複数の画像をスライドショー形式で表示する

「画像スライダー」は、複数の画像をスライドショー形式で表示させる事ができるパーツです。
本機能を使うことで、サイトに"動き"ができるため、特に訪問者の注目を集めることができます。
そこに製品やサービスの紹介画像やバナーなどを掲載することで、自サイトを強く印象づけることが可能です。
なおSIRIUS2では通常のスライダー形式に加え、
「複数の画像の表示、カルーセルの表示、背景画像のアニメーション表示」というバリエーションを用意しています。
使い方も画像ギャラリーと同じく、基本的な操作は「表示する画像を追加するだけ」となっていますので、
印象づけしたい画像が複数ある場合はぜ気軽にこの機能をご活用ください。
画像スライダーの設定方法について
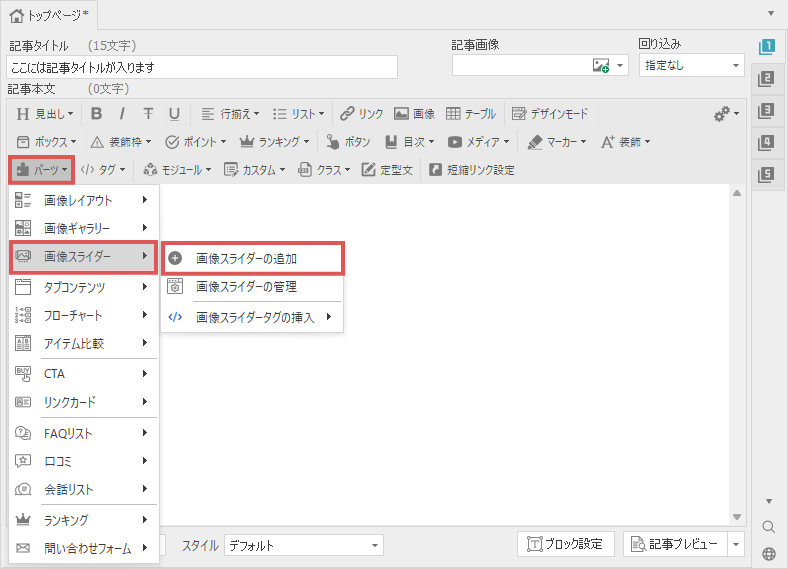
ページ内に「画像スライダー」を設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
画像スライダー→「画像スライダーの追加」を選択してください。
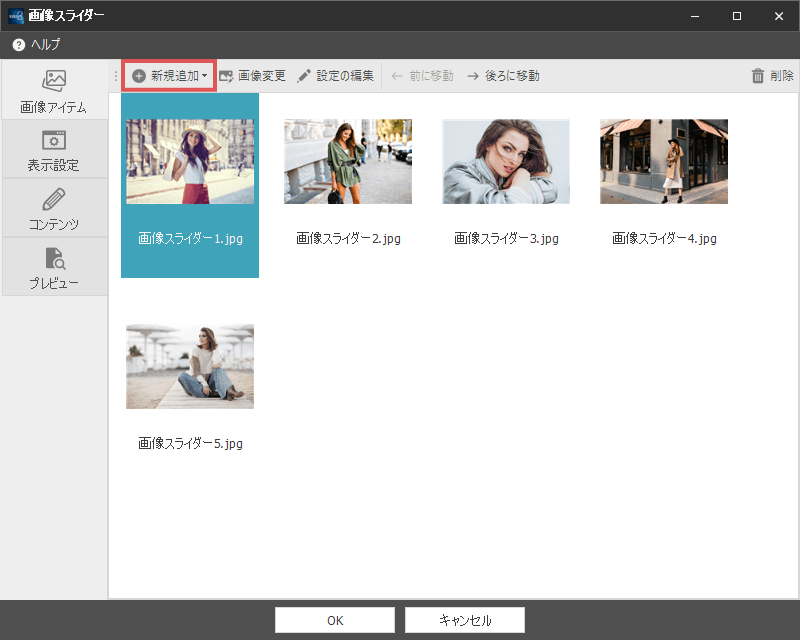
画像スライダー内に表示する画像を選択します。
上部ツールバー上にある「新規追加」ボタンをクリックすると、画像管理画面が表示されますので、スライダー内に表示させたい画像を選択してください。

小さな画像を選択した場合、画像が拡大表示されるため綺麗なスライダーになりません。
選択する画像はある程度大きな画像サイズのものを選ぶと良いでしょう。
画像は複数同時に追加することも可能です。
また、画像の説明文やリンクを設定したい場合は「設定の編集」ボタンから設定可能です。
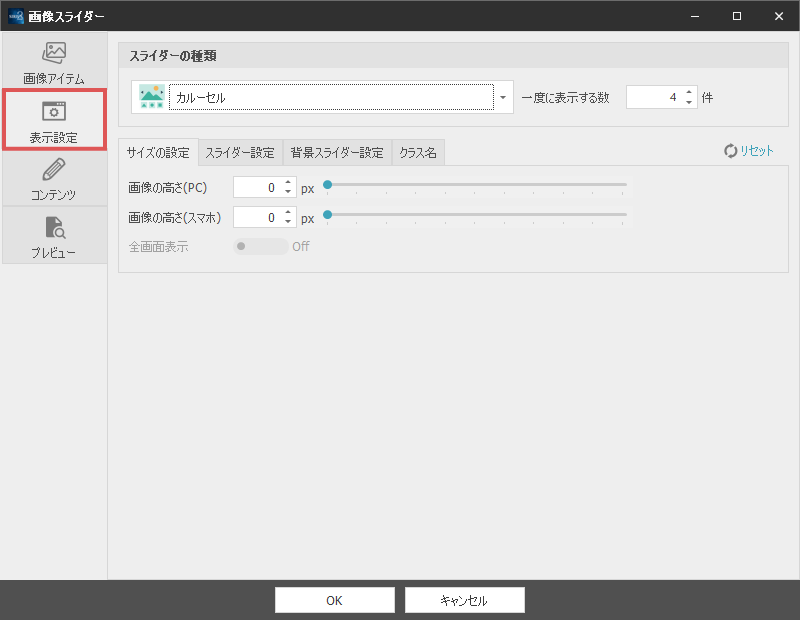
スライダーのレイアウトに関する各種設定を行います。
スライダーの種類
画像スライダーをどのように表示するかを指定します。
各デザインを確認したい場合は、こちらのページをご確認ください。
| スライダー(シングル) | 画像を1枚ずつスライダーで表示します。デフォルトの表示形式となります。 |
|---|---|
| スライダー(マルチ) |
画像を複数同時に表示します。 |
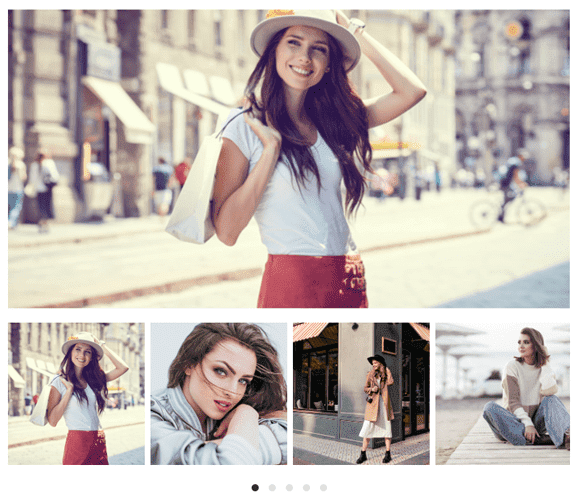
| カルーセル |
通常の画像スライダーの下部に、サムネイル画像を表示します。 |
| 背景スライダー |
画像を背景スライダーとして表示することができます。 |
その他の設定
画像の高さ(PC)
PCで表示した際の画像を任意の縦幅で表示します。
0pxの場合は、SIRIUS2側で指定されたデフォルトの高さで表示されます。
画像の高さ(スマホ)
スマホで表示した際の画像を任意の縦幅で表示します。
0pxの場合は、SIRIUS2側で指定されたデフォルトの高さで表示されます。
全画面表示
スライダーを全画面で表示します。
この設定はスライダーの種類、「背景画像スライダー」に設定している場合のみ利用できます。
通常のスライダーの表示に関する設定を行います。
スライダーの種類を「背景画像スライダー」に設定している場合は使用することはできません。
画像へのリンク
スライダー画像へリンクを設定します。
画像をクリックすると同一ウィンドウ内で画像が拡大表示されるようになります。
矢印の表示
スライダーの両端に矢印を表示します。
矢印をクリックすると、前後の画像が表示されます。
自動再生
指定した秒数で自動的に表示する画像を切替えることができます。
背景スライダーの詳細設定を行います。
本設定はスライダーの表示を、「背景スライダー」に設定している場合のみ利用可能です。
アニメーション
背景スライダーのアニメーションを設定することが可能です。
プレビューでアニメーションを確認しながらお好みで設定してください。
オーバーレイ
スライダーのオーバーレイ(画像上に表示するエフェクト)を設定します。
この設定を行うことで背景スライダー上にオーバーレイが表示されます。
再生速度
スライダーのアニメーションの再生速度を設定します。
画像スライダーのクラス名が表示されます。
この設定は自動的に生成され、変更することができません。

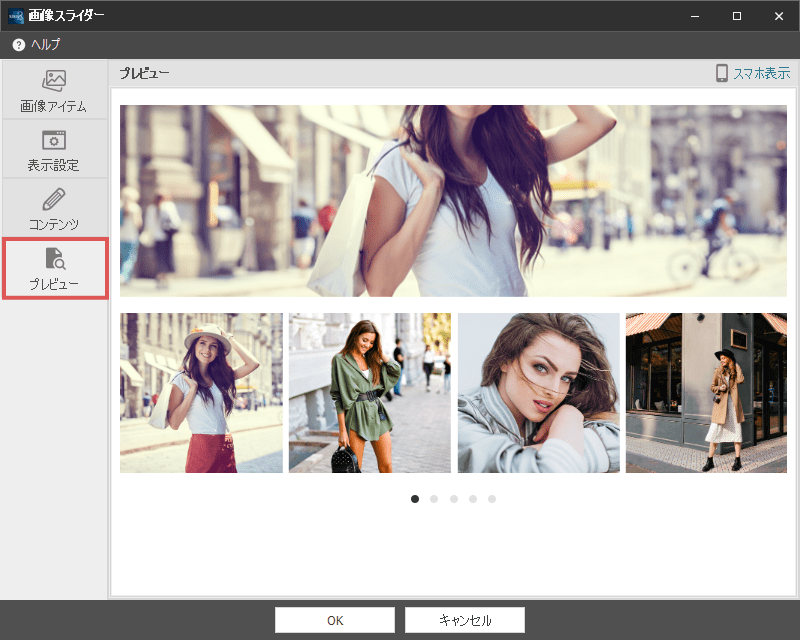
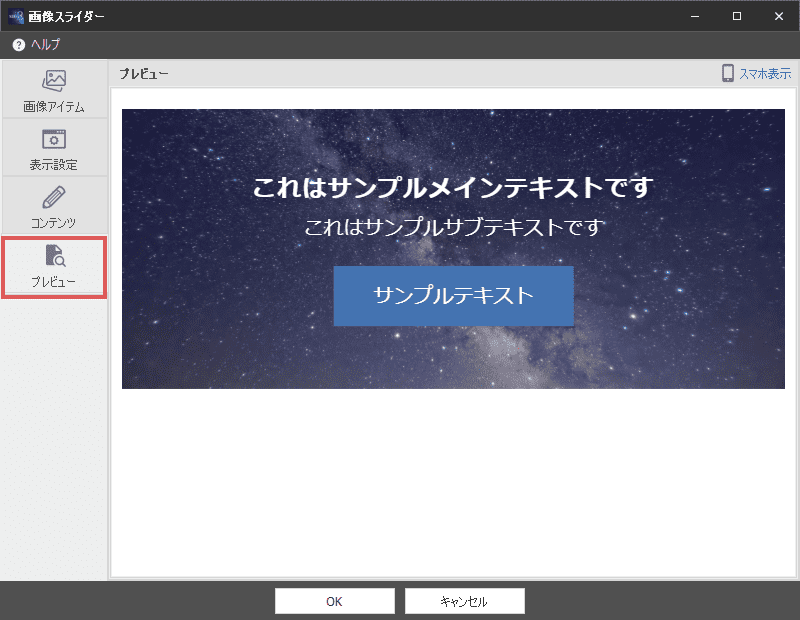
各種設定が完了したら、左側のタブで「プレビュー」タブを選択することで画像スライダーを確認することができます。
デザインを確認し、変更したい場合は設定タブから変更し、再度確認してください。
画像スライダーの設定が完了したら、画面下部の「OK」ボタンをクリックします。
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「画像スライダー1」と入力されていますが、ご自身で管理しやすい名前に変更してください。

以上で画像スライダーの設定は完了です。
設定を再変更したい場合は、挿入された独自タグをダブルクリックすることで設定画面を再表示することができます。

背景スライダーの設定について

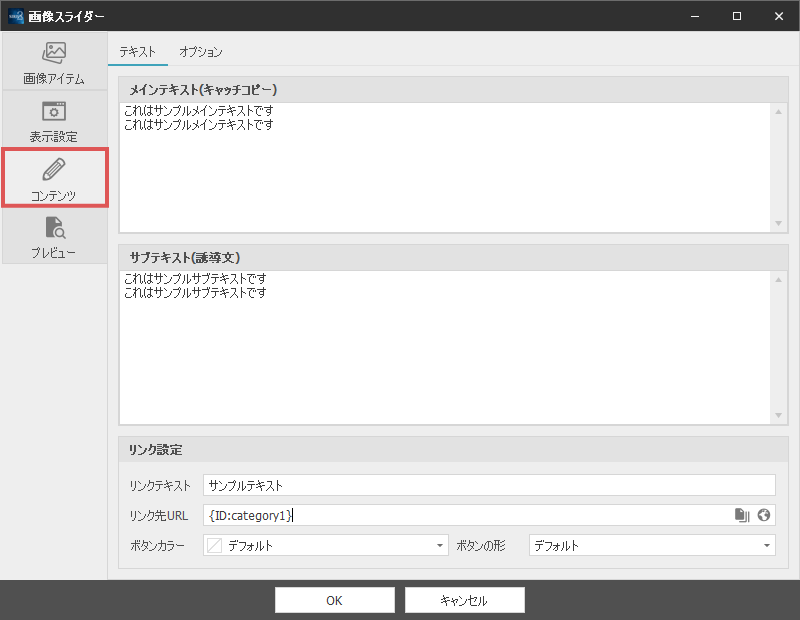
設定画面で「背景スライダー」を選択した場合、スライダー上に表示するコンテンツ設定を行うことができます。
左側のタブで「コンテンツ」タブを選択してください。
メインテキスト
スライダー上に表示するメインテキストを設定します
下図のように大きいテキストで表示されます。

サブテキスト
メインテキストの下に表示されるサブテキストを設定します
リンク設定
背景スライダーの下部に表示されるボタンリンクの設定を行います。
| リンクテキスト |
ボタン上に表示されるテキストを設定します。 |
|---|---|
| リンク先URL |
ボタンをクリックした際に表示されるページのURLを設定します。 |
| ボタンカラー |
ボタンのメインカラーを設定します。 |
| ボタンの形 |
ボタンの形を選択します。 |