タイトル付きボックスで、注目させたいコンテンツを表示する

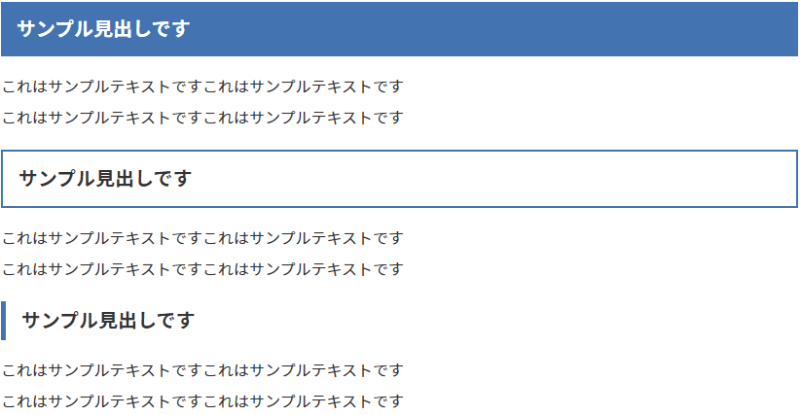
SIRIUS2では、タイトル付きの装飾ボックスを挿入できるようになりました。
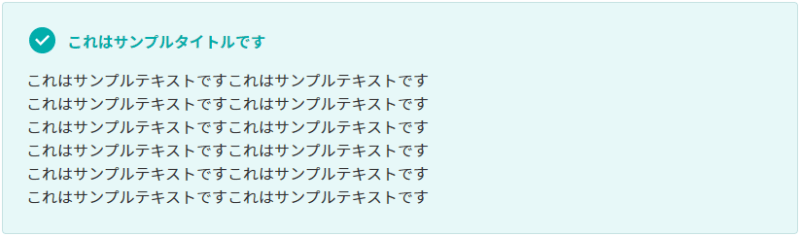
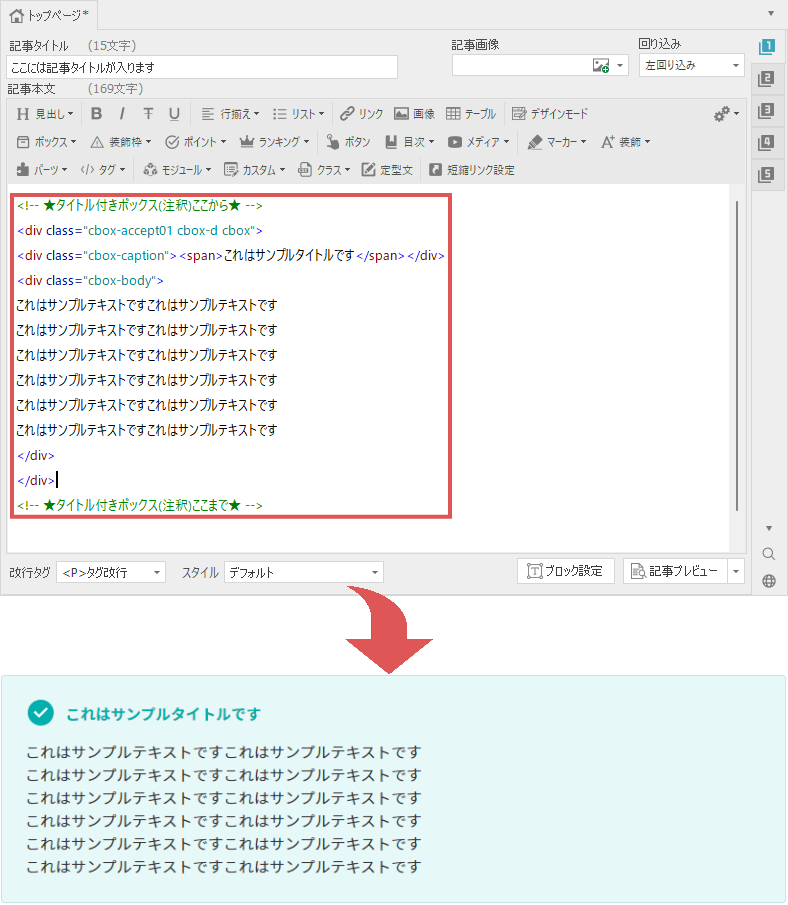
上図のように、特に目立つボックスを簡単に挿入することができます。
バリエーションも非常に豊富となっており、一部のデザインでは見出しのデザインとカラーも変更することができます。
使い方自体は、とても簡単な操作となっている上に、プレビューを見ながら編集ができますので、
特に目立たせたいテキスト部分で利用してみてください。
タイトル付きボックスのデザイン一覧はこちら
「注釈」タイプのデザインはテンプレートによって異なります。
タイトル付きボックスを挿入する
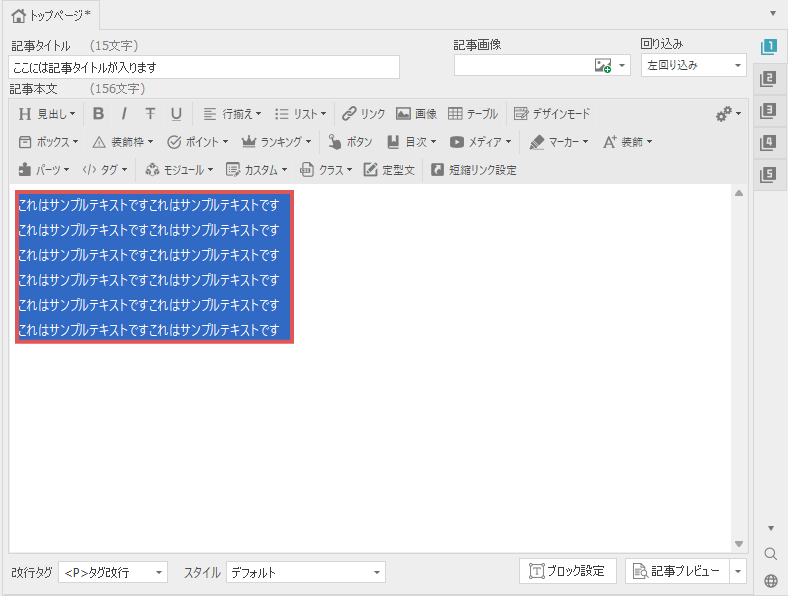
通常のボックスの挿入時と同じように、タグを挿入するテキストを選択した状態にします。

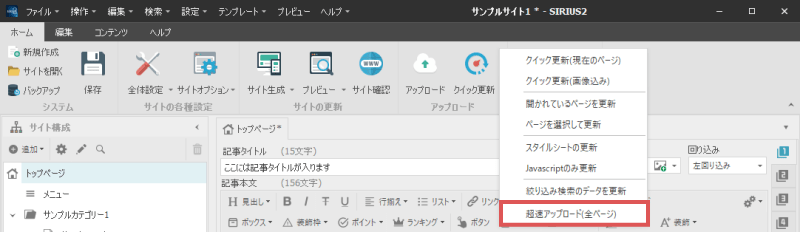
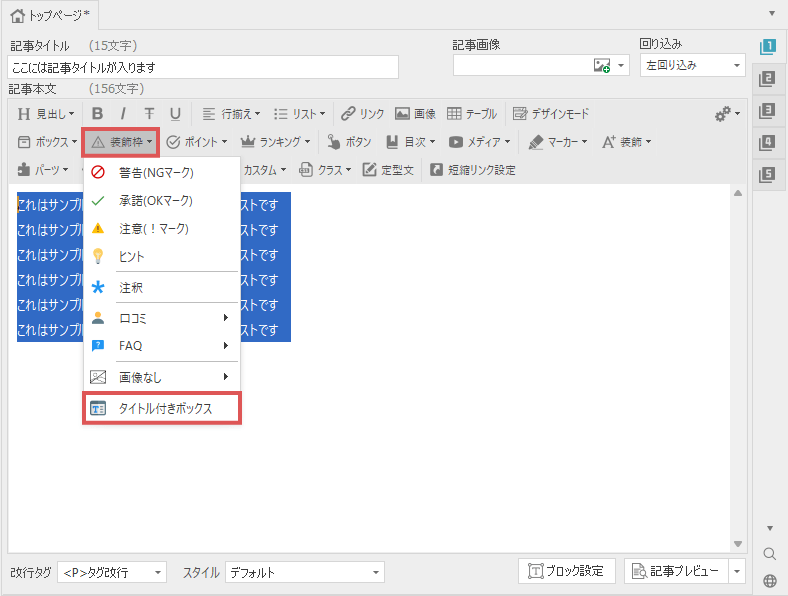
タイトル付きボックスを挿入するには、文字装飾メニューの2段目にある「装飾枠」→「タイトル付きボックス」を選択します。

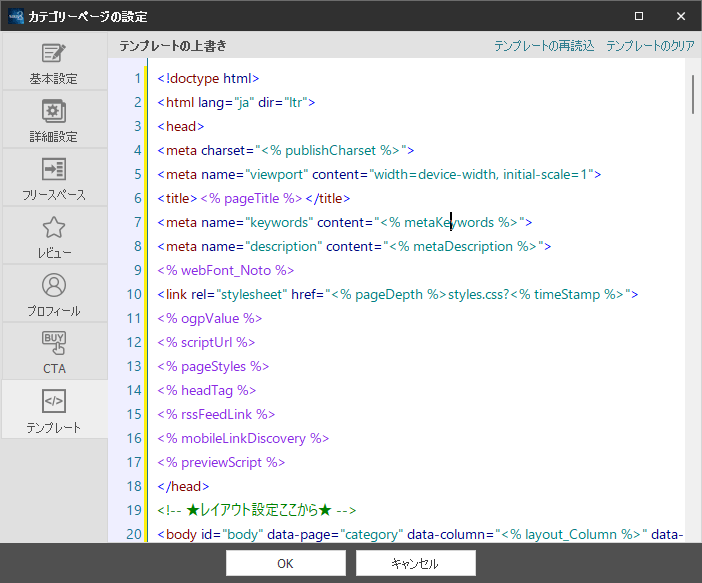
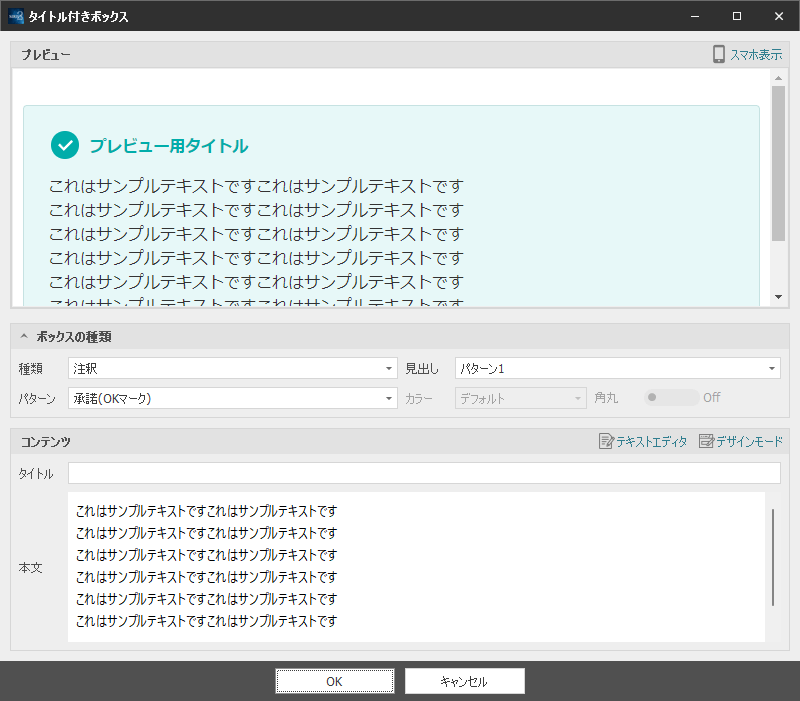
下図のようなタイトル付きボックスの設定画面が表示されます。
こちらから各種設定を行います。

ボックスの種類
| 種類 |
ボックスの種類を選択します。選択肢の中からお好きな種類を選択してください。 |
|---|---|
| パターン |
ボックスのデザインパターンを指定します。 |
| 見出し |
種類の項目で「注釈」及び「シンプル」を選択した場合、タイトル(見出し)のデザインを指定することができます。 |
| カラー |
種類の項目で「シンプル」を選択した場合、タイトル(見出し)のカラーを選択することができます。 |
| 角丸 |
一部のタイトル付きボックスでは、角丸表示にすることができます。 |
コンテンツ
| タイトル |
タイトル付きボックスの、タイトル(見出し)部分を指定します。 |
|---|---|
| 本文 |
ボックス内に表示するテキストを指定します。 |
以上の設定が完了したら、画面下部の「OK」ボタンをクリックしてください。
以上の手順で、選択した箇所にタイトル付きボックスのタグが挿入された状態になります。

タイトル付きボックスを再編集したい場合は、
<!-- ★タイトル付きボックス(○○)ここから★ -->~<!-- ★タイトル付きボックス(○○)ここまで★ -->の部分を選択した状態にし、文字装飾メニューの「装飾枠」→「タイトル付きボックス」を選択します。
すると設定内容が反映された状態で画面が表示されますので、適宜変更を行って下さい。