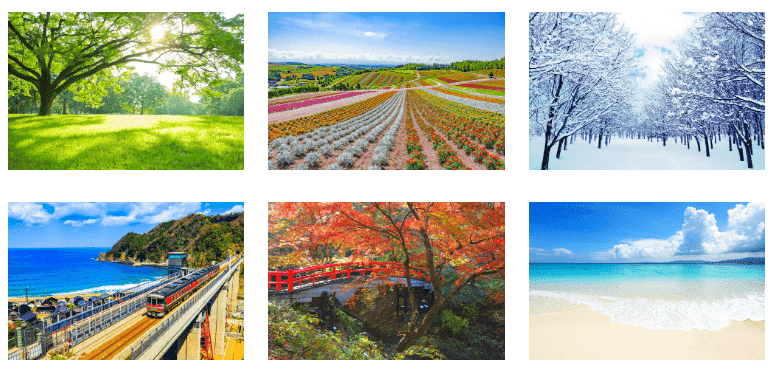
画像ギャラリーで、複数の画像を一覧表示する

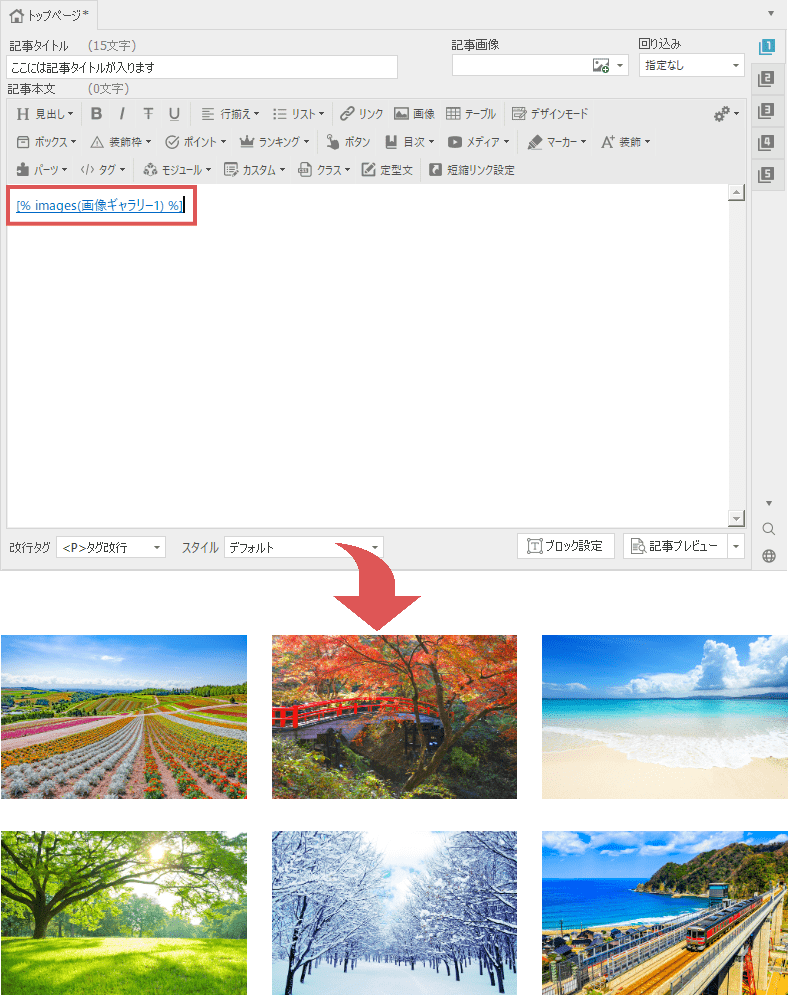
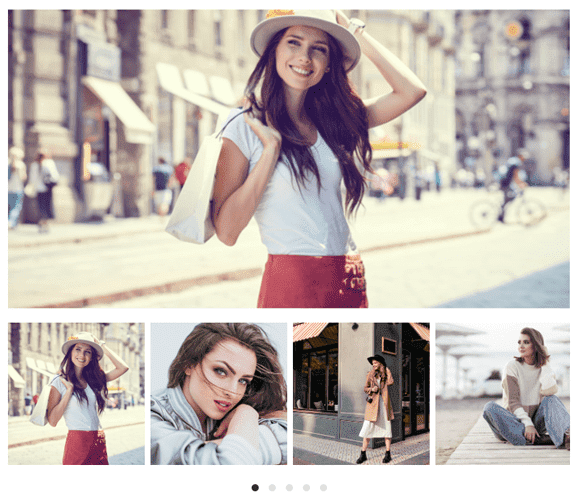
「画像ギャラリー」は、ページ内に複数の画像を並べて表示することができるパーツです。
ただ画像を一覧表示するだけではなく、画像をクリックするとポップアップで拡大表示されるようになっています。
上記のような特徴から、商品・サービスの画像を並べて一覧表示させたい場合や、
趣味の写真をサムネイル付きで表示させたりするのに適したパーツとなります。
通常であればこれらを実装するのにはいくつかの専門知識が必要になりますが、
SIRIUS2では「画像を選ぶだけの簡単操作」で作成できるよう工夫を行いました。
サイト内に画像ギャラリーを掲載すると一気に華やかな印象になりますので、
画像を多く取り扱うサイトの場合はぜひご活用ください。
画像ギャラリーの設定方法について
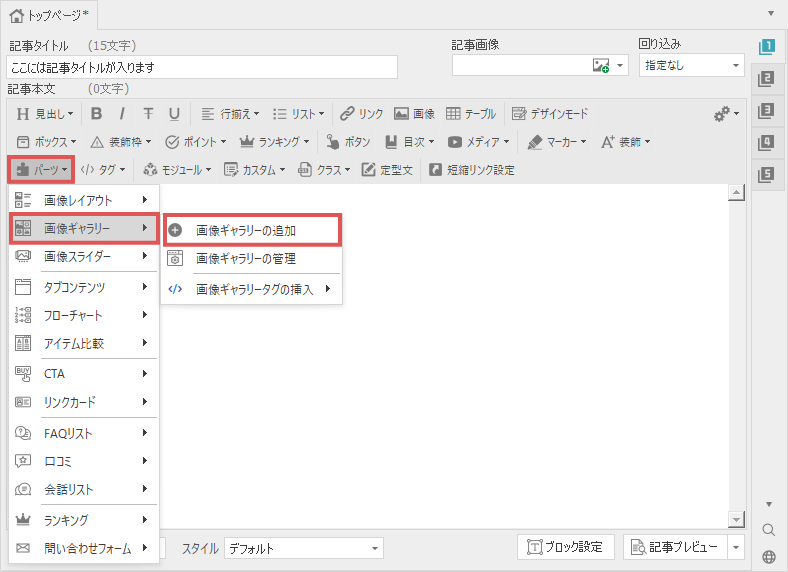
ページ内に「画像ギャラリー」を設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
画像レイアウト→「画像ギャラリーの追加」を選択してください。
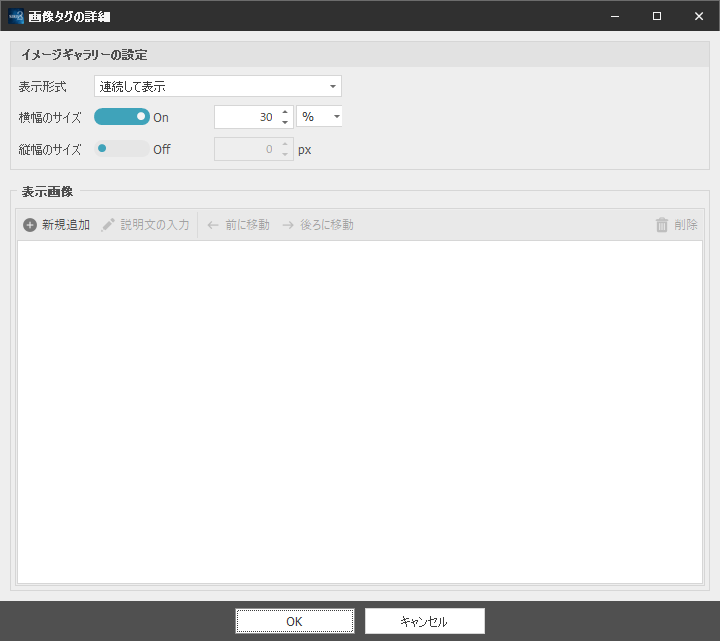
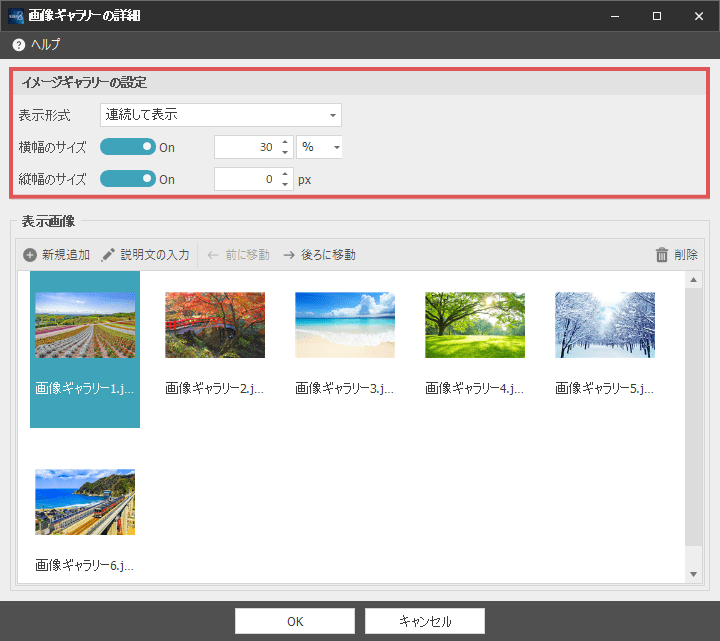
下図のような画像ギャラリーの設定画面が表示されます。
基本的な操作は、こちらの画面で画像を追加するだけになります。
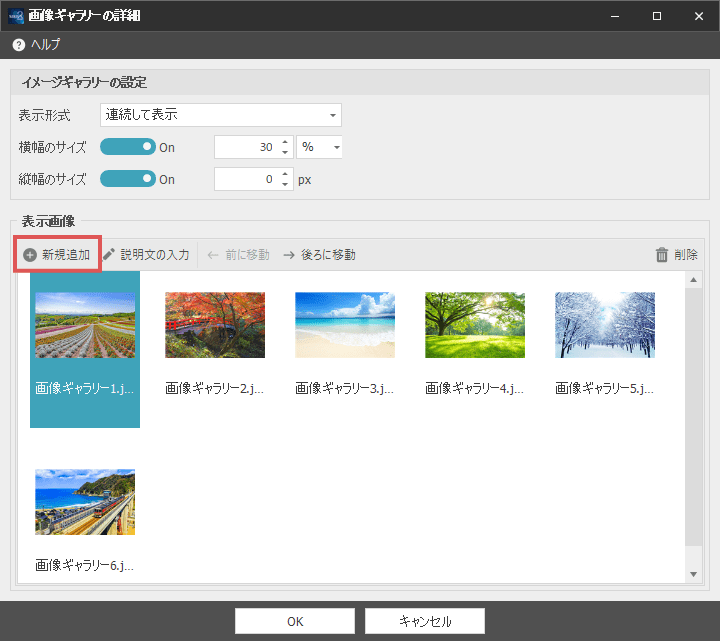
左上の「新規追加」ボタンをクリックすると、画像管理画面が表示されますので、
こちらから表示させたい画像を選択し、追加してください。
画像は複数同時に追加することも可能です。
「説明文の入力」を選択し、追加した画像の説明文(alt属性)を設定します。
ここで設定した説明文は画像タグ内のalt属性に記述されます
alt属性はどのような画像か説明するための記述となり、通常のテキストとしては表示されません。
上部の設定画面で、イメージギャラリーの基本設定を行います。

| 表示形式 |
画像ギャラリーの画像をクリックした際、どのように表示するかを指定します。 |
|---|---|
| 横幅のサイズ |
画像の横幅のサイズを指定します。 |
| 縦幅のサイズ |
画像の縦幅のサイズを指定します。 |
画像ギャラリーの設定が完了したら、画面下部の「OK」ボタンをクリックします。
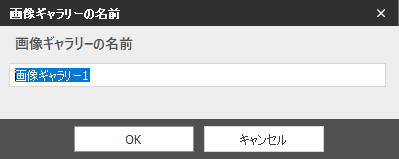
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「画像ギャラリー1」と入力されていますが、ご自身で管理しやすい名前に変更してください。
以上で画像ギャラリーの設定は完了です。
記事本文内に、画像ギャラリーの独自タグが挿入されているかと思います。
再編集をしたい場合、このタグをダブルクリックすることで設定画面を再表示することができます。