スマホサイト用ヘッダー画像について
サイトのレイアウトやコンテンツ内容等によりPCサイトとスマホサイトで異なるヘッダー画像を表示させたい場合は
本機能を利用することで可能です。
Ver1.130以前のバージョンを利用している場合は最新版へバージョンアップを行う必要があります。
バージョンアップ方法について
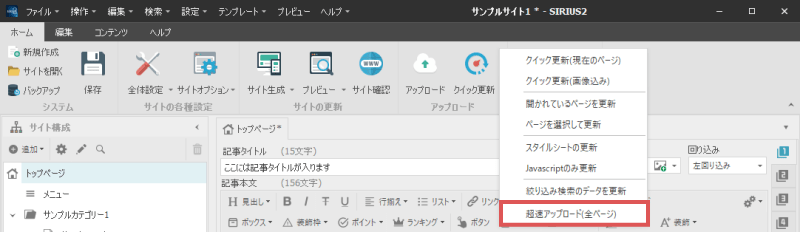
ホームタブ内にある「全体設定」ボタンを選択する
スマホ用ヘッダー画像を設定する場合、「ホーム」タブ内にある【全体設定】を選択します。

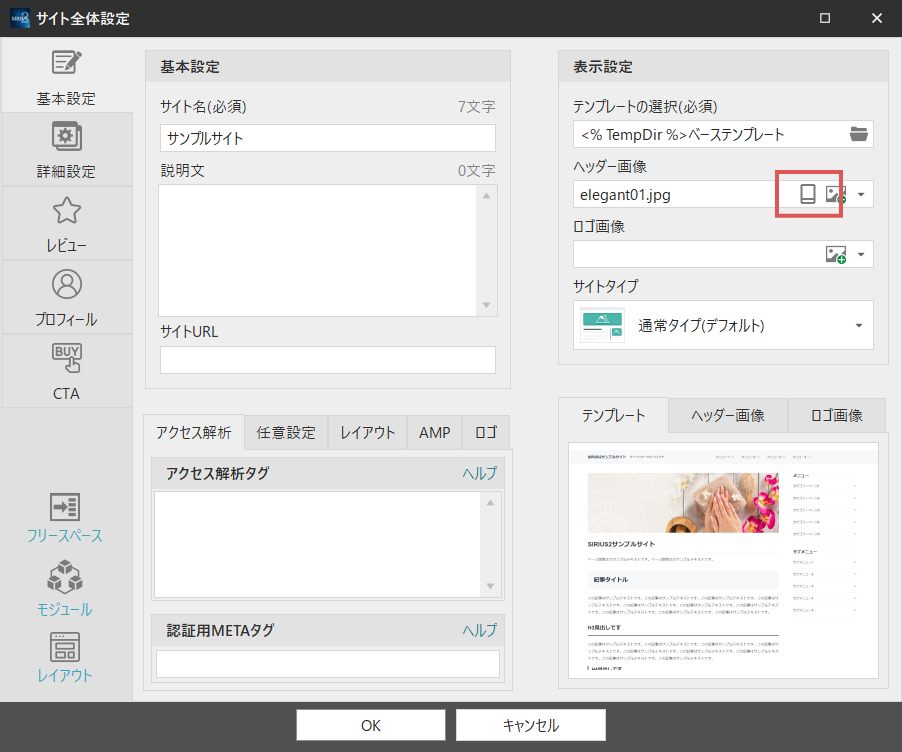
ヘッダー画像設定欄にある「スマホ」ボタンを選択する
「ヘッダー画像」横にある「スマホ」ボタンを選択します。
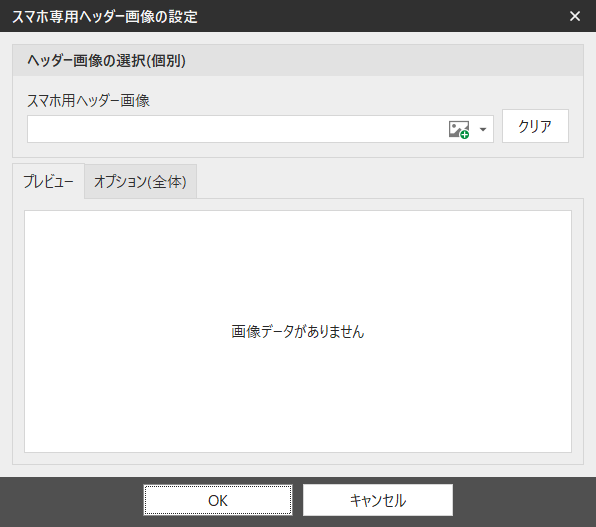
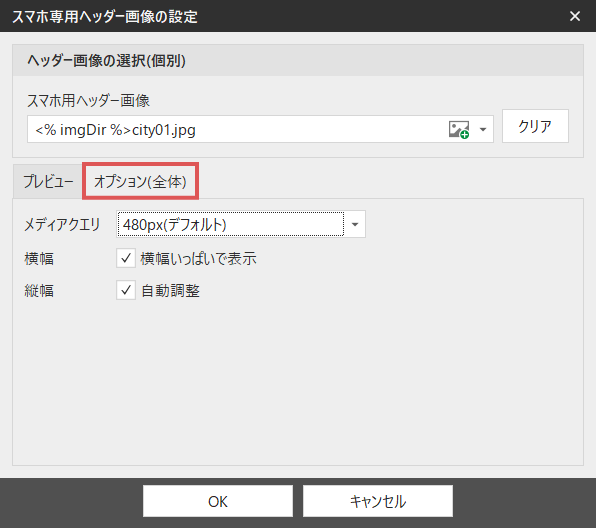
スマホ用ヘッダー画像設定画面が表示される
すると下図の様な設定画面が表示されます。
こちらからスマホ用ヘッダー画像の各種設定を行います。

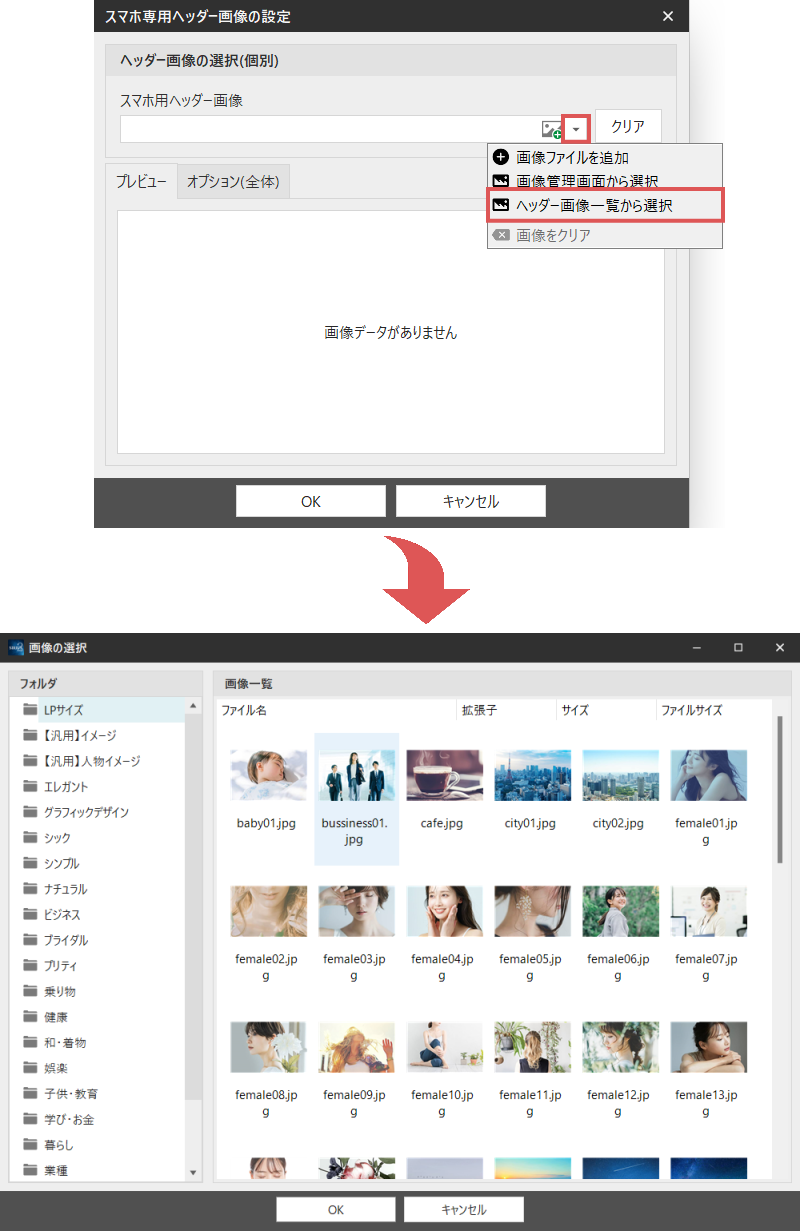
ヘッダー画像を選択する
SIRIUS2に搭載されているスマホ用ヘッダー画像を設定したい場合は
「スマホ用ヘッダー画像」にある▼ボタンをクリックし、「ヘッダー画像一覧から選択」をクリックすることで可能です。

(必要に応じて)オプション設定を行う
必要の応じてヘッダー画像に関するオプション設定を行います。

メディアクエリ
サイトを表示するデバイスの画面サイズが選択値より小さい場合にスマホ用ヘッダー画像が表示されるようになります。
デフォルトは「480px(スマートフォン)」となっていますが、タブレット端末でもスマホ用ヘッダー画像を表示させたい
といった場合は「767px(タブレット縦画面)」、「1024px(タブレット横画面)」へ変更することで可能です。
横幅
ヘッダー画像をスマホ横幅いっぱいで表示させることが可能です。
縦幅
設定したヘッダー画像の横幅に合わせて縦幅を自動調整します。
以上でスマホ用ヘッダー画像の設定は終了です。
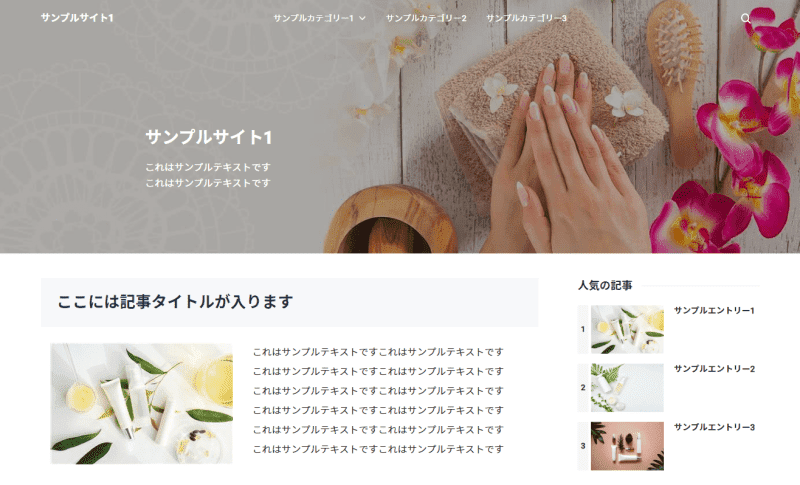
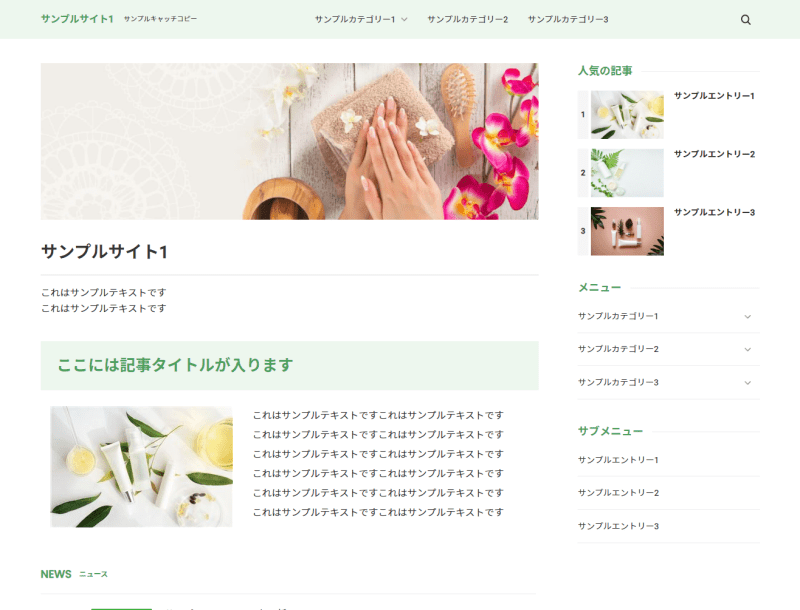
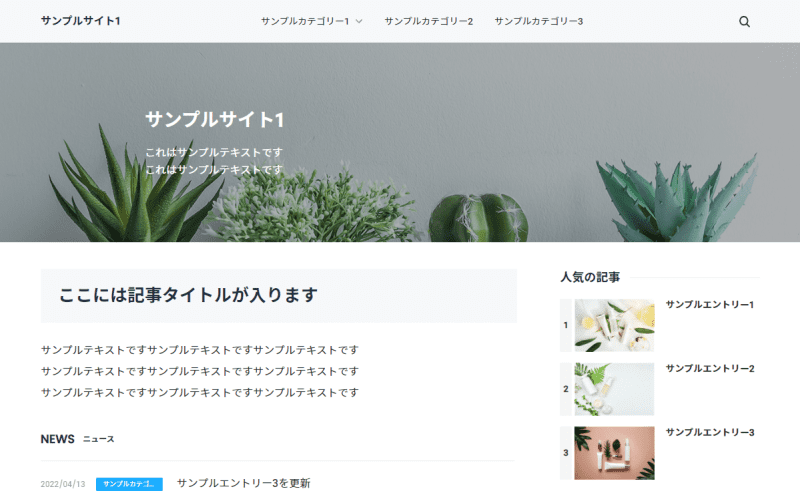
サイトのデザインやレイアウト等に合わせてお好みのヘッダー画像を設定してください。
特定ページにスマホ用ヘッダー画像を設定したい場合はSIRIUS2左側ツリー上の対象ページを
右クリック→「ページの設定」から同様の操作を行ってください。