ヘッダー画像を作成する
このページでは、ヘッダー画像を編集する方法について解説していきます。
SIRIUS2では画像に飾り文字を入れる事ができる「ヘッダー画像編集機能」が搭載されていますので、
この機能を活用してお好みのヘッダー画像を作成してみてください。

ヘッダー画像編集機能の基本的な操作方法
SIRIUS2には様々なヘッダー画像が標準搭載されていますが
任意のテキストや図形を追加したり、自分で用意した画像を使ってヘッダー画像を編集することができます。
ここではヘッダー画像作成機能を使用したヘッダー画像の作成手順を解説します。
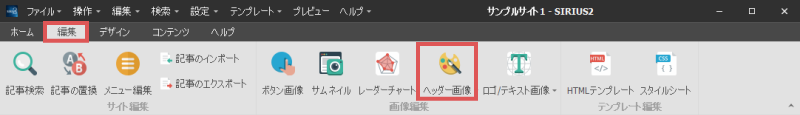
ヘッダー画像を編集したい場合、上部メニューにある「編集」タブを開き、「ヘッダー画像」ボタンをクリックします。
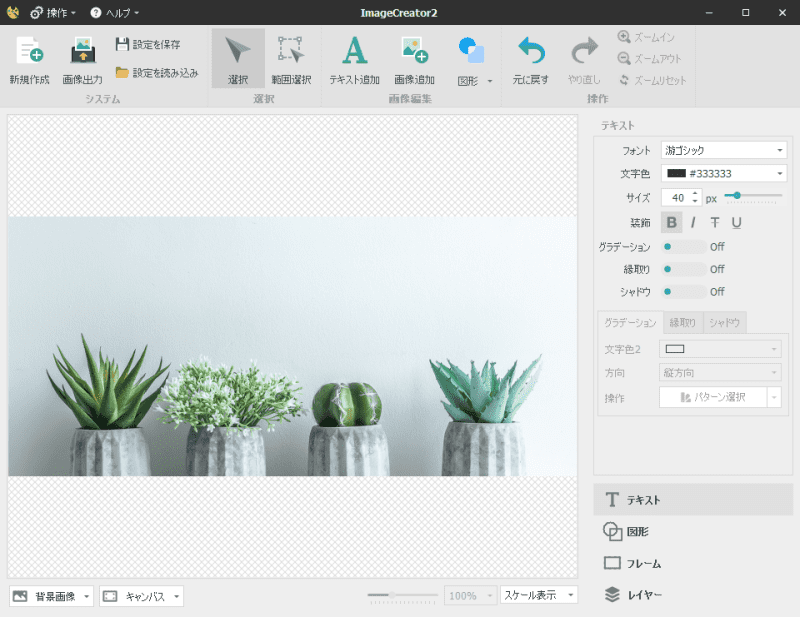
すると、下図のようなヘッダー画像編集画面が表示されます。こちらからヘッダー画像の編集を行っていきます。
サイト全体設定でヘッダー画像が選択されていない場合、画像の選択画面が表示されます。
この場合、編集したい画像を適宜選択してください。
この例では、ヘッダー画像にテキストを挿入していきます。
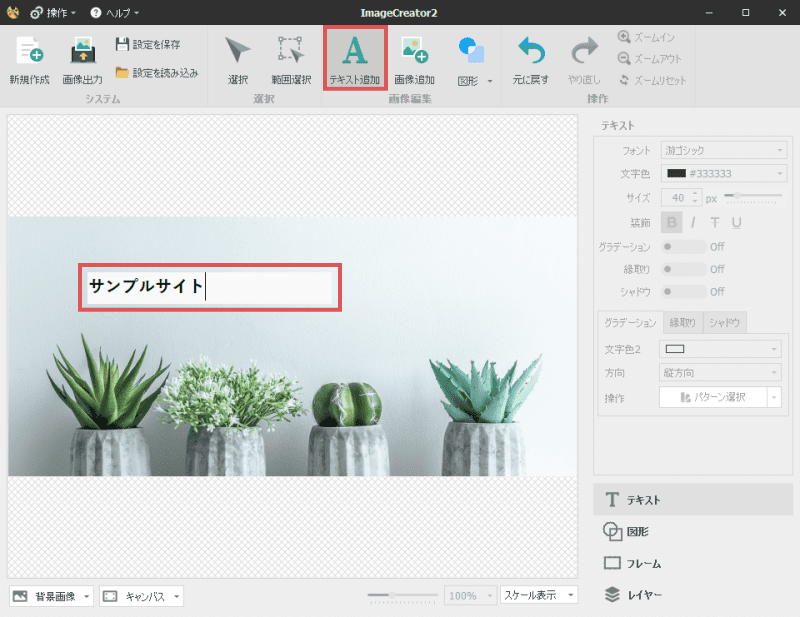
ヘッダー画像編集画面の上部リボンバーにある「テキスト追加」ボタンすると、
カーソルが「テキストの挿入」モードに変わります。
この状態で、画像をクリックするとテキストボックスが表示されます。
こちらにサイト名やキャッチコピーなどなどお好きなテキストを記述してください。(改行する事も可能です)
挿入したテキストを再編集したい場合は、編集したいテキストををダブルクリックしてください。
入力したテキストをクリックすると、画面右側に文字列のフォントやサイズなどの設定画面が表示されます。
お好みに応じて、文字列を装飾してください。
文字装飾の詳細
フォント
テキストのフォントを指定します。
文字色
テキストの文字色を指定します
サイズ
テキストの文字サイズを指定します。
装飾
テキストの基本的な装飾を行います。
グラデーション
グラデーションを有効にします。
縁取り
縁取りを有効にします。
シャドウ
シャドウを有効にします。
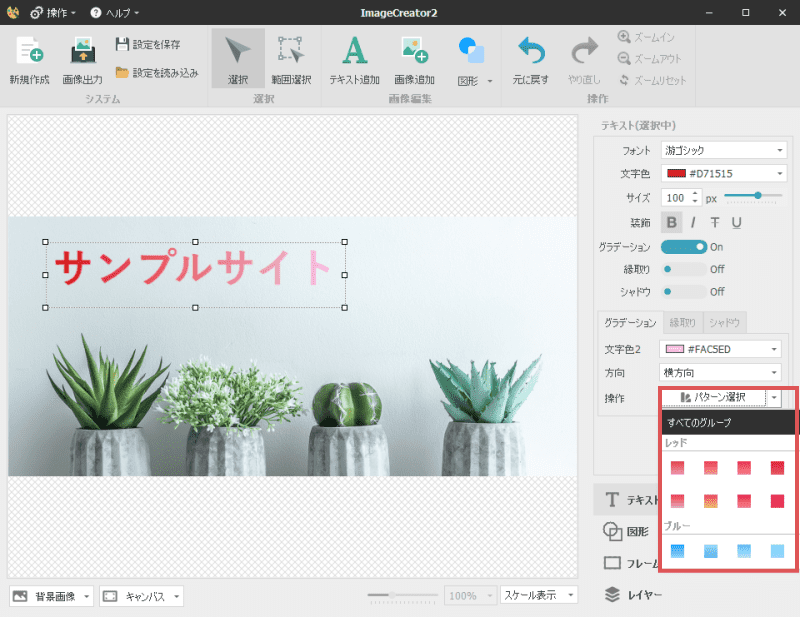
テキストにグラデーションのエフェクトを追加します。
「グラデーション」タブから文字色等の設定を行ってください。
文字色2
グラデーション後のテキストの文字色を指定します。
任意のカラーへグラデーションを行いたい場合はこちらから設定してください。
方向
グラデーションの方向を指定します。
ここで指定した方向に従って「文字色」、「文字色2」で設定したカラーへテキストの文字色が変化します
操作
グラデーションのパターンを指定します。
全9色の中からお好みのグラデーションパターンを選択することで、文字色の設定が行われます。
また「文字色の反転」を選択すると、グラデーションのパターンを反転させることができます。

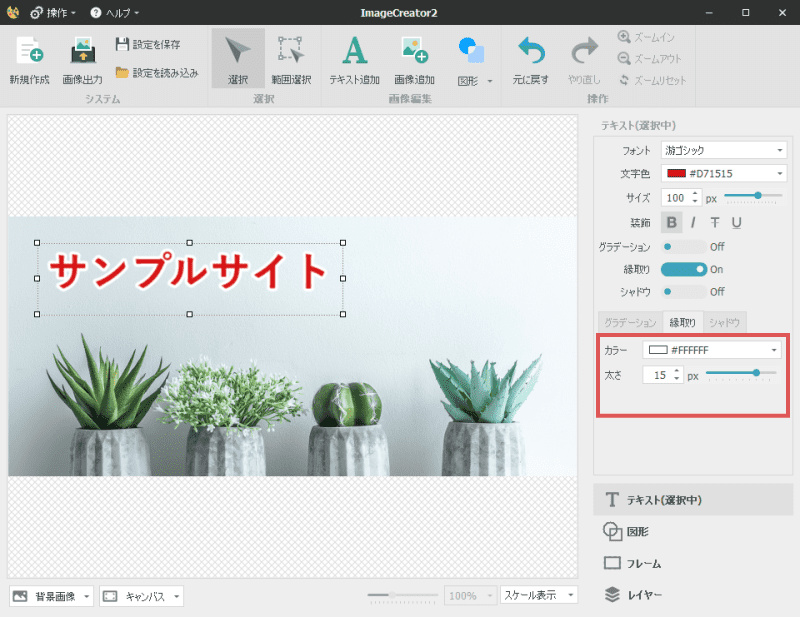
テキストに縁取りエフェクトを追加します
「縁取り」タブからカラーや太さの設定を行ってください。
カラー
縁取りのカラーを指定します。
太さ
縁取りの太さを指定します。

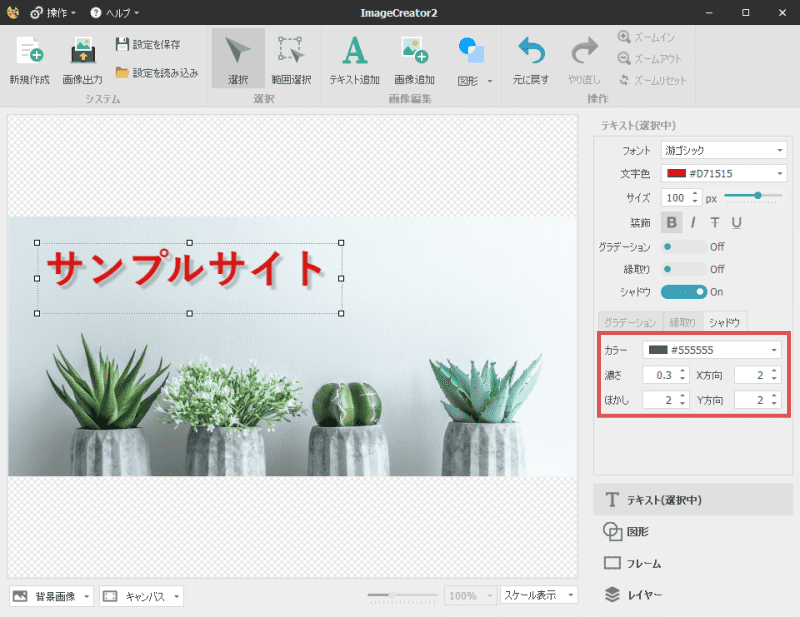
テキストに縁取りエフェクトを追加します
「シャドウ」タブからシャドウのカラーや濃さの設定を行ってください。
カラー
シャドウのカラーを指定します。
濃さ
シャドウの濃さを指定します。
最大1まで上げることができ、1に近くなるほどシャドウが濃く表示されます。
X方向
シャドウの横方向の表示位置を指定します。
0の場合は元テキストと同じ位置に表示され、
数字が大きくなるほど右方向にシャドウをずらして表示します。
Y方向
シャドウの縦方向の表示位置を指定します。
0の場合は元テキストと同じ位置に表示され、数字が大きくなるほど下方向にシャドウをずらして表示します。
ぼかし
シャドウのぼかしの深さを指定します。

文字列をドラッグ&ドロップすることで、
テキストの位置を自由に変更することができますのでお好きな場所に移動させてください。
右クリック→「プロパティ」で表示されるプロパティー画面で、
「X座標」、「Y座標」を指定することでもテキストを指定した場所に移動させることも可能です。
画像の出力について
画像の編集が完了したら、必ず「画像出力」を行う必要があります。
画像出力を行っていない場合、画像が保存されないためサイト上に表示させることができません。
ヘッダー画像が完成したら、上部リボンバー上にある「画像出力」ボタンをクリックします。

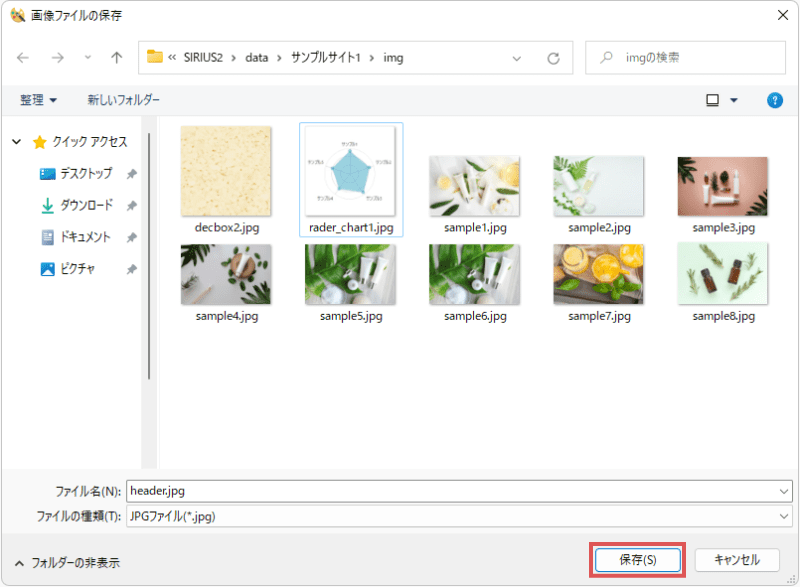
すると下図のような、「ファイルの保存」ダイアログが表示されます。
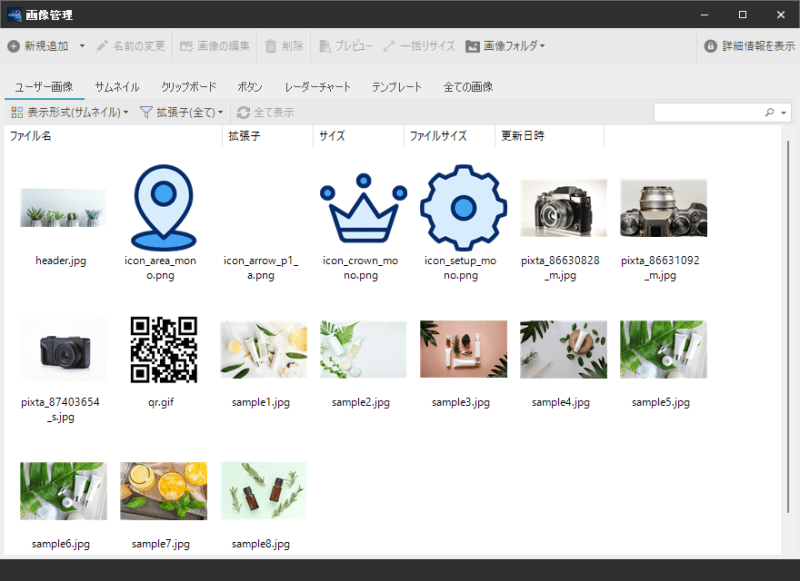
デフォルトで、サイトの画像フォルダが選択された状態になっていますので、
ここでファイル名を入力し保存してください。

ヘッダー画像として表示させたい場合は、「header.jpg」というファイル名で保存してください。
それ以外のファイル名では自分で指定しない限り、実際のサイト上には表示されません。
前述したように、デフォルトでサイトの画像フォルダが開かれた状態になっています。
サイト上で画像を表示させたい場合は、フォルダは変更しないでください。
データの保存について
画像として出力したファイル自体は、再編集することはできません。
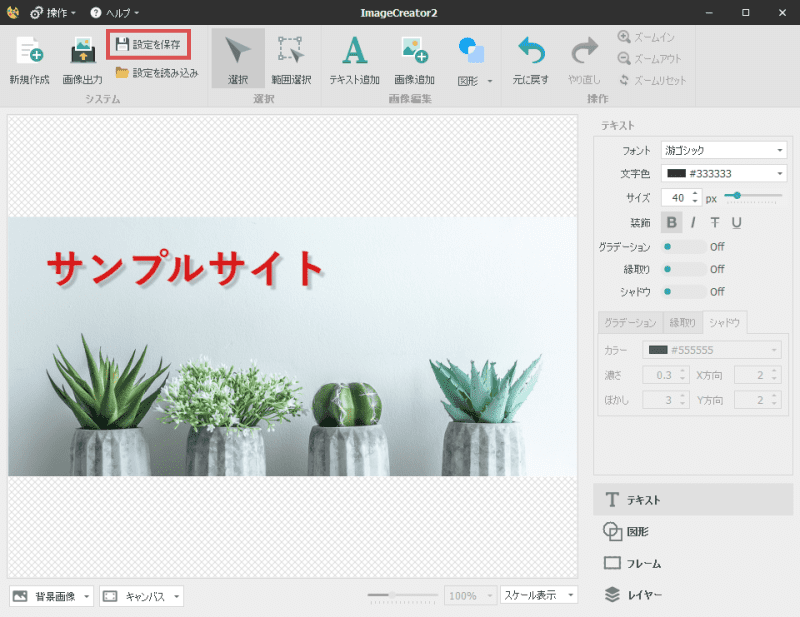
後で画像の再編集を行いたい場合は、「設定ファイルの保存」を行います。
作成した画像のデータを別の場所に保存したい場合は、
上部リボンバーにある「設定を保存」をクリックしファイルを保存します。

ここで保存したデータは、「設定を開く」ボタンから、いつでも開くことが可能です。
ヘッダー画像に画像を追加する
ヘッダー画像内に、ロゴ画像などを追加したい場合の操作方法を解説します。
ヘッダー画像内にアイコン画像等を追加したい場合、上部メニューにある「画像追加」ボタンをクリックします。
すると、カーソルが「画像の挿入」モードに切り替わります。
この状態で、画像をクリックすると画像の選択画面が表示されます
デフォルトでは、SIRIUS2のロゴ画像のフォルダが表示されますが、
ご自身で用意した画像を追加したい場合はこちらから画像の選択を行ってください。


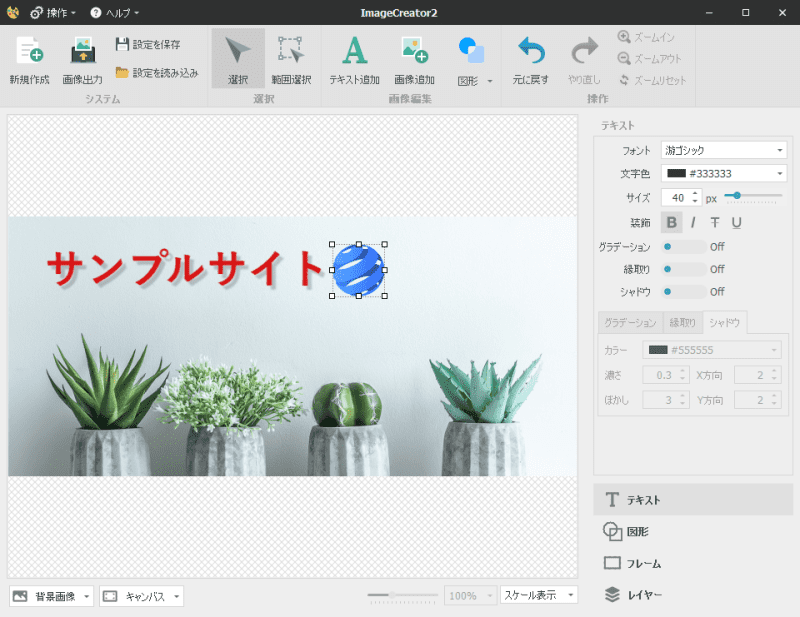
画像を選択後、「開く」ボタンをクリックすることでヘッダー画像内に画像が追加されます。
追加した画像は、テキストと同じようにドラッグ&ドロップで自由に移動させることができます。
また、画像を選択した状態で四隅の四角形をドラッグすると、画像サイズを変更することも可能です。
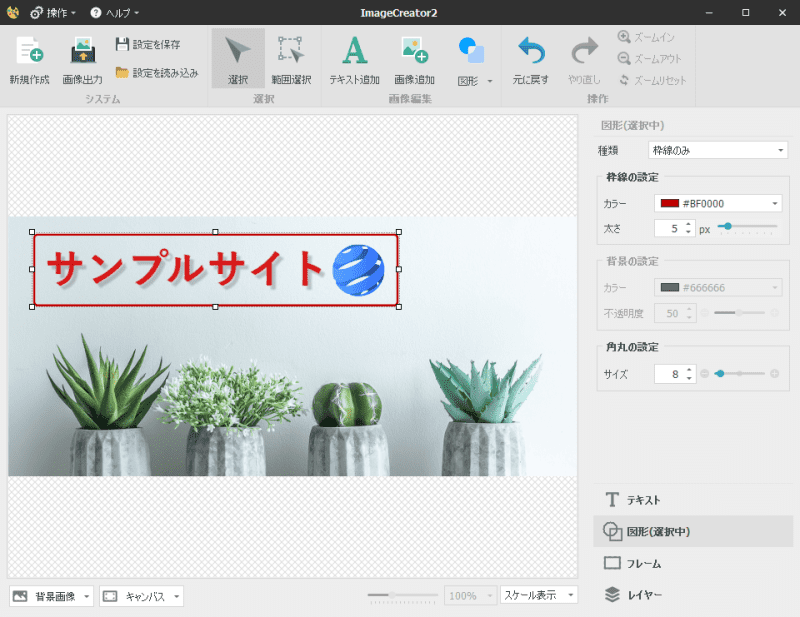
ヘッダー画像に図形を描画する
画像内に図形を描画したい場合の操作方法です。
SIRIUS2のヘッダー画像編集画面では、四角形、角丸四角形、円形の3種類の図形を描画することができます。
SIRIUS2ではヘッダー画像内で長方形等の図形を描写することができます。
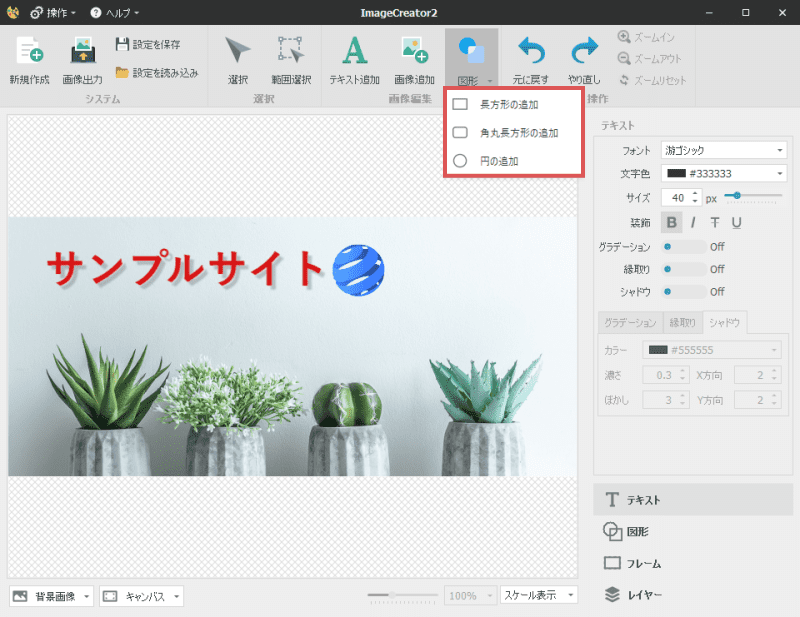
ヘッダー画像内に図形を追加したい場合、「図形」ボタンをクリック後、
描写したい図形の種類を選択し、ヘッダー画像上で左クリックを押しながら描写を行うことができます。

描写した図形をクリックすると、画面右側に線の太さやカラーなどの設定画面が表示されます
お好みに応じて、各種設定を行ってください。

図形の詳細設定
種類
図形のデザインを指定します。
枠線の設定
枠線に関する設定を行います。この設定は「種類」が「枠線のみ」、「枠線+背景」の場合のみ有効です。
カラー
枠線のカラーを指定します。
太さ
枠線の太さを設定します。
背景の設定
背景に関する設定を行います。この設定は「種類」が「背景のみ」、「枠線+背景」の場合のみ有効です。
カラー
背景のカラーを指定します。
不透明度
背景の不透明度を指定します。0~100まで変更可能となっており、数値が大きい程透過されずに表示されます。
角丸の設定
図形の角丸に関する設定を行います。この設定は図形が「角丸長方形」の場合のみ有効です。
サイズ
図形の上下両端の角丸のサイズを指定します。
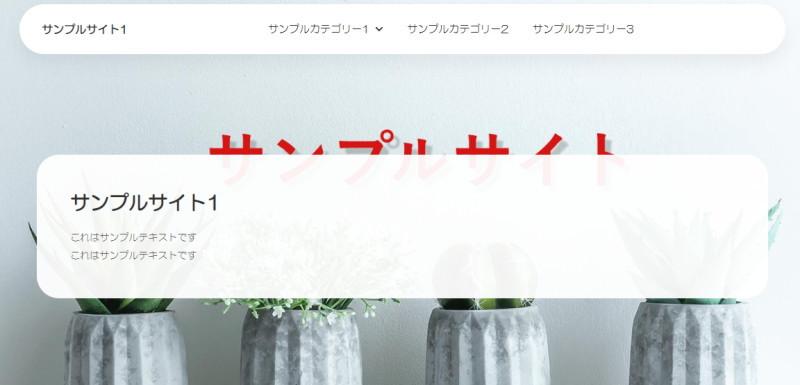
ヘッダーのテキストが邪魔になってしまう場合は・・・?
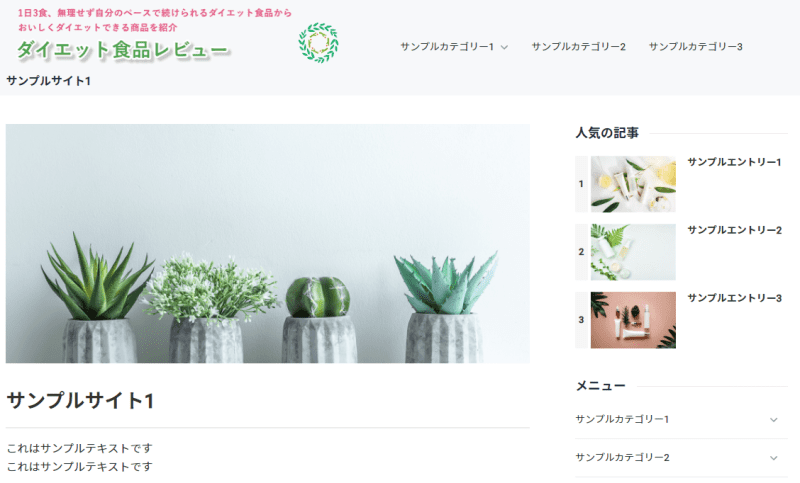
ヘッダー画像に文字を入れた場合、「タイトル」や「説明文」のテキストが邪魔になってしまう場合があります。
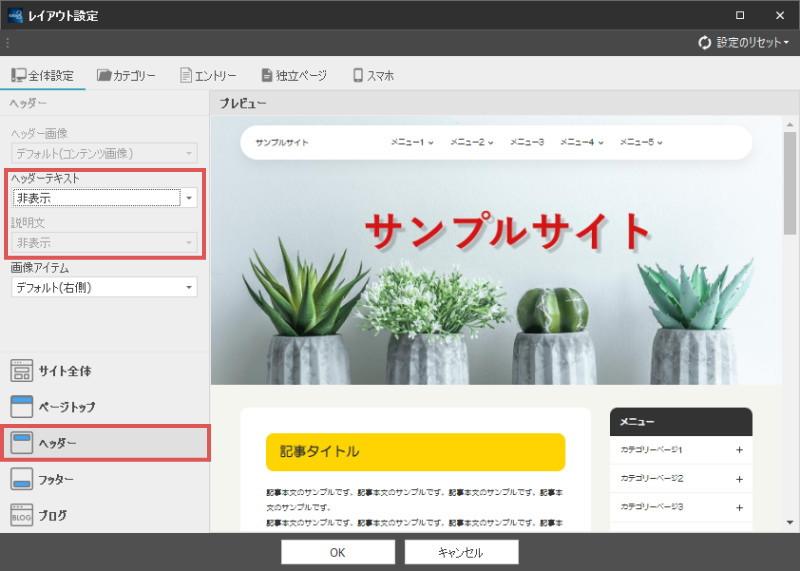
この場合、レイアウト設定からヘッダーのタイトルや説明文を非表示にする事ができます。

(ヘッダーテキストと、作成したヘッダーのテキストが被っている)

(レイアウト設定画面からヘッダーテキストを非表示にする)

ヘッダーテキストを非表示にした場合、記事タイトル1の見出しが<h2>タグに変換されるようになります。