吹き出し機能を利用する

SIRIUS2では、口コミなどを表示させるのに便利な「吹き出し機能」が搭載されています。
HTMLの記述が分からなくても、上図のような会話形式の吹き出しを簡単に作成することが可能です。
吹き出しの作成方法
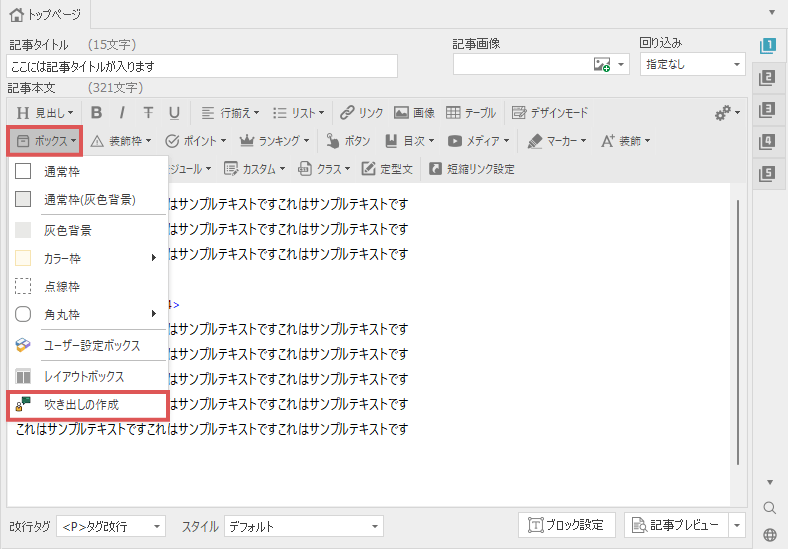
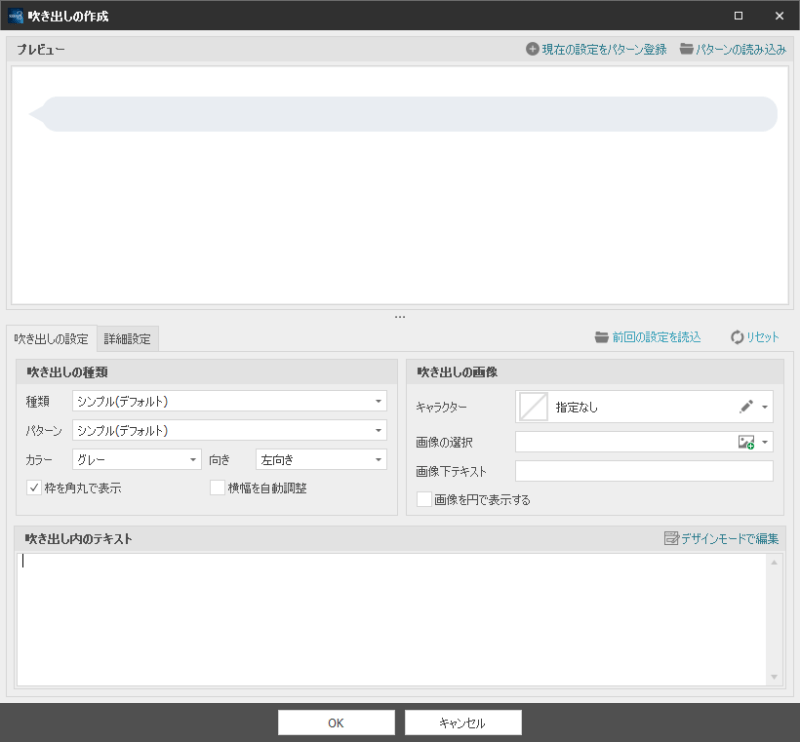
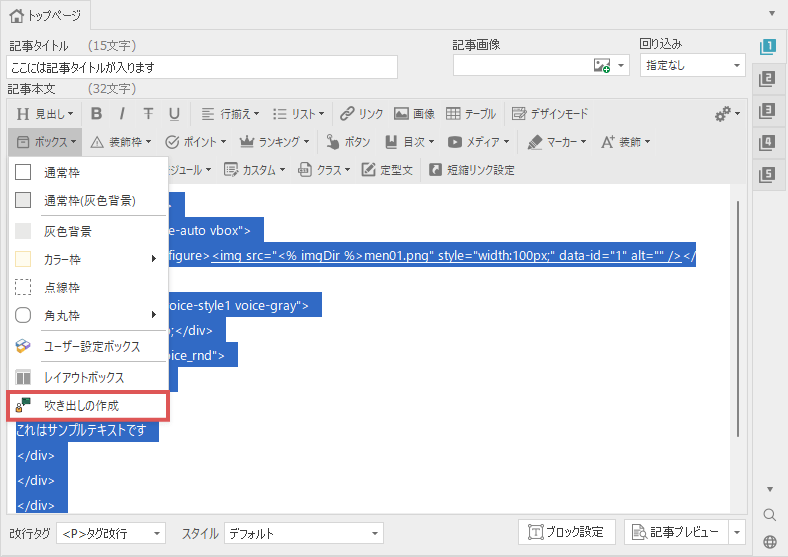
「ボックス」→「吹き出し」の作成ボタンをクリックすると、吹き出しの作成画面が表示されます。
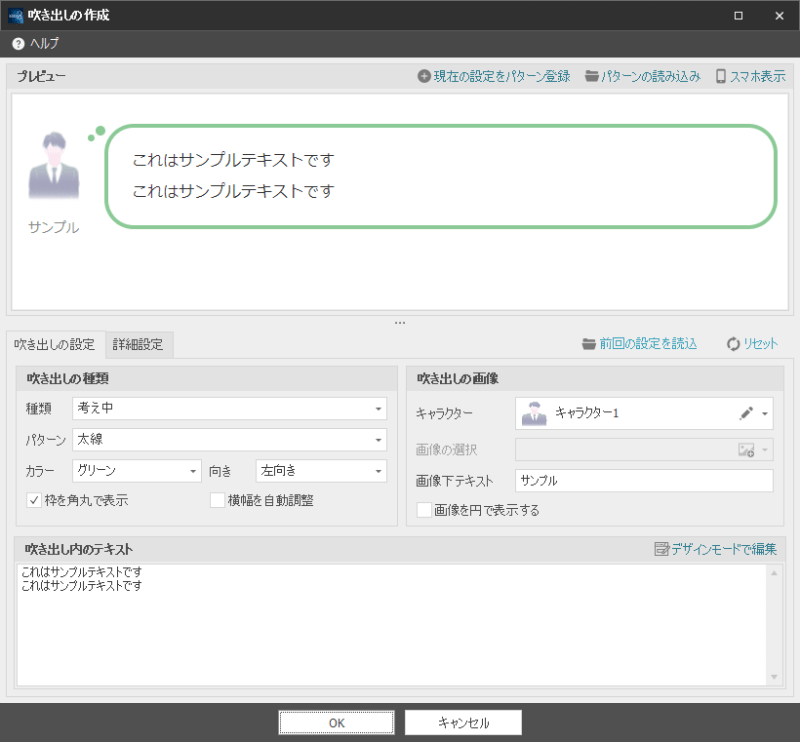
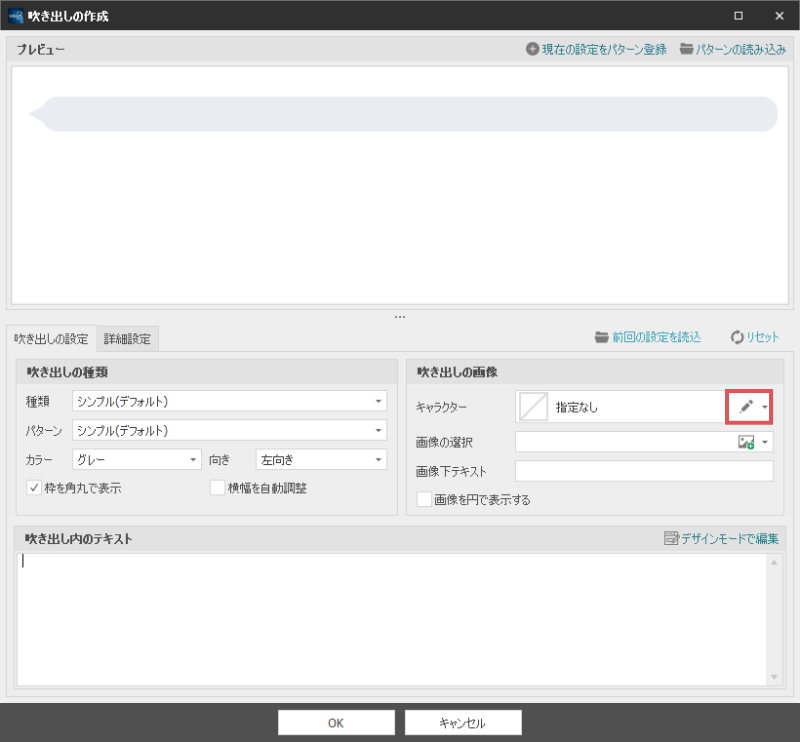
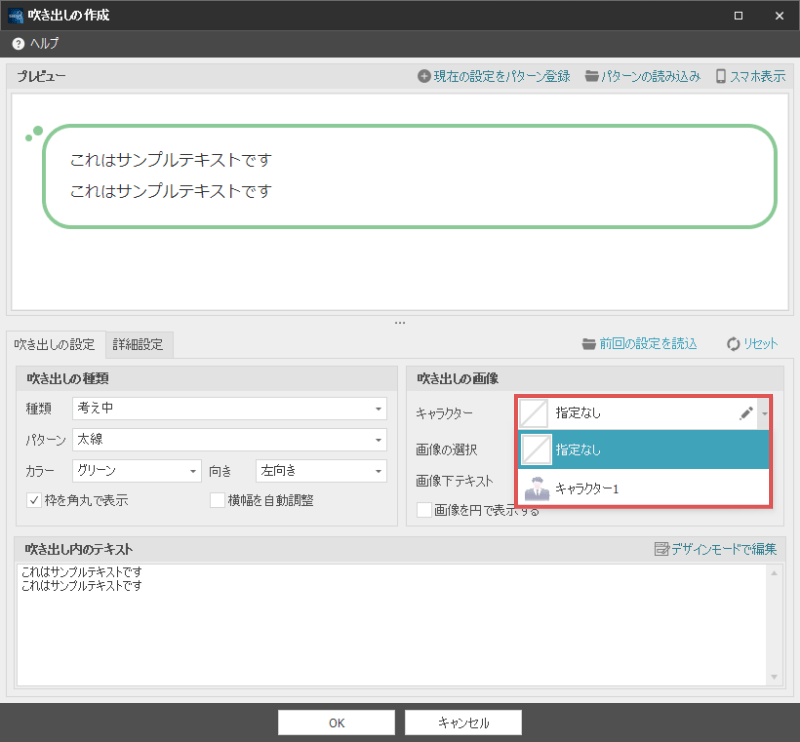
下図が吹き出しの画面となります。まずは「吹き出しの種類」の項目で、デザインを選択してみましょう。
| 種類 |
吹出し全体のデザインを指定します。 |
|---|---|
| パターン |
吹出しの枠線のデザインを指定します。 |
| カラー |
吹出しのカラーを指定します。 |
| 向き |
吹き出しの向きを選択します。 |
| 枠を角丸で表示 |
デフォルトでは、吹き出しの角は丸めて表示されるようになっていますが、 |
| 横幅を自動調整 |
テキストの長さに合わせて、吹き出しの横幅を自動調整します。 |

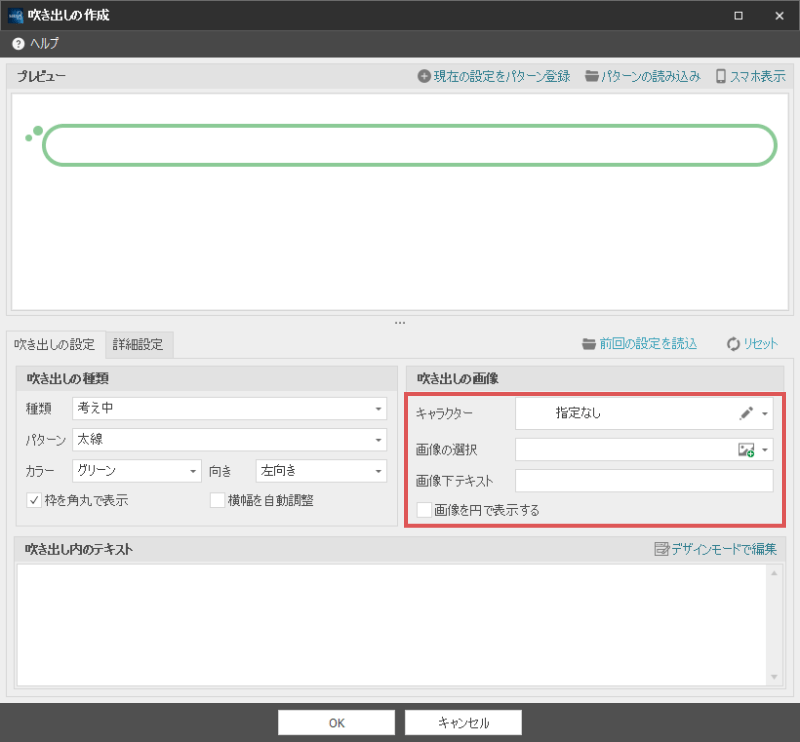
次に吹き出しに表示する画像を指定します。
キャラクター画像や人物写真などを指定することで、会話風の吹き出しにすることができます。
| キャラクター |
吹出しの画像として表示するキャラクター画像を指定します。 |
|---|---|
| 画像の選択 |
吹き出し内で表示する画像を選択します。 |
| 画像下テキスト |
吹き出しの画像の下に表示するテキストを指定します。 |
| 画像を円で表示する |
通常、吹き出しの画像は四角形で表示されますが、この項目をチェックすると円形で表示させることができます。 |

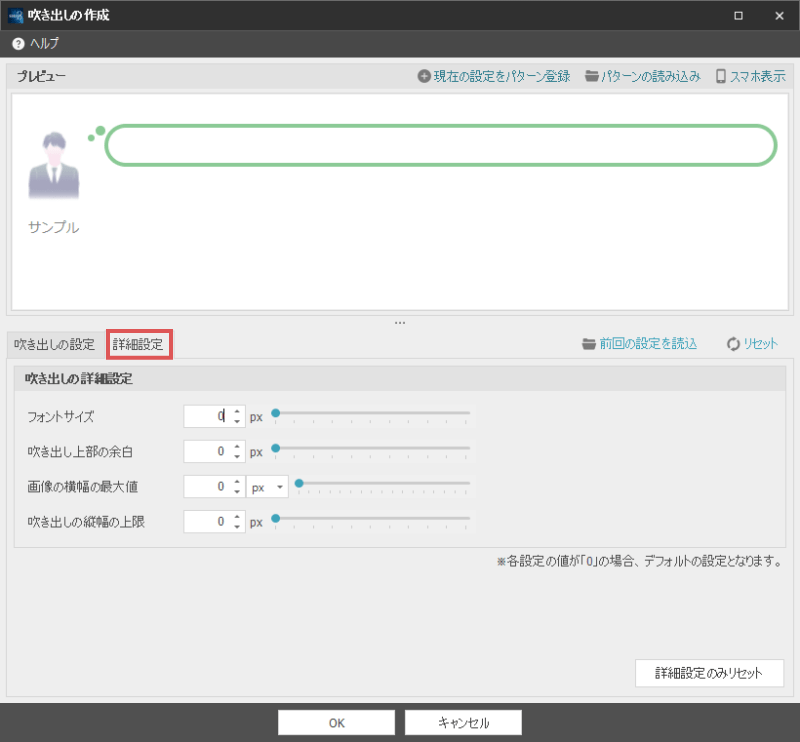
吹き出しの細かな調整は、「詳細設定」タブから行うことができます。
| フォントサイズ | 吹き出し内の文字サイズを調整します。 |
|---|---|
| 吹き出し上部の余白 |
吹き出し全体の位置を調整するのに利用します。 |
| 画像の横幅の最大値 |
吹き出しの画像の最大値を指定します。 |
| 吹き出しの縦幅の上限 |
吹き出しの縦幅の上限を指定します。 |
各種設定が完了したら、画面下部にある「OK」ボタンをクリックしてください。
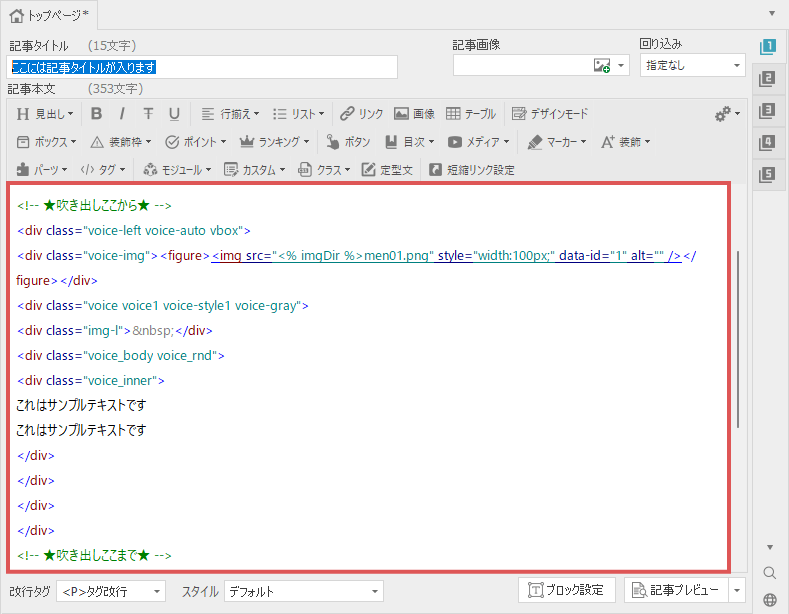
すると記事本文内に、下図のようなHTMLタグが出力されます。
こちらが「吹き出しのHTMLタグ」となります。

以上で吹き出しが1つ完成しました。
会話形式のコンテンツを作成したい場合は、この流れを複数回繰り返して作成を行って下さい。
キャラクターを設定する
会話形式の吹き出しを作る場合や何度も同じ画像を使う場合、「キャラクター設定」をしておくと画像の呼び出しが非常に楽になります。
この項目では、キャラクターの設定方法について解説を行います。
キャラクターの設定を行う場合、キャラクターの項目の右側にある「鉛筆」のアイコンをクリックします。
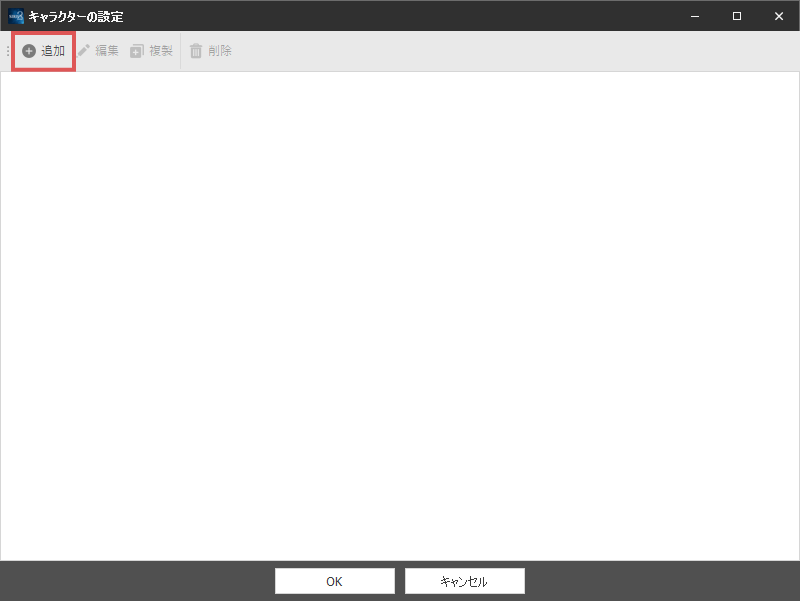
すると新しくキャラクターの設定画面が表示されます。

キャラクターの設定画面が表示されたら、上部ツールバー上にある「追加」ボタンをクリックします。
すると、キャラクターの設定画面が表示されます。

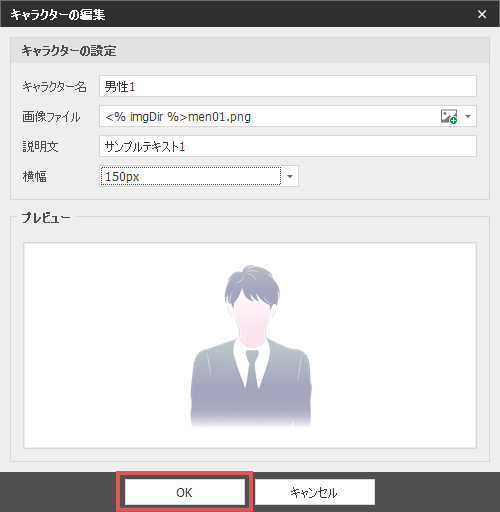
下図のキャラクター設定画面で、各種設定を行います。
設定が完了したら、画面下部の「OK」ボタンをクリックしてください。

- キャラクター名(必須)
- キャラクター画像の名前を指定します。
設定画面上に表示されるため、ご自身で分かりやすい名前を指定してください。 - 画像ファイル(必須)
- キャラクターの画像を指定します。
右側にある画像ボタンをクリックし、表示させたい画像を選択してください。 - 説明文
- 画像の説明文(alt属性)を指定します。
- 横幅
- 画像のデフォルトの横幅を選択します。
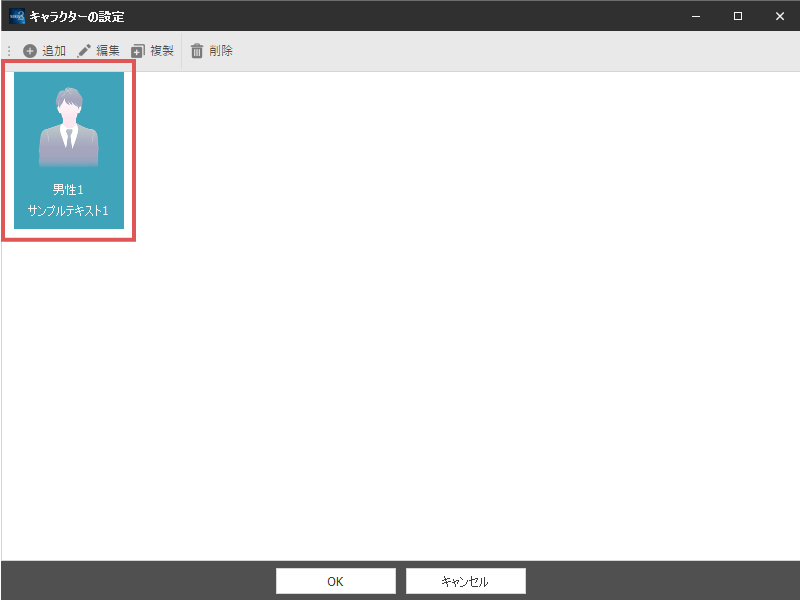
上記の操作を行うと、下図のようにキャラクターが追加されます。
複数のキャラクターを設定することができますので、必要に応じて追加してください。

追加したキャラクターを再設定したい場合は、上部ツールバー上にある「編集」ボタンをクリックしてください。
以上の手順でキャラクターの設定は完了です。
画面下部の「OK」ボタンをクリックし、吹き出しの設定画面に戻ってみましょう。
キャラクターの項目に、追加した画像が表示されます。
こちらから画像を選択すると、簡単にキャラクター画像を呼び出すことができます。
キャラクター設定は保存された状態になりますので、複数の吹き出しを作成する場合はキャラクター設定を行うと効率良く作成することができます。

なおキャラクターを選択している場合、「画像の選択」の項目は設定できなくなります。
吹き出しを再編集するには?
吹き出しを再設定したい場合、生成されたHTMLタグを選択した状態で、「ボックス」→「吹き出し」コマンドを再度選択します。(吹き出しここから~吹き出しここまでの部分を選択すると分かりやすいかと思います。)

デザインモード上から吹き出しを再編集したい場合は・・・?
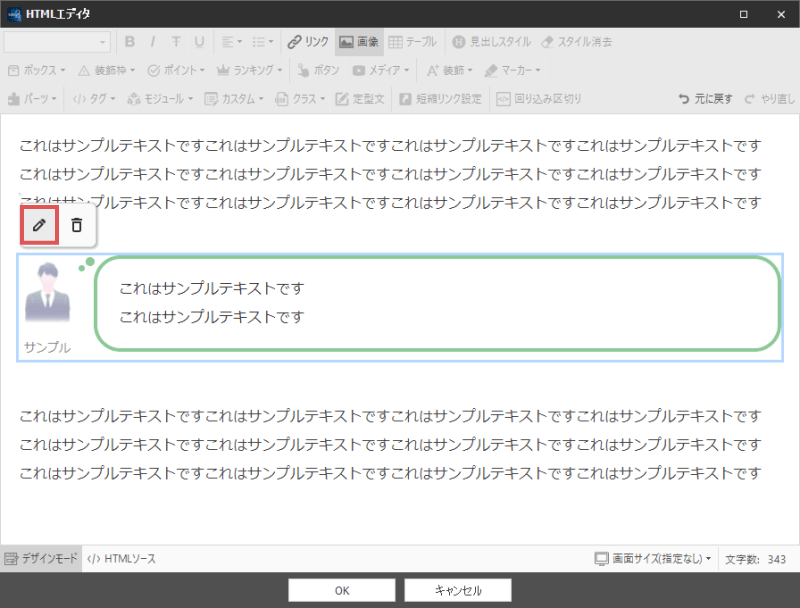
デザインモード上から吹き出しを編集したい場合、編集したい吹き出しをクリックします。
すると下図のように編集メニューが表示されますので、鉛筆のボタンをクリックしてください。

鉛筆ボタンをクリックすると、下図のように再度編集画面が表示されます