タブ形式でコンテンツを表示する

「タブコンテンツ」は、長くなってしまったコンテンツをタブに分けて整理する事のできるパーツです。
特にコンテンツの量が多いサイトの場合、縦に異常に長いページになってしまいがちです。
このようなサイトでは、せっかくのコンテンツが最後まで読まれず、別のサイトにされやすい傾向にあります。
このような問題を解決しい場合「タブコンテンツ」を使って、長いコンンツをタブ形式でまとめてみてください。
タブを切り替えるだけで複数の情報を見ることができるため、
訪問者が目的の情報に辿り着きやすくなり、結果的に成果も上がりやすくなります。
ページのコンテンツ量が多いサイトを「ユーザーフレンドリー」に仕上げたい場合に効果を発揮する機能です。
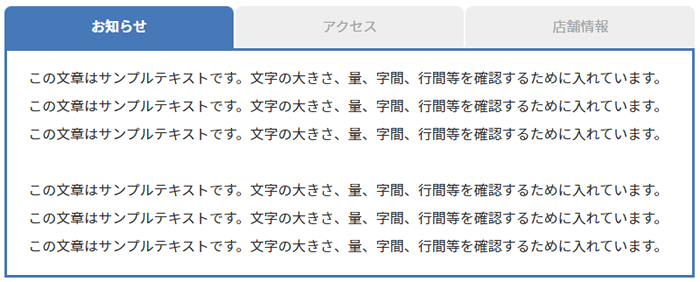
タブコンテンツのデザイン一覧はこちら
タブコンテンツの設定方法について
ページ内に「タブコンテンツ」を設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
タブコンテンツ→「タブコンテンツーの追加」を選択してください。
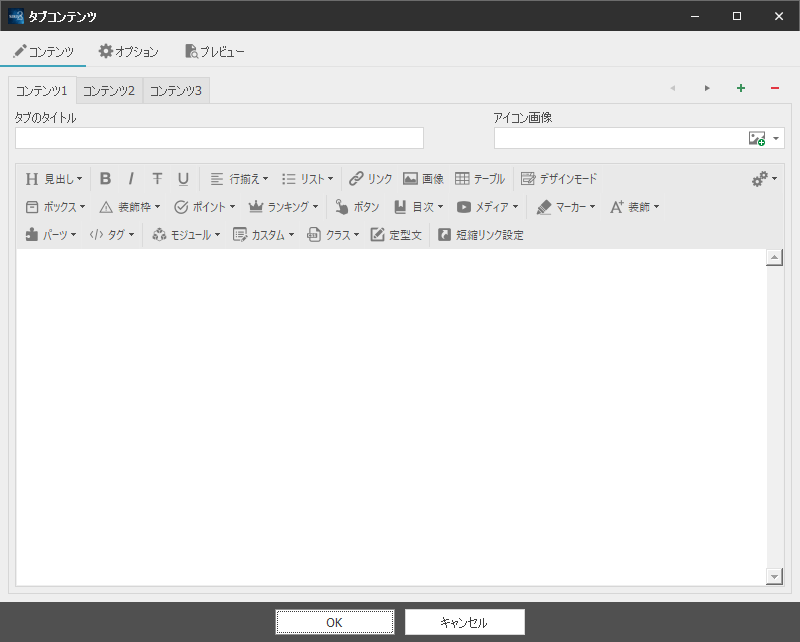
下図のようなタブの設定画面が表示されます。こちらからでタブコンテンツの設定を行います。

最初にタブのタイトル部分を指定します。
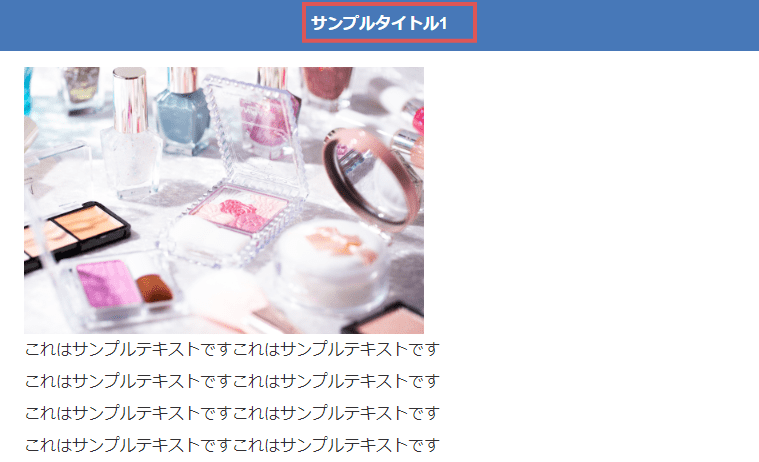
ここで指定したテキストは、下図の赤丸部分に表示されますので、簡潔なテキストにするのが適切です。


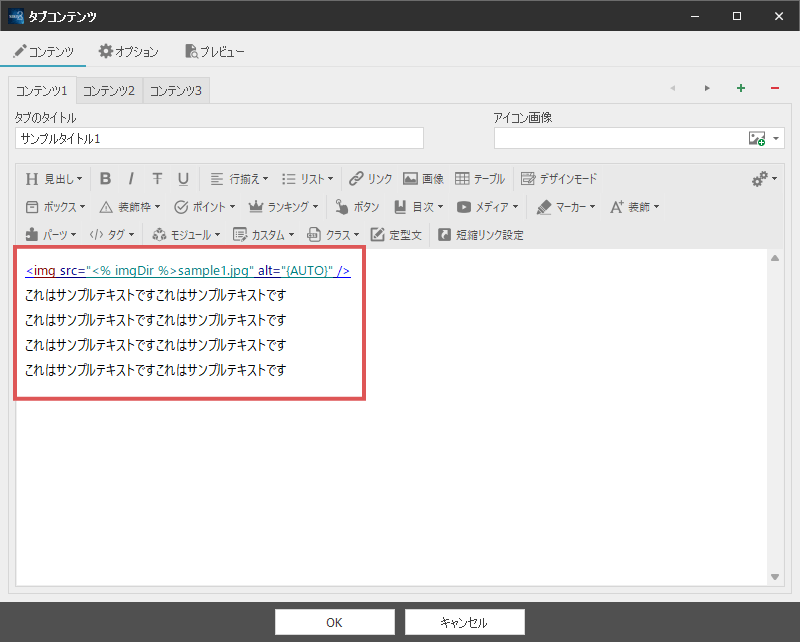
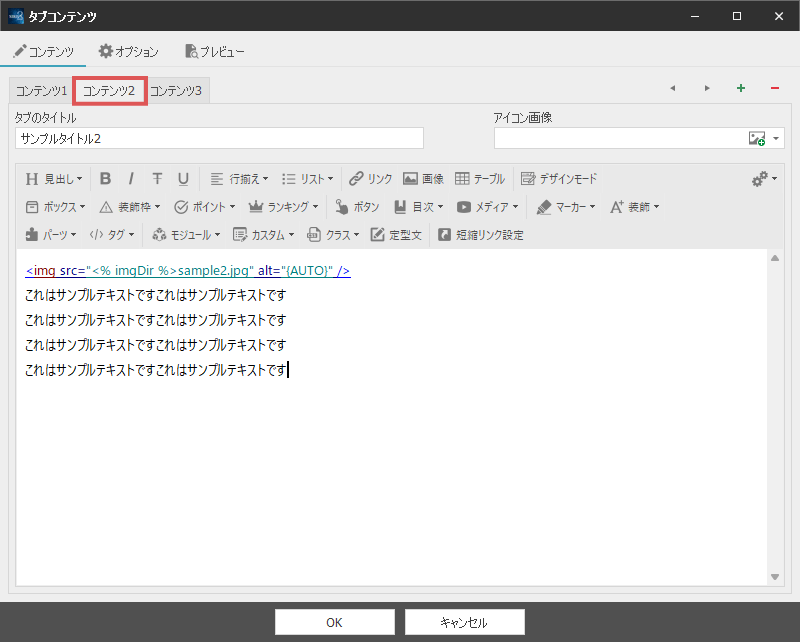
タイトルを指定した後は、コンテンツを指定していきます。
記事本文と同じ様に文字装飾メニューを利用しながら、タブページ内に表示コンテンツを入力してください。

コンテンツ内はHTMLタグを自由に指定することができます。
コンテンツが指定されていない場合、そのタブページは表示されません。
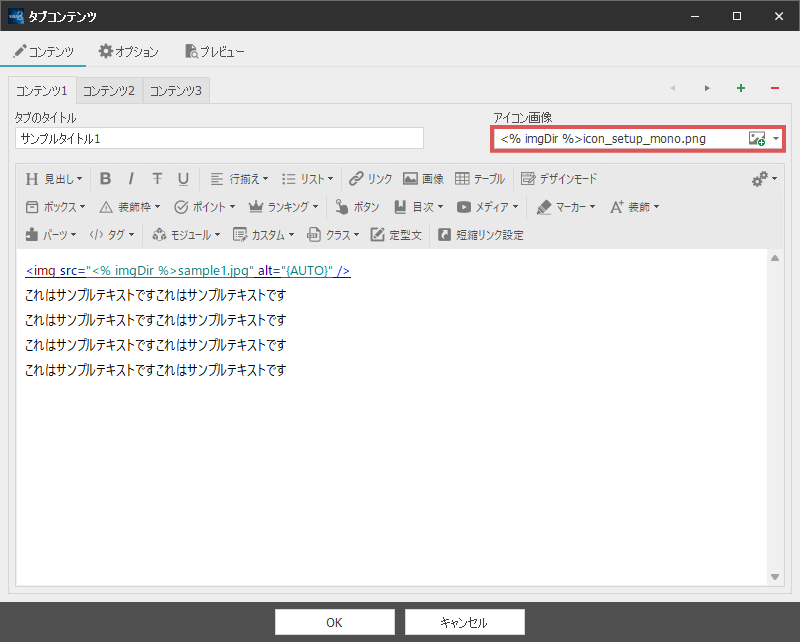
タブのヘッダー部分にアイコン画像を指定したい場合は、画面右上の「アイコン画像」の項目で設定を行います。
右側にある「画像」ボタンまたは▼をクリックしてアイコン画像を設定してください。


設定したいタブを選択し、同様にタイトル、コンテンツ等の設定を行ってください。

前述した通り、表示するアイテムは最大で5個まで設定することが可能です。
アイテムの増減を行いたい場合は右上の「+」、「-」ボタンを選択してください。
また、表示順を変更したい場合は「←」、「→」ボタンを選択してください
タブのデザインやカラーなどを変更したい場合は、上部の「オプション」タブから変更可能です。
タブデザイン
| デザイン |
タブ全体のデザインを変更することが可能です。 |
|---|---|
| 角丸 | タブのヘッダー部分を角丸にしたい場合は、こちらをオンの状態にしてください。 |
タブの配色
| 配色 |
タブ全体のカラーを変更することが可能です。 |
|---|---|
| 淡色 | 「配色」で選んだカラーを淡い色合いに変更したい場合、こちらの項目をオンの状態にしてください。 |
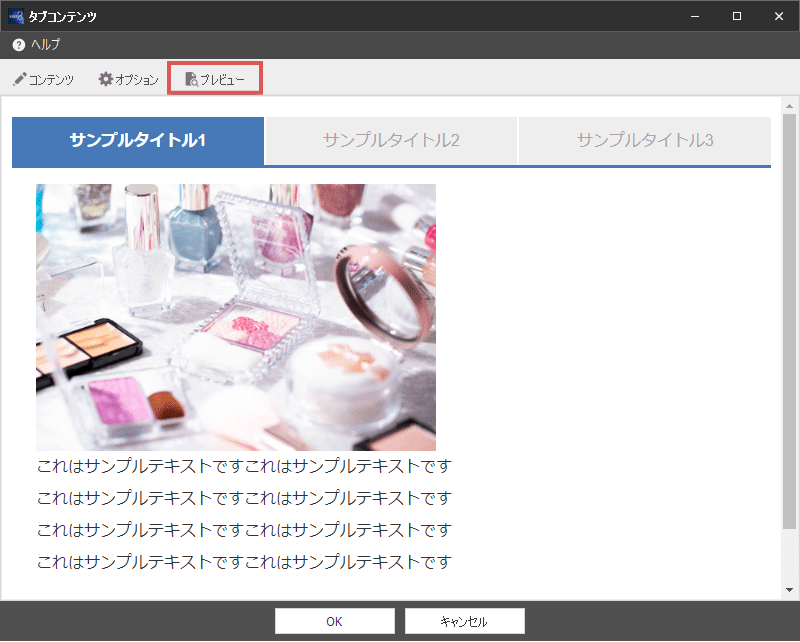
各種設定が完了したら、「プレビュー」を選択することでタブコンテンツのレイアウトを確認することができます。
デザインやレイアウト等を確認し、適宜調整を行って下さい。

タブコンテンツの設定が完了したら、画面下部の「OK」ボタンをクリックします。
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「タブコンテンツ1」と入力されていますが、ご自身で管理しやすい名前に変更してください。

以上でタブコンテンツの設定は完了です。記事内にタブコンテンツの独自タグが挿入されます。
設定を再変更したい場合は、挿入された独自タグをダブルクリックすることで設定画面を再表示することができます。

タブコンテンツは複数挿入することができますが、同じページ内で同じタブコンテンツを複数表示することはできません。
1ページ内に同じタブコンテンツを挿入するとレイアウトが崩れてしまいますのでご注意ください。