デザインモードについて

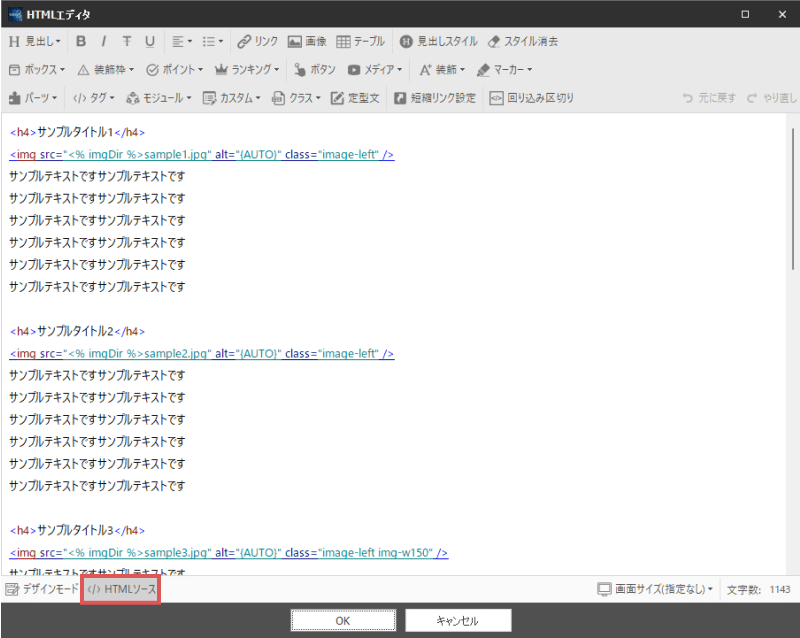
SIRIUS2のメインの記事編集画面は、HTMLタグがそのまま表示されるテキストベースとなっていますが、
本ページで解説するデザインモードでは、実際のページデザインを確認しながら記事の編集を行うことができます。
特にテーブル(表)の編集や文字装飾を行う際に便利ですので、ぜひご活用ください。
なお、本ページでは「デザインモード」の基本的な使い方の流れについて解説しています。
より詳しい操作方法を確認したい場合は、下記のメニューをご参照ください。
デザインモードの使い方の流れ
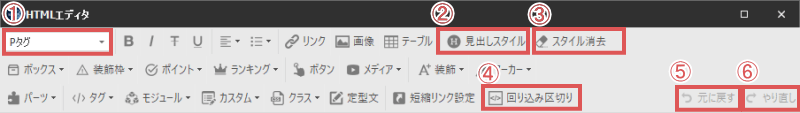
デザインモードを利用する場合、文字装飾メニュー1段目の右側にある「デザインモード」ボタンをクリックします。
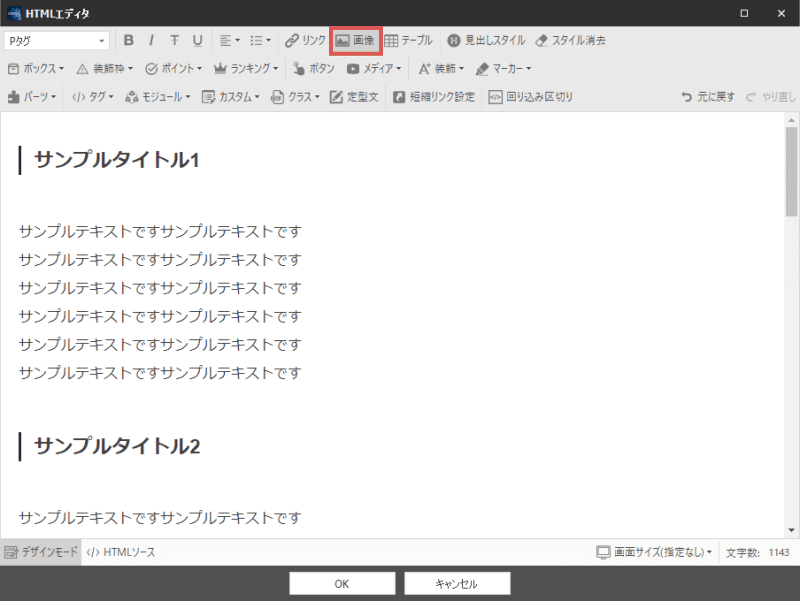
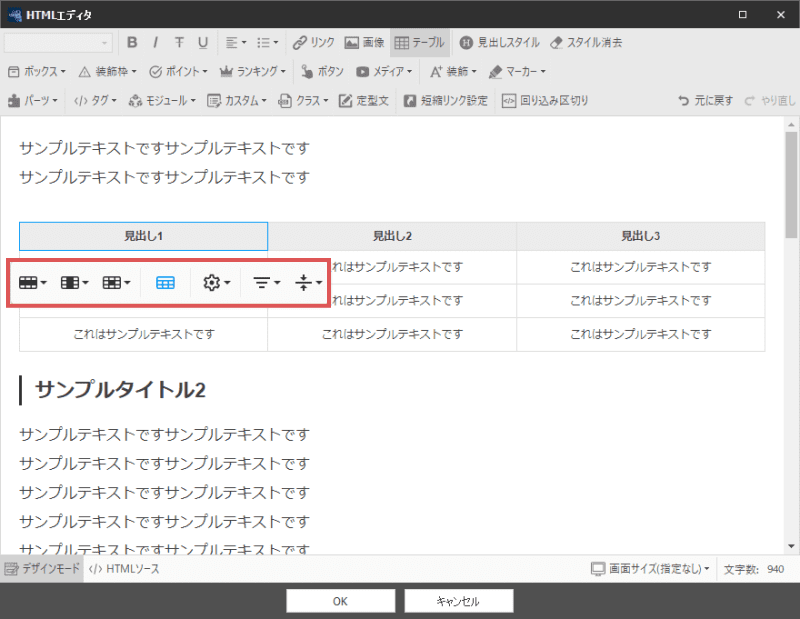
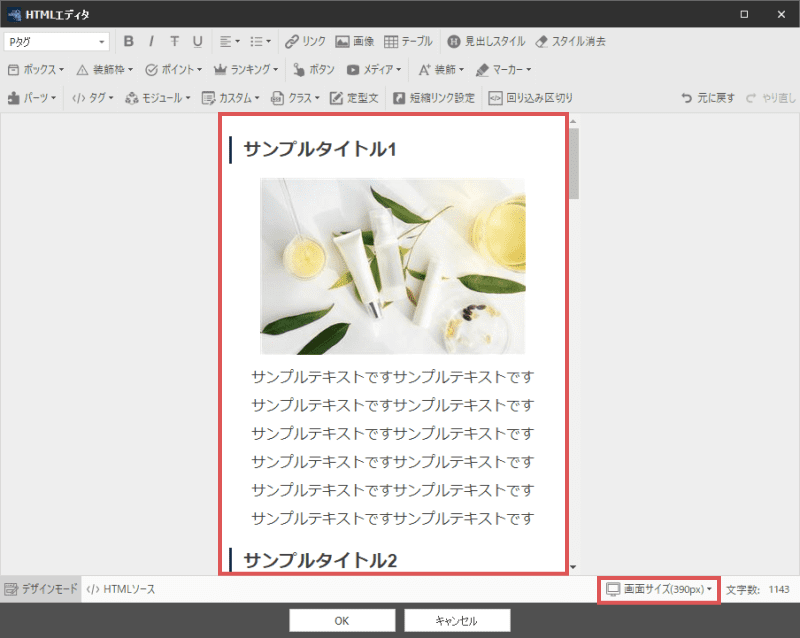
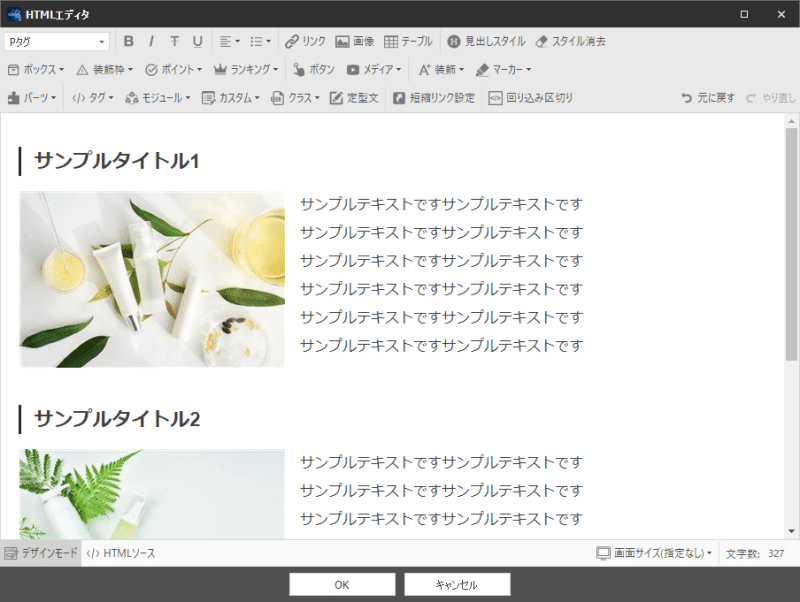
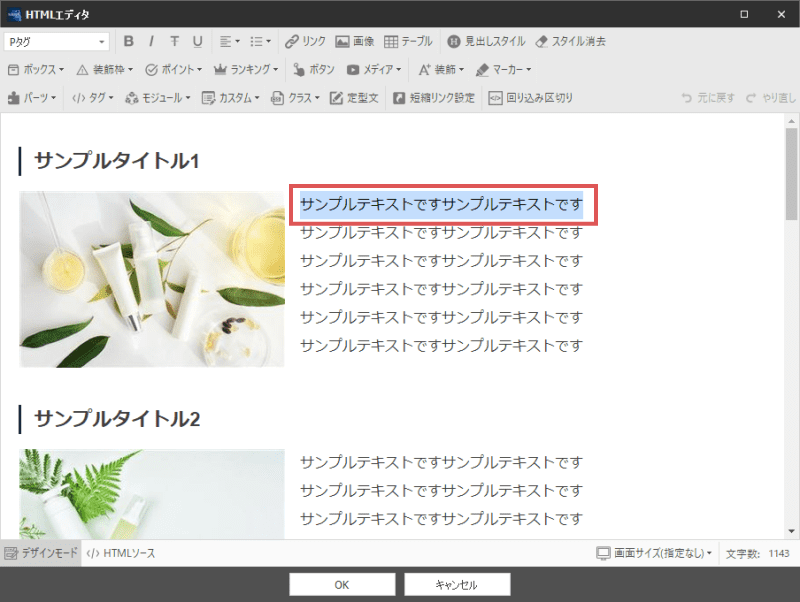
下図のような画面が表示されます。こちらがデザインモードの編集画面となります。
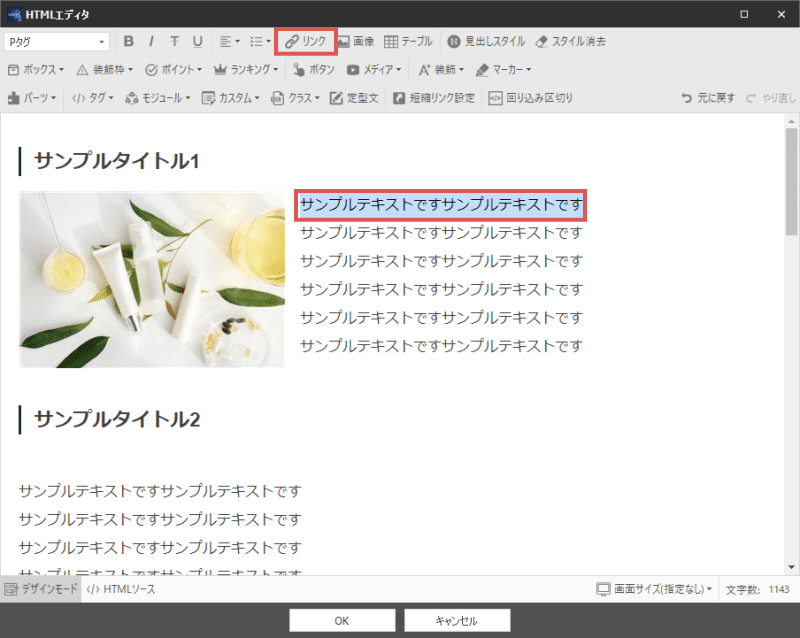
ここで、実際のデザインを確認しながらコンテンツの編集を行います。
基本的な操作方法は通常と大きく変わりませんので、文字装飾メニューから各項目を確認して編集してください。
独自タグやパーツタグ、一部の特殊タグは実際のデザインではなく、専用のマークで表示されます。
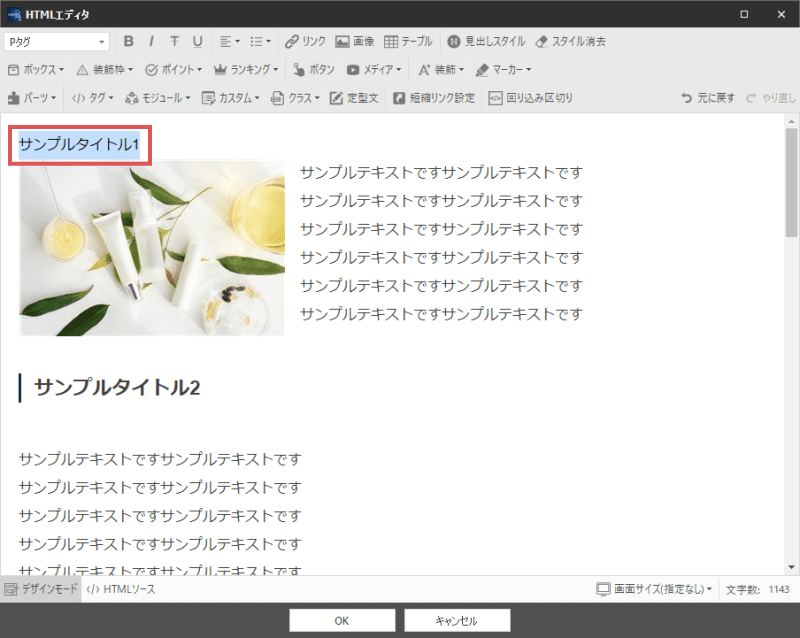
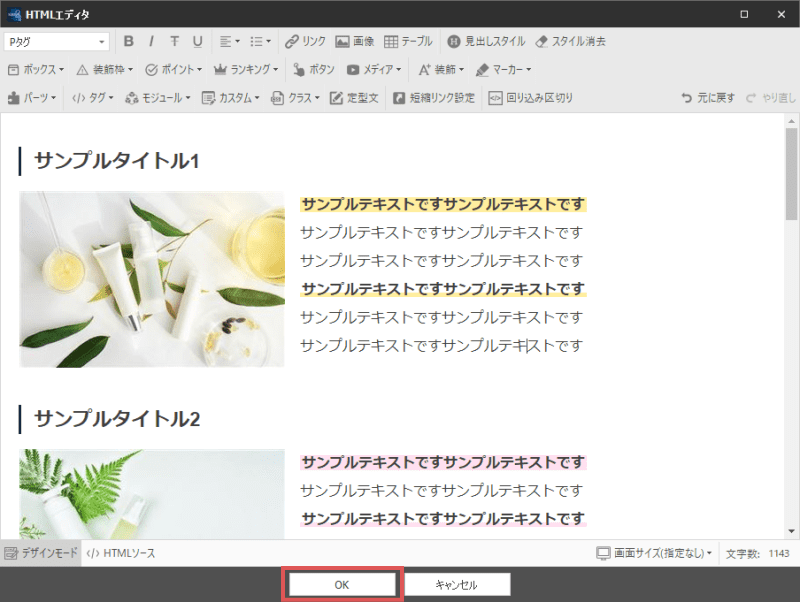
デザインモード上での記事編集が完了したら、画面下部にある「OK」ボタンをクリックします。
「OK」ボタンから操作を確定しないと、編集内容が反映されませんのでご注意ください。
編集内容を反映させたい場合は、必ず「OK」ボタンをクリックしてください。
(上記の操作を行わないと、編集内容が反映されません。)
逆に編集内容を反映させたくない場合は、「キャンセル」ボタンをクリックしてください。
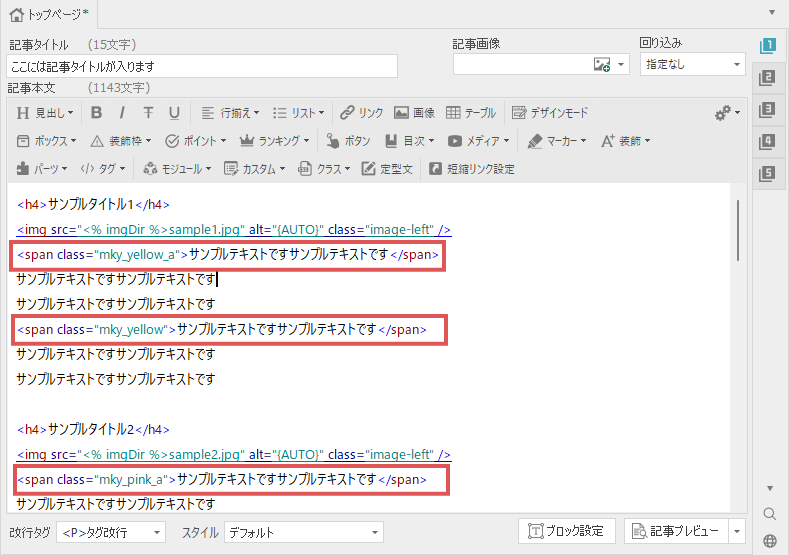
以上の手順で、デザインモードで編集した内容が記事に反映されます。
実際のデザインを見ながら編集できるため、より直感的に記事編集をすることができます。
通常の記事編集と併用しながら、デザインモードを利用するのが良いでしょう。
デザインモードは、通常の記事編集画面だけでなく、フリースペースなどの各種コンテンツの場面でも利用することができます。この一連の流れを覚えておくと効率的にサイトを作ることができます。