
トップページの記事を編集する
次はいよいよ記事の編集です。
ここでは、サイトの顔となる『トップページ』の
記事の編集方法について解説します。

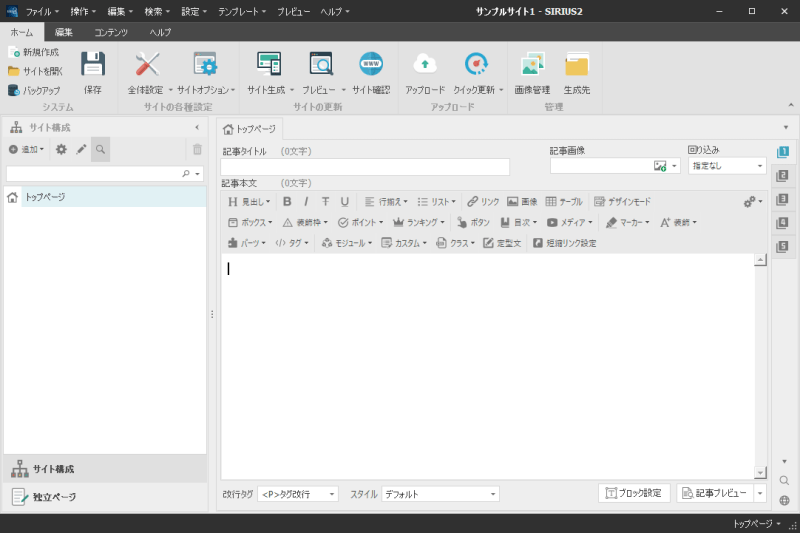
サイトの全体設定が完了したら次は記事の編集を行います。
ここでは、サイトの顔となる「トップページ」の記事の編集方法について解説します。

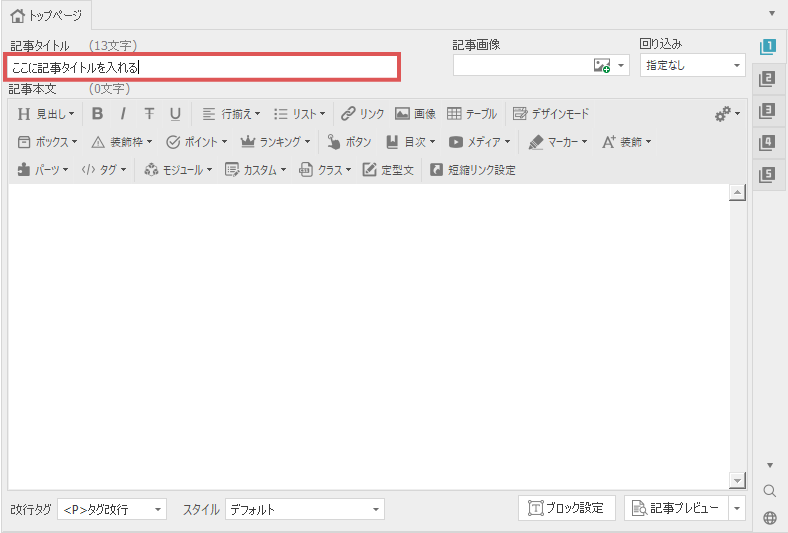
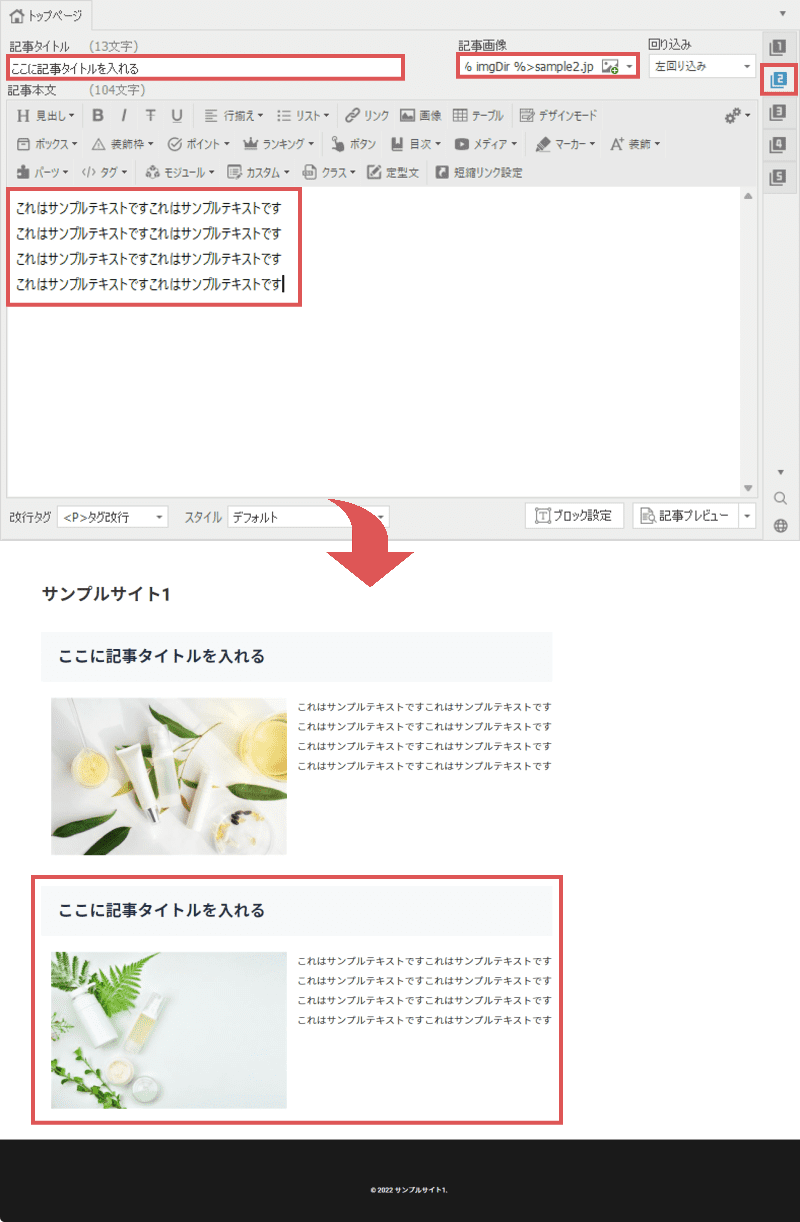
まずは記事のタイトルを入力します。
ここで入力した内容は<h2>タグで囲まれ「見出し」として表示されます。
特に目立つ位置に表示されるため、「この記事がどういう内容なのか」を記事タイトルとして指定することで、
訪問者が記事を読んでくれる可能性が高くなります。


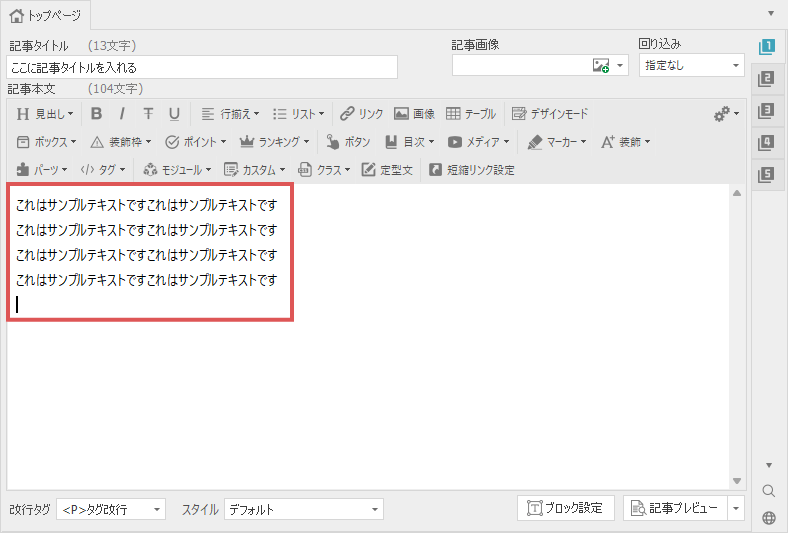
次にメインのコンテンツとなる記事本文を入力します。
通常のテキスト以外にも、HTMLタグを入力する事が出来ます。
作成するサイトに応じて、記事本文を入力してください。
記事本文中に「テキストファイル(*.txt)」をドラッグ&ドロップすると、その内容が記述されます。


上部の文字装飾メニューを利用することで、様々なコンテンツを挿入することができます。
文字装飾については別ページにて解説していますので、下記のページも併せてご参照ください。
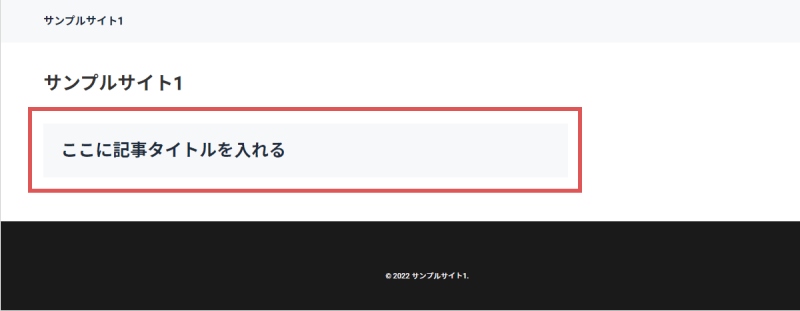
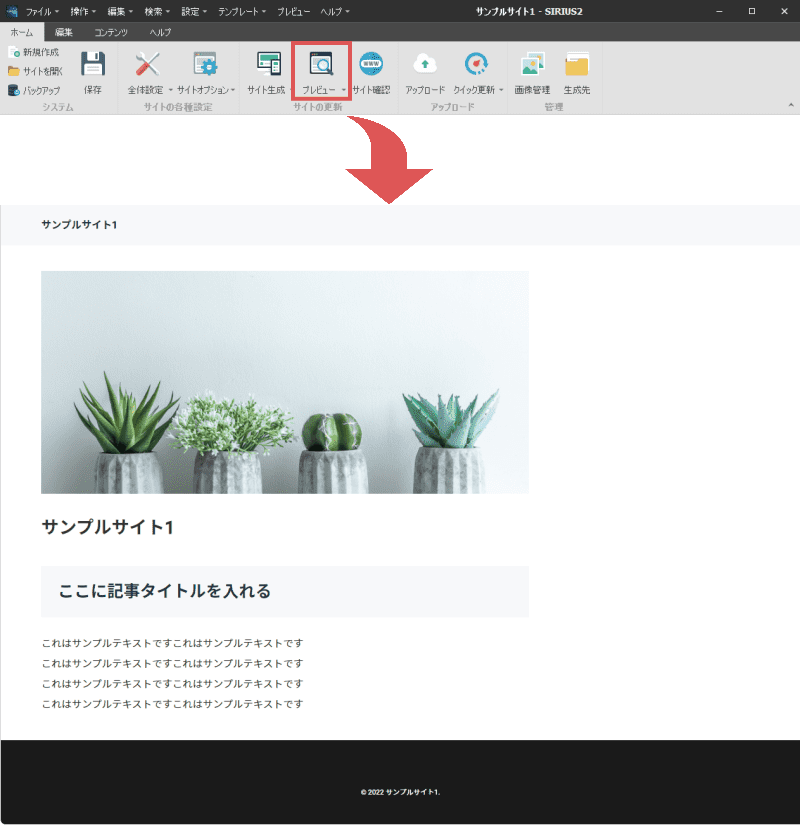
ここまでの手順が完了したら、リボンバーにある「プレビュー」ボタンをクリックしてみましょう。
すると、現在編集中のページをブラウザ上で確認する事ができます。
このプレビューを確認しながら記事の微調整を行い、完成に近づけていきましょう。

基本的な記事の記述は、上記の3点のみとなります。
以降の手順は、より細かく設定を行う方法について解説していきます。
初めてサイトを作成する場合は、次のページへ進んでください。
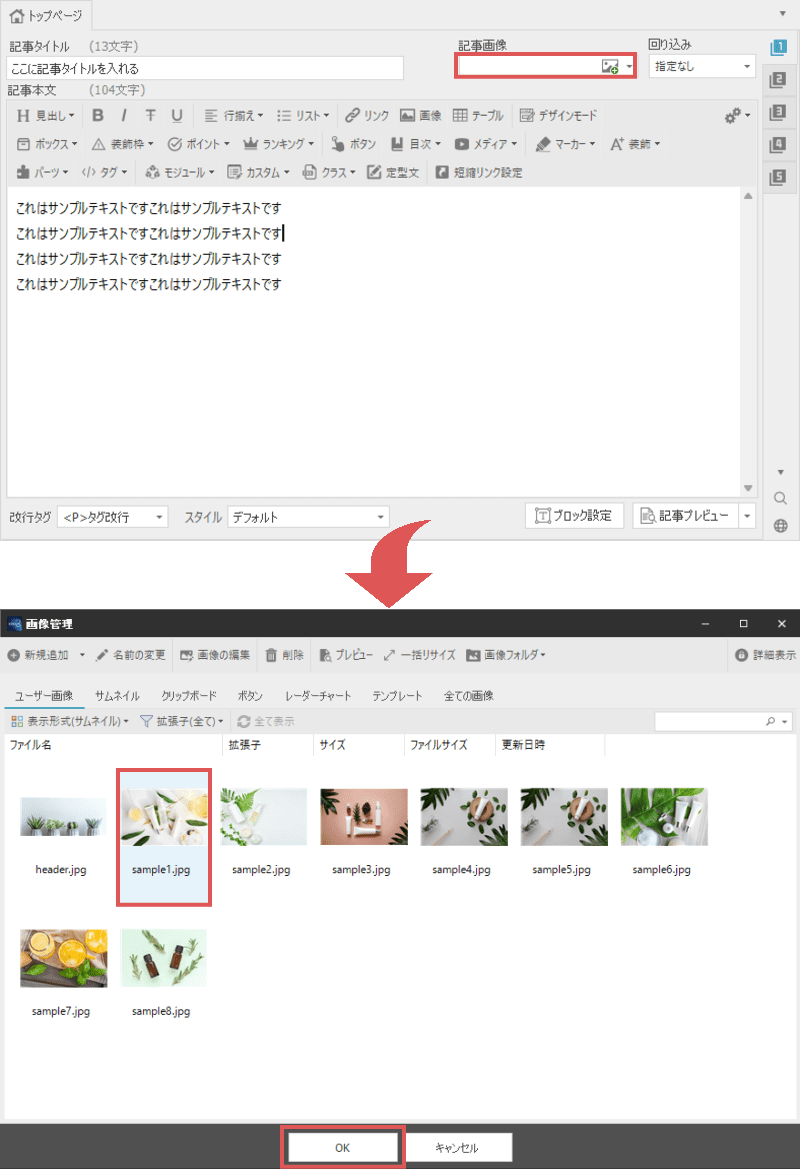
記事の上部に画像を表示させたい場合は、「記事画像」を設定します。
記事画像の右側にある画像のアイコンをクリックすると、「画像管理画面」が表示されますので、
この中から記事中に表示させたい画像を選択し、「OK」ボタンをクリックしましょう。

画像管理画面一覧の中に表示させたい画像がない場合は、「新規追加」ボタンからお好きな画像を追加することができます。
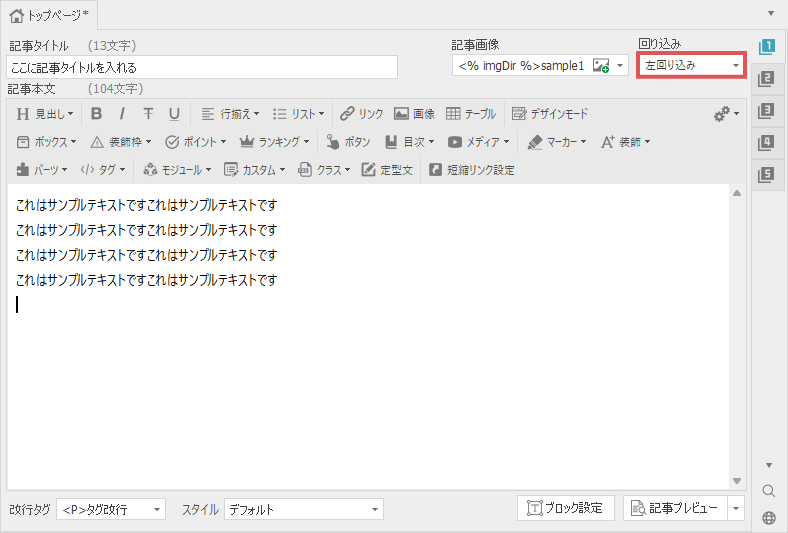
画像を選択したら、記事画像をどの位置に表示させるかを指定します。
右側にある「回り込み」の項目で、お好きな場所を指定してください。

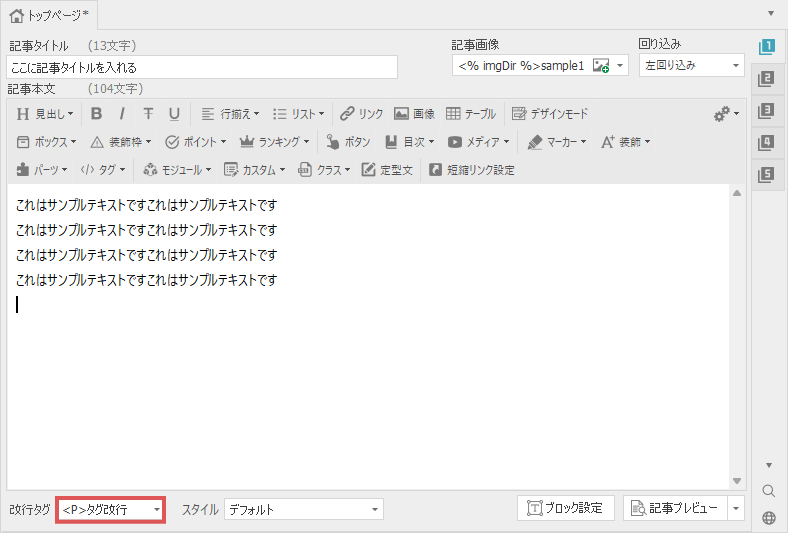
記事本文をどのような改行タグで改行するかを設定します。
通常は<P>タグ改行のままで問題ありませんが、必要に応じて改行方式を変更してください。

SIRIUS2では、1ページの記事を10個のブロックに分けて記述することができます。
画面右側にある記事ブロックの選択タブを切り替え、随時記事を追加してください。

デフォルトでは5個の記事ブロックが表示されていますかが、
画面右下の「▼」マークをクリックすると10個のブロックが表示されます。
以上が記事編集の基本的な流れとなります。
トップページの記事が一通り書けたら次のステップへ進みましょう。