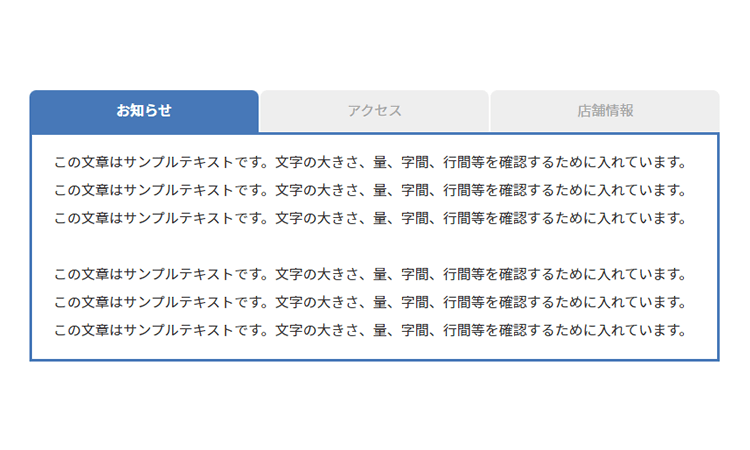
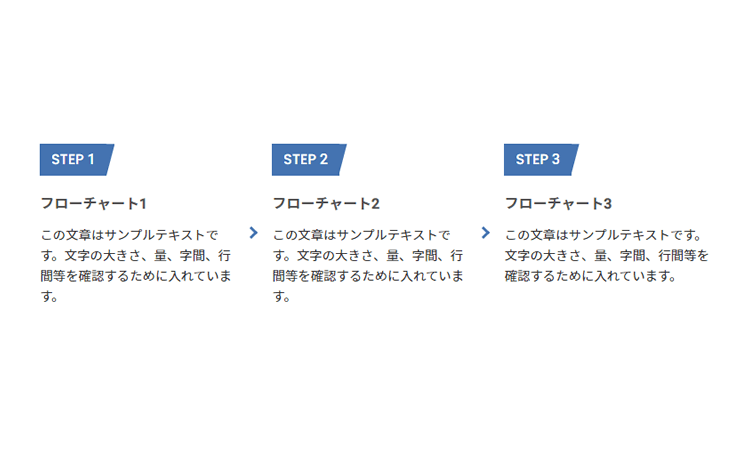
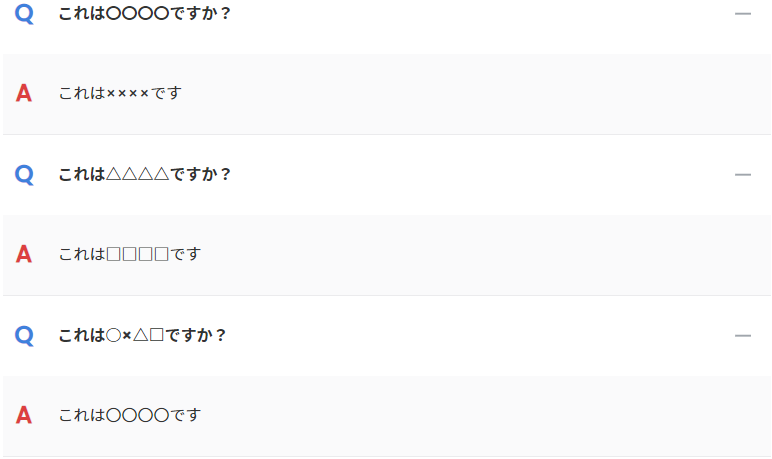
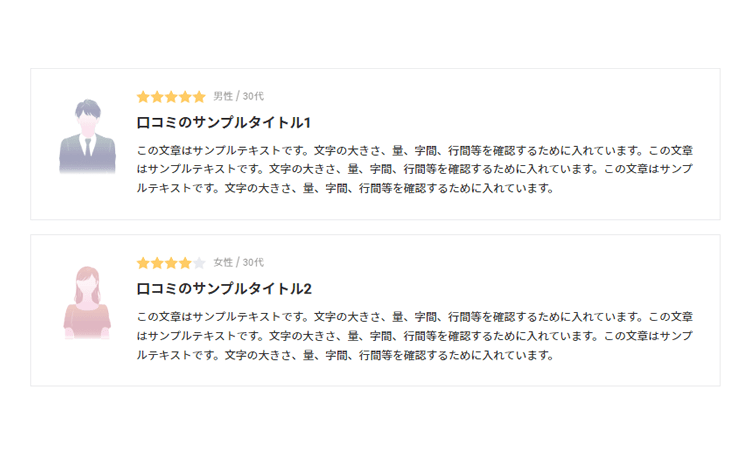
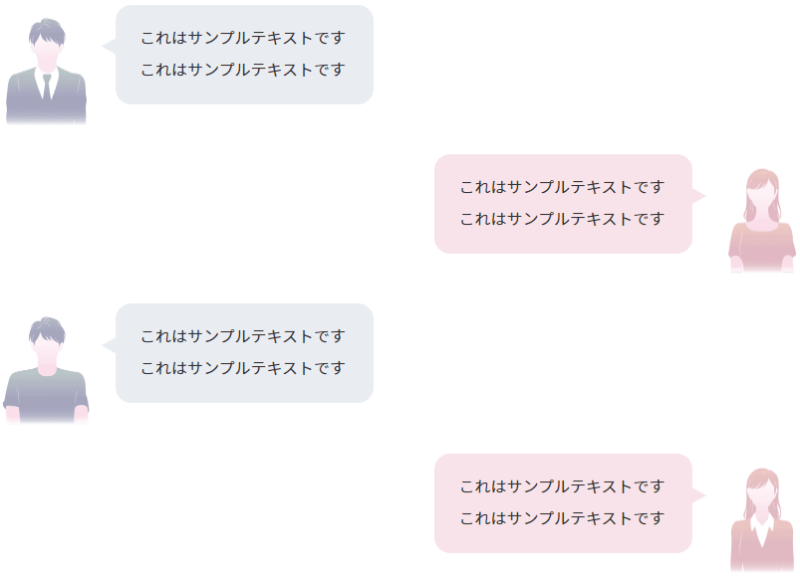
画像レイアウトのデザイン一覧
画像レイアウトの設定方法について
ここでは、画像レイアウトの設定方法の流れについて解説します。
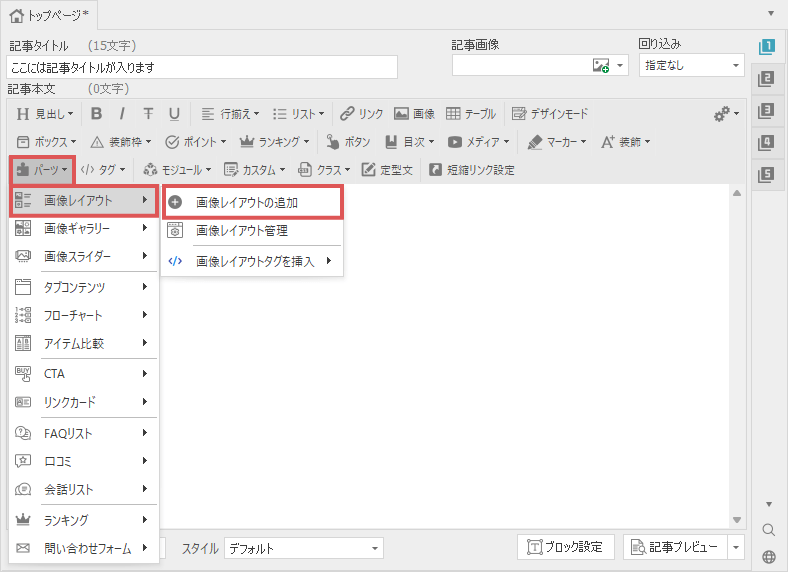
ページ内に「画像レイアウト」を設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
画像レイアウト→「画像レイアウトの追加」を選択してください。
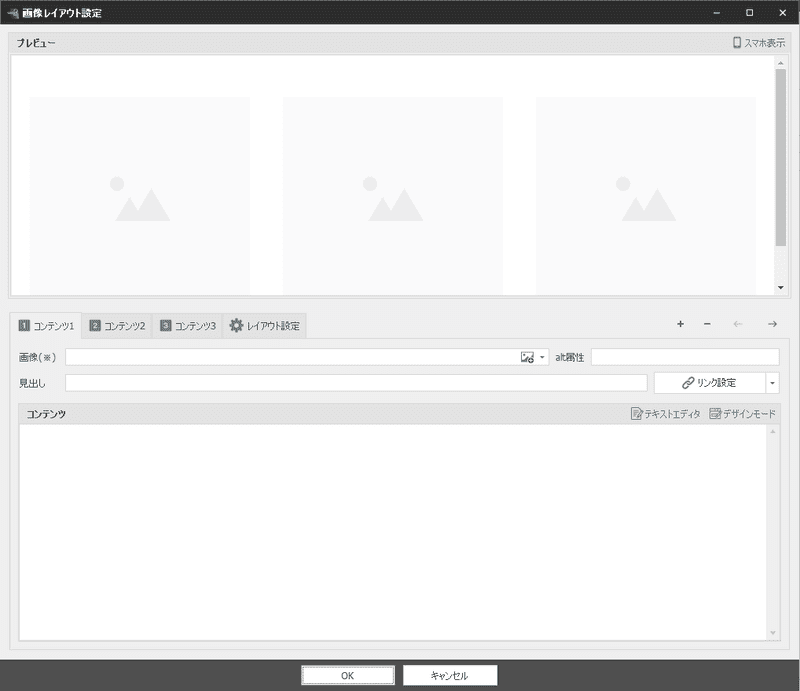
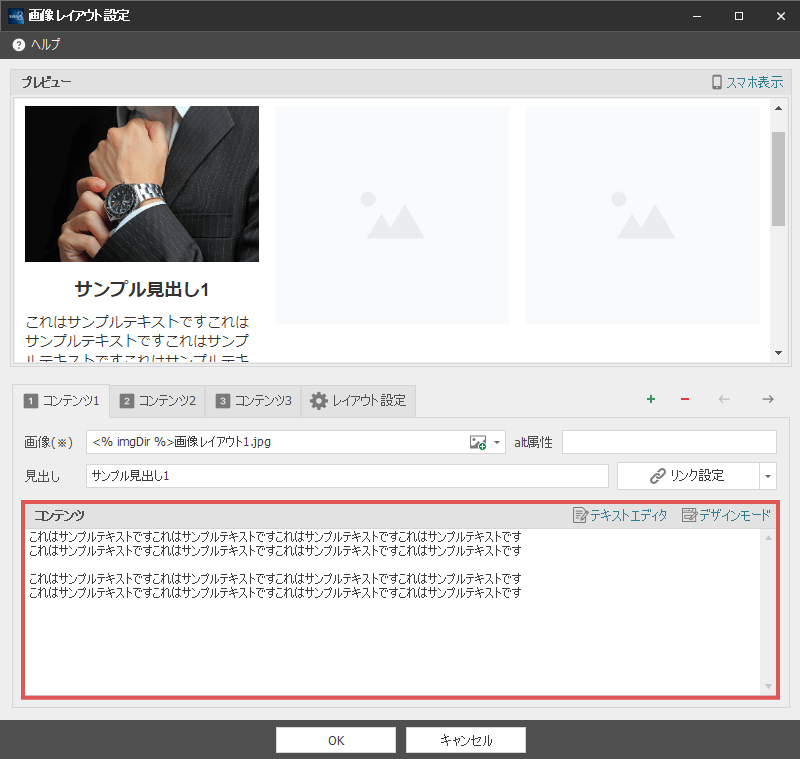
下図のような画像レイアウトの設定画面が表示されます。
こちらから画像を選択し、テキストを入力するだけで、ダイナミックなレイアウトを作成することができます。
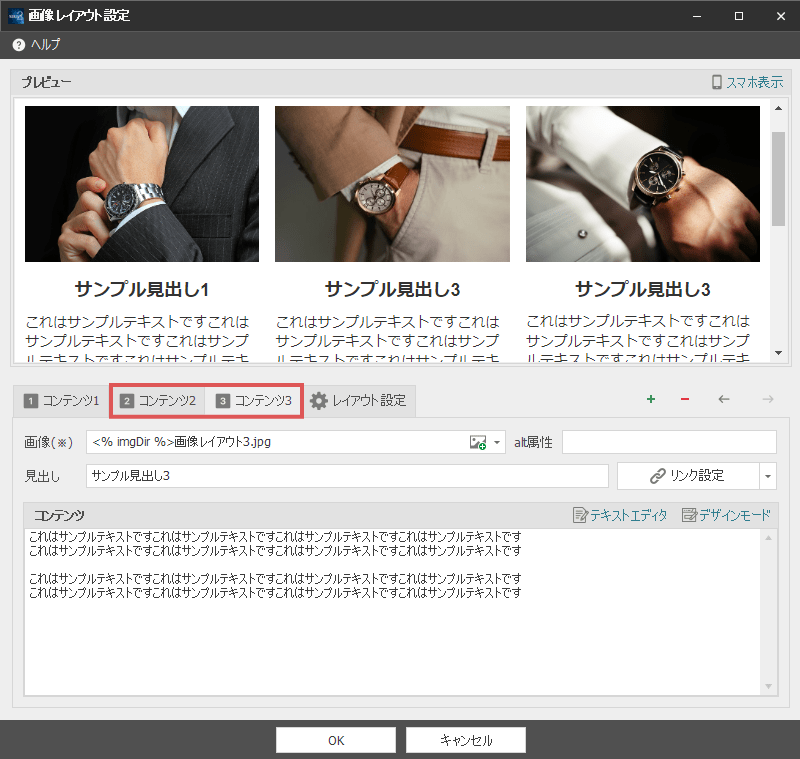
この例では3つのコンテンツを設定していますが、最大で5つまで設定が可能です。
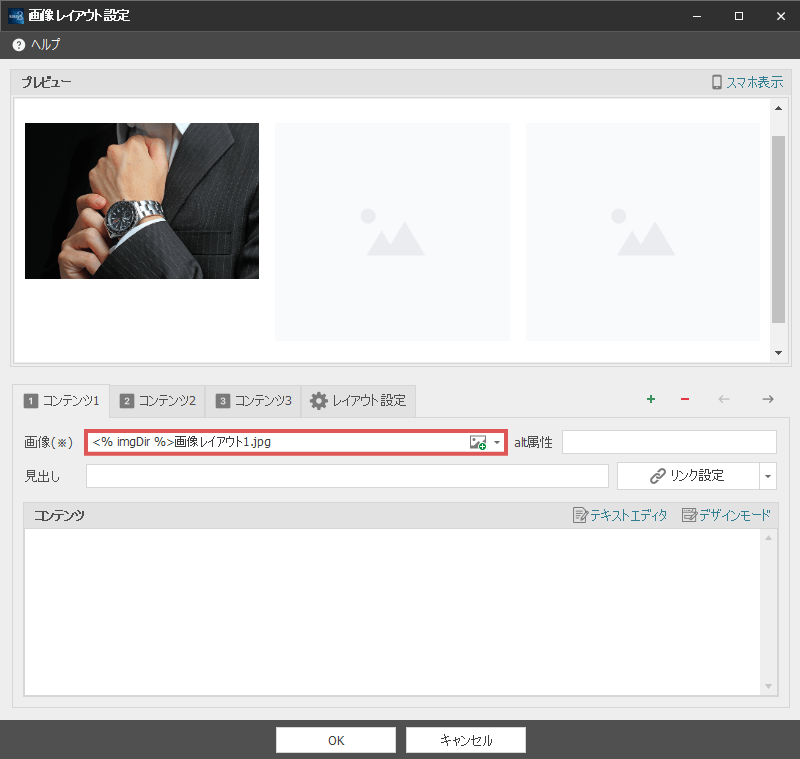
最初に画像レイアウト上に表示させる画像を選択します。
画像の項目の横にあるアイコンまたは▼ボタンをクリックし、表示させたい画像を選択してください。
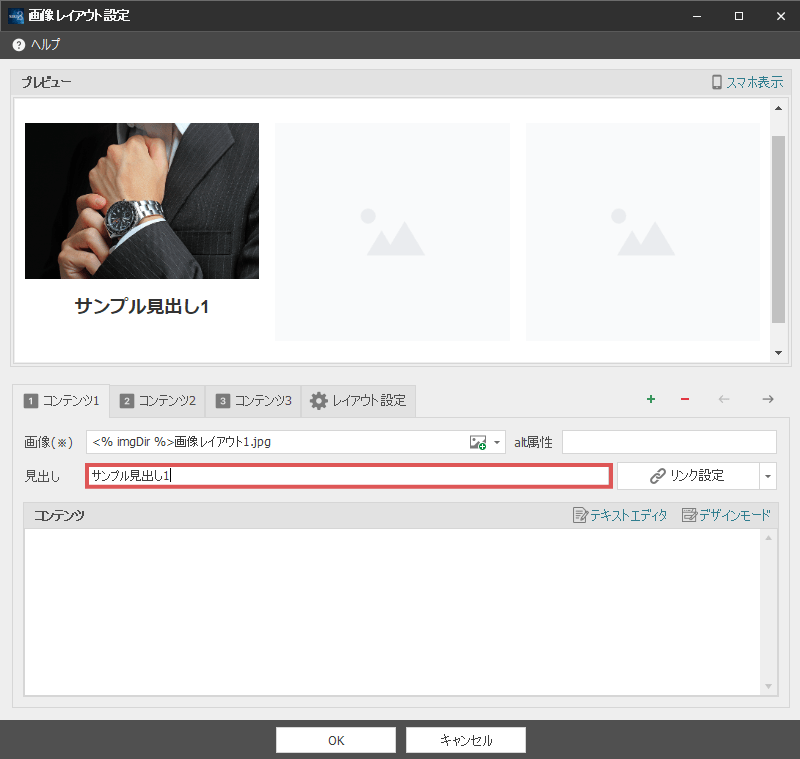
見出しの項目に、テキスト部分に表示される「見出し」の内容を入力してください。
(なお見出しの設定は必須事項ではありません)
設定したリンクを解除したい場合は「リンク設定」ボタン横の▼ボタンをクリックし
「リンクを解除」をクリックすることで可能です。
テキスト部分に表示するコンテンツを指定します。
本項目で改行した場合、自動的に改行タグが挿入されますので、
プレビュー画面を確認しながらテキストを入力してください。

本項目ではHTMLタグも使用することができます。
必要に応じて画面右上にある「テキストエディタ」または「デザインモード」を選択し、
コンテンツ(テキスト)部分の装飾を行って下さい。
画像レイアウトでは、各コンテンツにリンクを設定することができます。
メニューのように使用したい場合は、画面右にある「リンク設定」からリンクの設定を行って下さい。
(なおリンクの設定は必須事項ではありません。)

設定したいタブを切り替え、3~6と同様の手順で各コンテンツの設定を行ってください。
表示するアイテムは最大で5個まで設定することが可能です。
アイテムの増減を行いたい場合は、画面右上の「+」または「-」ボタンを選択してください。
(入力したデータは保持された状態のため、「-」ボタンで表示数を減らしてもデータが消えることはありません)
また、表示順を変更したい場合は「←」または「→」ボタンを選択してください。
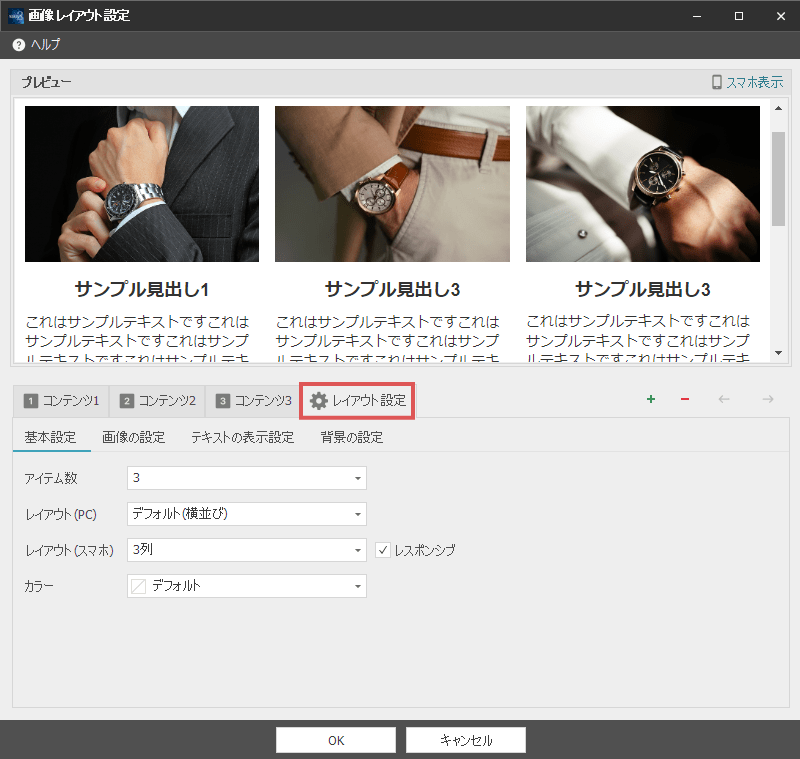
コンテンツの設定ができたら、レイアウトに関する各種設定を行います。
一番右側のタブでレイアウトなどの設定ができますので、そちらのタブを開いてください。
レイアウト設定の詳細
| アイテム数 |
表示するアイテム数を設定します。 |
|---|---|
| レイアウト(PC) |
PCでサイトを表示した場合のレイアウトを設定します。 |
| レイアウト(スマホ) |
スマートフォンでサイトを表示した場合のレイアウトを設定します。 |
| カラー |
見出しのカラーを設定します。 |
画像レイアウトの設定が完了したら、画面下部の「OK」ボタンをクリックします。
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「画像レイアウト1」と入力されていますが、ご自身で管理しやすい名前に変更してください。
他に画像レイアウトを設定している場合、重複する管理IDを設定することはできません。
以上で画像レイアウトの設定は完了です。
記事本文内に、画像レイアウトの独自タグが挿入されているかと思います。
再編集をしたい場合、このタグをダブルクリックすることで設定画面を再表示することができます。
なお画像レイアウトは複数設定することができますので、必要に応じて随時追加してください。