記事中に画像を挿入する
画像を挿入したい場合の操作方法について解説します。


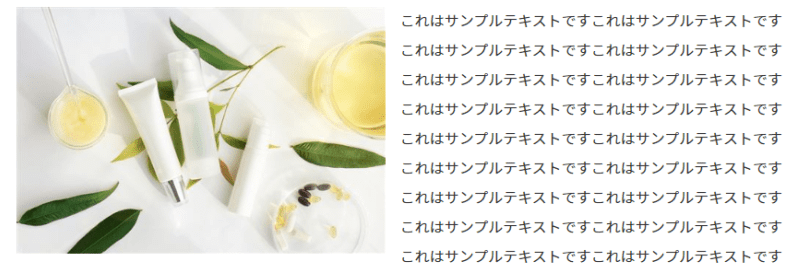
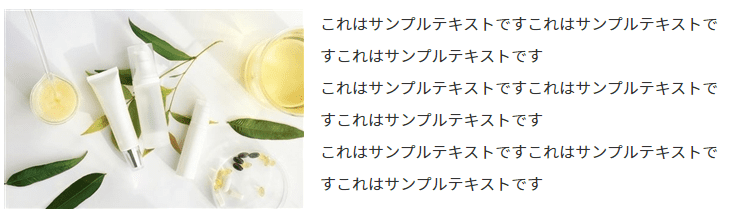
このページでは上図のように、記事中に画像を挿入する方法について解説します。
サイトを制作する上で、画像を挿入する場面は非常に多いのでご一読ください。
サイトを作成するにあたり、画像を表示させる場面は非常に多いです。
ここでは、SIRIUS2での画像の追加方法について説明を行います。
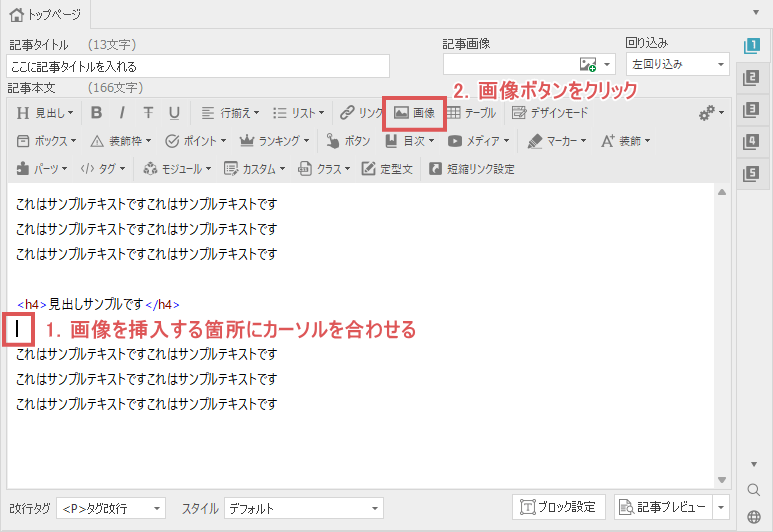
画像を挿入する場合、記事装飾メニューの1段目にある「画像」ボタンをクリックします。
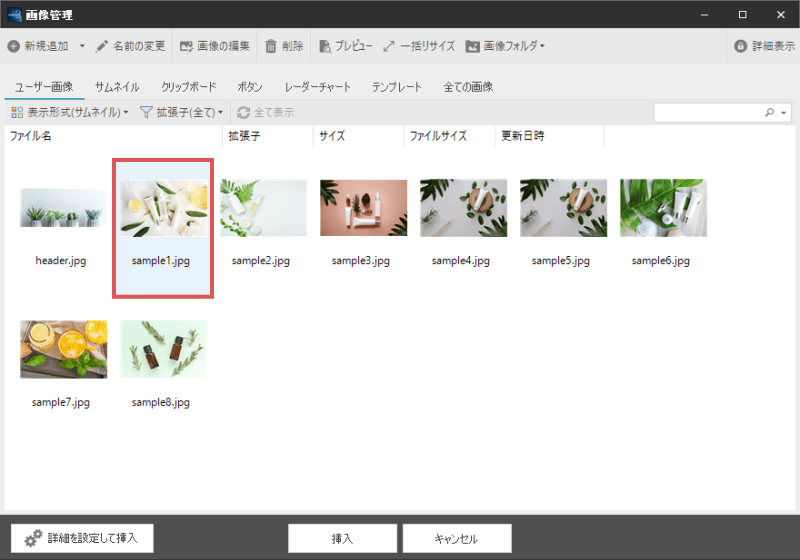
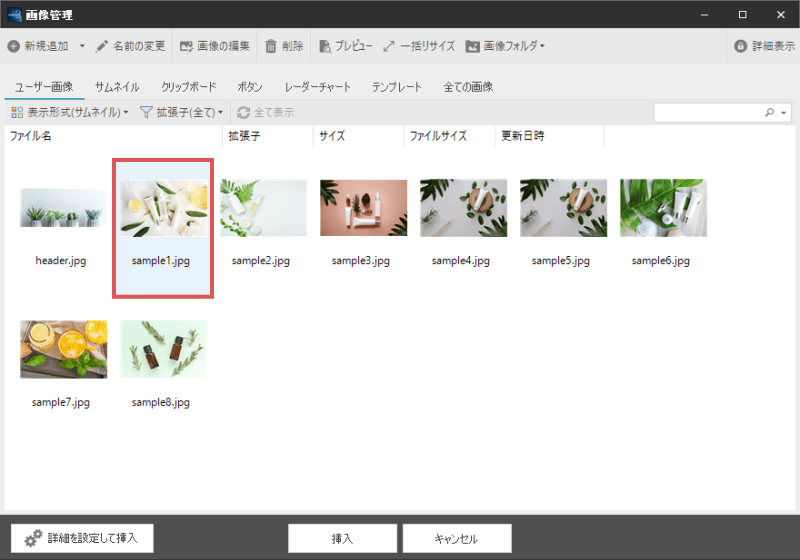
すると、「画像管理画面」が表示されます。

画像管理画面の中から表示させたい画像を選択します。
複数の画像を追加したい場合は、Ctrlキーを押しながら画像を選択することで複数選択することができます。

一覧の中に表示させたい画像がない場合は、画像管理画面の上部メニューにある「新規追加」をクリックします。すると画像の選択画面が表示されますので、追加したい画像を選択してください。
画像のサイズ調整や回り込み等の設定を行いたい場合は、画面左下の「詳細を設定して挿入」を選択してください。
特に設定を行う必要が無い場合は、画面下の「挿入」ボタンを選択すると画像タグを挿入することができます。

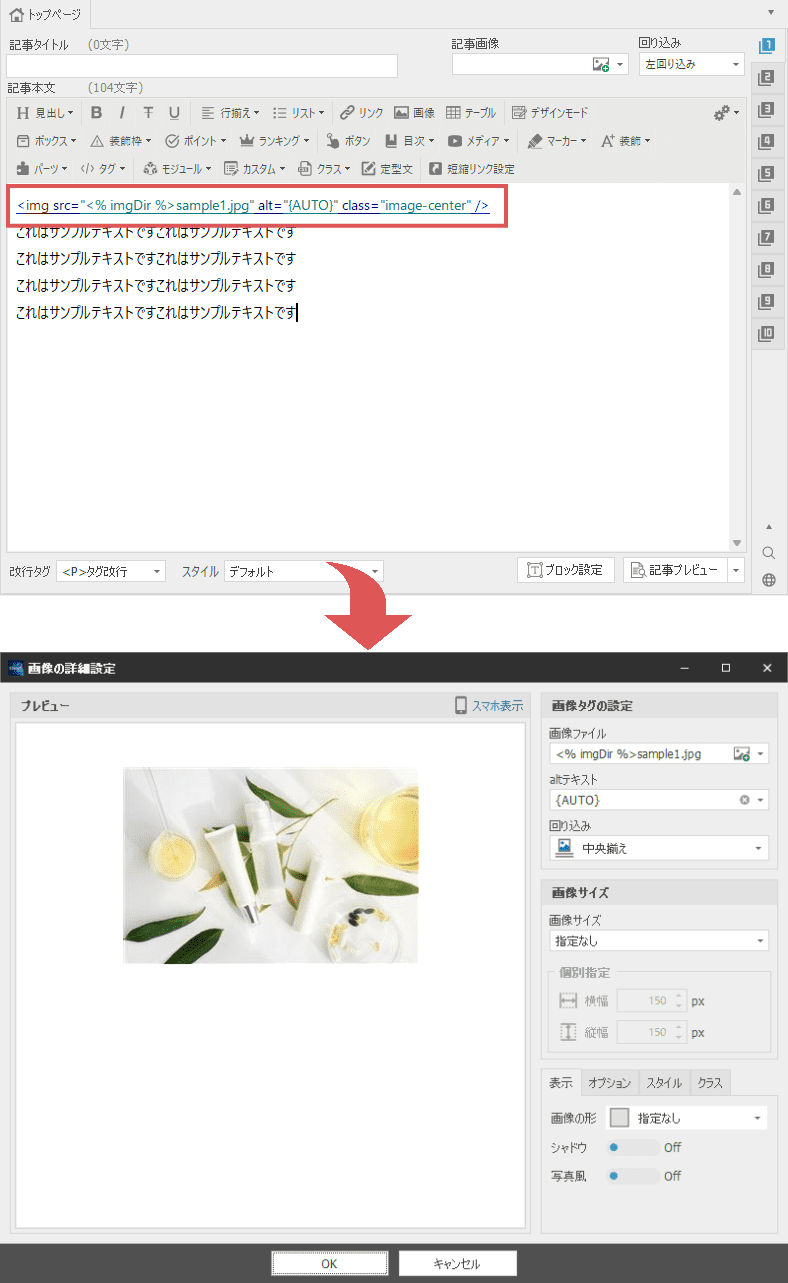
「詳細を設定して挿入」ボタンをクリックした場合、下図のような画面が表示されます。
こちらで細かな指定ができますので、下記の説明とプレビューを参考に画像タグの調整を行って下さい。

挿入する画像ファイルを変更したい場合は、こちらで変更してください。
画像のaltタグ(説明文)を設定します。
デフォルトでは{AUTO}が指定されており、画像管理画面で設定している説明文が自動挿入されます。
画像の回り込みを指定します。
下図のように記事に画像を回り込ませたい場合は、ここで指定を行って下さい。

▲画像を回り込みにした状態(左回り込み)
画像の大きさ(サイズ)を指定します。
デフォルトでは画像が原寸大で表示されますが、
画像サイズを調整したい場合はこの項目でサイズを指定してください。
画像の形やエフェクトの設定を行います。
画像を横並びに表示させたい場合、こちらで設定を行います。
(この設定は複数画像を選択した場合のみ設定可能です。)

画像のstyle属性を指定することができます。
ご自身でスタイルを指定したい場合、こちらで設定を行って下さい。
なお、設定を反映させる場合は下にある「更新」ボタンをクリックします。
画像に特定のクラス名、及びID名を設定したい場合こちらで指定を行います。
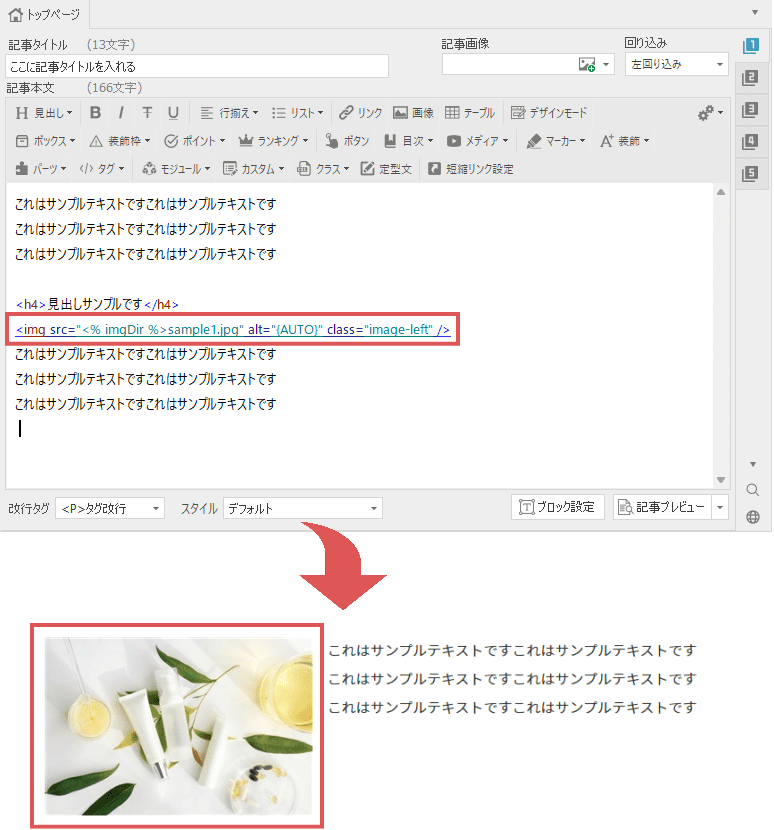
以上の操作で画像を表示させるための「画像タグ」が挿入されます。
リボンバー上にある「プレビュー」ボタンをクリックして確認をしてみましょう。

挿入した画像を再設定したい場合、挿入した画像タグ(タグ)をダブルクリックすることで対応が可能です。
上記のタグをダブルクリックすると詳細設定画面が表示されますので、こちらで適宜設定を変更してください。