CTA機能で特定のページにアクセスを誘導する

CTAとは「Call To Action」の略称で、商品の購入や申し込み(アクション)を促す画面のことを指します。
SIRIUS2では、サイト内の画面右下にポップアップ形式でバナーリンクを表示させたり、
各ページの目立つ位置にバナーリンクを表示させたりすることで、
特定のページやURLにアクセスを誘導する機能となっています。
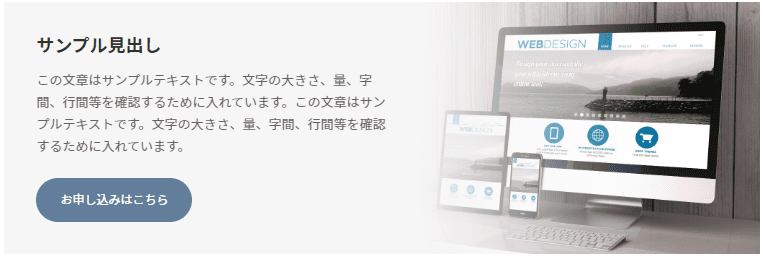
通常であれば、バナー画像を別途作成する必要がある思いますが、
本機能ではスタイルシートを使って「バナー風のデザインリンク」を簡単に作成できるようになっています。
イメージ画像を選択し、タイトルとリンク先のURLを入力すれば、上図のようなデザインリンクを作成できます。
設定はとても簡単ですので、アクセスを集めたいページ・URLがある場合はぜひご活用ください。
CTAの設定方法について
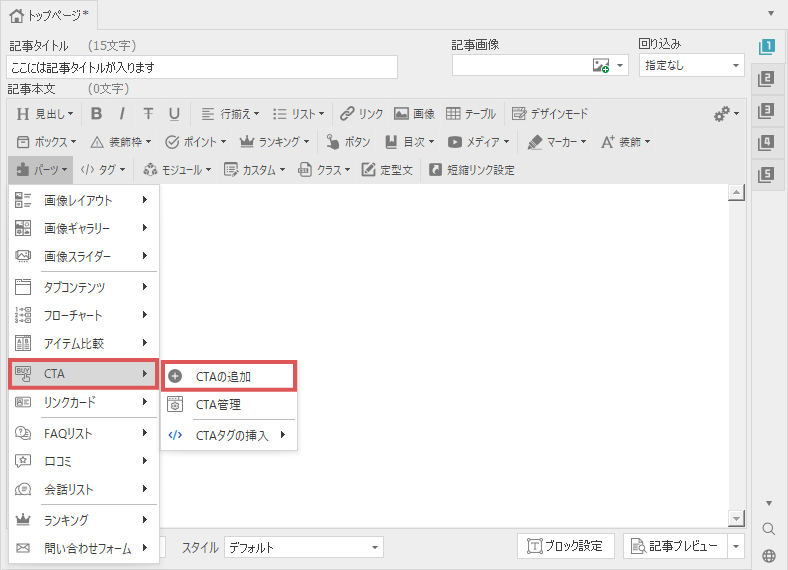
ページ内に「CTA」のパーツを設置したい場合、文字装飾メニュー3段目にある「パーツ」メニューを開き、
CTA→「CTAの追加」を選択してください。

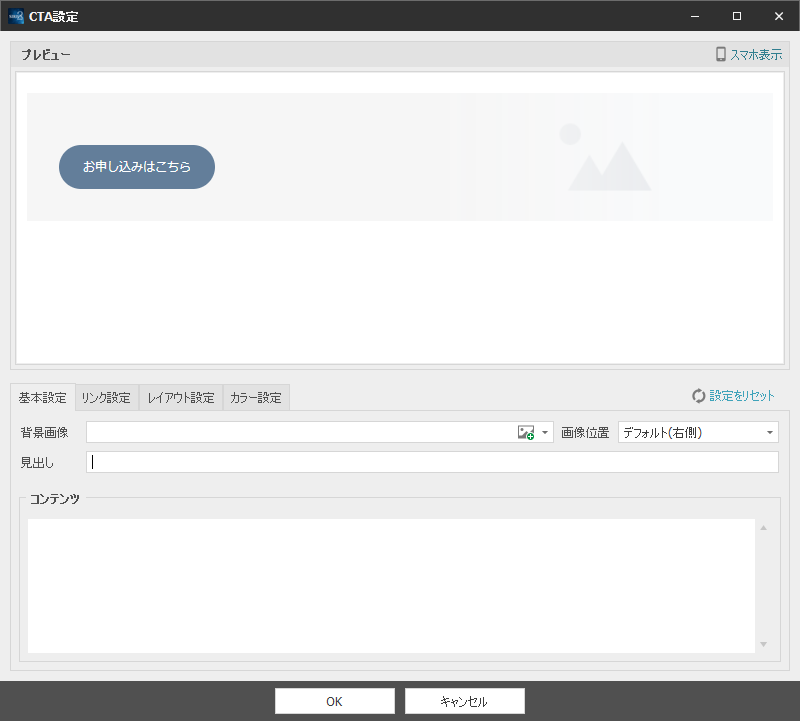
CTA設定画面が表示されます。こちらから基本な設定を行います。

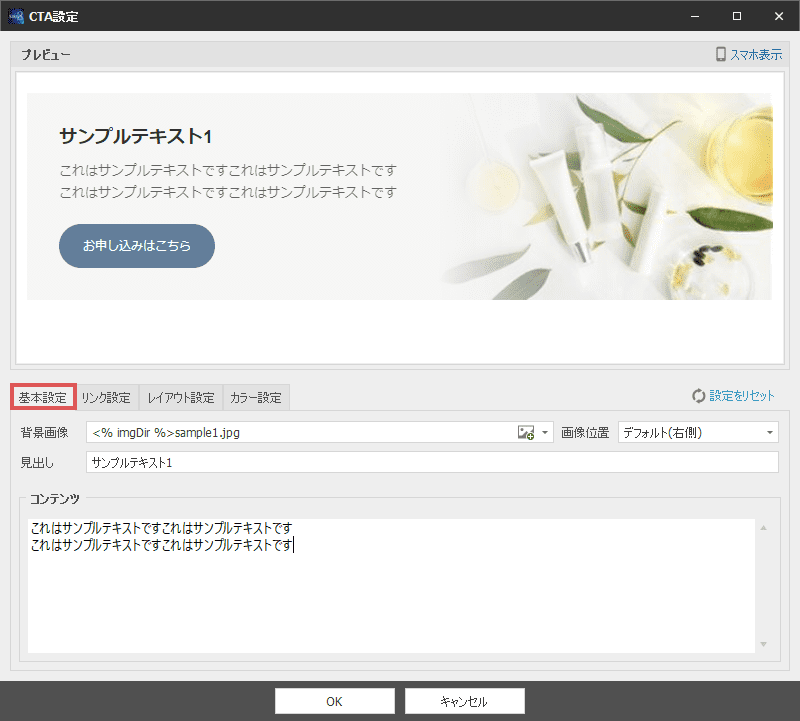
「基本設定」タブから、CTA内で表示する画像やテキスト等の基本設定を行います

基本設定
| 背景画像 |
CTAの背景画像を選択します。 |
|---|---|
| 見出し | CTA内で表示する見出しテキストを入力します |
| コンテンツ |
CTA内で表示するコンテンツを入力します。選択した画像や見出しに合わせ、任意でテキストを入力してください。 |
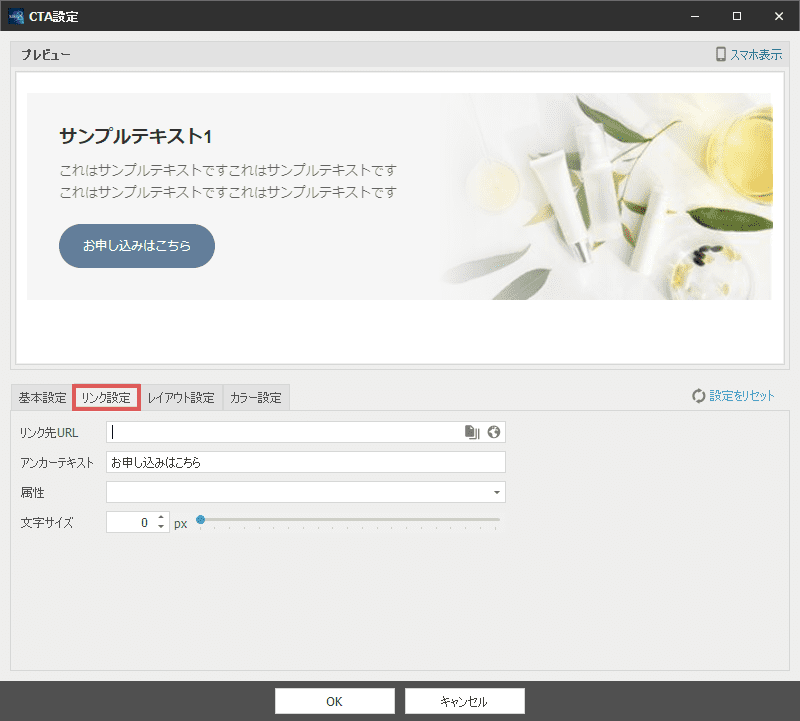
次に「リンク設定」タブを開き、リンクに関する設定を行います

リンク設定
| リンク先URL |
CTAのリンク先のページURLを指定します。 |
|---|---|
| アンカーテキスト |
ボタン内に表示されるテキストを入力します。 |
| 属性 |
リンクの属性を指定します。 |
| 文字サイズ | ボタン内の文字サイズを調整します。 |
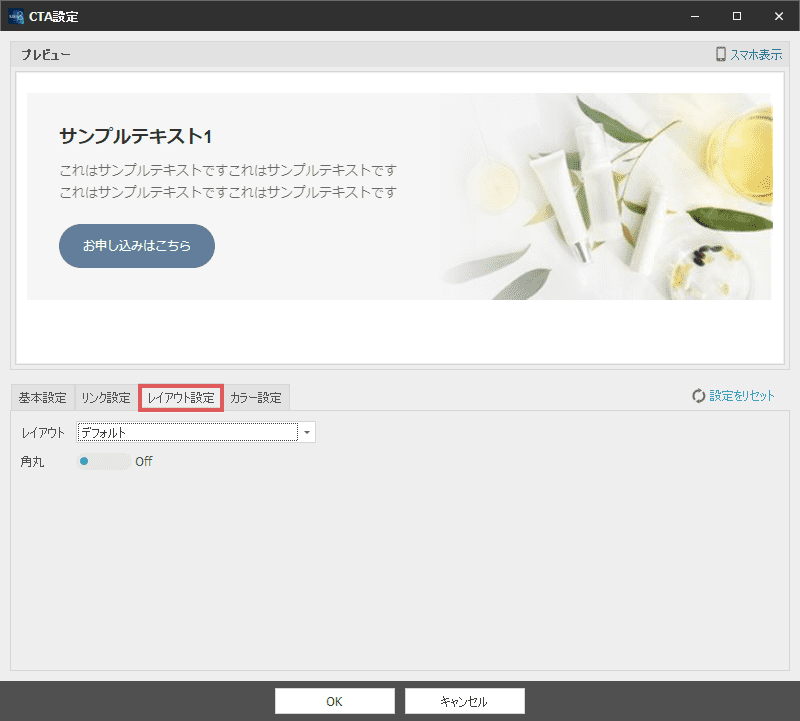
CTA全体のデザインやカラーなどを変更したい場合は「レイアウト設定タブ」から変更可能することができます。

レイアウト設定
| レイアウト |
CTA内のレイアウトを指定します。 |
|---|---|
| 角丸 | CTAの四隅を角丸で表示したい場合は、こちらをオンの状態にしてください。 |
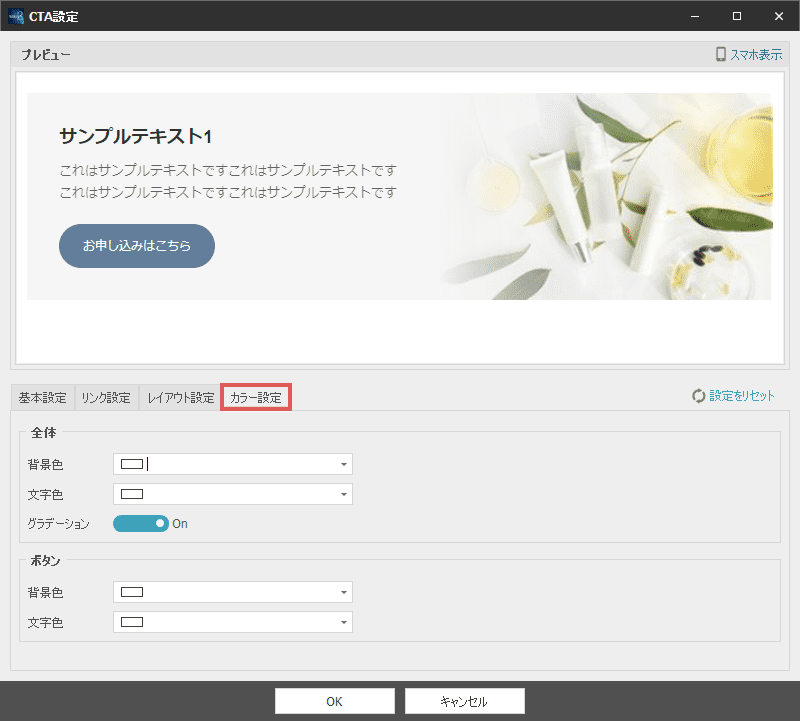
CTA全体のカラーやボタンのカラーを変更することができます。
また、カラーはカラーコードを直接入力して設定することも可能です。

全体
| 背景色 |
CTAの背景色を指定します。 |
|---|---|
| 文字色 |
見出し、コンテンツの文字色を変更します。 |
| グラデーション | CTA内のカラーをグラデーションで表示します |
ボタン
| 背景色 |
ボタンの背景色を指定します。 |
|---|---|
| 文字色 |
ボタン内の文字色を指定します。 |
CTAの設定が完了したら、画面下部の「OK」ボタンをクリックします。
すると下図のような管理IDの入力画面が表示されます。(新規作成時のみ)
デフォルトでは「パターン1」と入力されていますが、ご自身で管理しやすい名前に変更してください。

以上でCTAの設定は完了です。記事内にCTAの独自タグが挿入されます。
設定を再変更したい場合は、挿入された独自タグをダブルクリックすることで設定画面を再表示することができます。