ヘッダー画像の高さを調整する

SIRIUS2で追加されたレイアウト設定機能では、ヘッダー画像を横幅いっぱいに表示させる機能があります。
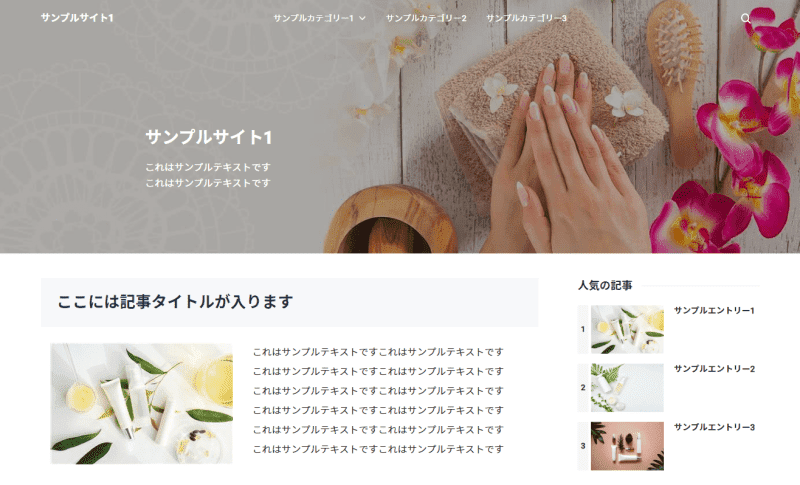
しかし、ヘッダー画像によっては画像の高さが大きくなりすぎてしまうケースもあります。
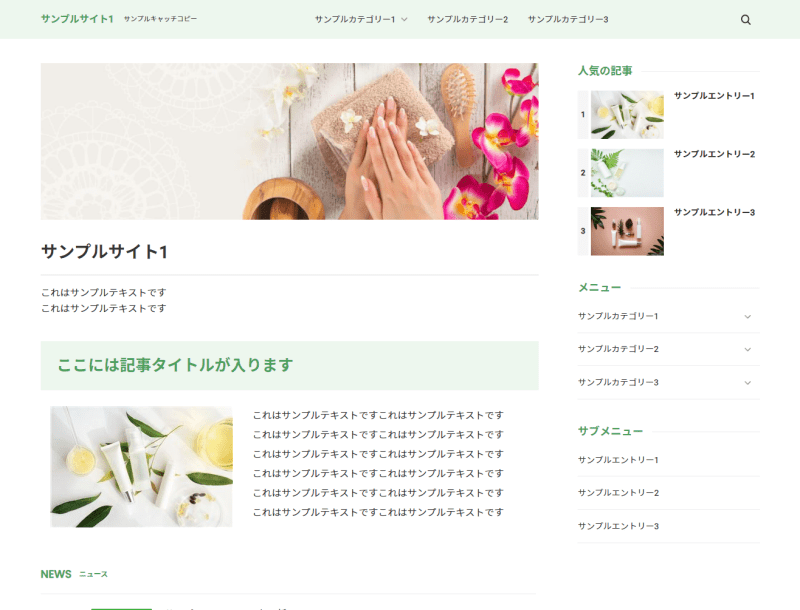
また「トップページでは大きくヘッダー画像を表示させ、他のページでは細いヘッダー画像にしたい」といった場面もあるかと思います。
これらの問題を解決するためには、SIRIUS2の「ヘッダー画像の高さ調整機能」を利用するのが便利です。
この機能を使うことで、ページの種類ごとにヘッダー画像の高さの最大値を指定することが可能となります。
使い方はとても簡単ですので、ぜひご利用ください。
ヘッダー画像の利用方法
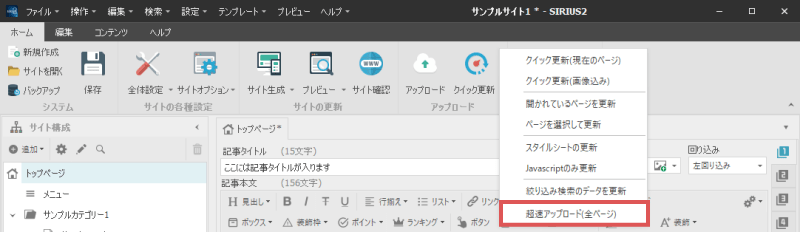
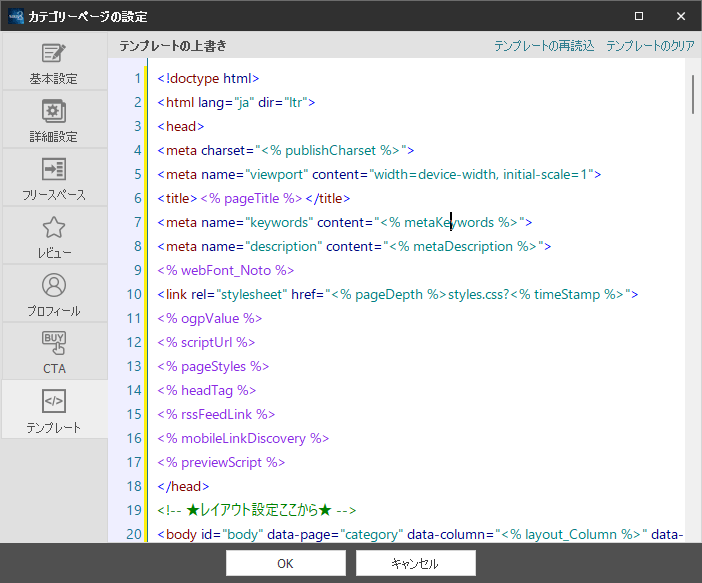
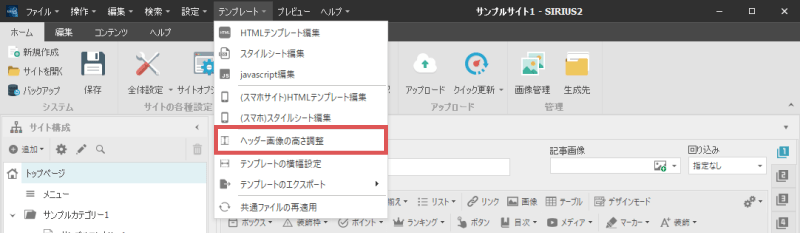
上部ツールバーの「テンプレート」→「ヘッダー画像の高さ調整」を選択する
ヘッダー画像の高さを指定したい場合、上部ツールバー上にある「テンプレート」→「ヘッダー画像の高さ調整」を選択してください。

ヘッダーの高さを指定するページを選択する
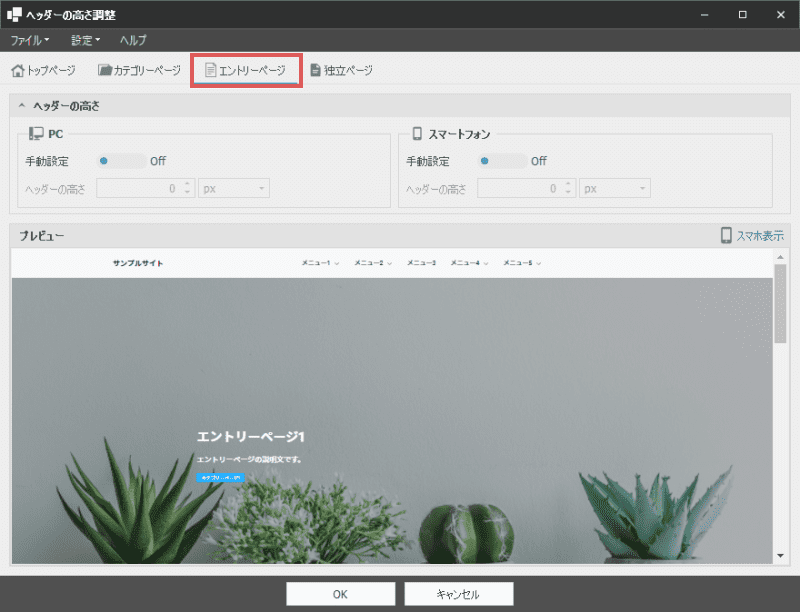
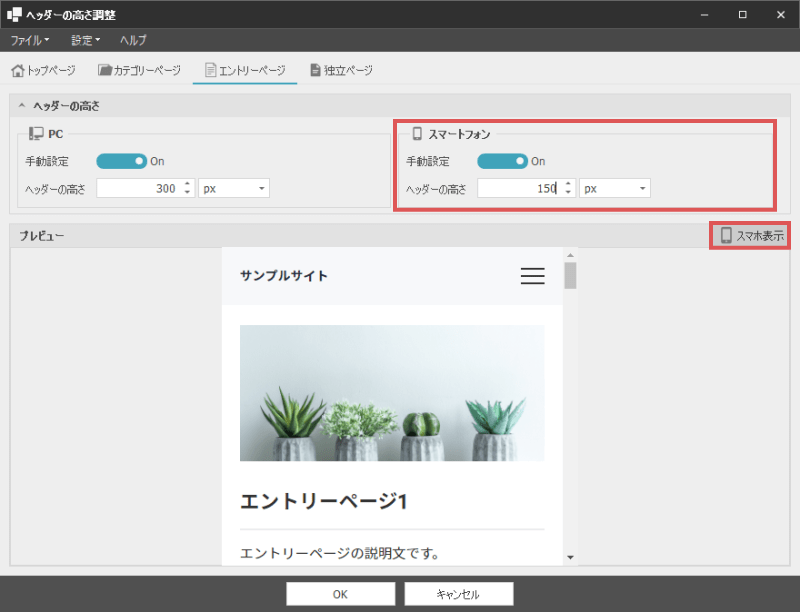
下図のような「ヘッダー画像の高さ調整画面」が表示されますので、上部のタブから高さを指定するページを選択します。
この例では、エントリーページのヘッダー画像の高さを調整します。

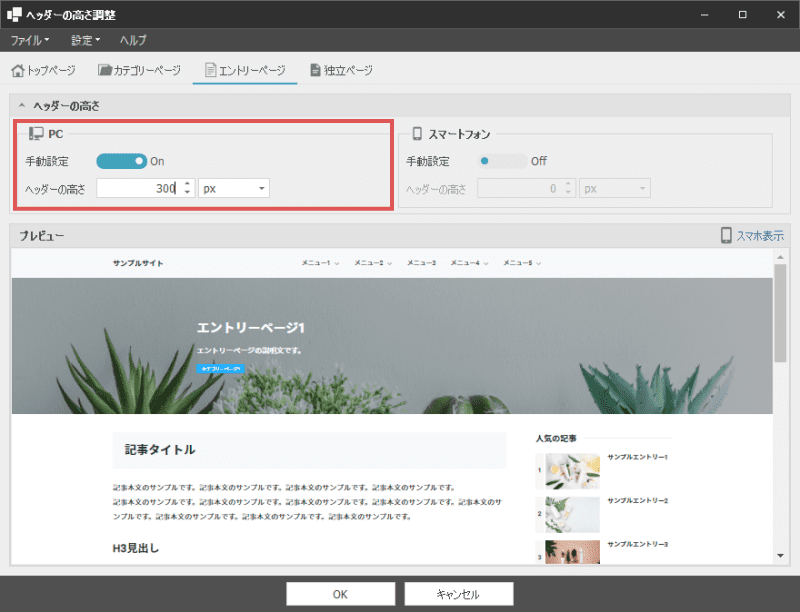
「手動設定」のチェックをオンにし、ヘッダーの高さの数値を指定する
PCとスマートフォンとで、それぞれヘッダー画像の高さを指定することができます。
ここではPC上でのヘッダー画像の高さを指定します。
「手動設定」の項目にチェックを入れると、「ヘッダーの高さ」の項目が有効になります。
プレビューを確認しながら、任意の数値を指定してください。

必要に応じてスマートフォンの設定も行う
スマートフォンのヘッダーの高さも調整したい場合は、右側の画面で同じように設定を行います。
なおプレビュー画面の右側にある「スマホ表示」ボタンをチェックすると、プレビューをスマートフォンサイズにすることができます。

以上の手順で、ヘッダー画像の高さを調整することができます。
画面下部の「OK」ボタンをクリックし、実際のプレビューでサイトを確認してみましょう。