カラー設定機能で、サイトの配色を自由に変更する

カラー設定機能は、SIRIUS2で新しく導入された新機能となります。
本機能を利用することで、サイト全体の配色を柔軟に変更することができます。
使い方はシンプルで、基本となる
- ベースカラー
- メインカラー
- アクセントカラー
という3つの項目を、ご自身のお好きな色に変更するだけです。
これだけの操作で、サイト全体の配色を変更することが可能です。
もちろん、配色に自信がない方もご安心ください。
各テンプレートごとに12色のプリセットカラーを用意しており、お好きな色を選んで「適用」ボタンをクリックするだけで、プロが配色したデザインを適用することができます。
更にこだわり派のユーザーのため、全37箇所もの文字色、背景色を変更可能としました。
リンクや記事の文字色、背景色…など、スタイルシートをいじらなくてもカラーを調整することができます。
基本の3色を指定する
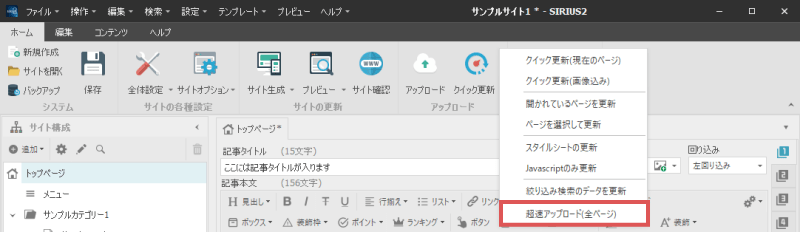
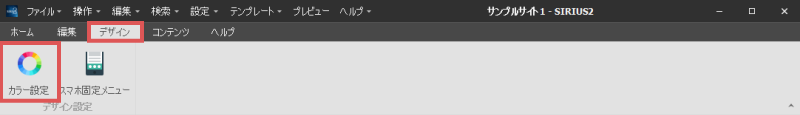
SIRIUS2のカラー設定を起動するには上部リボンバーにある「デザイン」→「カラー設定」ボタンをクリックします。

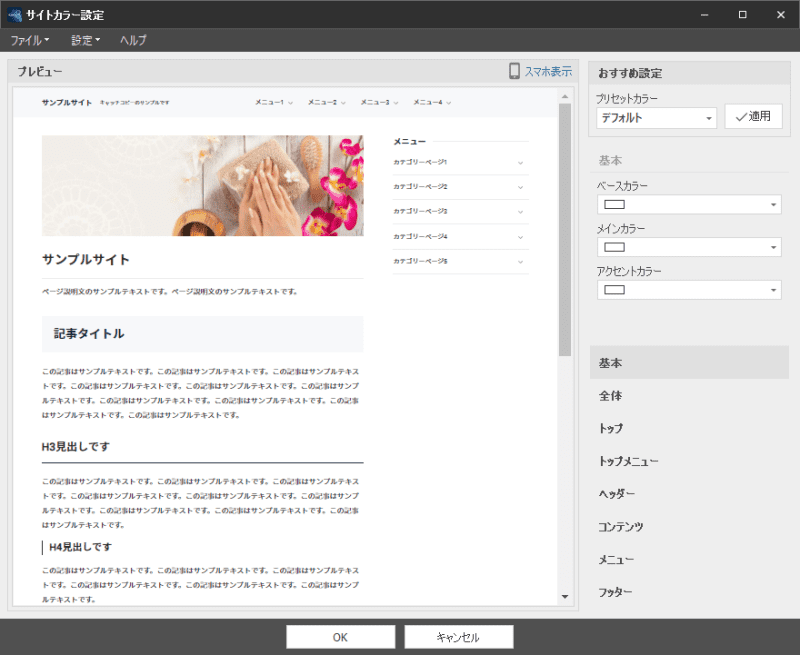
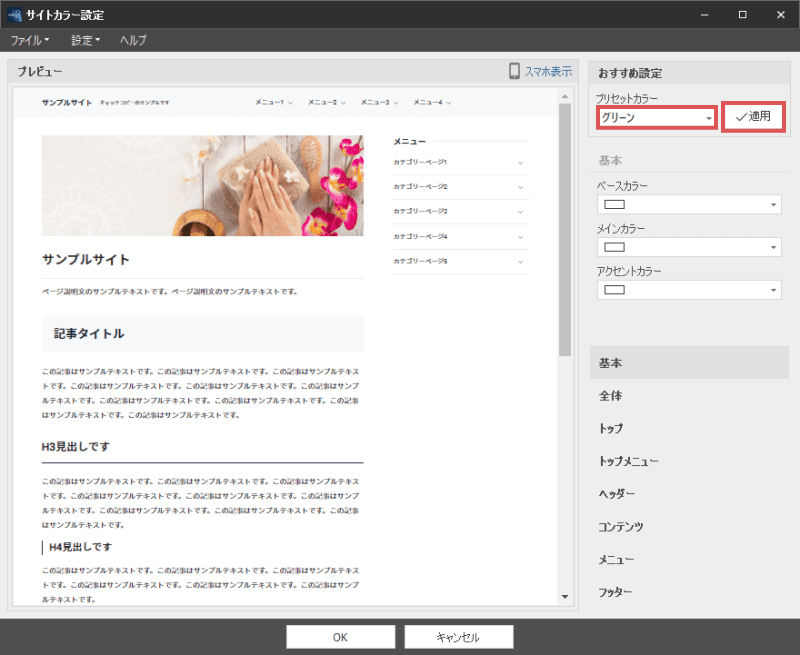
上記のボタンをクリックすると、下図のようにカラーの設定画面が表示されます。
こちらでお好きなカラーを選択していきます。

最初にも記載した通り、基本的には「ベースカラー、メインカラー、アクセントカラー」の3色さえ変更すれば、サイトデザインを大きく変更することができます。
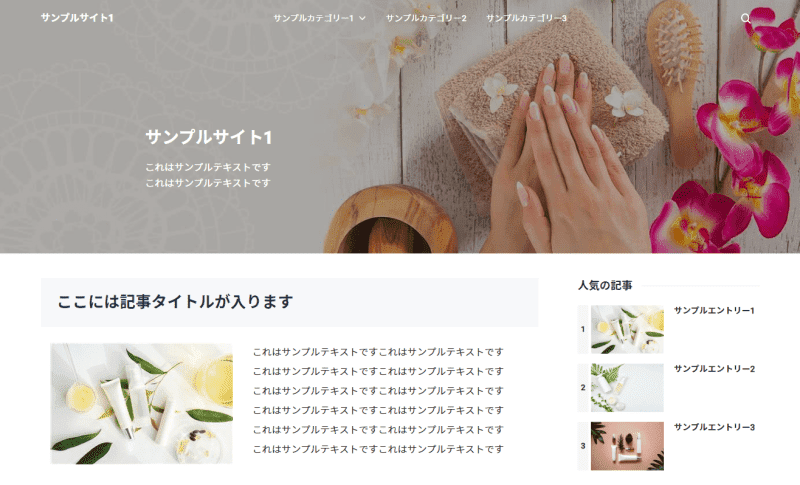
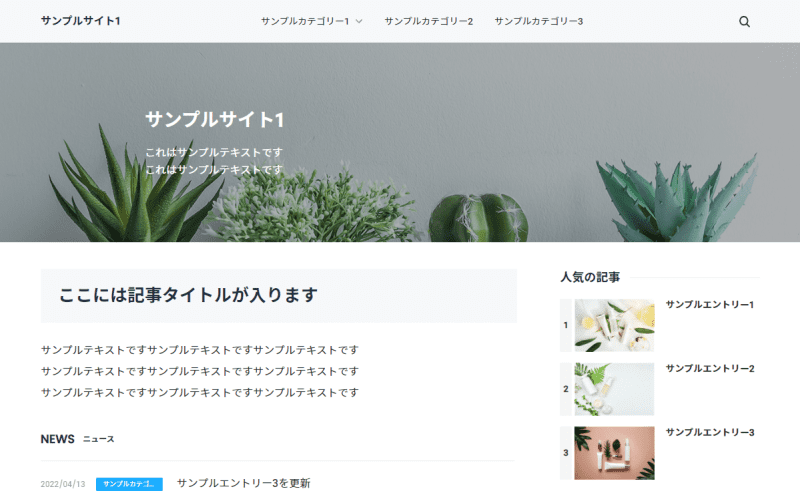
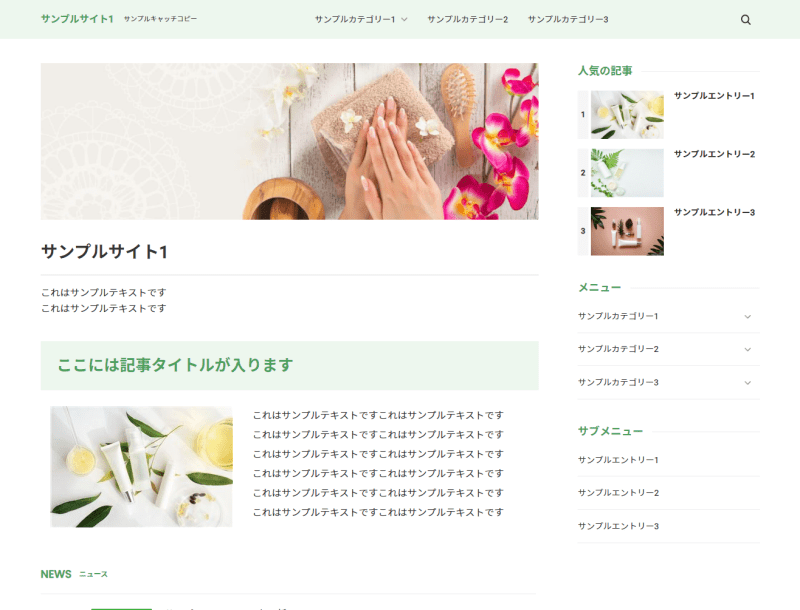
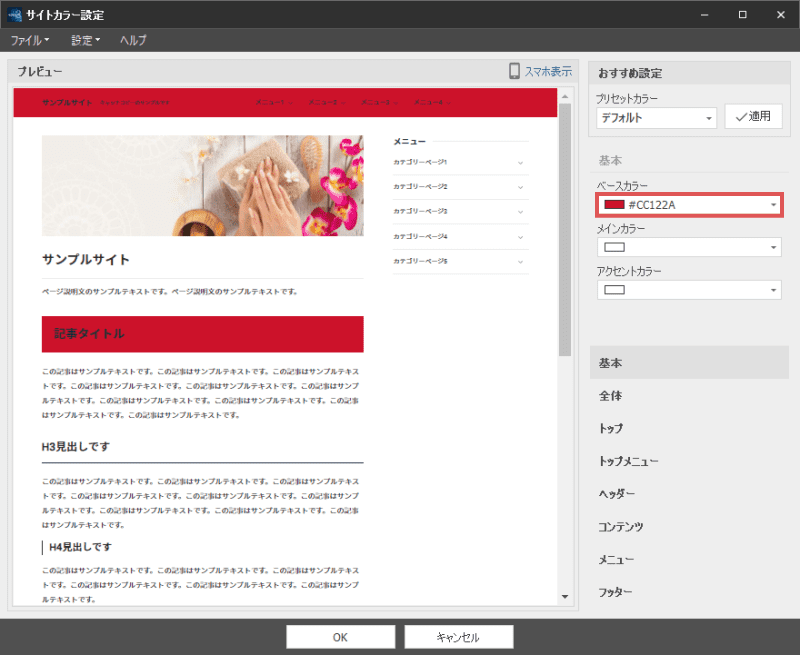
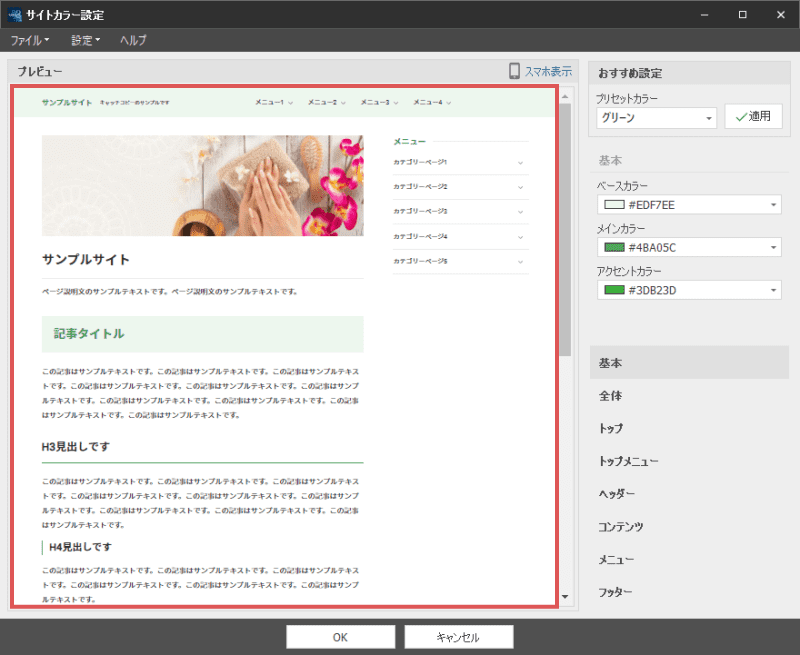
試しに「ベースカラー」の項目をお好きな色に変更してみてください。

上図のように、サイトの印象が大きく変わった事がお分かり頂けるかと思います。
「どの部分の色が変わるか」はテンプレートによって異なりますので、
まずは上記の3色を調整して好みの配色にしてください。
デフォルトの設定に戻したい場合、プリセットカラーの選択画面で「デフォルト」を選択し、「適用」ボタンをクリックしてください。上記の操作で各設定が空欄の状態になり、デフォルトの状態に戻ります。
プリセットカラーを選択する
配色が苦手だったり、色を調整するのが面倒な場合はプリセットカラーを使用するのが便利です。
SIRIUS2のテンプレートでは、各テンプレートにプロがデザインした12色のプリセットカラーを用意しています。
カラー設定画面の右上部にある「プリセットカラー」の項目からお好きなカラーを選択し、右側の「適用」ボタンをクリックしてみてください。

すると下図のように、各項目にカラーが選択された状態となり、プレビューも大きく変わります。
初めてカラー設定をする場合は、こちらで一度カラーを選択してから微調整するのも良いでしょう。

なおプリセットカラー自体を編集したい場合、SIRIUS2のインストール先にある「templates」フォルダを開き、各テンプレートのフォルダの中にある「colors」フォルダを開いてみてください。
その中に各色を定義するiniファイルが入っていますので、そちらを編集することで対応が可能です。
ただし、定義ファイルのカスタマイズはサポートの対象外となりますので、ご自身の知識の範囲内で対応していただきますようお願いします。
各パーツのカラーを細かく設定する
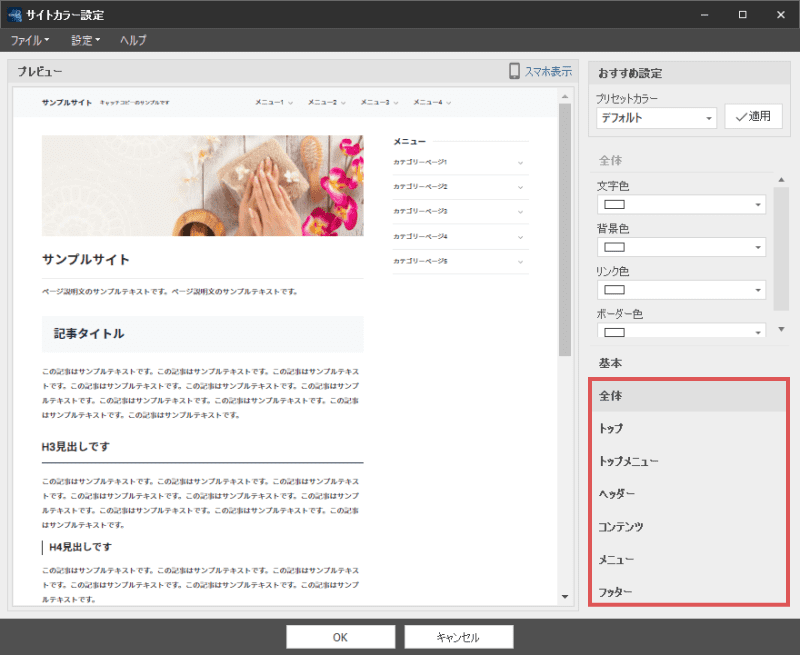
SIRIUS2のカラー設定機能ではメインの3色の変更の他に、各パーツのデザインを細かく編集できるよう調整しています。
右下にある各グループを選択し、カラーを選択することでご希望の配色に近づけることが可能です。
細部までこだわりたい方は、ぜひこちらもご利用ください。

全体
| 文字色 | サイト全体の文字色を指定します。 |
|---|---|
| 背景色 | サイトの背景色を指定します。 |
| リンク色 | サイト内のリンクの色を指定します。 |
| ボーダー色 | サイト内で使用されているボーダーの色を指定します。 |
トップ
| トップ背景色1 | サイトトップのメインカラーを指定します。 |
|---|---|
| トップ背景色2 | サイトトップのサブカラーを指定します。 |
| ロゴ文字色 | ロゴ部分のテキストの文字色を指定します。 |
| トップ文字色 | メインメニューの文字色、キャッチコピーの文字色などを指定します。 |
| 検索フォーム背景色 | サイト内検索を利用している場合、検索フォームの背景色を指定します。 |
| 検索フォーム文字色 | サイト内検索を利用している場合、検索フォームの文字色を指定します。 |
トップメニュー
| トップメニュー文字色 | トップメニュー部分の文字色を指定します。 |
|---|---|
| トップメニュー背景色 | トップメニュー部分の背景色を指定します。 |
| トップメニュー(子)文字色 | (子メニューを指定している場合)トップメニューの子メニューの文字色を指定します。 |
| トップメニュー(子)背景色 | (子メニューを指定している場合)トップメニューの子メニューの背景色を指定します。 |
| トップメニューアイコン色 | トップメニュー部分で使用されているアイコンや矢印の色を変更します。 |
ヘッダー
| ヘッダーテキスト文字色 | ヘッダーテキスト部分の文字色を指定します。 |
|---|---|
| ヘッダー画像オーバーレイ | ヘッダー画像の表示形式が「ヘッダー画像」または「ヘッダー画像(ワイド)」を指定している場合、デフォルトではブラックのオーバーレイがかかります。そちらのカラーを変更したい場合はこちらで指定します。 |
コンテンツ
| 記事タイトル文字色 | 記事タイトル部分の文字色を指定します。 |
|---|---|
| 記事タイトル背景色 | 記事タイトル部分の背景色を指定します。 |
| 本文文字色 | 記事本文の文字色を指定します。 |
| 本文背景色 | 記事本文の背景色を指定します。 |
| コンテンツタイトル文字色 | 「関連エントリー」などのコンテンツタイトルの文字色を指定します。 |
| コンテンツタイトル背景色 | 「関連エントリー」などのコンテンツタイトルの背景色を指定します。 |
| パンくずリスト文字色 | パンくずリスト部分の文字色を指定します。 |
| パンくずリスト背景色 | パンくずリスト部分の背景色を指定します。 |
メニュー
| メニュー文字色 | メインメニューなどの文字色を指定します。 |
|---|---|
| メニュー背景色 | メインメニューなどの背景色を指定します。 |
| メニュー見出し文字色 | メニュー見出しの文字色を指定します。 |
| メニュー見出し背景色 | メニュー見出しの背景色を指定します。 |
| メニューアイコン色 | メニュー内で使用されているアイコン(矢印など)の色を指定します。 |
フッター
| フッター文字色 | フッター内の文字色を指定します。 |
|---|---|
| フッター背景色 | フッター部分の背景色を指定します。 |
| フッターメニュー文字色 | (フッターメニューを指定している場合)フッターメニューの文字色を指定します。 |
| フッターメニュー(子)背景色 | (フッターメニューに子メニューを指定している場合)フッターメニューの子メニューの文字色を指定します。 |
| ページトップアイコン色 | 「ページトップへ戻る」のアイコンの色を指定します。 |
デフォルトの設定に戻したい場合、プリセットカラーの選択画面で「デフォルト」を選択し、「適用」ボタンをクリックしてください。上記の操作で各設定が空欄の状態になり、デフォルトの状態に戻ります。