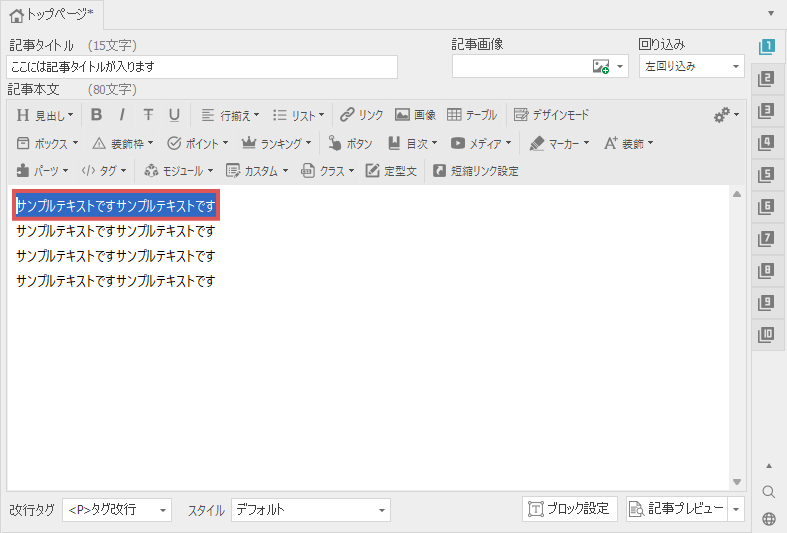
記事の基本的な文字装飾を行う
記事を編集していると、「この文字を太字にしたい」
「枠で囲みたい」といった文字装飾を行いたい場面が
多々出てくると思います。
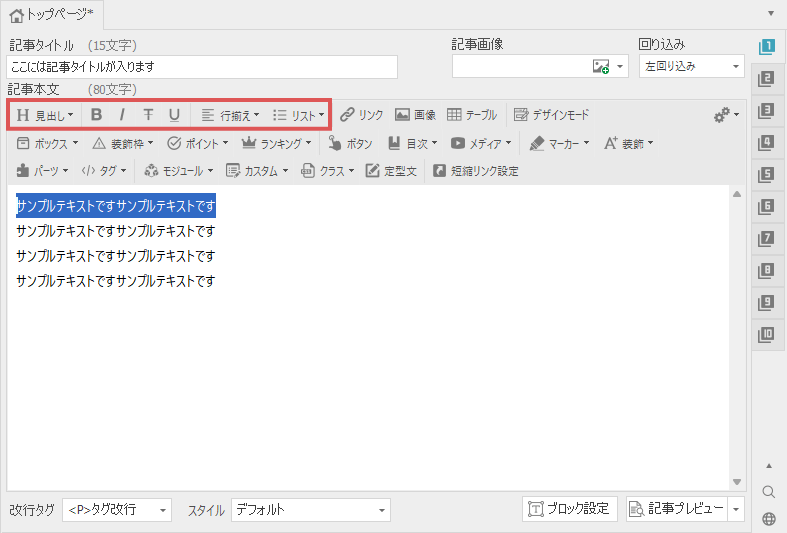
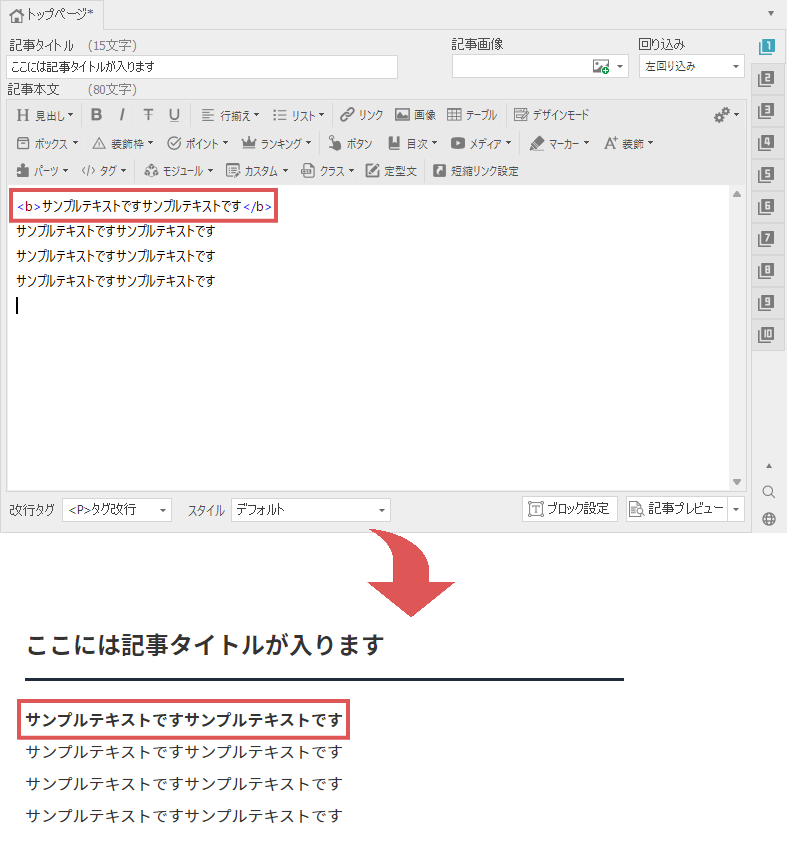
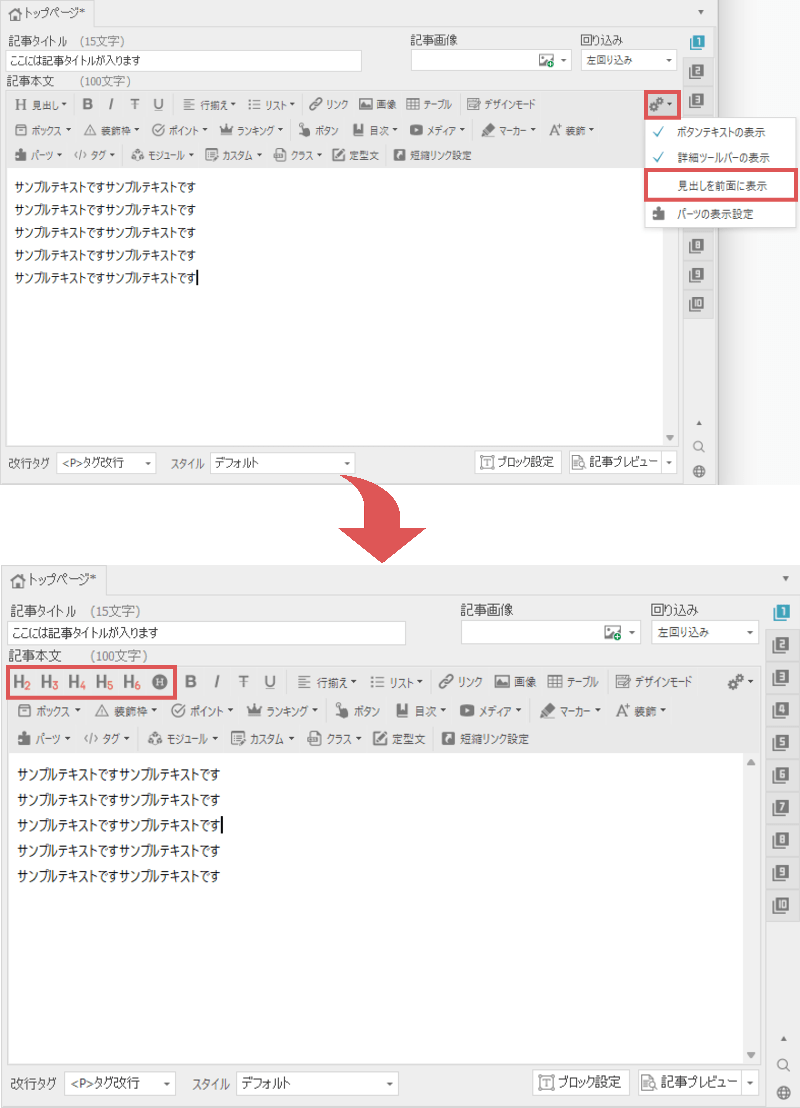
通常は、自分で1つ1つHTMLタグを入力していく事で文字装飾を行うのですが、SIRIUSではボタン1つクリックするだけで、様々な文字装飾を行う事が可能です。
「枠で囲みたい」といった文字装飾を行いたい場面が
多々出てくると思います。
通常は、自分で1つ1つHTMLタグを入力していく事で文字装飾を行うのですが、SIRIUSではボタン1つクリックするだけで、様々な文字装飾を行う事が可能です。