ボックス(枠)を挿入する

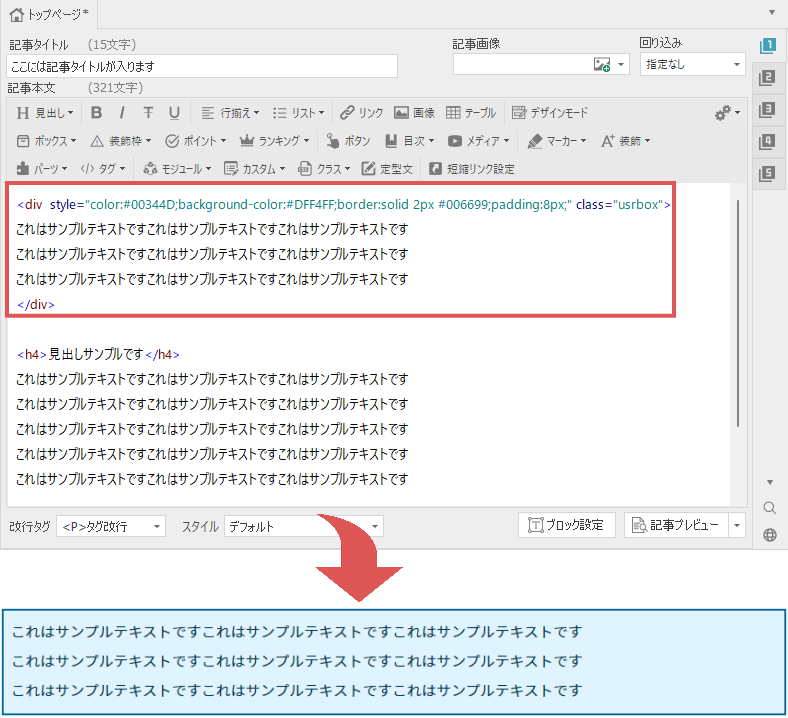
上図のように記事の一部分を枠で囲いたい場合、「ボックス」機能を使用します。
SIRIUS2には様々なボックスが標準装備されていますので、サイトの内容に応じて使い分けてください。
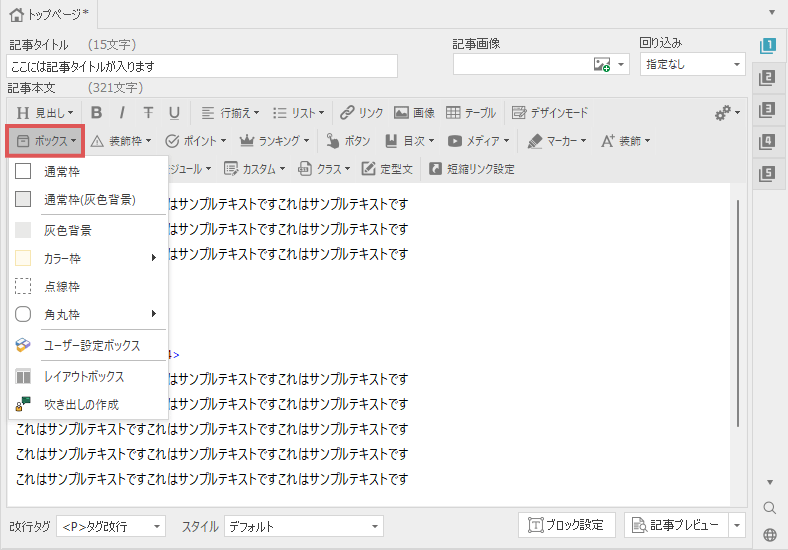
ボックス
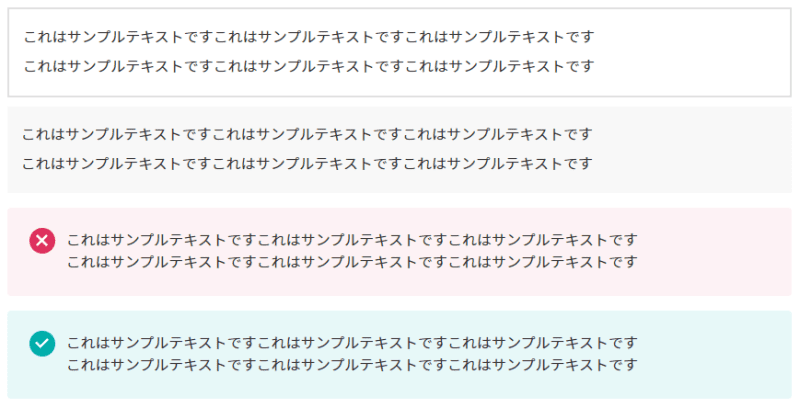
「ボックス」では、シンプルなデザインの枠を挿入することができます。
単純に「この部分を線で囲みたい」といった場合は、こちらを選択してください。
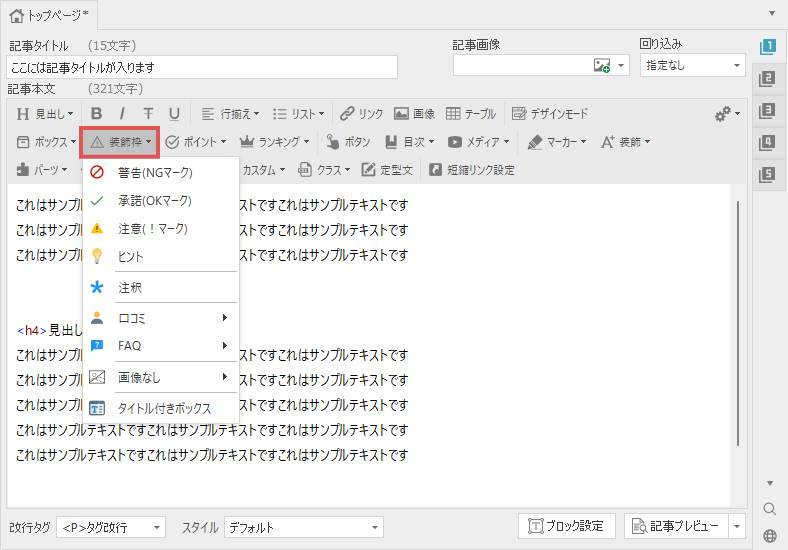
装飾枠
装飾枠はアイコンなどが表示され、デザイン性の高い枠です。
注意事項やヒントなど、特に目立たせたい部分で利用します。
「装飾枠」に関しては、テンプレートによってデザインが異なります。
ボックス、装飾枠の挿入方法
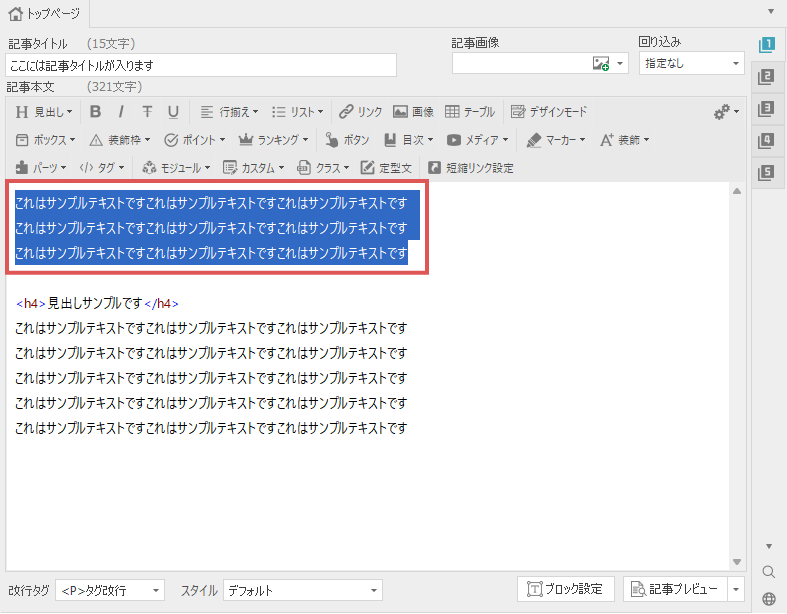
最初に記事本文で、ボックス(または装飾枠)で囲みたい部分のテキストを選択します。
複数行を選択しても問題ありません。

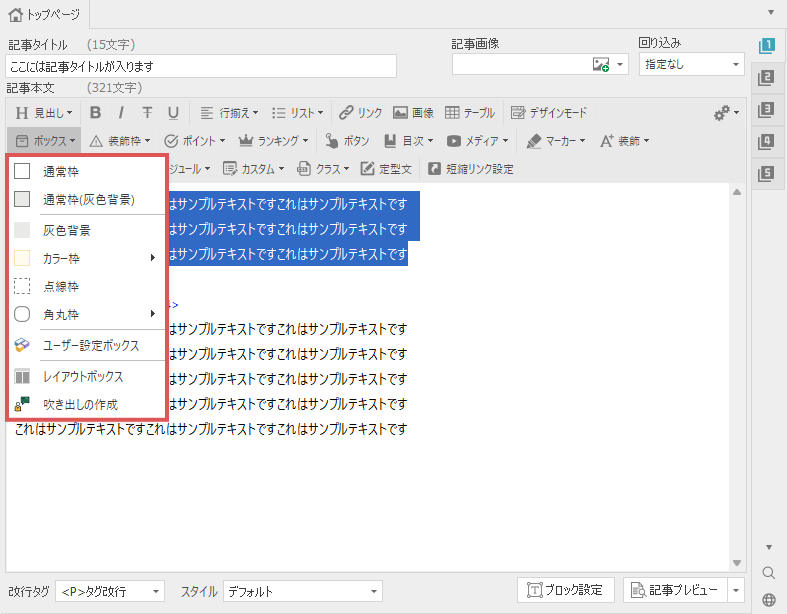
次に装飾メニュー2段目にある「ボックス」または「装飾枠」ボタンをクリックします。
するとそれぞれメニューが表示されますので、その中からお好きな枠を選択してください。

ボックス、装飾枠のデザインは、下記のページで確認することができます。
なお「装飾枠」に関しては、テンプレートごとにデザインが異なりますのでご注意ください。
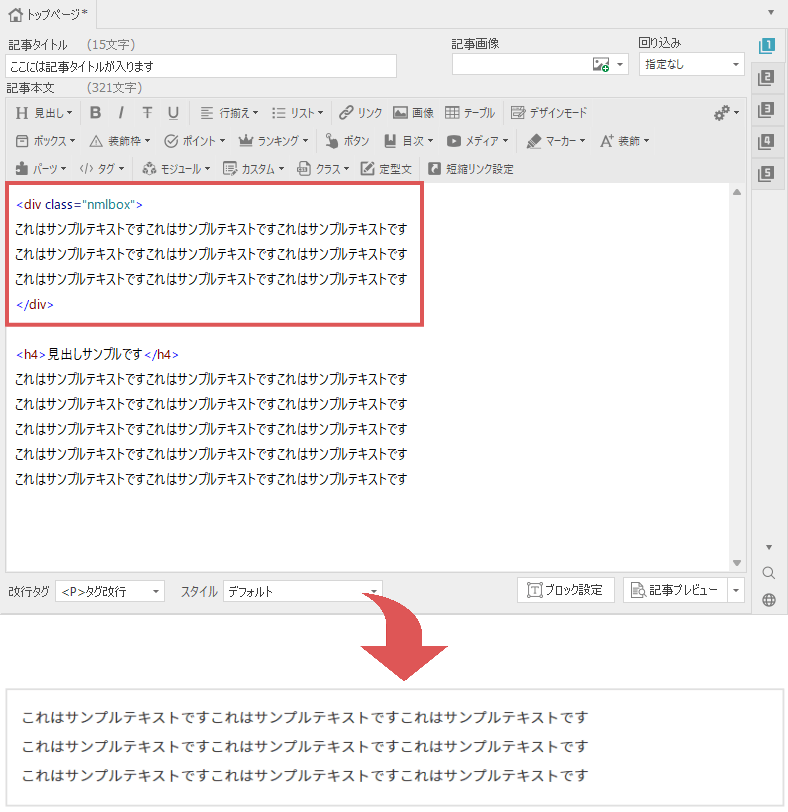
以上の手順で、ボックス(または装飾枠)のタグが挿入されます。
リボンバー上にある「プレビュー」ボタンをクリックして、実際に確認してみてください。

ユーザー定義ボックスの挿入
SIRIUS2では、予めデザインが決められたボックスの他に、枠の色や太さ、文字の色などを
自分で決める事ができる「ユーザー定義ボックス」を作成する事ができます。
ここでは、その作り方について解説します。
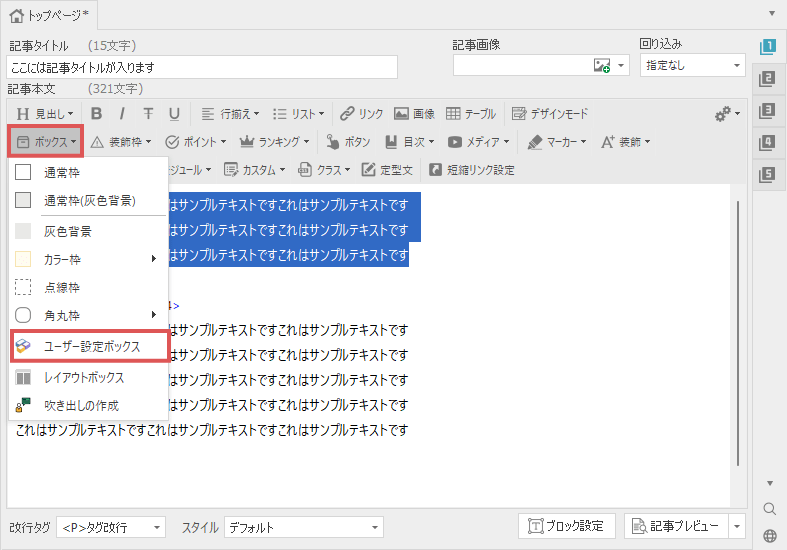
ユーザー定義ボックスを設定する場合、まず記事本文でテキストを選択します(複数行可)
その後、文字装飾メニューの2段目にある「ボックス」→「ユーザー定義ボックス」ボタンをクリックしてください。
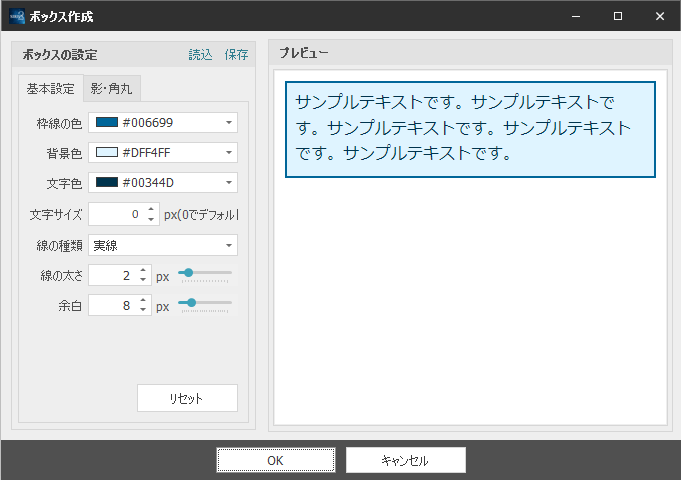
下図がユーザー定義ボックスの設定画面となります。
背景色から文字サイズ、枠線の種類、影の有無まで細かく設定することができます。
プレビュー画面を確認しながら、お好きなデザインに変更してください。
線の種類を二重線、ほり込み、浮き出し、インセット、アウトセットにする場合は、
線の太さを2px以上に指定してください。
よく使う枠は、画面右側にある「保存」ボタンから保存しておくと、
2回目以降に設定を呼び出すことが可能です。
以上の手順でユーザー定義ボックスが挿入されます。