サムネイル画像を作成する
サムネイル作成機能は、WEBサイトのキャプチャ画像を作成する事が出来る機能です。
この機能を使用すれば、URLを指定してボタンをクリックするだけで、
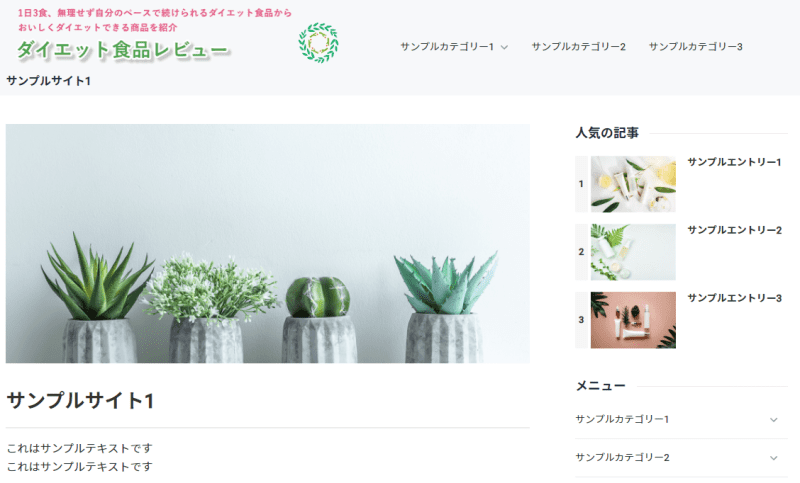
下図のようなサムネイル画像を簡単に作成する事が出来ます。
他のサイトを紹介する時になどにキャプチャ画像があると訪問者の目を引く事ができますので、
必要に応じて活用してみてください。

サムネイル作成機能の操作方法
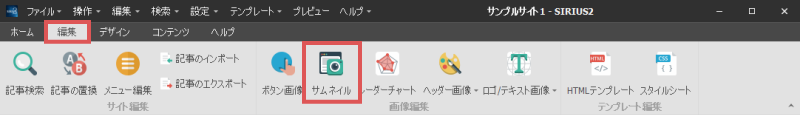
サムネイル画像を作成したい場合、リボンバー上にある「編集」タブを開き、「サムネイル」ボタンをクリックします。
すると下図のようなサムネイル画像編集画面が表示されます。
こちらから各種設定を行う事で、サムネイル画像を作成することができます。

サイトのURL以外にも、アフィリエイトリンクからサムネイル画像を作成する事ができます。
ASP等から取得したアフィリエイトリンクを、そのままURLの欄に貼り付けてください。

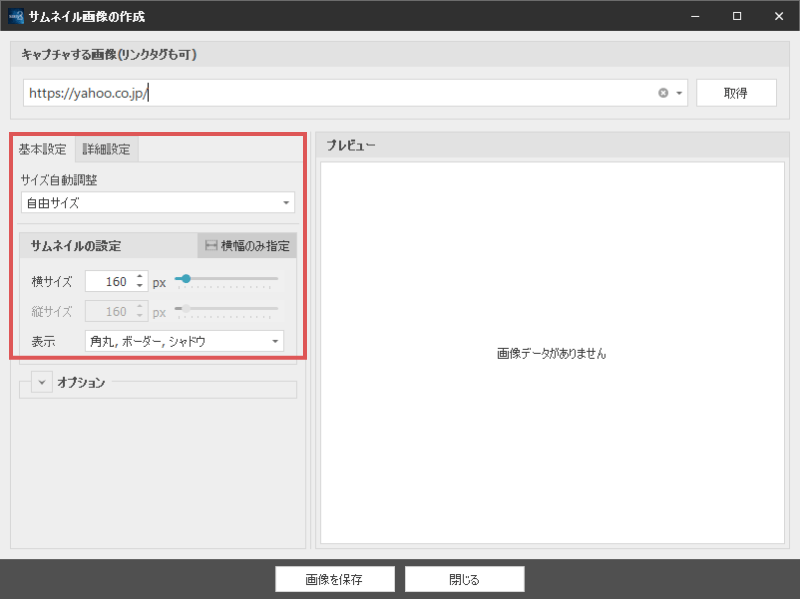
サムネイル画像のサイズなど、必要に応じて各集設定を行います。
サムネイル画像の各設定の詳細
サイズ自動調整
画像のサイズを選択します。
既定サイズのサムネイルを作成したい場合は、こちらから選択してください。
横サイズ
サムネイル画像の横幅を指定します。
縦サイズ
サムネイル画像の縦幅を指定します。
この項目は「横幅のみ指定」がOffになっている場合のみ設定可能です。
表示
サムネイル画像の枠線のデザインを指定します。
- 角丸
- サムネイル画像の角を丸めるかどうかを指定します。
- ボーダー
- サムネイル画像を枠線で囲むかどうかを指定します。
- シャドウ
- サムネイル画像にシャドウ(影)を入れるかどうかを指定します。
保存後にリンクタグをコピー
サムネイル画像を保存した際に、リンクタグをコピーするかどうかを指定します。
遅延キャプチャ
わざとキャプチャするタイミングを遅らせるよう指定します。
読み込みに時間がかかるサイトの場合は、この項目にチェックを入れてサムネイルを取得してみてください。
キャプチャー領域
サムネイル画像をキャプチャーする範囲を指定します。
デフォルトでは「サムネイルの比率に合わせる」が有効になっているため正方形でキャプチャーされますが、この比率を変更したい場合はチェックを外してください。
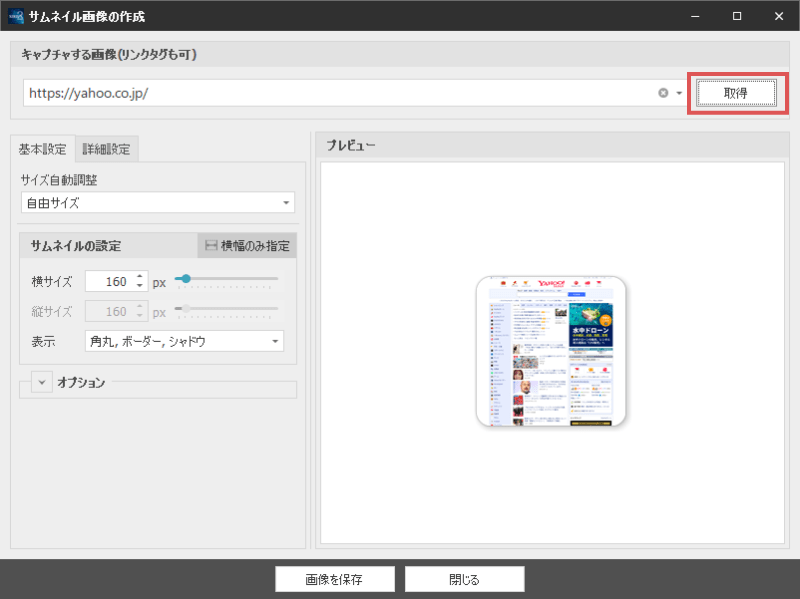
上記の設定が完了したら、画面右上にある「取得」ボタンをクリックしてください。
するとサムネイル画像の取得処理が始まります(通常は数秒程度で完了します)

サムネイル画像の生成が完了したら、画面下部にある「画像を保存」ボタンをクリックします。
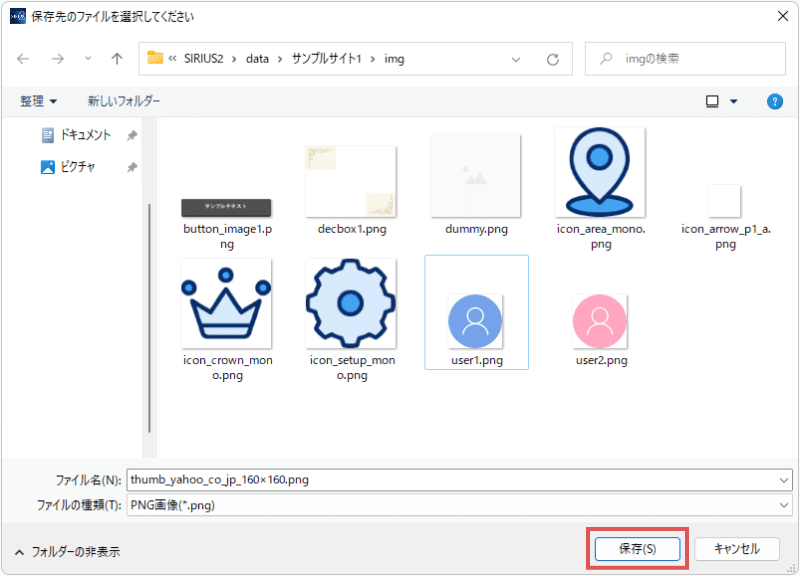
すると、下図のようなファイルの保存画面が表示されます。
デフォルトでサイトの画像フォルダが選択された状態になっていますので、
ファイル名のみ調整して「保存」ボタンをクリックしてください。

前述した通り、サイトの画像フォルダが選択された状態になっています。
この手順でフォルダを変更してしまうと、サイト内で画像を使用できませんのでご注意ください。
以上でサムネイル画像の作成は完了です。
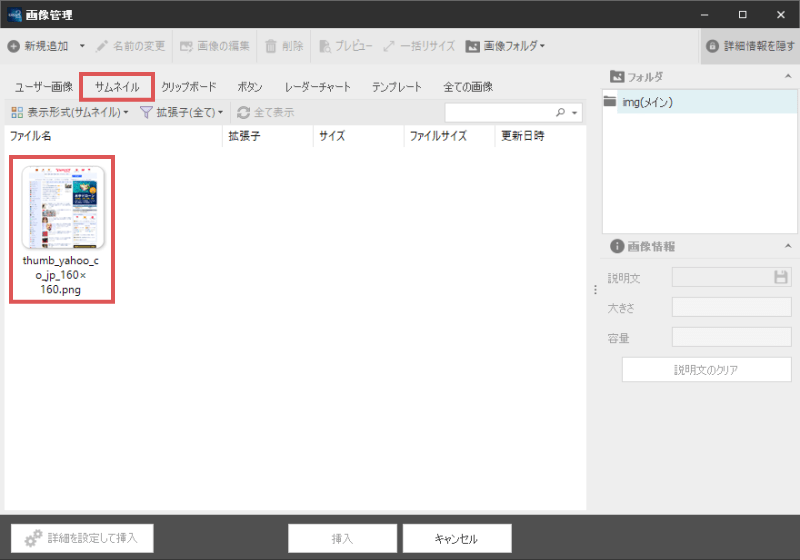
画像管理画面の「サムネイル」タブを開くと、画像が保存されているのが確認できます。
通常の画像挿入と同じ手順で、記事本文などに画像を挿入してください。