サイトのレイアウトを柔軟にカスタマイズする

レイアウト設定機能は、SIRIUS2で新しく導入された新機能となります。
本機能を利用することで、「各ページのレイアウト」を柔軟に変更することができます。
たとえば、
- ページごとにカラム数を変更したい
- ヘッダー画像の表示形式を変更したい
- カテゴリーページ上の記事一覧のレイアウトを変更したい
- ヘッダーのテキストの位置を変更したい
- ヘッダー画像を横幅いっぱいに表示したい
- トップメニューの表示形式を変更したい
といった対応も、選択肢を変更するだけで調整することが可能です。
実際にプレビューを確認しながら操作することができますので、
ぜひ本機能を利用して、自分が思い描くサイトに仕上げてください。
レイアウト設定機能の起動方法
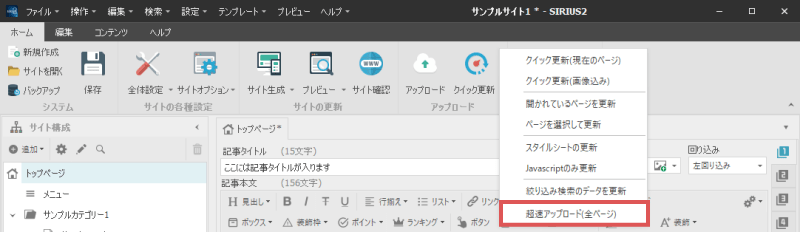
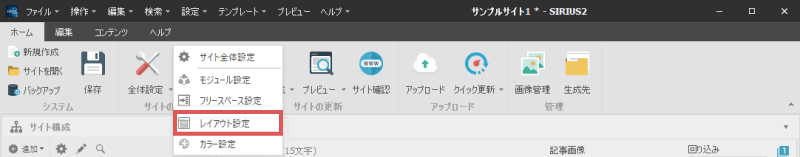
レイアウト設定機能を利用するには、上部リボンバー上にある「サイト全体設定」ボタンを右クリックし、「レイアウトの設定」メニューをクリックします。

また、サイト全体設定画面の左下にある「レイアウト」ボタンからも設定が可能です。
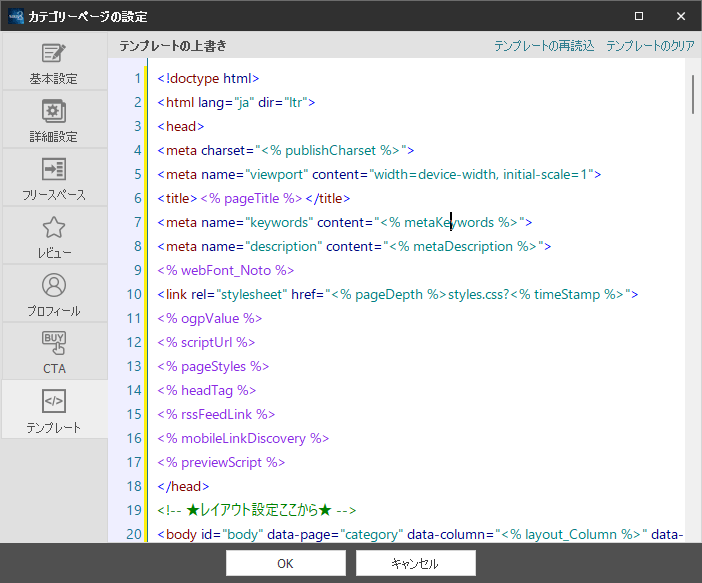
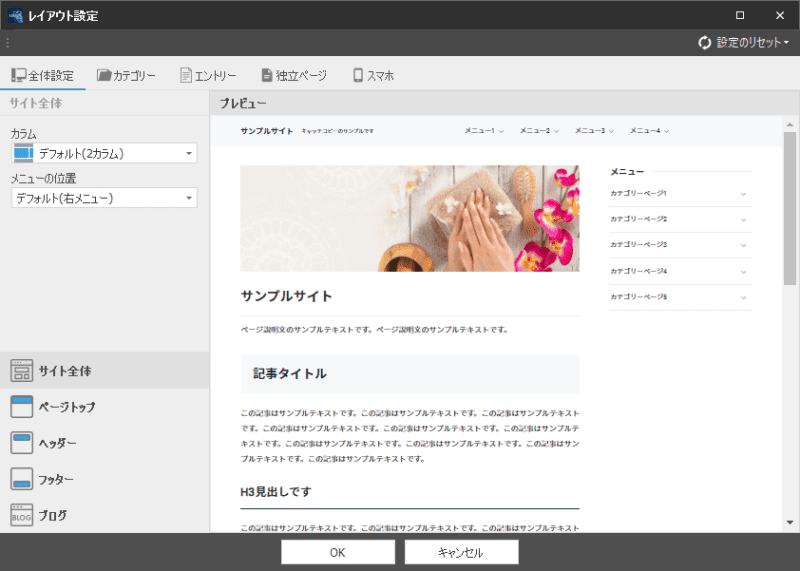
上記のメニューを選択すると下図のようなレイアウト設定画面が表示されます。
こちらで各種設定を行うことで、サイトのレイアウトを変更することができます。

本画面では右側にプレビューが表示された状態となりますが、設定画面の領域の都合上、縮小表示しています。この点についてはあらかじめご了承ください。
基本的なレイアウトの設定方法
この項目では、サイトのカラム数、及びメニュー位置の変更方法について解説します。
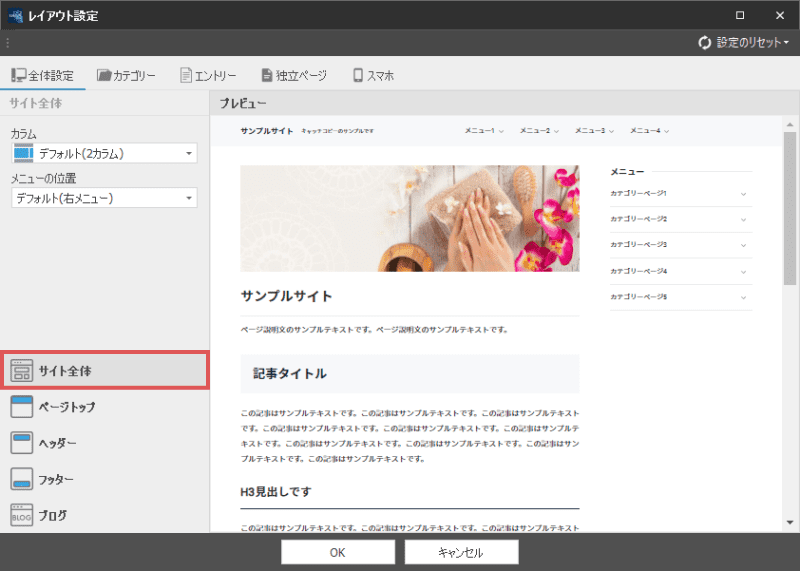
上記の設定を行うには、レイアウト設定画面の左側の画面にある「サイト全体」の項目から変更を行います。

各項目の説明
- カラム
- サイト全体のカラム数を指定します。
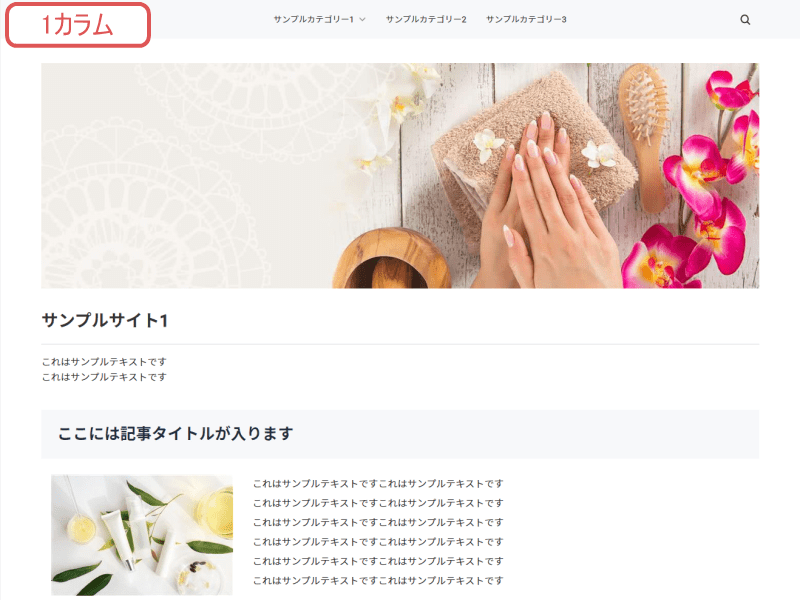
デフォルトでは2カラムが指定されていますが、下記の4種類のレイアウトを選択可能です。1カラム、1カラム(ワイド)、2カラム、3カラム - メニューの位置
- メインメニューの位置を指定します。
デフォルトでは右側にメニューが表示されますが、左側に変更したい場合はこちらで選択してください。
また、メインメニュー自体を非表示にすることも可能です。
(1カラム、1カラム(ワイド)のテンプレートでは、メニュー位置を左右に変更することはできません。)
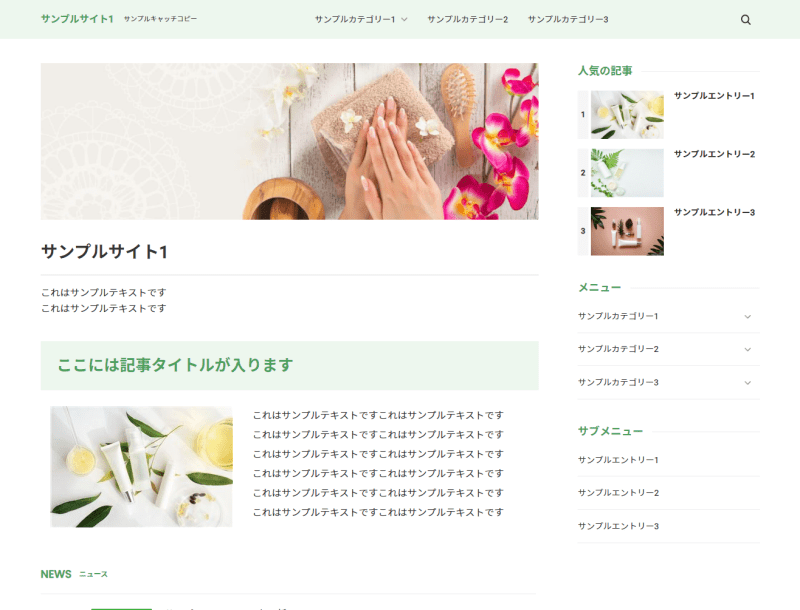
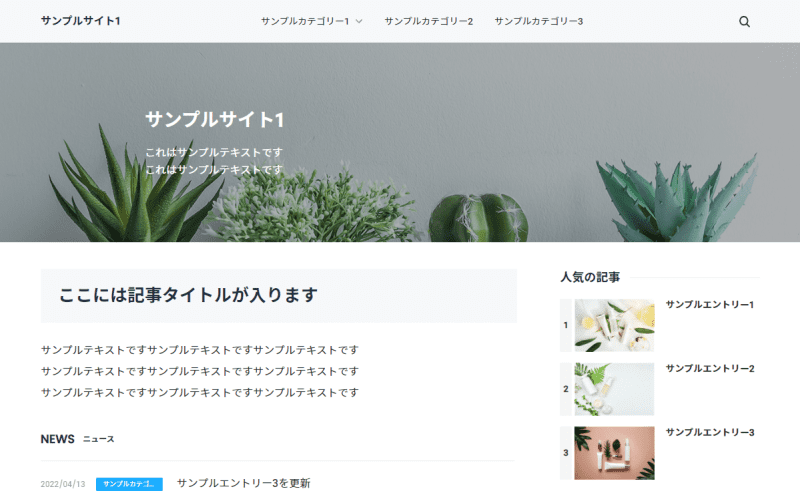
各レイアウトの表示例
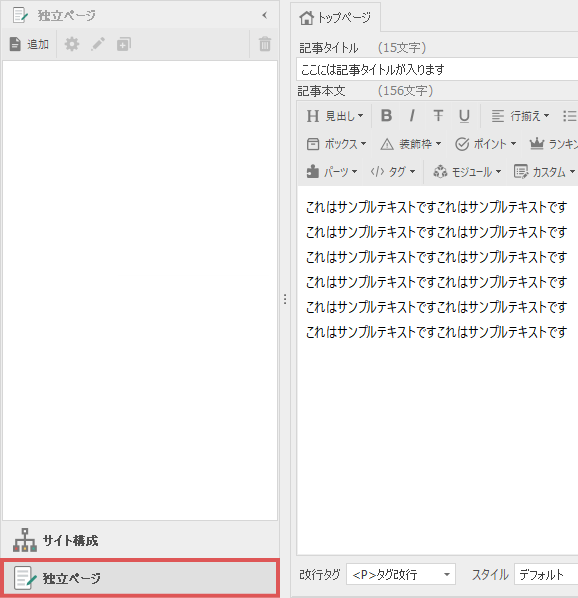
ページの種別ごとにカラム数を変更する方法
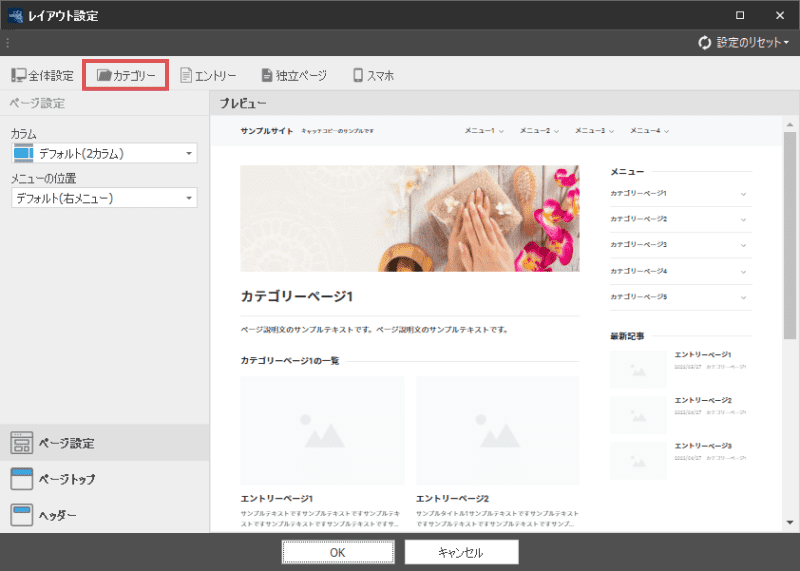
ページの種別ごとにカラム数を変更したい場合、上部に表示されているタブを選択します。
「カテゴリー~独立ページ」のタブを開き、ページ設定の項目でカラム数を指定してください。

トップメニューのレイアウトを変更する
SIRIUS2では、トップメニューの表示形式を様々なレイアウトに変更することができます。
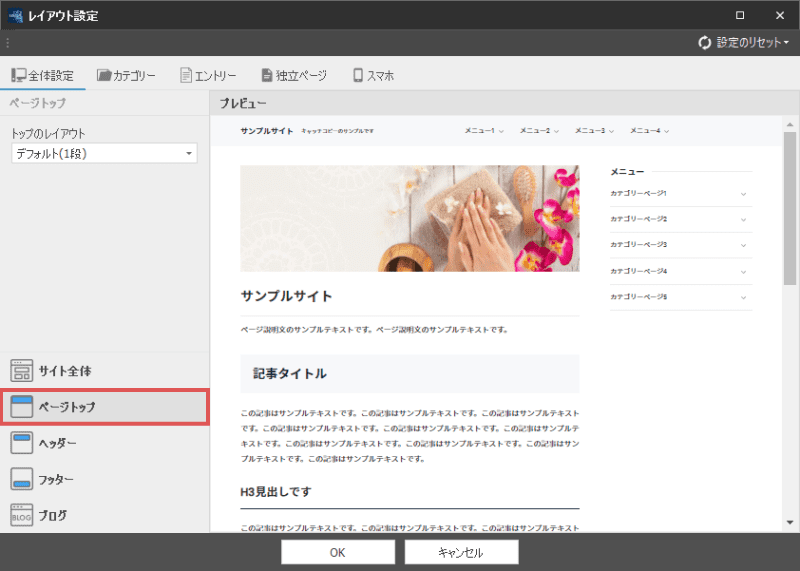
トップメニュー部分のレイアウトを変更したい場合は、左側の画面で「ページトップ」グループを選択してください。

この項目では、サイトのトップ部分のレイアウトを変更することができます。
下記のレイアウトの中から、お好きなレイアウトを選択してください。
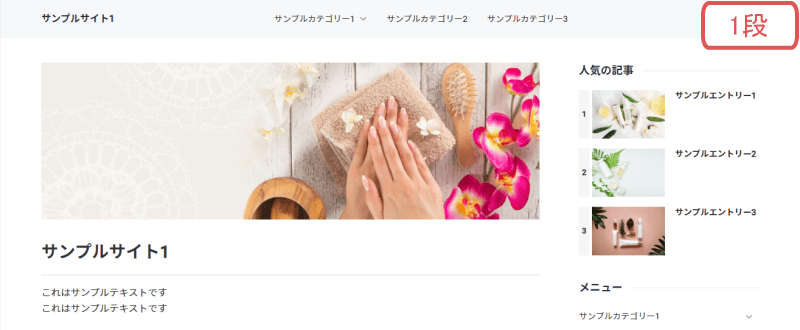
- 1段
- ロゴ部分とトップメニューを1段で表示します。デフォルトではこの設定が選択されています。
- 2段
- ロゴ部分とトップメニューを分け、2段で表示します。メインメニューの数が多い場合はこちらを選択してください。
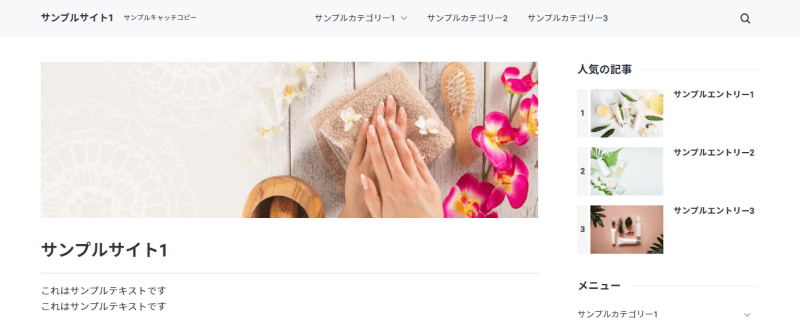
- 2段(リード文)
- 基本的なレイアウトは1段と同じですが、キャッチコピーを指定している場合は1番上の行に表示されます。
- 2段(中央揃え)
- 2段のレイアウトとほぼ同じですが、ロゴ部分が中央寄せで表示されます。
- 1段(上部固定・ヘッダーワイド)
- 特殊レイアウトです。強制的にヘッダー画像を画面いっぱいに表示し、画像に重なるようにメインメニューが表示されます。
トップメニューのレイアウトの表示例
ヘッダー部分のレイアウトを変更する
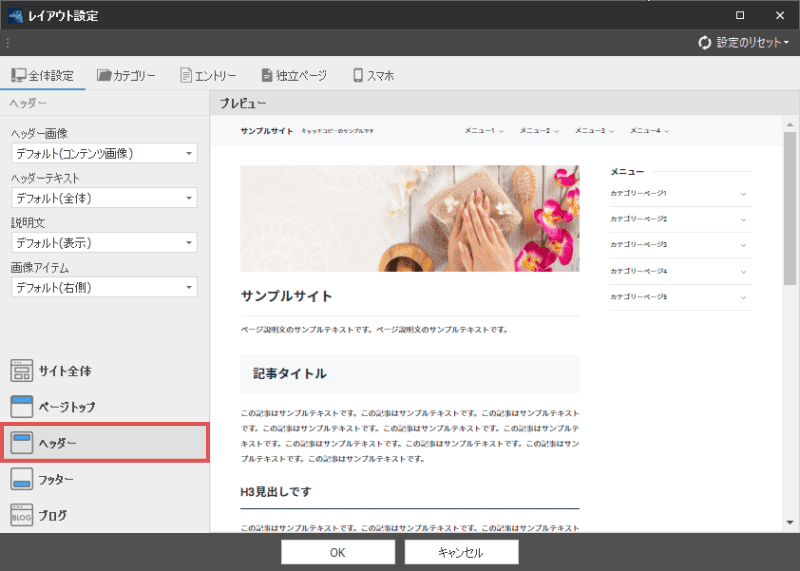
ヘッダー画像のレイアウトを指定したい場合、左側から「ヘッダー」グループを選択します。
ここで各項目を変更することで、ヘッダー画像部分のレイアウトを選択します。

各項目の詳細
- ヘッダー画像
- ヘッダー画像のレイアウトを指定します。
デフォルトでは「コンテンツ画像」が表示されますが、コンテンツの上部に表示させたり、画面の横幅いっぱいに表示させたい場合はこちらで指定してください。
なおヘッダー画像を非表示にすることもできます。 - ヘッダーテキスト
- ヘッダーテキストの位置、及び表示設定を行います。
ヘッダーテキストを非表示にしたい場合は、こちらで「非表示」を選択してください。
(非表示にした場合、説明文も同時に非表示となります。) - 説明文
- ページ説明文を表示するかを設定します。
デフォルトでは表示する設定になっていますが、非表示にしたい場合はこちらで指定してください。 - 画像アイテム
- 各ページの詳細設定で指定する「画像アイテム」を表示するかの設定を行います。
画像アイテムを非表示にしたい場合はこちらで指定してください。
ヘッダー画像のレイアウト
フッター部分のレイアウトを変更する
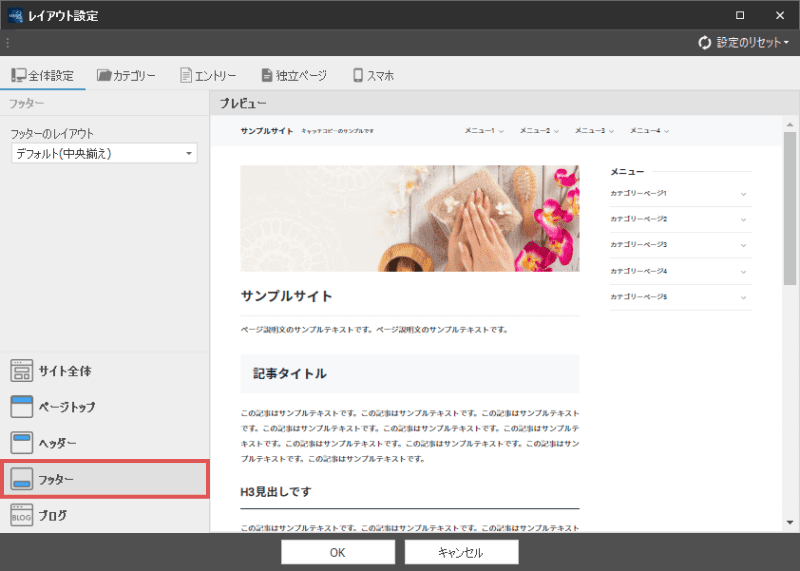
フッターのメニュー位置を変更したい場合、左側から「フッター」グループを選択します。
すると下図のような画面になりますので、プレビューを見ながら調整してください。

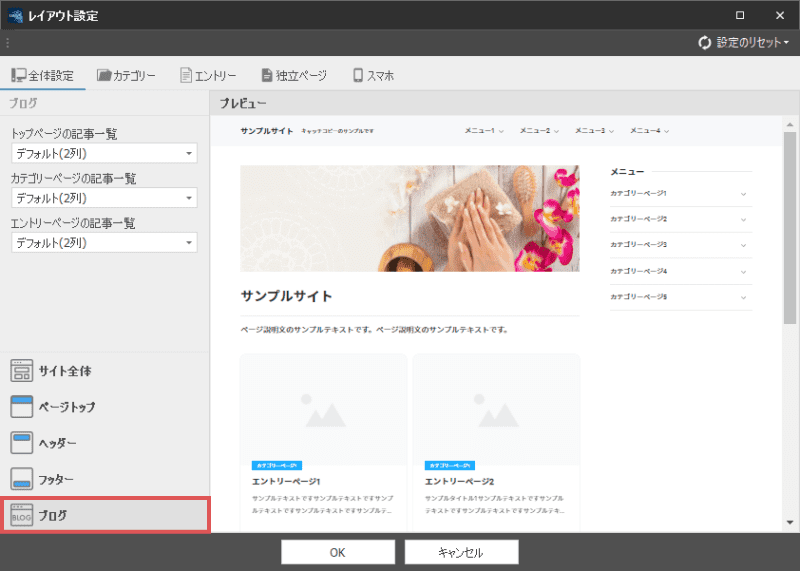
ブログタイプのレイアウトを変更する
ブログタイプを使用している場合のレイアウトを指定します。
左側の画面から「ブログ」グループを選択し、プレビューを見ながらレイアウトを指定してください。

仕様上、カテゴリー・エントリーページのレイアウトはプレビューでは確認することができません。
この点に関してはご了承いただきますようお願いいたします。
現在の設定をデフォルト登録したい場合は?
新規作成したサイトで同じレイアウト設定を適用したいといった場合はフォルト登録を行うと便利です。
例えば「ヘッダーテキストを常に消したサイト」を複数作成したい場合など、デフォルト設定として設定しておく事で、毎回レイアウト設定を行う必要がなくなります。
上部ツールバーの「デフォルト登録」→「現在の設定をデフォルトとして登録」を選択することで現在設定している内容がデフォルトとして登録されます。

登録しているデフォルト設定を初期化したい場合は「デフォルト設定を初期化」を選択することで可能です。
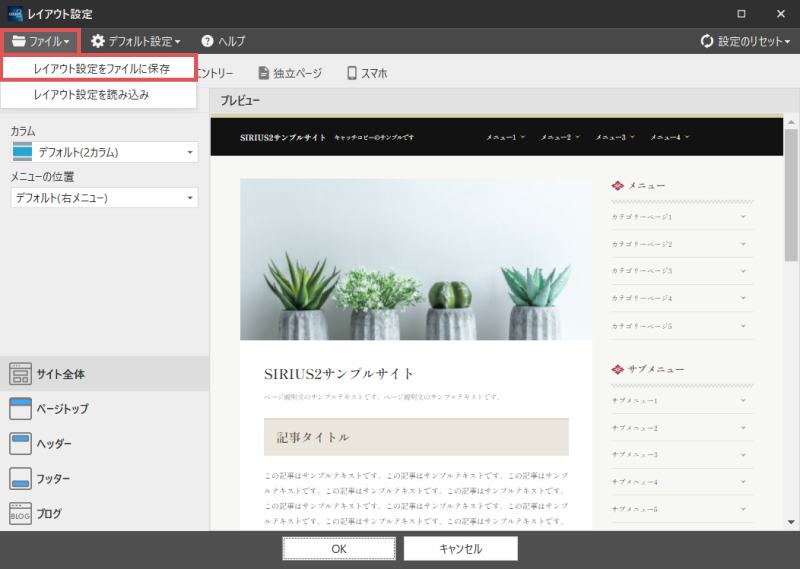
設定ファイルの保存について
現在のレイアウト設定を他のサイトにも適用したい場合は設定ファイルを保存することで可能です。
複数のサイトで同じレイアウト設定を使い回したい場合にご利用いただく事で、より効率的にサイトを作成する事ができます。
設定ファイルを保存したい場合は上部ツールバーの「ファイル」→「レイアウト設定をファイルに保存」から保存してください。