
レーダーチャート画像を作成する
本ツールには、簡単にレーダーチャートの画像を作成する事ができる機能が備わっていますので、比較型のサイトを作成する際は、ぜひ使ってみてください。

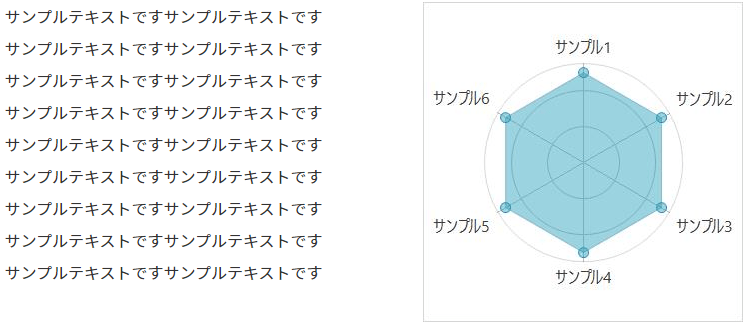
商品を比較するようなサイトを作る場合、下図のような「レーダーチャート」を使って視覚的に比較する事で、
訪問者に説得力を感じさせることができます。
SIRIUS2のレーダーチャート作成機能では、
項目名と値を指定するだけで簡単にレーダーチャートの画像を作成できますので、
商品やサービスを比較するサイトを作成する際に活用してみてください。

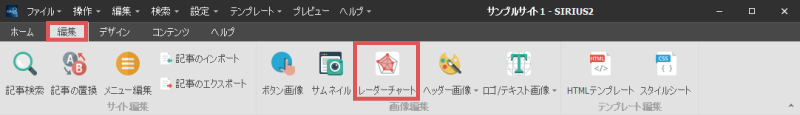
レーダーチャートを作成したい場合、上部リボンバー上にある「編集」タブを開き、「レーダーチャート」ボタンをクリックします。
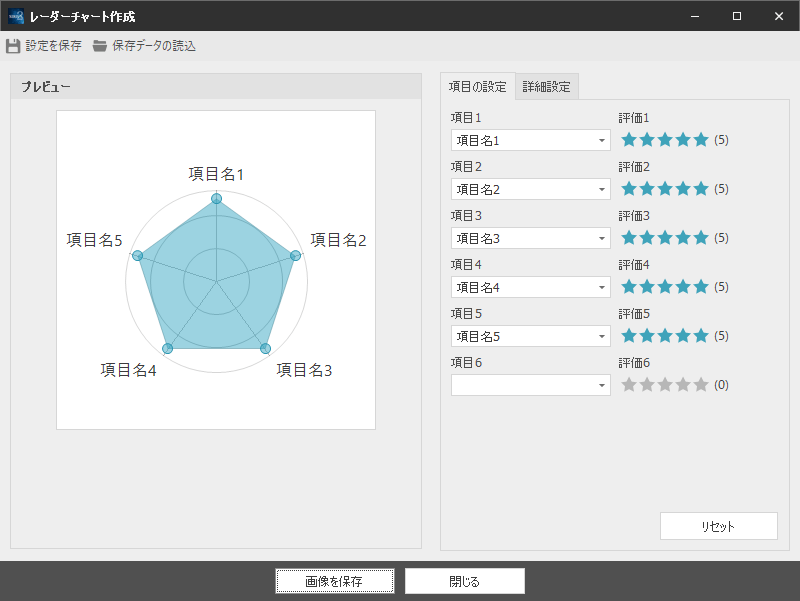
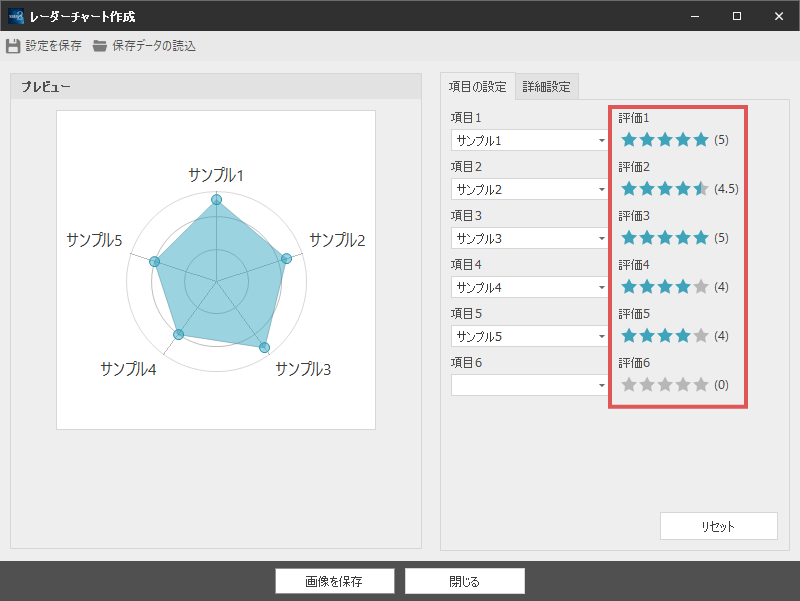
すると、下図のようなレーダーチャートの設定画面が表示されます。
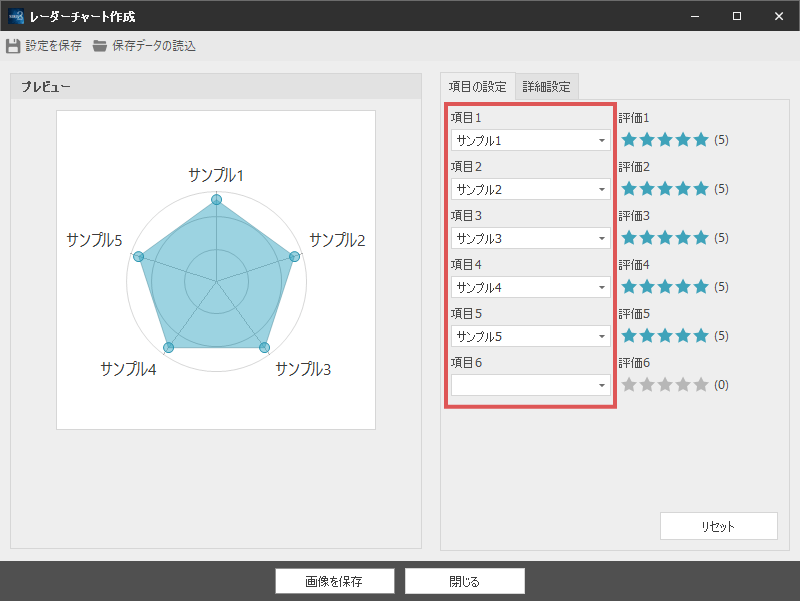
「項目の設定」タブから作成したいレーダーチャートに合わせて項目名を編集してください。
デフォルトでは五角形のレーダーチャートになっていますが、
「項目6」までテキストを入力する事で六角形のレーダーチャートを作成する事が可能です。

作成するレーダーチャートの評価を変更します。
この項目を変更すると、左側のプレビューが自動的に変更されます。

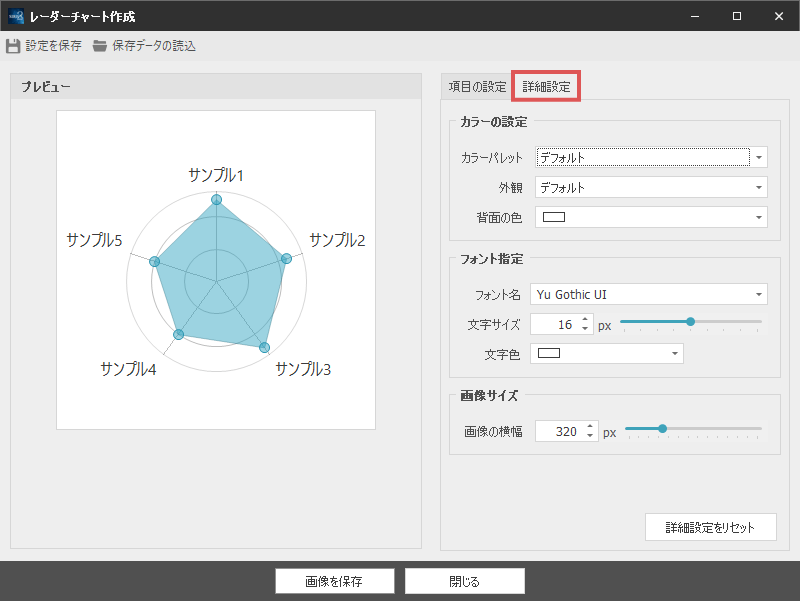
各項目が変更できたら、必要に応じてレーダーチャートの詳細設定を行います。
「詳細設定」タブを開くと、カラーやフォントの設定を行うことができますので
お好みに合わせて適宜変更してください。
レーダーチャートのグラフのカラーを指定します。
デフォルトの場合は「ブルー」が適用されますが、
こちらでお好きなカラーバリエーションを選択することができます。
レーダーチャートのグラフの背景色を指定します。
通常はデフォルトのままで問題ありませんが、背景を暗くしたい場合はこちらを選択してください。
レーダーチャート全体の背面色を指定します。
右側にある▼ボタンをクリックすると、カラーの選択画面が表示されますので、
こちらでお好きなカラーを選択してください。
項目の文字フォントを指定します。
デフォルトの場合は「Yu Gothic UI」が設定されていますが、
他のフォントを使用したい場合はこちらで設定してください。
項目の文字サイズを指定します。デフォルトの場合は「16px」が設定されています。
なおフォントを大きくしすぎると、レーダーチャート部分が小さくなってしいますので、ご注意ください。
項目の文字色を指定します。
右側にある▼ボタンを押すとカラーの選択画面が表示されますので、お好きなカラーを選択してください。
レーダーチャート全体の横幅を指定します。
デフォルトの場合は「320px」が設定されていますが、
画像サイズを調整したい場合はこちらから変更を行ってください。
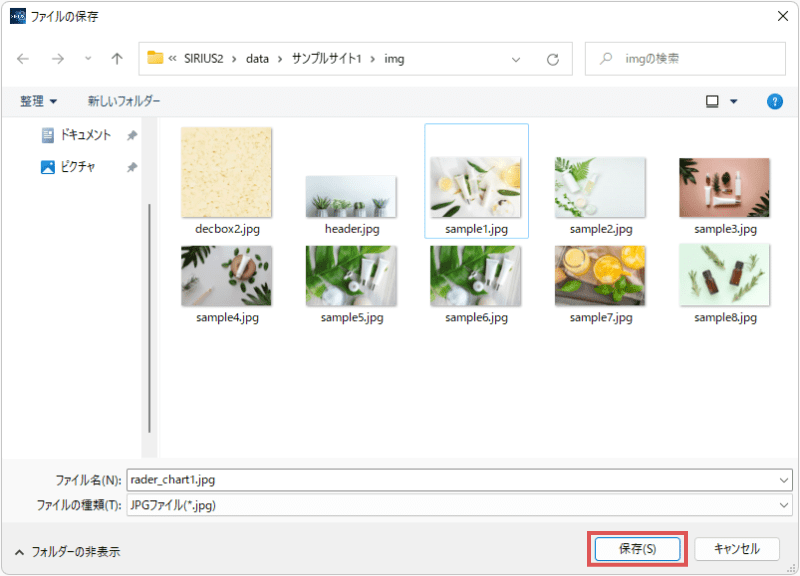
上記の設定が完了したら、画面下の「画像を保存」ボタンをクリックします。
すると下図のように、画像ファイルの選択画面が表示されます。
デフォルトでサイトの画像フォルダが選択された状態になっていますので、
ファイル名のみ調整し、「保存」ボタンをクリックしてください。
前述した通り、サイトの画像フォルダが選択された状態になっています。
この手順でフォルダを変更してしまうと、サイト内で画像を使用できませんのでご注意ください。
以上の手順で、レーダーチャートの作成は完了です。
画像管理画面の「レーダーチャート」タブを開くと、画像が保存されていることが分かります。
通常の画像挿入と同じ手順で、記事本文などにレーダーチャート画像を挿入してください。
