下部CTA機能について
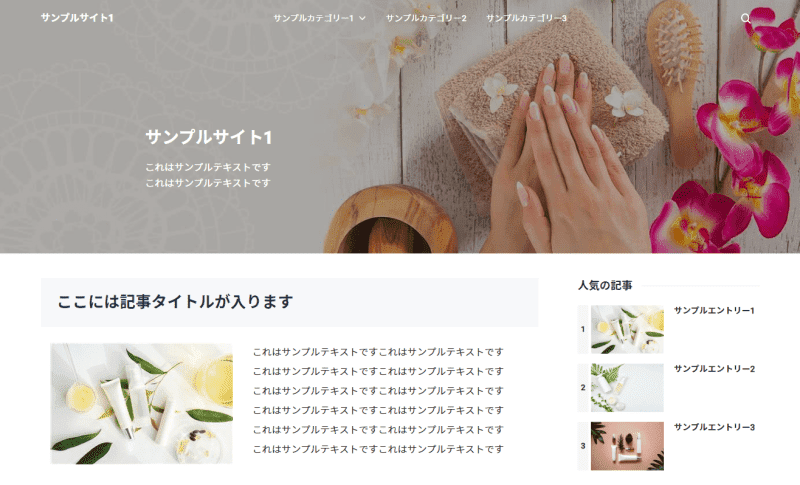
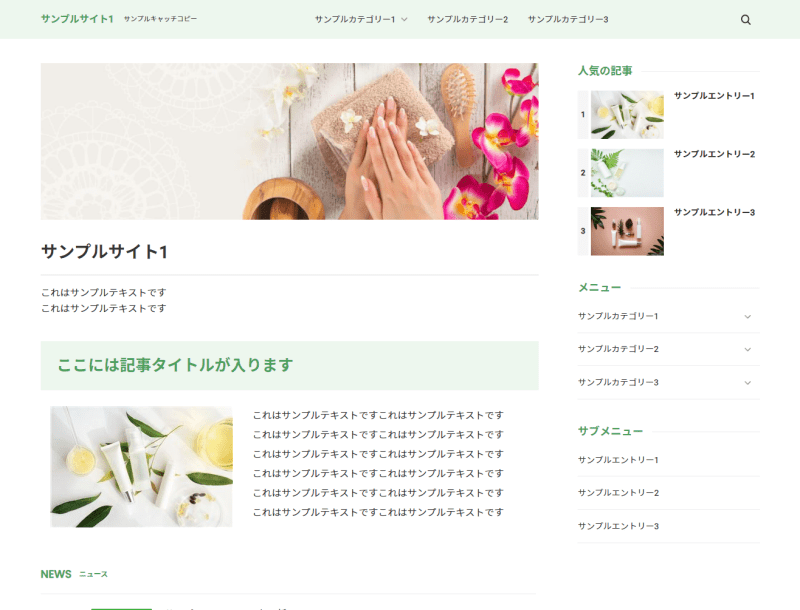
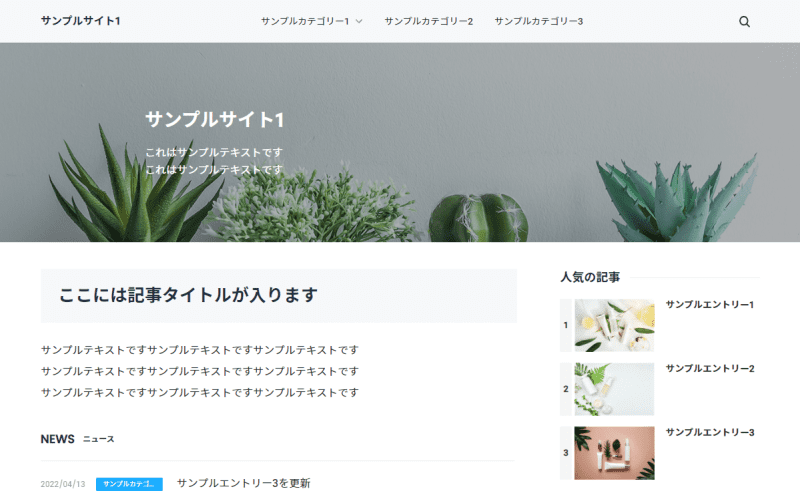
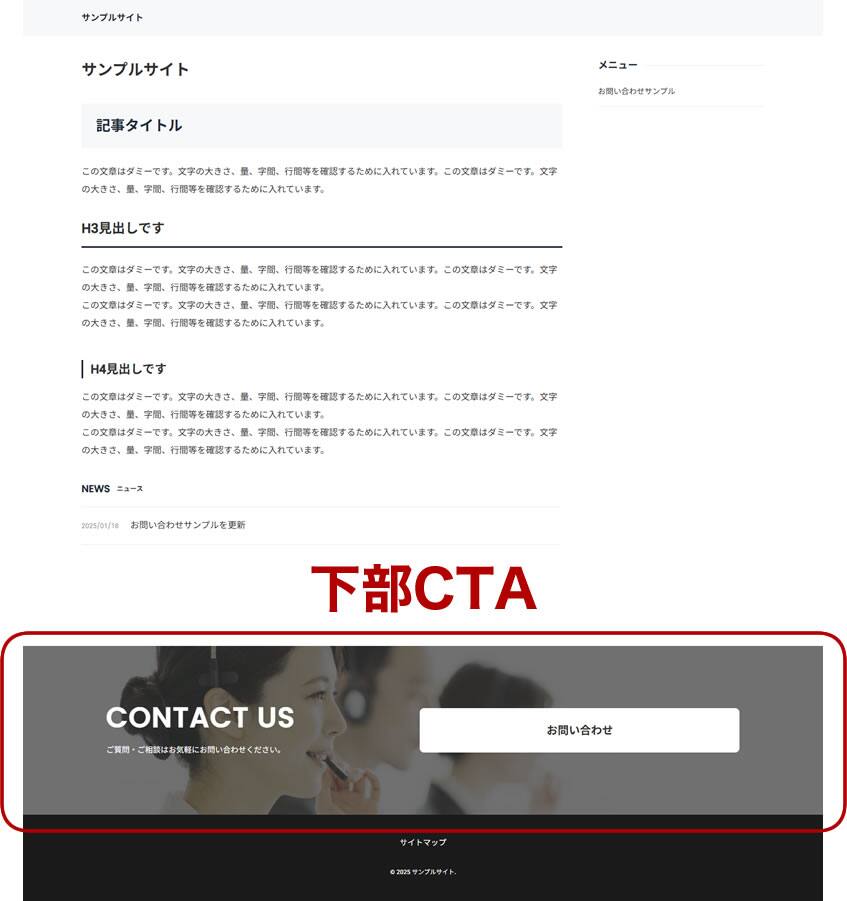
SIRIUS2では、サイトのフッター近くにお問い合わせやご注文などを促す「下部CTA」機能を搭載しています。背景画像付きでワイド表示されるため、ページを最後まで読んでいるユーザーに対してアクションを促す効果が高いのが特徴です。
リンク先やテキスト、背景画像などはご自由に設定できますので、重要なページへアクセスを誘導するという使い方も可能です。

下部CTA機能の使い方
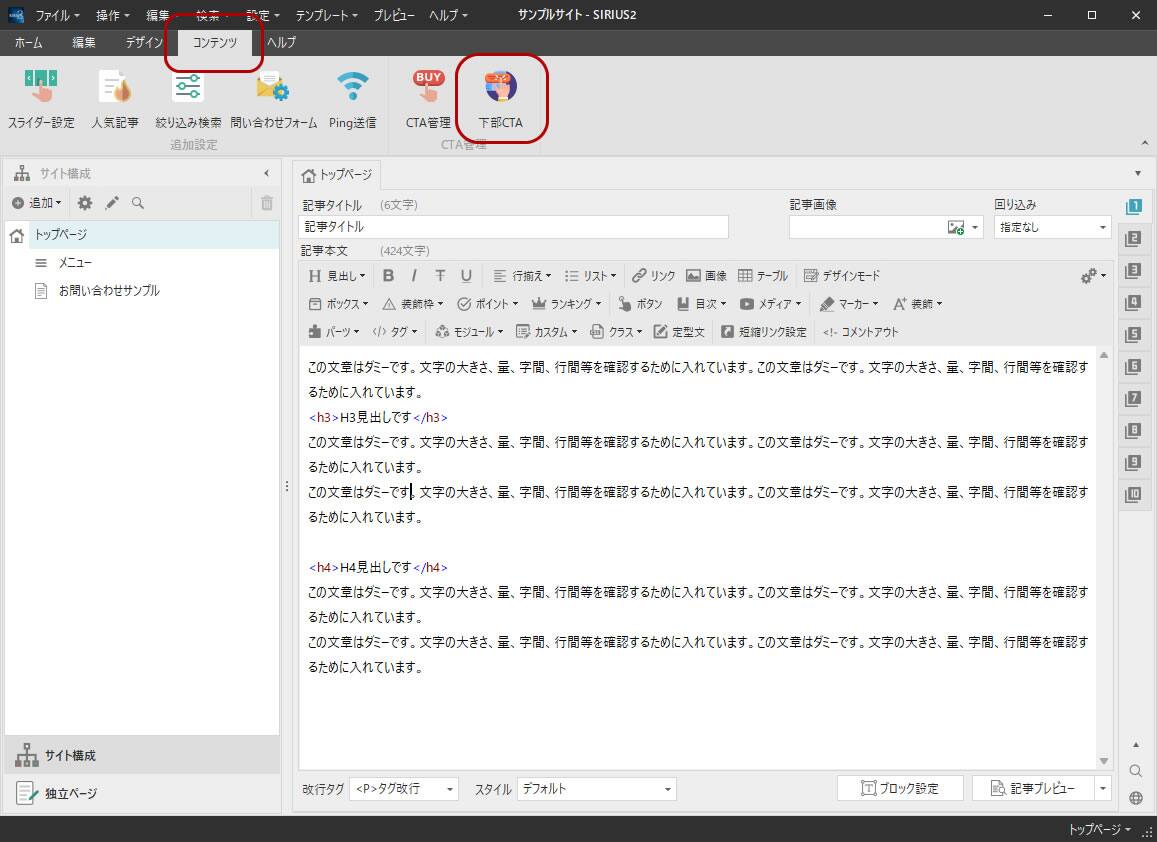
下部CTA機能は、コンテンツタブから設定する事ができます。
リボンバーから「下部CTA」ボタンを選択してください。

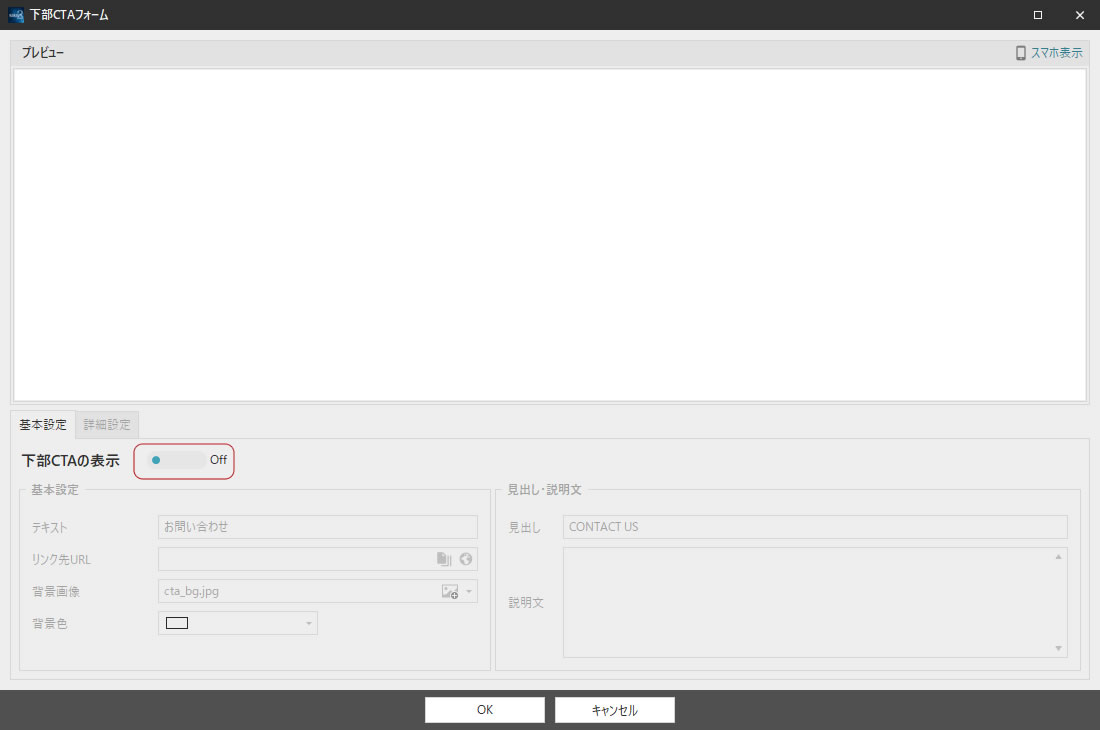
下部CTAの設定画面が表示されます。
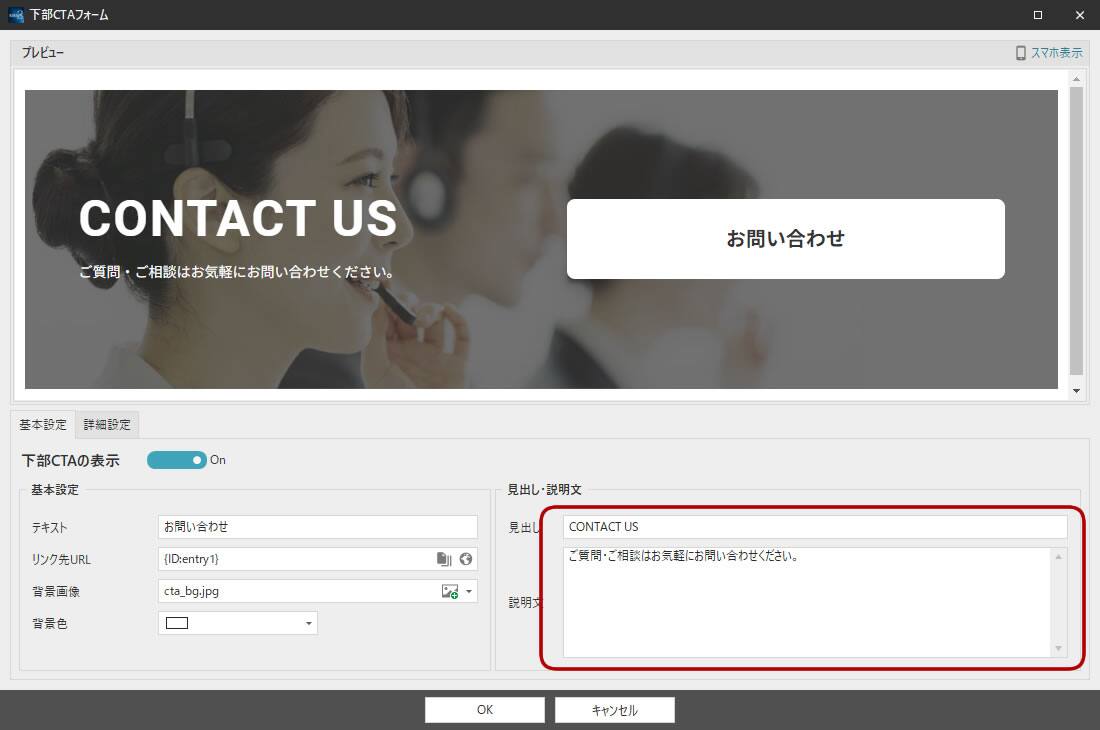
デフォルトでは表示しない設定になっていますので、「下部CTAの表示」をオンの状態にしてください。すると、デフォルトの状態のプレビューが表示します。

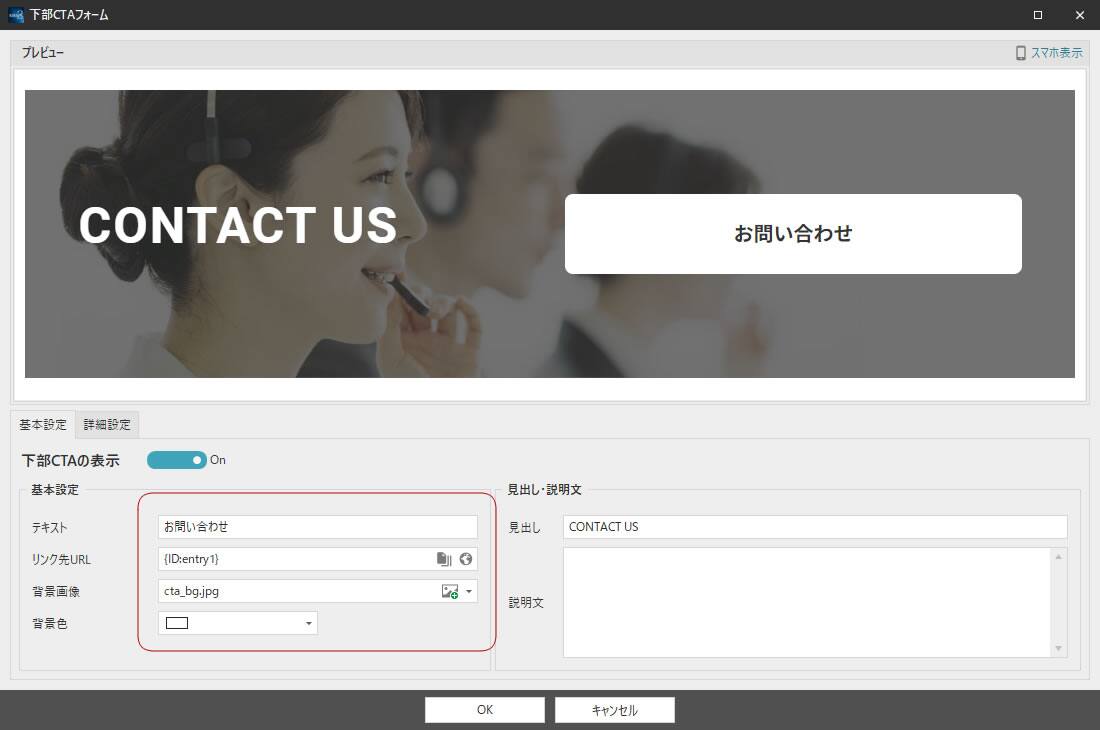
最初に基本設定を行います。
設定を変更するとプレビューもリアルタイムで更新されますので、実際に見ながら設定を行ってください。

テキスト
下部CTAに表示されるボタンリンクのテキストを設定します。
デフォルトでは「お問い合わせ」になっています。
リンク先URL
ボタンリンクのリンク先URLを指定します。
例えばお問い合わせページへ誘導したい場合は、こちらで当該ページへのリンクを設定してください。
背景画像
下部CTAの背景画像を指定します。
ワイドな画面で表示されるため、横長の画像を選択すると綺麗に表示されます。
なお、選択した画像は「cta_bg.jpg」という名前で保存されます。
背景色
下部CTAの背景色を指定します。
デフォルトでは「カラー設定」で指定されている色が表示されますが、こちらで自由な色に変更することができます。
下部CTAの見出し、及び説明文を設定します。
デフォルトではお問い合わせ用のテキストが設定されていますが、利用用途に合わせてご自由に入力を行ってください。
なお文字数に制限はありませんが、あまりにテキストが長いとデザイン性が崩れてしまいます。
簡潔なテキストで、アクションにつながるテキストを指定すると成果が出やすいです。

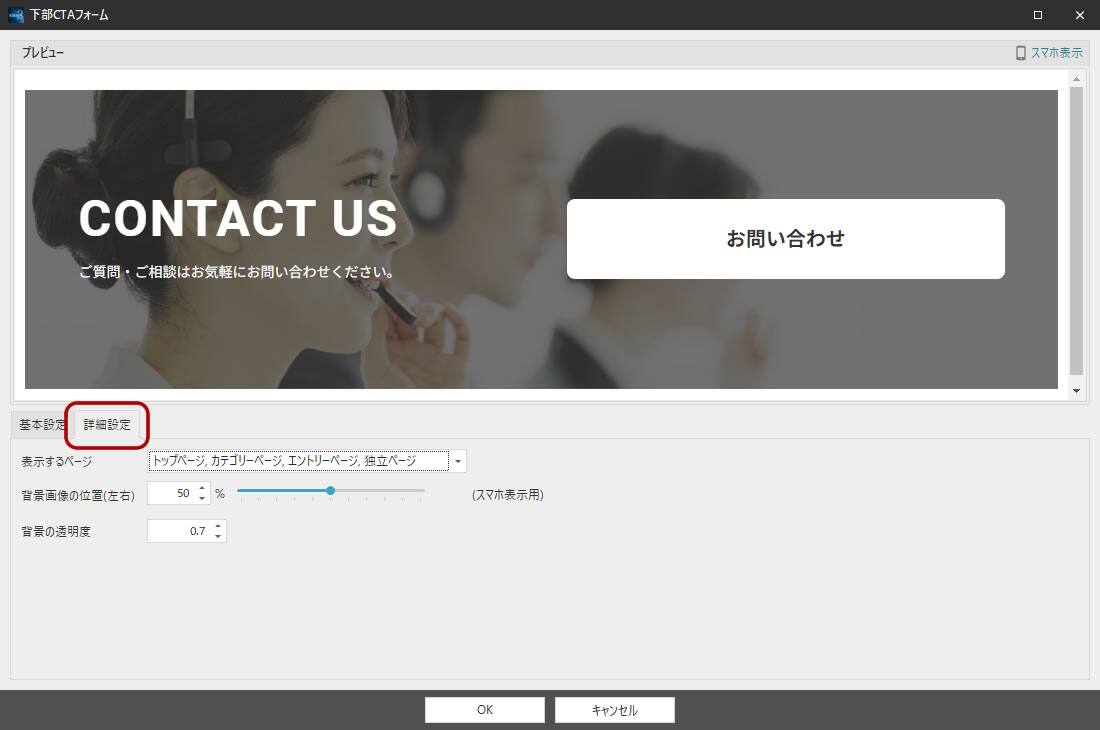
必要に応じて詳細設定タブを開き、細かな設定を行います。

表示するページ
どのページに表示するかを設定します。デフォルトでは全てのページに表示するようになっていますが、トップページのみに表示したい場合などはこちらから設定をしてください。
背景画像の位置(左右)
スマホで表示する際に画像の位置を指定します、0に近いほど左側に、100に近いほど右側に画像が移動します。
背景の透明度
背景色の透過を指定します。基本的にはデフォルトのままが好ましいですが、デザインによって適宜変更をしてください。
任意のページのみ下部CTAを非表示にしたい場合は…?
「特定のページだけ下部CTAを非表示にしたい」というケースもあるかと思います。
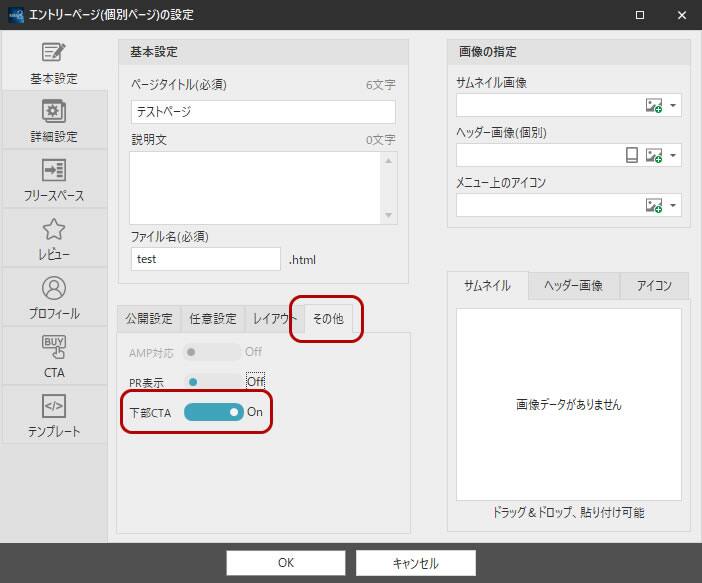
そのような場合、当該ページの設定画面を開き「その他」タブを選択してください。
すると「下部CTA」の表示設定の項目がありますので、そちらをOffにすることで特定ページのみ非表示にすることができます。
(Onに変更すれば元通り表示されます。)

下部CTAのレイアウトが崩れる場合は…?
下部CTA機能が追加されたバージョンで、テンプレートの初期化・再設定が行われていない可能性が高いです。
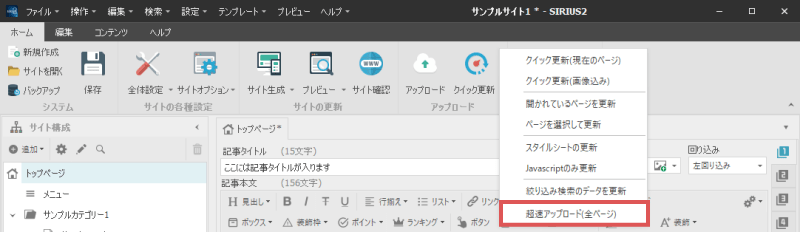
次のページをご参考いただき、全テンプレートの初期化を行い、サイト全体設定からテンプレートを選択し直してください。