ボタンリンクを作成する
「ボタンリンク機能」はCSSのみで作成されたボタンリンクを作成することができる機能です。
この機能を使うことで画像を作成しなくても、通常のテキストリンクをボタン風のリンクにすることができます。
通常のリンクを「ボタン」にすることで、訪問者がクリックしやすくなります。
特に目立たせたいリンクがあれば、ぜひ本機能をご活用ください。

ボタンリンク機能の操作方法
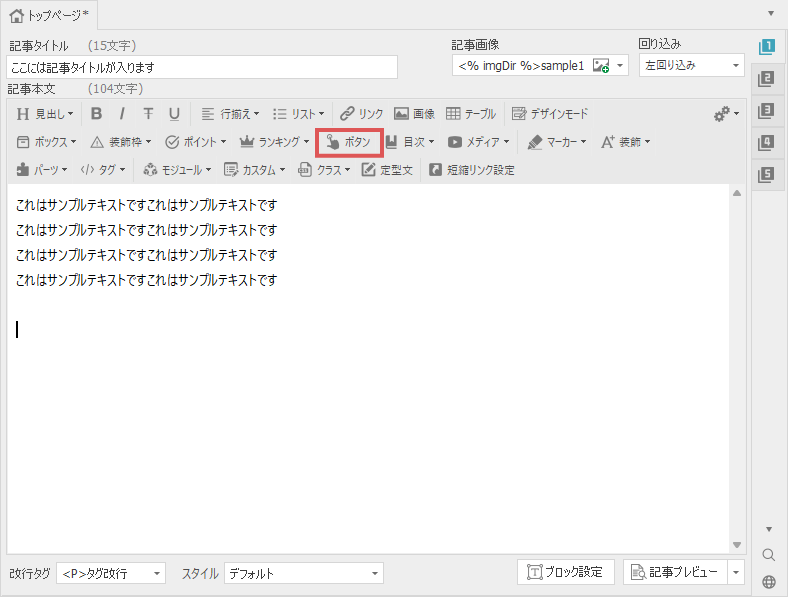
文字装飾メニューの2段目にある「ボタン」をクリックします。

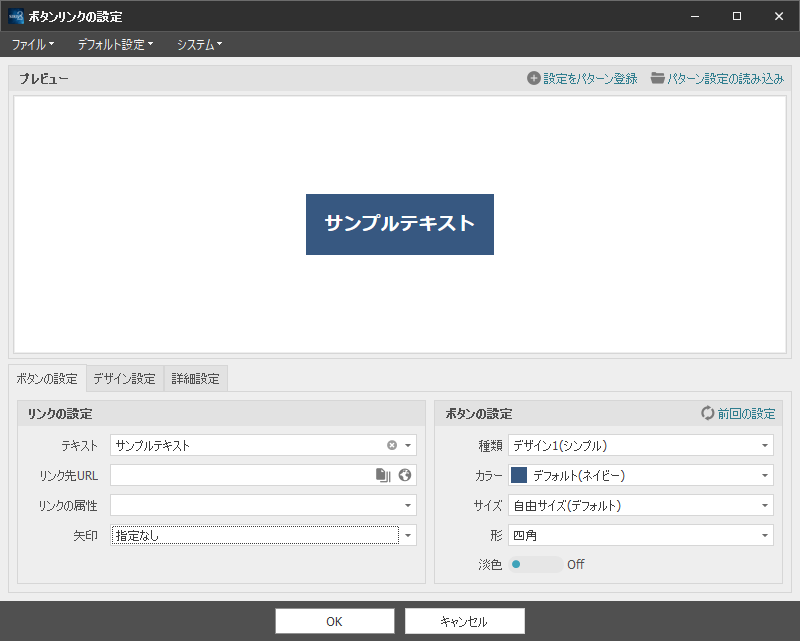
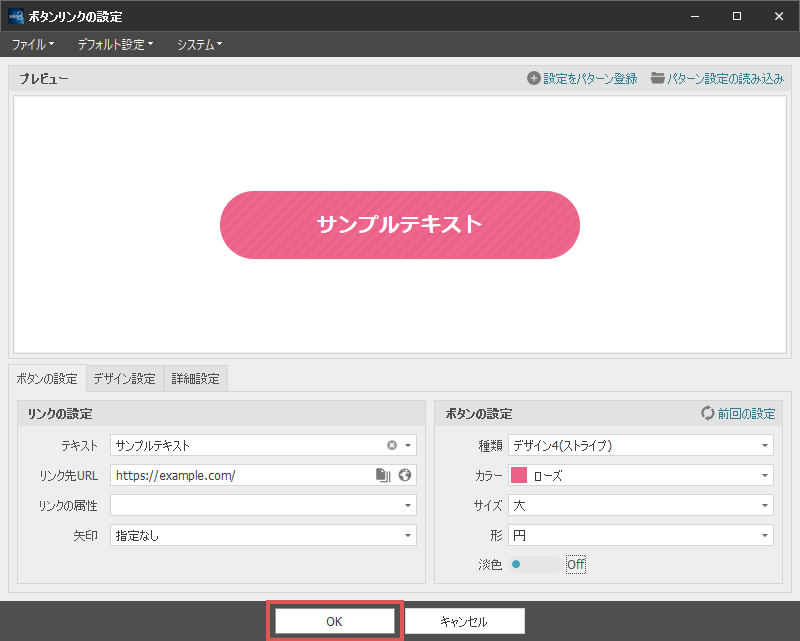
下記のようなボタンリンクの設定画面が表示されますので、ここから設定を行います。
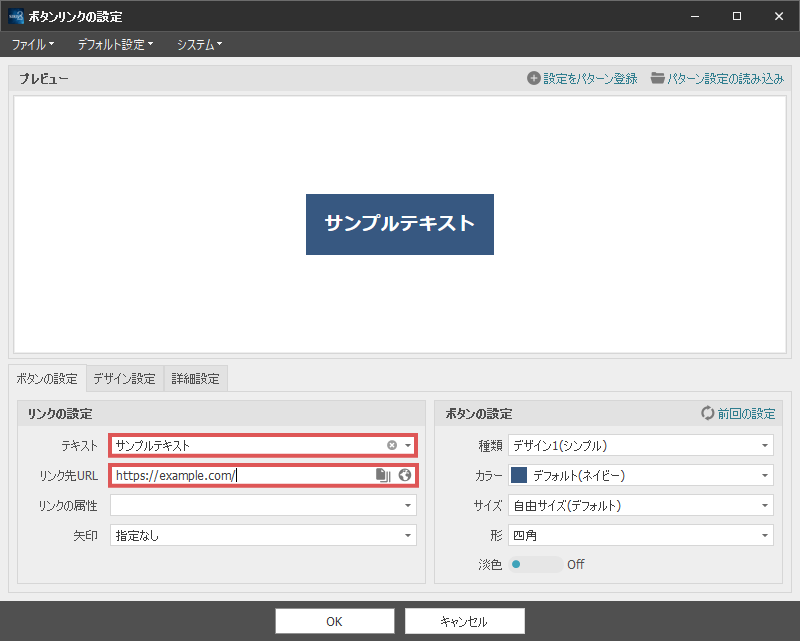
最初に必須項目である「テキスト」と「リンク先のURL」を指定してください。

内部ページや既存のサイトにリンクを張りたい場合は、リンク先URLの右側にあるアイコンを選択してください。
また必要に応じて、下にある「リンク属性」と「矢印」を指定します。
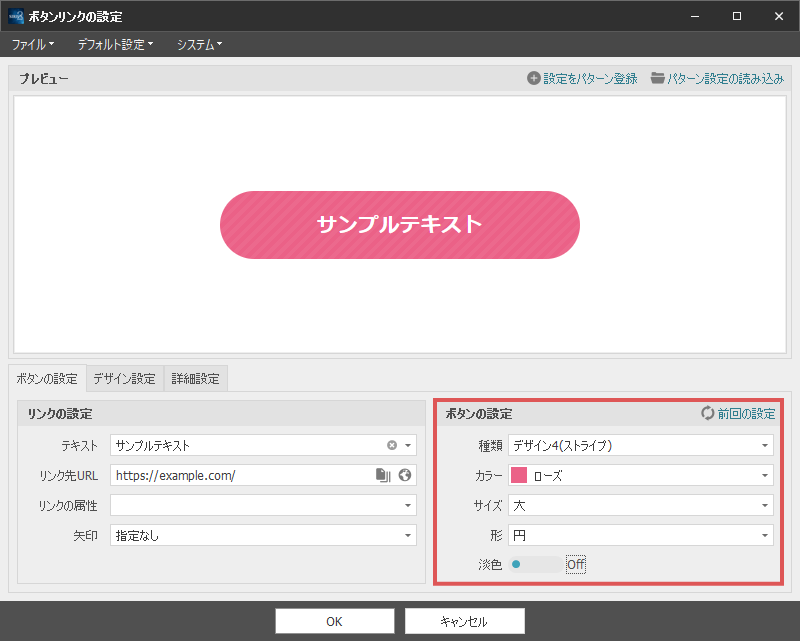
デフォルトではネイビーカラーのシンプルなボタンになっていますが、
SIRIUS2では様々なデザインバリエーションを用意しています。
カラーやエフェクトなども豊富に用意していますので、必要に応じて各種設定を行って下さい。

ボタンリンクの設定について
種類
デフォルトでは背景色のみ指定されたシンプルなデザインが選択されています。
このままでも問題はありませんが、SIRIUSでは9種類(+α)のデザインパターンを用意していますので
プレビューを確認しながらお好みのボタンデザインを選択してください。
カラー
デフォルトではネイビーカラーが選択されていますが、全12色のカラーバリエーションを用意しています。
サイトの配色や好みに応じて、ボタンリンクのカラーを選択してください。
サイズ
デフォルトでは、テキストの文字数に応じてサイズが可変するようになっています。
文字数を気にする必要がないため便利なのですが、複数のボタンリンクを設置する場合に、サイズを合わせたいケースもあるかと思います。
そのような場合は、こちらからボタンのサイズを適宜変更してください。
形
ボタンリンクを角丸にしたり、円形にしたりすることができます。
淡色
デフォルトでは濃い色の配色が使われていますが、淡い色合いのボタンリンクが欲しいケースがあります。
そのような場合、「淡色」のチェックを入れることで、選択しているカラーに応じたペールカラーでリンクを表示することができます。
ボタンの外観
アニメーション
ボタンリンクにアニメーション効果を付けることができます。
SIRIUS2では5種類のアニメーション効果から選択することができます。
ボタンの影
ボタンリンクに影を付けるかどうかの設定を行います。
複数パターンの影があり、ボタンリンクのデザインと合わせることで、様々なデザインにすることができます。
ボーダー
デザイン5~9を選択している場合、ボーダーの種類を変更することでデザインを調整することができます。
独自アイコン
アイコン画像
ボタン画像にアイコンを表示します。
右側にある▼マーク→「アイコン画像一覧から選択」を選択すると、SIRIUS2内蔵のアイコンを選択できます。
またご自身で用意したアイコンを使用したい場合は、「画像」のアイコンを選択し画像管理画面からアイコンを追加・選択してください。
アイコンの大きさは、ボタン画像のサイズに応じた大きさになります。
画像の位置
アイコン画像を指定した場合、位置を指定することができます。
デフォルトでは左側に表示されますが、右側に表示したい場合はこちらで指定してください。
追記スタイル
ボタンリンクにスタイル(CSS)を指定します。
追加でスタイルを指定したい場合はこちらに記述してください。
行揃え
ボタンリンクのテキストの行揃えを指定します。
左右にテキストを揃えたい場合はこちらで指定します。
フォントの種類
テキストのフォントを指定します。
デフォルトではテンプレートに応じたフォントになっていますが、特定のフォントを使用したい場合はこちらで選択してください。
テキストシャドウ
テキストに影を付けるかどうかを指定します。
文字サイズ
文字の大きさを指定します。
スマホ上での表示を最適化するため、一定以上の大きさを指定した場合、スマホでは小さく表示されることがあります。
ボタンの位置
ボタンの位置を指定します。
デフォルトでは中央に表示されますが、ボタンの位置を左右に移動させたい場合はこちらで指定してください。
各種設定が完了したら、画面下部の「OK」ボタンをクリックします。
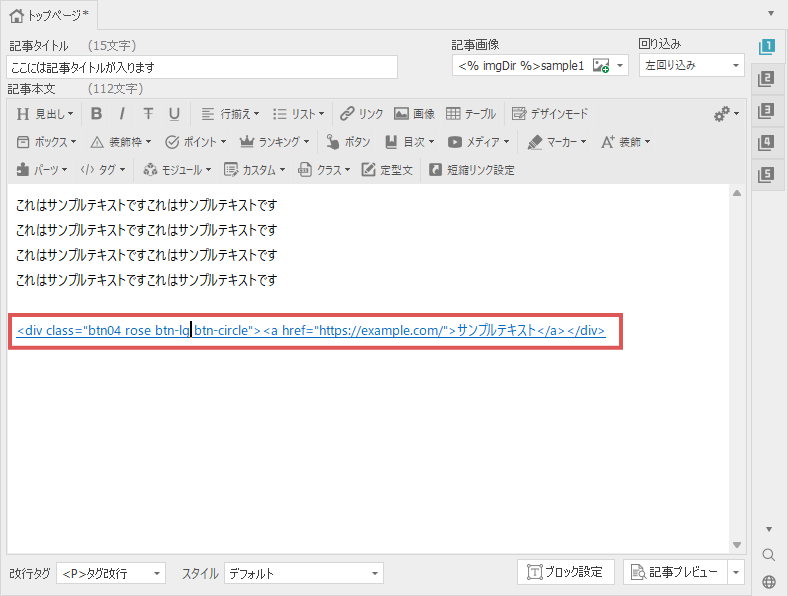
これだけの操作で、ボタンリンクを記事内に挿入することができます。

ボタンリンクを再編集するには...?
作成したボタンリンクを再編集したい場合、記事の編集画面のリンクをダブルクリックします。
するとボタンリンクの設定画面が再表示され、各種設定を変更することができます。

複数のボタンリンクを横並びにする
複数のボタンリンクを横並びで表示させたい場合、
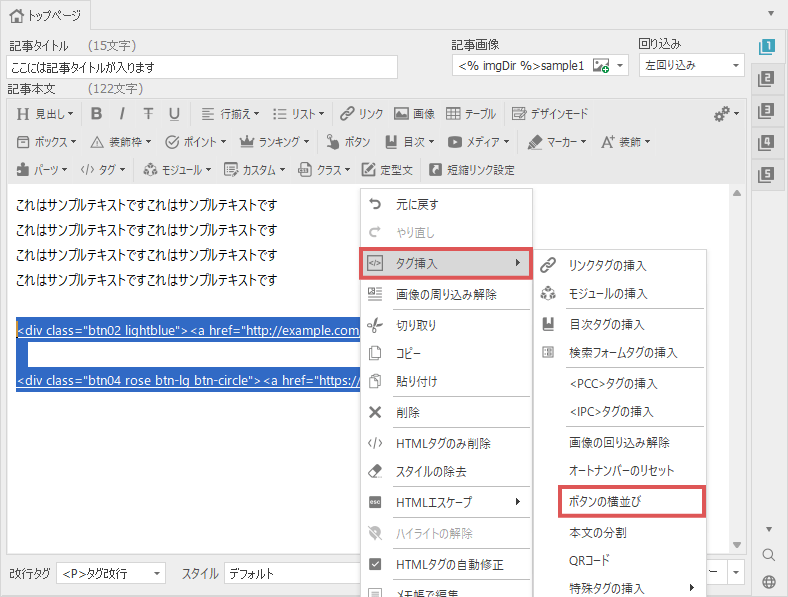
ボタンリンクのタグを選択した状態で右クリックメニューにある「タグの挿入」→「特殊タグ」→「ボタンリンクの横並び」を選択します。

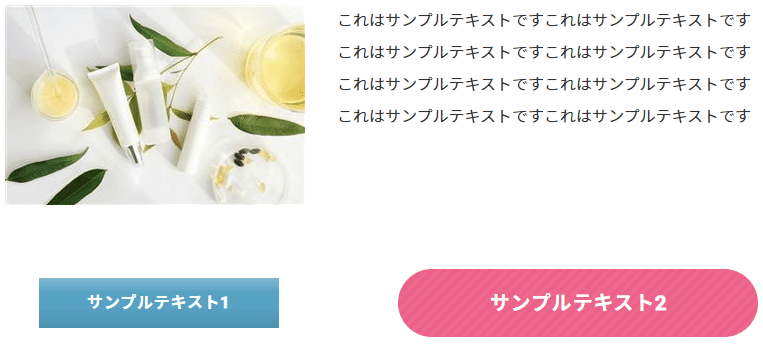
上記の操作を行うと、ボタンリンクを横並びにするタグが挿入されます。
実際のサイト上では、下図のように表示されます。

スマートフォン上では1列に表示になります。
この点に関してはあらかじめご了承ください。