画像の一括リサイズを行う
SIRIUS2では、画像ファイルの大きさを一括してリサイズする機能を搭載しています。
たとえば、デジカメやスマートフォンで撮影した写真の元データをそのままサイト上に掲載してしまうと、
ファイルサイズが大きすぎてサイトの表示速度が極端に遅くなってしまいます。
サイト上で画像を掲載する場合、横幅・縦幅のサイズは大きくても1000~1200px程度で充分です。
下記の手順に従って画像サイズを適切なサイズに調整してみましょう。
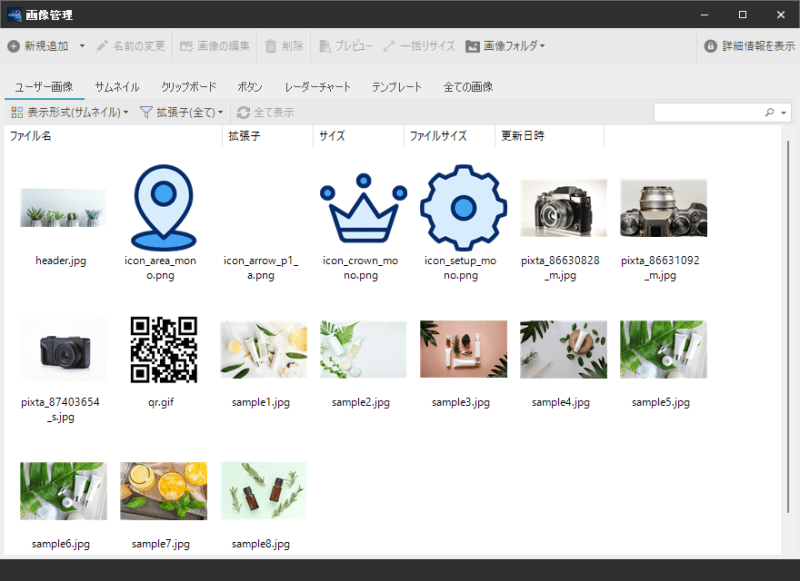
まずは、上部リボンバー上にある「画像管理」ボタンをクリックしてください。

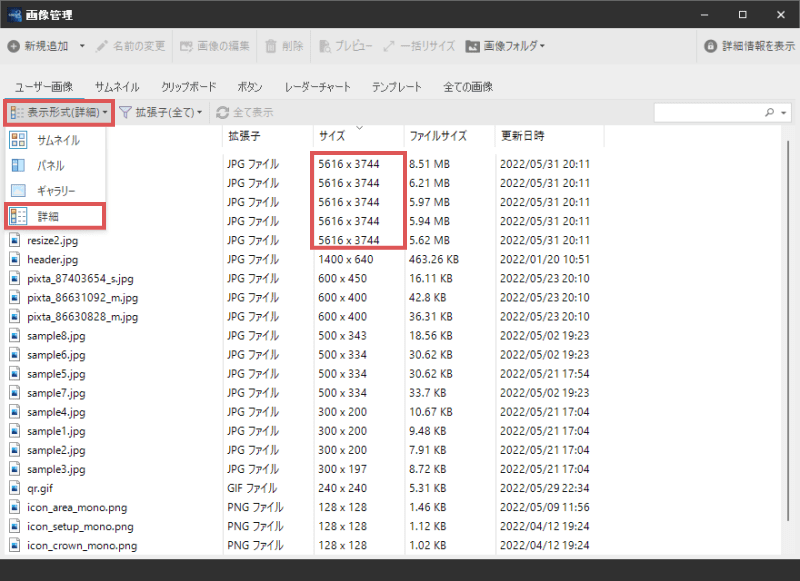
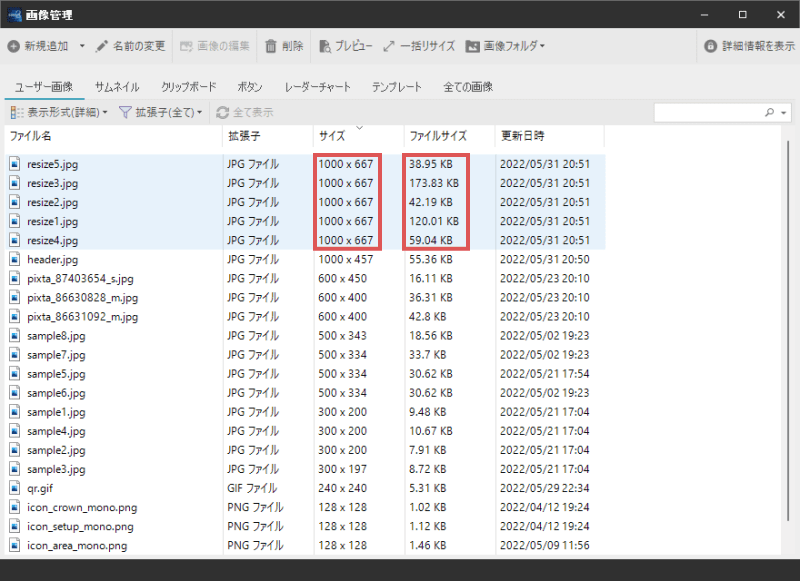
あらかじめリサイズする画像が決まっていない場合は、画像管理画面のビューモードを、「詳細設定」にします。
すると、下図のように各画像ファイルのサイズを確認することができます。

こちらで、大きすぎる画像(横幅、縦幅が2000px以上)がないかを確認してみてください。
もし2000px以上の画像が存在する場合は、サイトの表示が遅くなってしまう可能性があります。
次の手順で一括リサイズを行い、サイトの表示速度を改善しましょう。
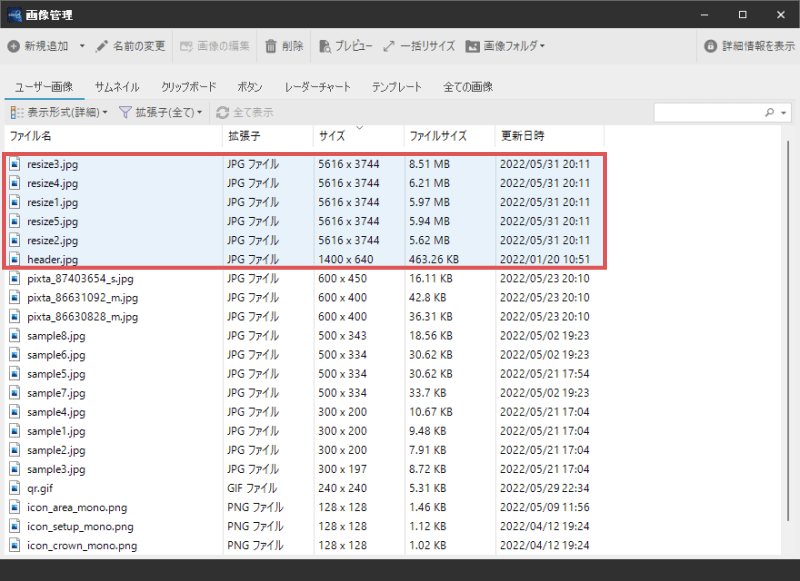
画像管理画面上から、リサイズを行う画像を選択します。
複数選択ができますのでマウスで範囲選択をするか、Ctrlキーを押しながら画像ファイルを選択してください。

画像ファイルを選択したら、上部ツールバー上にある「一括リサイズ」ボタンをクリックします。

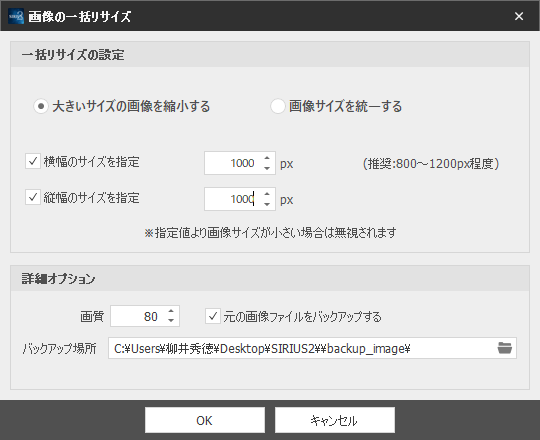
一括リサイズボタンをクリックすると、下図のような設定画面が表示されます。
こちらで画像の大きさを調整することができます。

リサイズの設定
大きいサイズの画像を縮小
数値以上の画像ファイルが存在する場合、指定値まで画像ファイルを縮小します。
たとえばこの項目を「横幅1000px、縦幅1000px」で指定した場合、画像の大きさが1001px以上のファイルがリサイズ対象となります。
画像サイズの比率は保たれた状態で縮小変換しますので、基本的にはデフォルトの値でリサイズすると良いでしょう。
画像サイズを統一
画像ファイルのサイズを、指定値に統一します。
たとえばこの項目を「横幅1000px、縦幅1000px」に指定した場合、
選択した画像は全て「1000px × 1000px」の画像にリサイズされます。
画像によっては、縦横の比率が変わってしまうためご注意ください。
ただし、横幅(または縦幅)のみを選択している場合は、サイズの比率は保たれた状態となります。
画質
画質の数値を0~100の間で指定します。
デフォルトでは98となっており、ファイルサイズと画質のバランスが良い状態となっていますので、特に変更する必要はありません。
元の画像ファイルをバックアップする
リサイズ対象となる画像ファイルを、指定フォルダにバックアップします。
一括リサイズを行う際に、バックアップ先のフォルダの選択画面が表示されますので、そちらで適宜フォルダを指定してください。
リサイズの設定が完了したら、画面下部にある「OK」ボタンをクリックしてください。
リサイズ対象となる画像ファイルが選択されている場合、下図のような確認メッセージが表示されます。
問題なければ「はい」ボタンをクリックしてリサイズを実行します。

以上の流れで、画像ファイルが一括リサイズされます。
選択したファイル数によっては、リサイズ処理に時間がかかる場合がありますので処理が完了するまでお待ち下さい。

上図は4000px以上の横幅があった画像ファイルを1000pxに縮小した例となります。
画像ファイルのサイズは、10分の1程度まで抑えることが出来ています。
サイト(画像)の表示が遅いと感じた場合は、ぜひこの一括リサイズをお試しください。