アイテム比較でお勧めの商品・サービスをプッシュする

アイテム比較は複数の製品・サービスの価格や特徴などを比較し、
「どの商品がお勧めか」を分かりやすく表示することができる機能です。
本機能を使うことで、どの商品を購入するかを迷っているユーザーに、「この商品がお勧め」だという事を明確に伝えることができるため、成約率を高める効果が期待できます。
4~5個の商品情報(タイトルや画像など)を登録し、お勧めの商品にチェックを入れるだけの操作となっています。
デザインやカラーのバリエーションも豊富に揃っているため、購入を迷っているユーザーの後押しをしたい場合に是非ご活用ください。
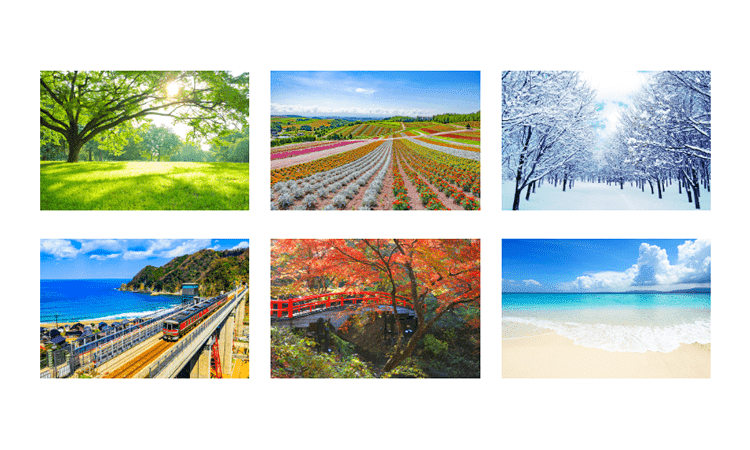
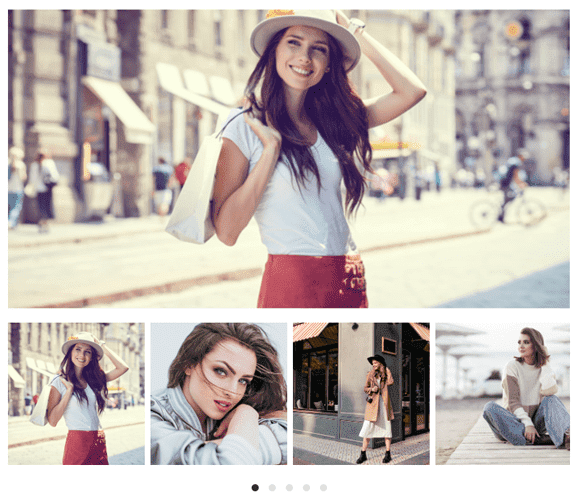
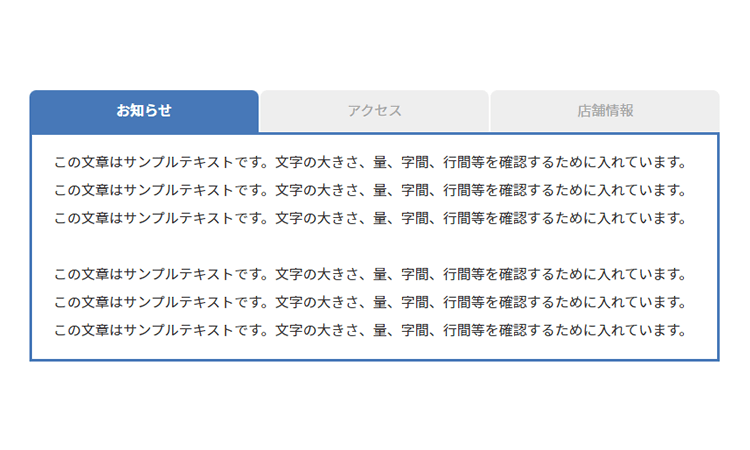
アイテム比較のデザイン一覧はこちら
アイテム比較の設定方法について
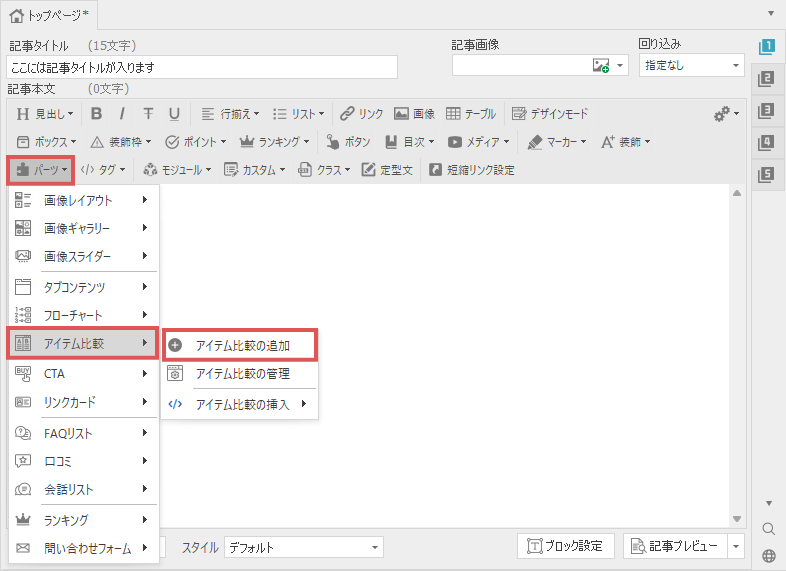
ページ内に「アイテム比較」のパーツを設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
アイテム比較→「アイテム比較の追加」を選択してください。
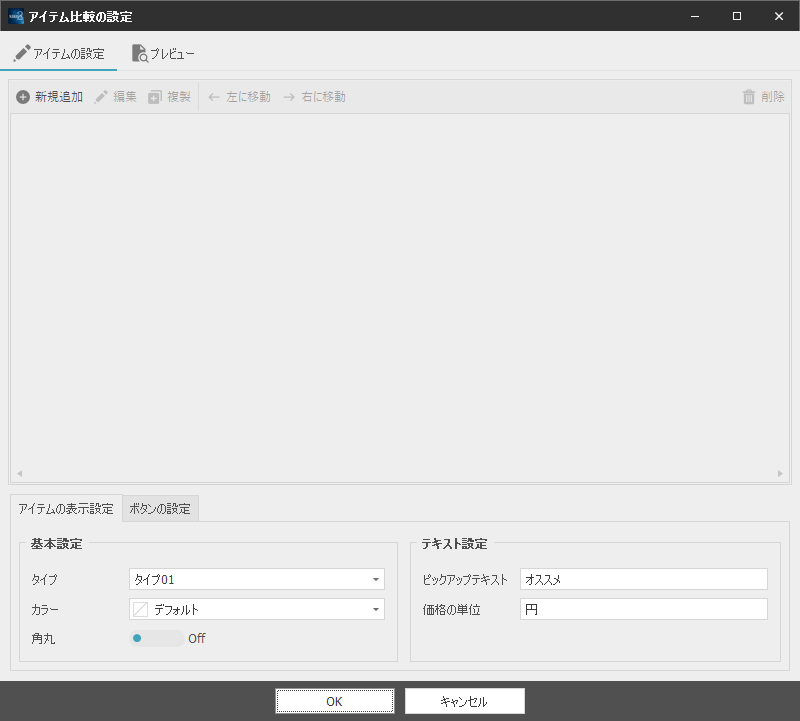
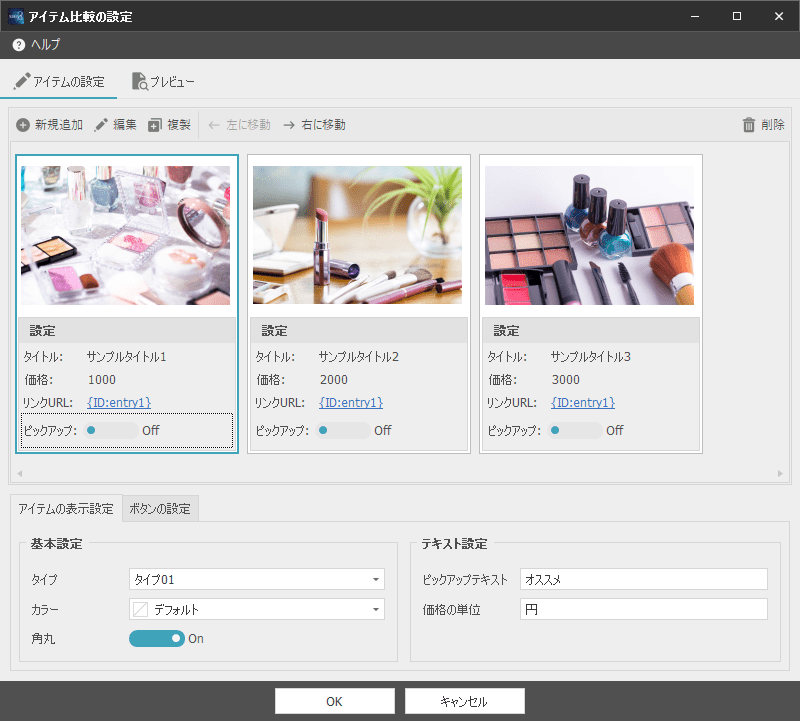
下図のようなアイテム比較の設定画面が表示されます。こちらの画面から各種設定を行います。
アイテム比較では、最大5個まで追加することができます。
まずは、アイテム比較に表示させるアイテム(商品・サービスの情報)を追加します。
アイテムを追加するには上部ツールバーにある「新規追加」ボタンをクリックしてください。
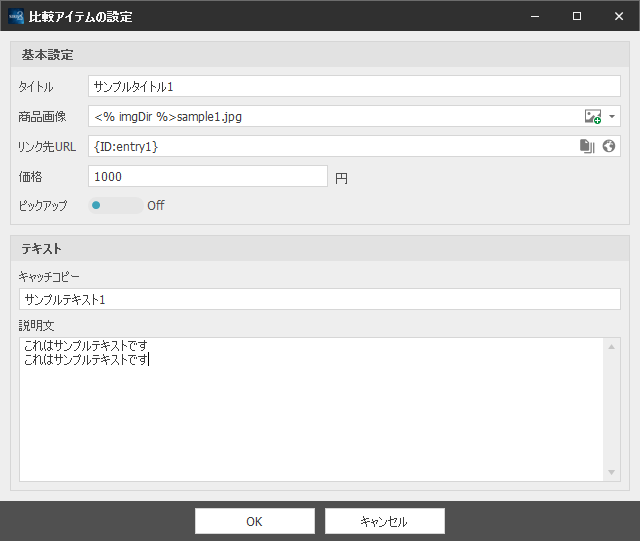
すると下図のような設定画面が表示されます。こちらから、商品・サービスの情報を設定していきます。
比較アイテムの設定
| タイトル(必須) |
比較するアイテムのタイトルを入力します。 |
|---|---|
| 商品画像 |
アイテム比較上で表示されるアイテムのサムネイル画像の設定を行います。 |
| リンク先URL |
商品の詳細ページなどへのリンク先のURLを指定します。 |
| 価格 |
商品の価格を指定します。 |
| ピックアップ |
商品をオススメとして表示するかを指定します。 |
テキスト
| キャッチコピー |
画像の下部に表示される「商品のキャッチコピー」を指定します。 |
|---|---|
| 商品の説明文 |
商品の簡潔な説明文を入力します。 |
上記の設定が完了したら、画面下部にある「OK」ボタンをクリックしてください。
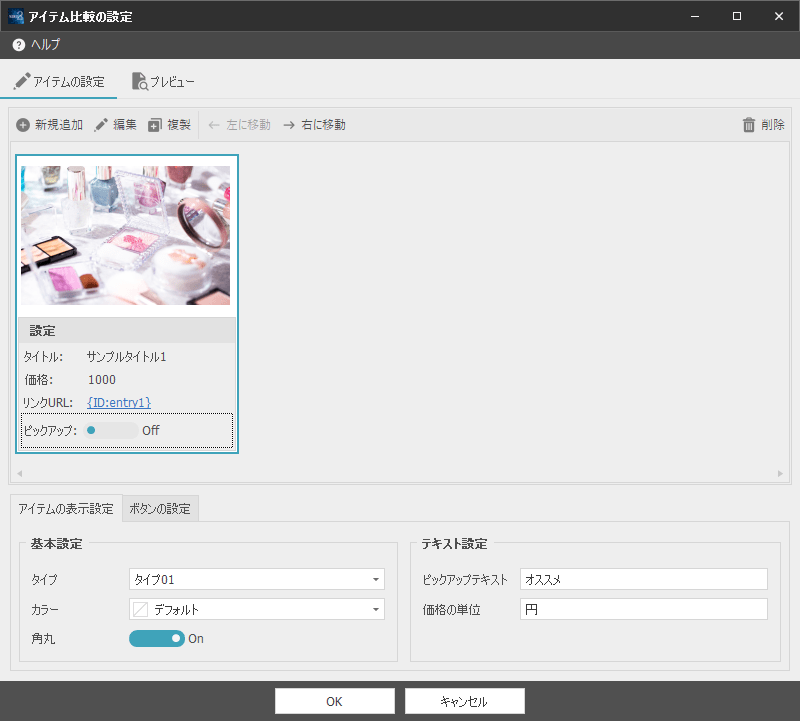
商品の設定が完了すると、下図のように一覧画面に商品情報が追加されます。
再編集をしたい場合は上部ツールバーにある「編集」ボタンをクリックして、再度設定を行って下さい。

同様の操作で2個目以降の商品情報を追加していきます。
比較を行うためにも、少なくとも3個以上の商品を設定するのが適切です。

既存のアイテムを複製して編集したい場合は、「複製」ボタンを選択することで可能です
また、商品情報の順番を入れ替えたい場合は「左に移動」、「右に移動」をクリックしてください
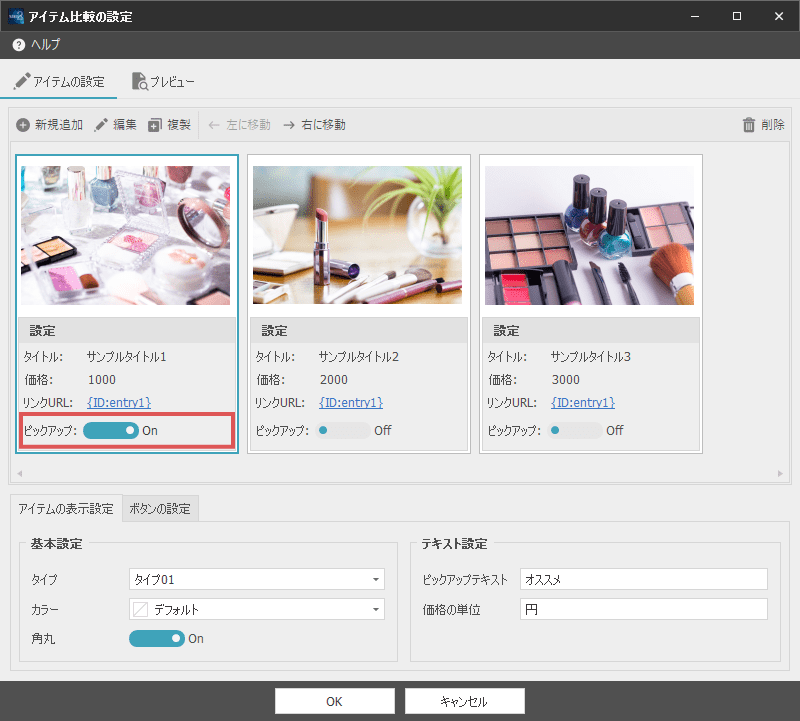
ピックアップの設定を行っていない場合、お勧めの商品にチェックを入れることが可能です。
(オススメとして強調できるのは、1商品のみとなります)

なおピックアップの設定は必須事項ではないため、単純に商品の一覧を表示させたい場合は、ピックアップをオフの状態にしてください。
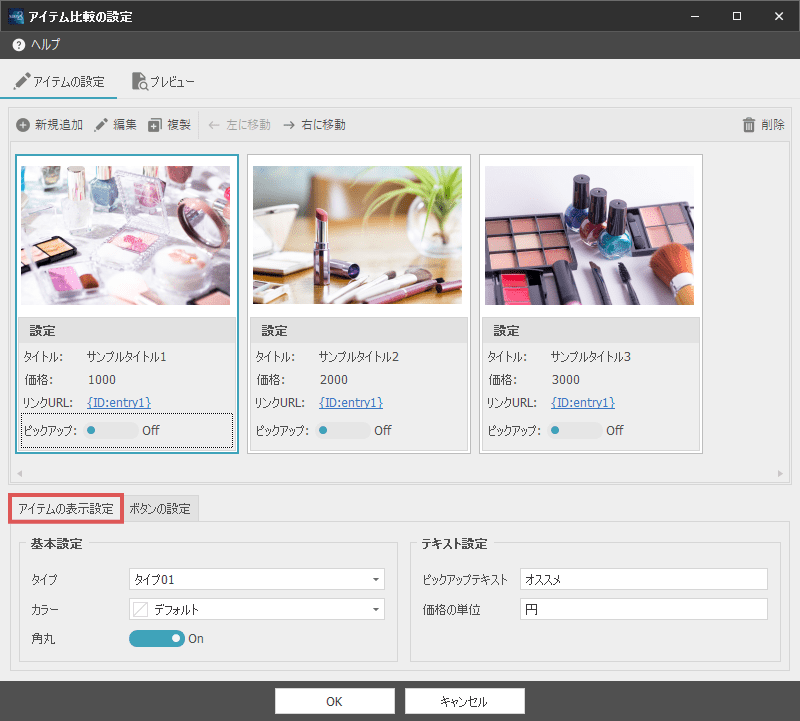
アイテム比較全体のデザインやカラーなどを変更したい場合は
画面下部の「アイテム表示設定」、「ボタンの設定」タブから変更可能です

アイテムの表示設定
| タイプ |
アイテム比較全体のデザインを変更することができます。 |
|---|---|
| カラー | アイテム比較全体のカラーを変更することが可能です。デフォルトの場合は「ブルー」が選択されていますが、全12色の中からお好みのカラーを選択することができます。 |
| 角丸 | アイテム比較を角丸で表示させたい場合は、こちらの項目をオンの状態にしてください。 |
| テキスト設定 |
ピックアップした商品の上部に表示されるテキストを指定することができます。 |
| 価格の単位 |
商品価格の単位を指定します。 |
ボタンの設定
| ボタンカラー | アイテム比較内のボタンのカラーを変更します。デフォルトでは「ブルー」が選択されていますが、 全12色の中からお好きなカラーを選択することができます。 |
|---|---|
| ボタンテキスト |
ボタンリンク内のテキストを指定することができます。 |
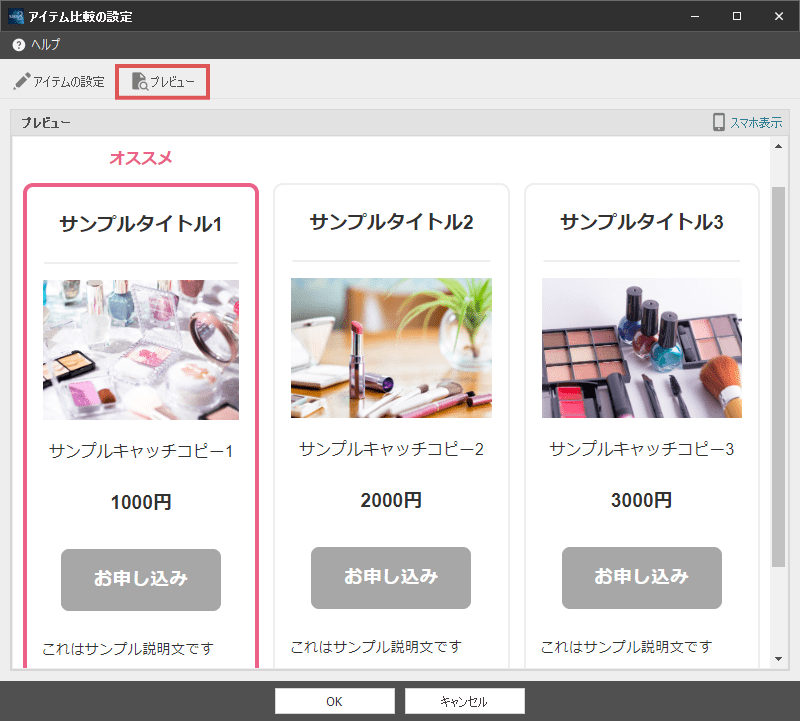
各種設定が完了したら、「プレビュー」タブを選択することでアイテム比較のレイアウトを確認することができます。
再編集を行いたい場合は、「アイテム設定」タブを開き編集を行って下さい。

アイテム比較の設定が完了したら、画面下部の「OK」ボタンをクリックします。
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「アイテム比較1」と入力されていますが、ご自身で管理しやすい名前に変更してください。

以上でアイテム比較の設定は完了です。記事内にアイテム比較の独自タグが挿入されます。
設定を再変更したい場合は、挿入された独自タグをダブルクリックすることで設定画面を再表示することができます。