見出しスタイルで、好きなデザインの見出しに変更する

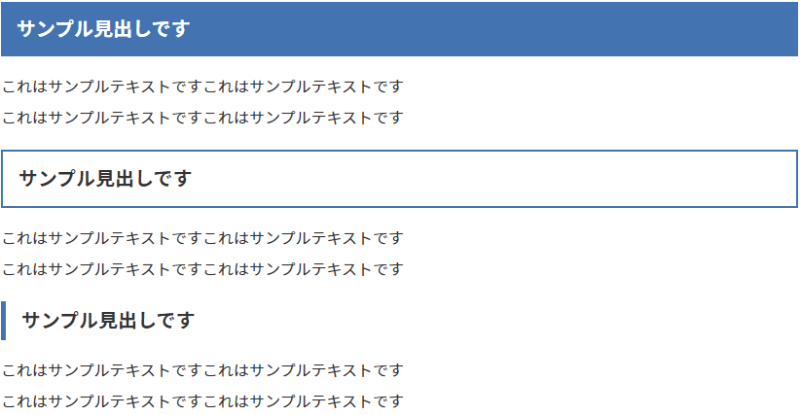
SIRIUS2では、テンプレートで指定されている見出し以外に、21種類もの見出しデザインを用意しました。
各見出しごとに12色(+淡色カラー)の配色も用意しており、サイトデザインに合ったデザインを自由に選ぶことができます。
ここでは、見出しスタイルの指定方法について解説します。
見出しスタイルの設定方法
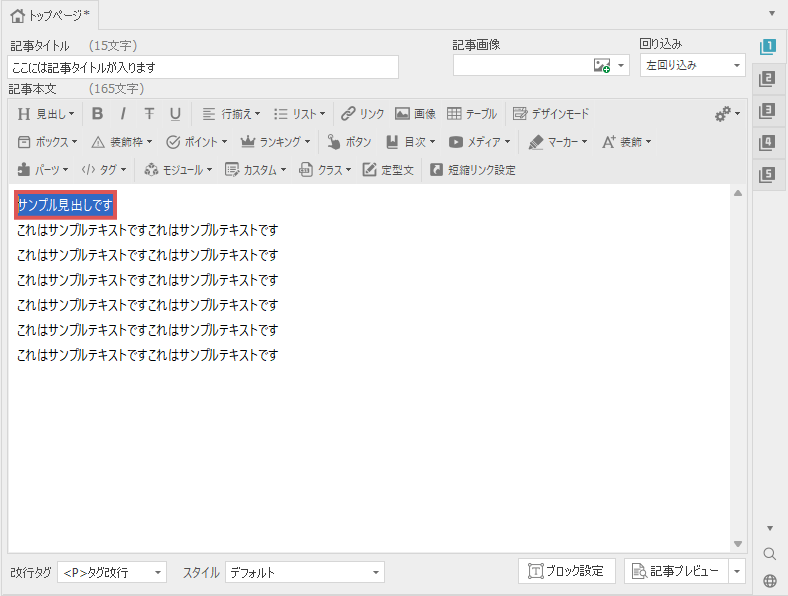
通常の記事装飾と同様に、見出しスタイルを挿入するテキストを選択した状態にします。

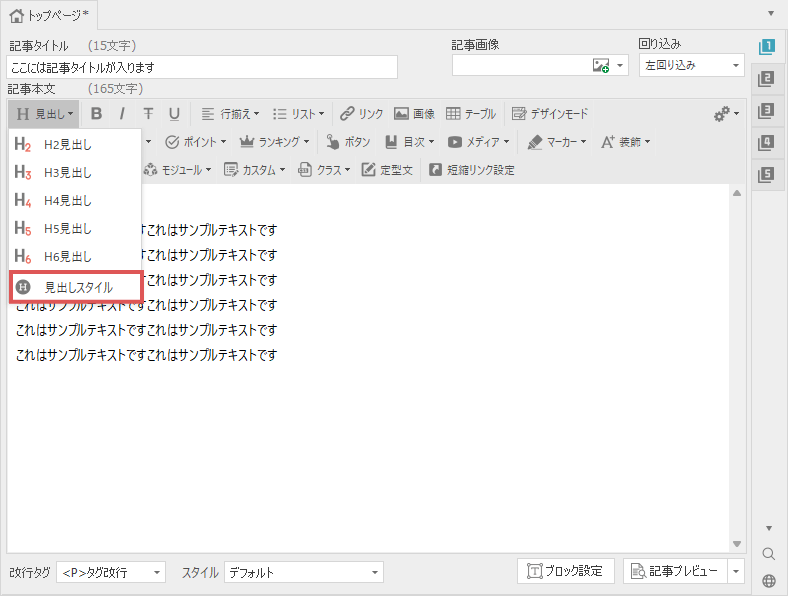
見出しスタイルを挿入する場合、文字装飾メニューの1段目にある「見出し」→「見出しスタイル」を選択します。

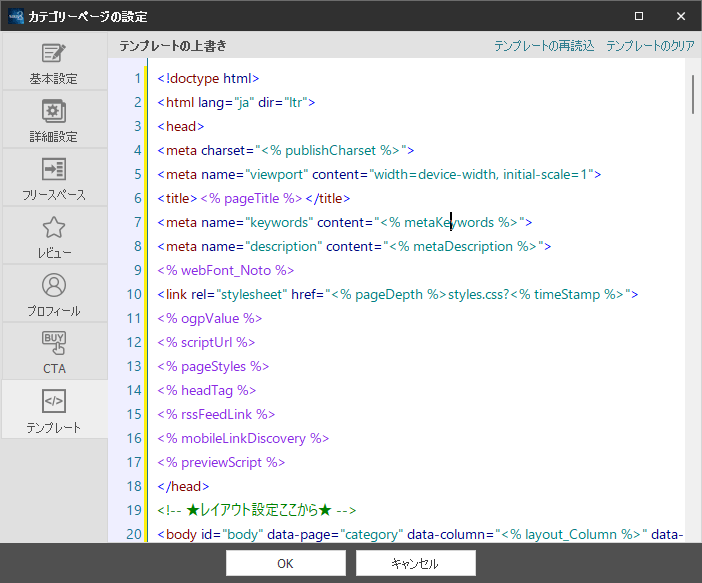
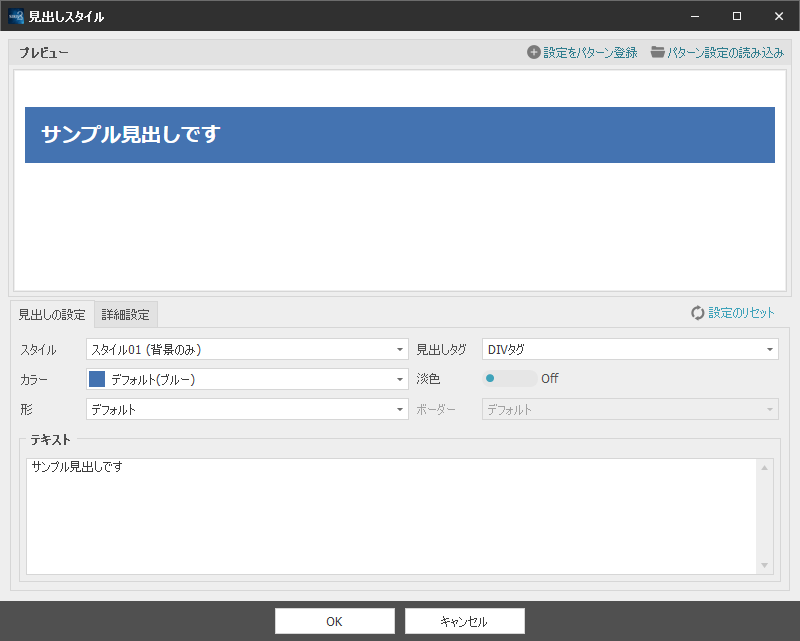
下図のような見出しスタイルの設定画面が表示されます。
こちらでプレビューを確認しながら、お好きなデザイン・カラー等を選択します。

見出しスタイルの設定
| スタイル |
見出しスタイルのデザインを選択します。 |
|---|---|
| カラー |
見出しのカラーを選択します。 |
| 形 |
一部の見出しスタイルでは形状を指定することができます。 |
| 見出しタグ |
挿入するタグの種類を選択します。 |
| 淡色 |
選択したカラーを淡い色合いに変更します。 |
| ボーダー |
一部の見出しスタイルでは、ボーダーの種類を選択することができます。 |
| テキスト | 見出し内に表示されるテキストを指定します。 |
詳細設定
| アイコン |
見出しにアイコン画像を表示することができます。 |
|---|---|
| 文字サイズ |
文字サイズを指定します。 |
見出しスタイルのデザインが決まったら、画面下部の「OK」ボタンをクリックします。
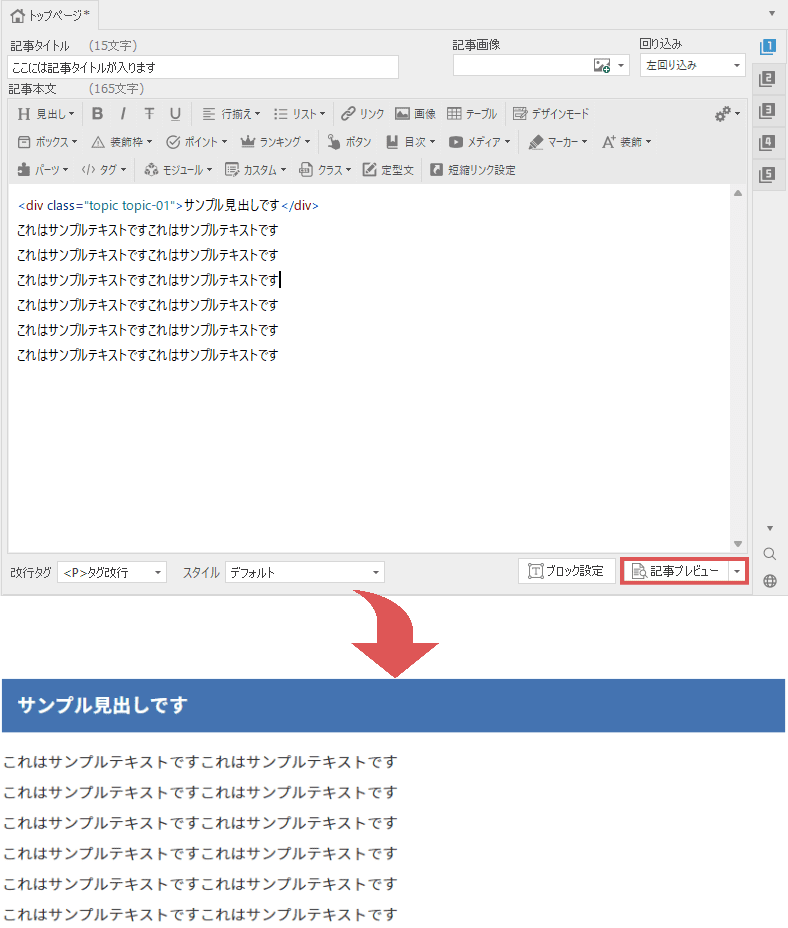
以上の手順で見出しスタイルのタグが挿入されます。
(画面右下にある「記事プレビュー」をクリックすると、編集中の記事をプレビューできます)

見出しスタイルを再編集したい場合、挿入されたタグを選択した状態で、
文字装飾メニューの「見出し」→「見出しスタイル」を再度選択してください。
上記の操作で、見出しスタイルのデザインを再編集することが可能です。