AMPを導入してモバイルページの表示速度を向上させる

SIRIUS2では、新たにAMPページの生成に対応しました。
AMPとは、Googleが推奨しているモバイルページの表示を高速化する技術の事です。
AMPページを表示させることで、スマートフォンからサイトにアクセスした際に、高速でページを表示させることができるようになります。
AMP導入のデメリット
ただしAMPの導入にはデメリットもあります。
まず1つ目は、スタイルシートのファイルサイズに制限がかかっている関係上、
SIRIUS2で用意しているパーツ機能を始め、基本的な文字装飾以外はご利用いただく事ができません。
(例えばパーツ機能を多用しているページをAMP化した場合、スタイルシートでデザインされていない状態になります。)
そのため、通常のサイト表示よりも成約率が落ちてしまうケースがあります。
またキャッシュが強く残るため、頻繁に更新するページでは「更新内容が反映されない」というケースもあります。
上記のようなデメリットがある関係で、SIRIUS2では全ページをAMP化するのではなく、
「AMP化するページをご自身で選択する」という形式を取ることにいたしました。
例えば画像とテキストのみで構成されたページのみをAMPすることで、成約率を落とす事なく、モバイルページの表示を高速化することができます。
AMPを導入しても検索順位に影響しません。
「AMPを導入すれば検索エンジンで上位表示できる」という訳ではありませんご注意ください。
SIRIUS2で提供しているAMP用のテンプレートは1種類のみとなります。
AMPの設定方法について
ここではAMPを生成する設定について解説を行います。
AMPページを自動生成するには、事前にサイトオプションから設定を行う必要があります。
サイトオプションを右クリックし、「AMP設定」のメニューを選択してください。

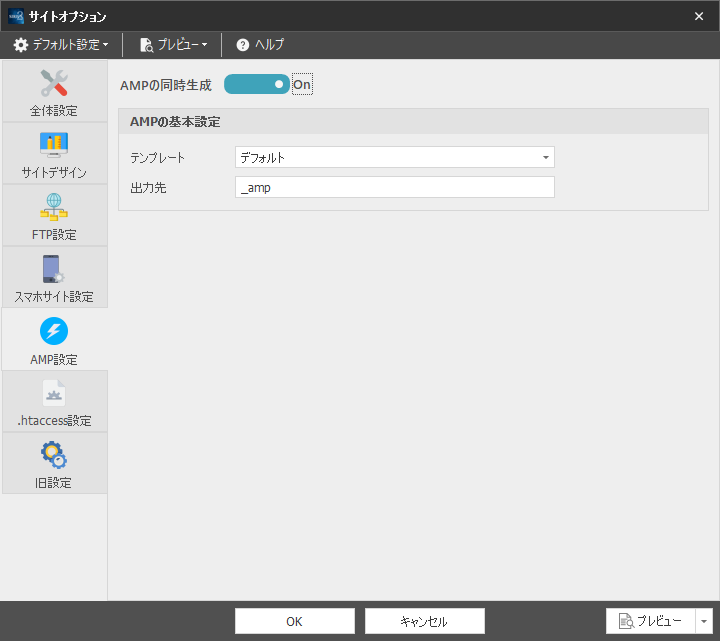
下図のようなAMPの設定画面が表示されます。
こちらで設定を行うことで、AMPページが生成できる状態になります。

各項目の説明
| AMPの同時生成 |
AMPの同時生成機能を有効にするかを指定します。 |
|---|---|
| テンプレート |
AMPページで使用するテンプレートを選択します。 |
| 出力先 |
AMPページを生成するフォルダを指定します。 |
AMPページには、メリットとデメリットが混在するため、全ページを生成しないように設計しています。
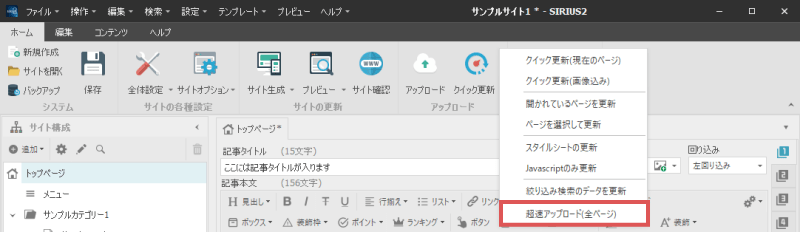
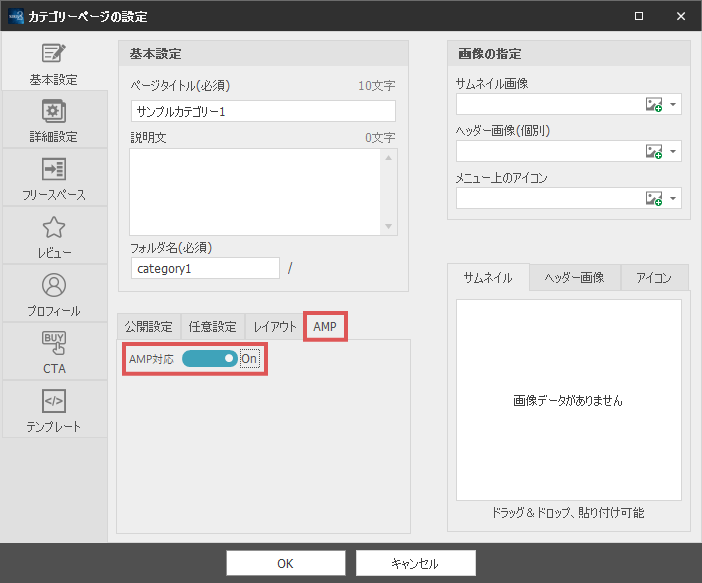
AMPに対応したいページを選択し、下部のタブから「AMP」の設定を有効にすることでAMPページが生成されるようになります。

AMPページのURLは、ページURLの後に「?type=amp」と指定することで確認することができます。
パーツなどを使用している場合はレイアウトが崩れが起きている可能性もありますので、
ページを更新した際はレイアウト等を確認するようにしてください。
https://サイトURL/ファイル名?type=amp