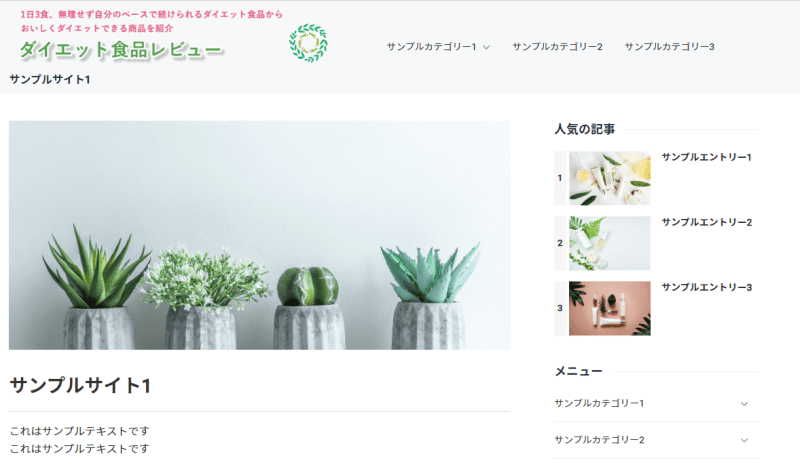
サイト上部にロゴ画像を表示させる
デフォルトでは、サイトの最上部にサイト名がテキストで表示されますが、
これをロゴ画像として表示させる事で、サイトのデザイン性を高めることができます。
SIRIUS2には、ロゴ画像の作成機能が備わっていますので、こちらを利用して画像を作成してみてください。

ロゴ画像として使用したい場合、サイト全体設定の「ロゴ画像」の項目で画像を選択する必要があります。
ロゴ画像/テキスト画像を作成する
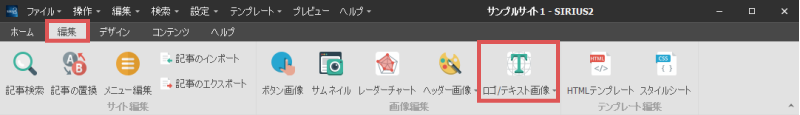
ロゴ画像を作成するには、リボンバー上にある「編集」タブを開き、「ロゴ/テキスト画像」ボタンをクリックします。
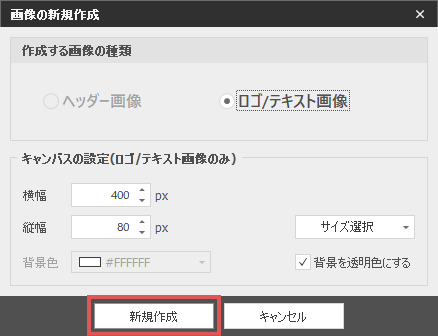
画像の編集ツールが開き、下図のよう選択画面が表示されます。
こちらで「ロゴ/テキスト画像」を選択し、作成する画像サイズを指定し「新規作成」ボタンをクリックしてください。
キャンパス(画像)のサイズは後から変更することも可能です。
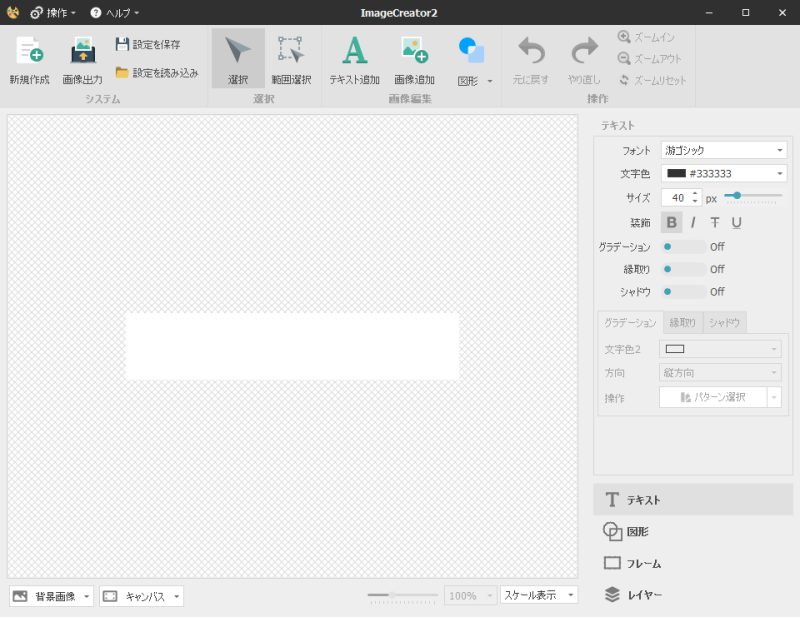
「新規作成」ボタンをクリックすると下図の様な画像編集画面が表示されます。
この画面上で、ロゴ画像を作成していきます。
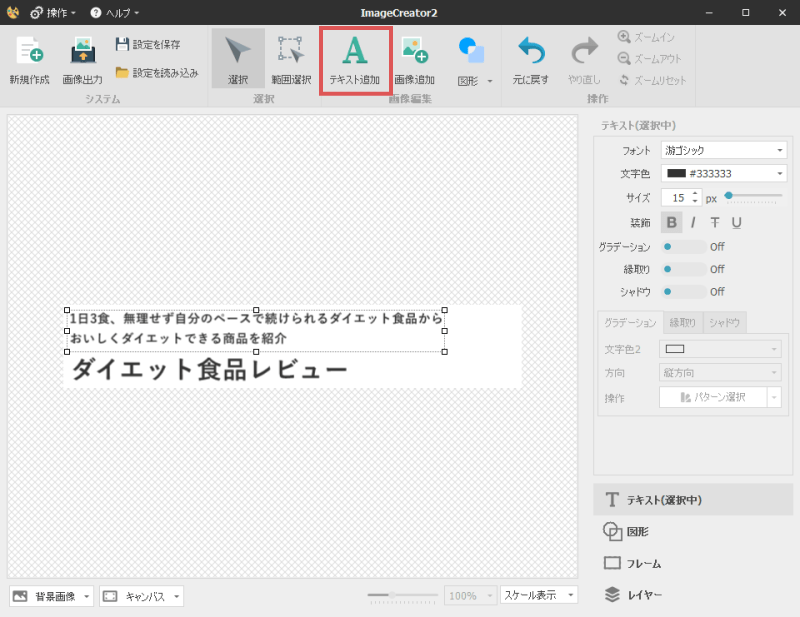
上部ツールバーにある「テキスト追加」ボタンをクリックすると、カーソルが「テキスト挿入モード」に変わります。
この状態で、画面の白い部分をクリックするとテキストボックスが表示されます。
こちらでサイト名やキャッチコピーなど、お好きなテキストを記述してください。(改行する事も可能です)

挿入したテキストを再編集したい場合は、テキストををダブルクリックしてください。
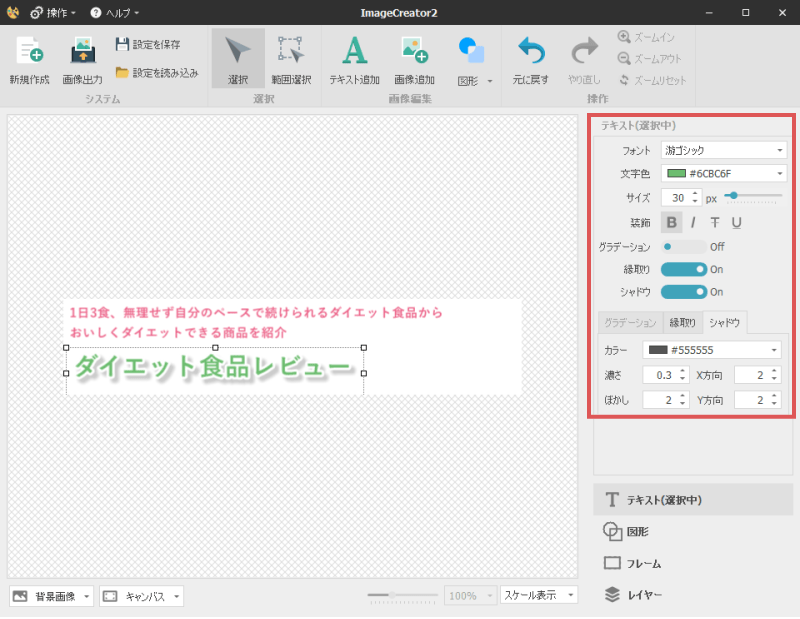
入力したテキストをクリックすると、画面右側に文字列のフォントやサイズなどの設定画面が表示されます。
お好みに応じて、文字列を装飾してください。

文字装飾の詳細
フォント
テキストのフォントを指定します。
文字色
テキストの文字色を指定します
サイズ
テキストの文字サイズを指定します。
装飾
テキストの基本的な装飾を行います。
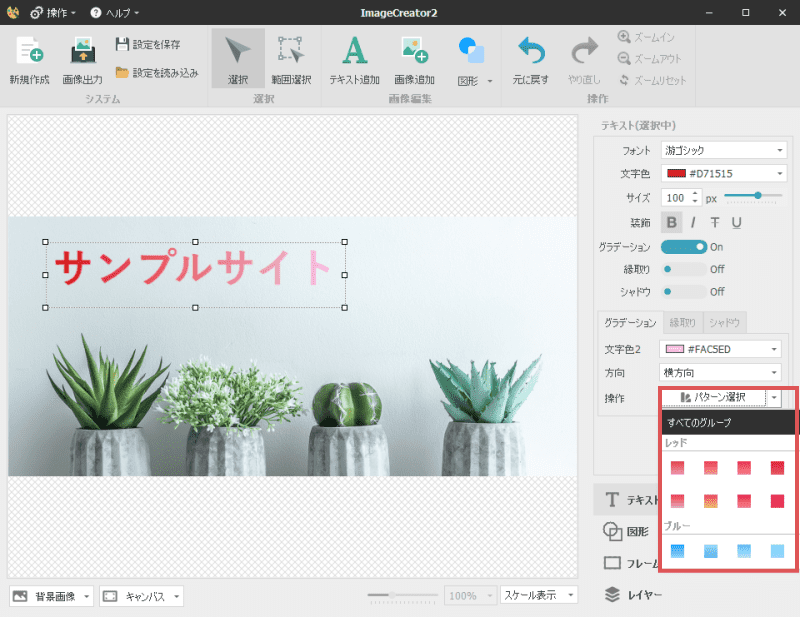
グラデーション
グラデーションを有効にします。
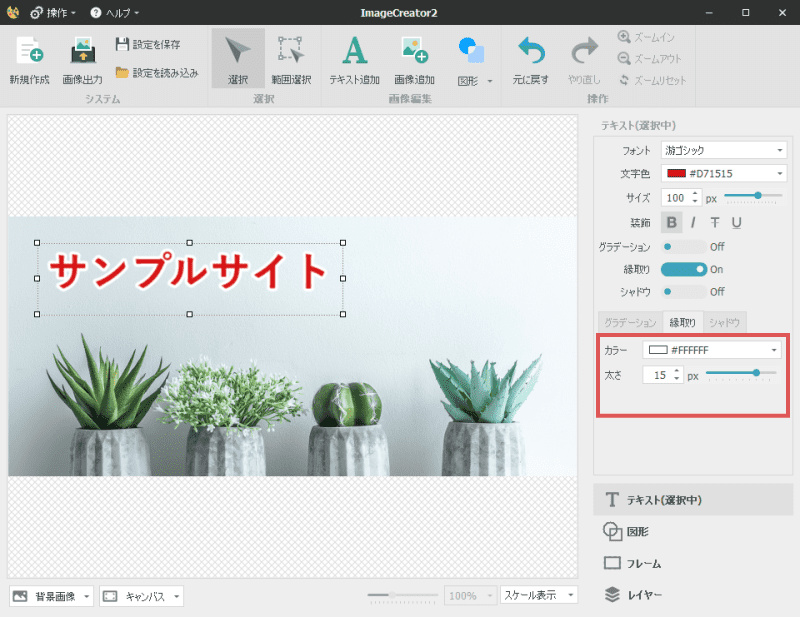
縁取り
縁取りを有効にします。
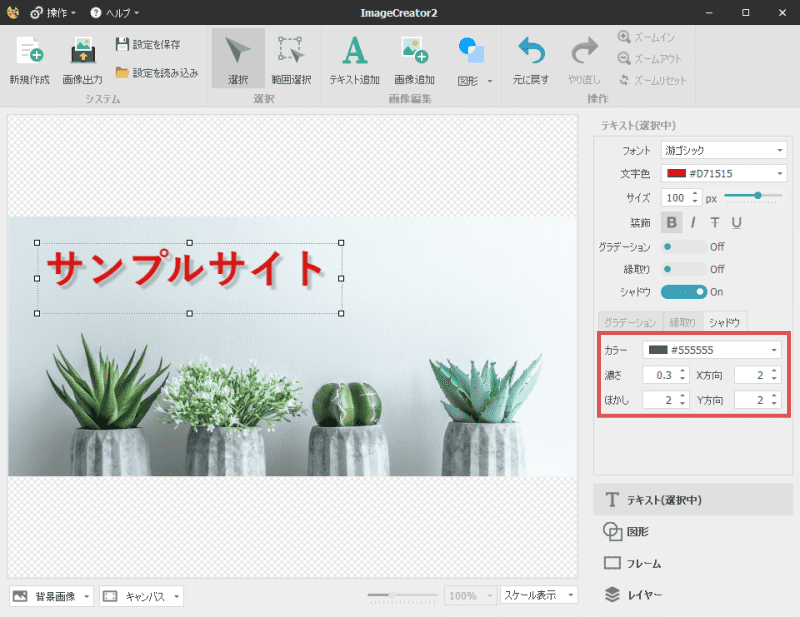
シャドウ
シャドウを有効にします。
テキストにグラデーションのエフェクトを追加します。
「グラデーション」タブから文字色等の設定を行ってください。
文字色2
グラデーション後のテキストの文字色を指定します。
任意のカラーへグラデーションを行いたい場合はこちらから設定してください。
方向
グラデーションの方向を指定します。
ここで指定した方向に従って「文字色」、「文字色2」で設定したカラーへテキストの文字色が変化します
操作
グラデーションのパターンを指定します。
全9色の中からお好みのグラデーションパターンを選択することで、文字色の設定が行われます。
また「文字色の反転」を選択すると、グラデーションのパターンを反転させることができます。

テキストに縁取りエフェクトを追加します
「縁取り」タブからカラーや太さの設定を行ってください。
カラー
縁取りのカラーを指定します。
太さ
縁取りの太さを指定します。

テキストに縁取りエフェクトを追加します
「シャドウ」タブからシャドウのカラーや濃さの設定を行ってください。
カラー
シャドウのカラーを指定します。
濃さ
シャドウの濃さを指定します。
最大1まで上げることができ、1に近くなるほどシャドウが濃く表示されます。
X方向
シャドウの横方向の表示位置を指定します。
0の場合は元テキストと同じ位置に表示され、
数字が大きくなるほど右方向にシャドウをずらして表示します。
Y方向
シャドウの縦方向の表示位置を指定します。
0の場合は元テキストと同じ位置に表示され、数字が大きくなるほど下方向にシャドウをずらして表示します。
ぼかし
シャドウのぼかしの深さを指定します。

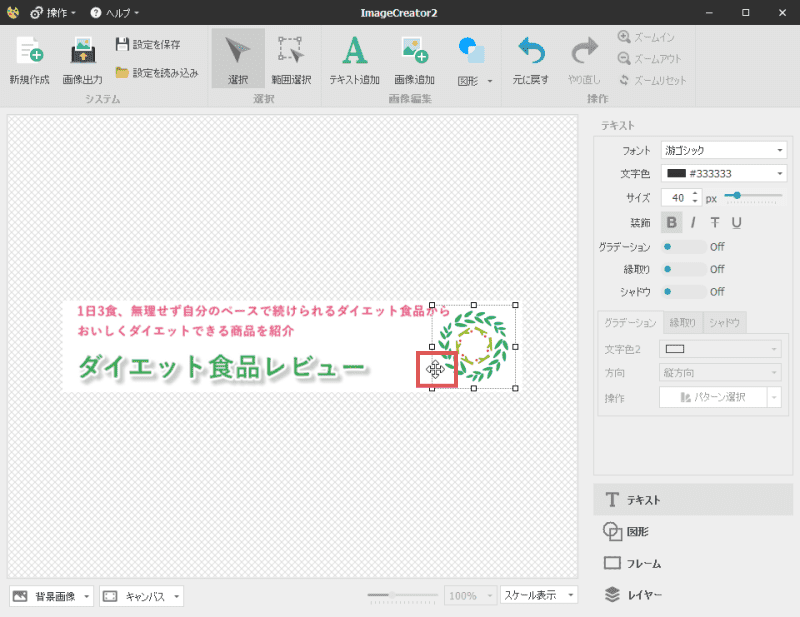
文字列をドラッグ&ドロップすることで、位置を自由に変更することができます。
また、文字列を選択した状態で四隅の四角形をドラッグすると文字サイズを調整することができます。
角度も調整できますので、お好みに応じて調整してください。
右クリック→「プロパティ」で表示されるプロパティ画面で、
「X座標」、「Y座標」を指定することでも位置を指定するが可能です。
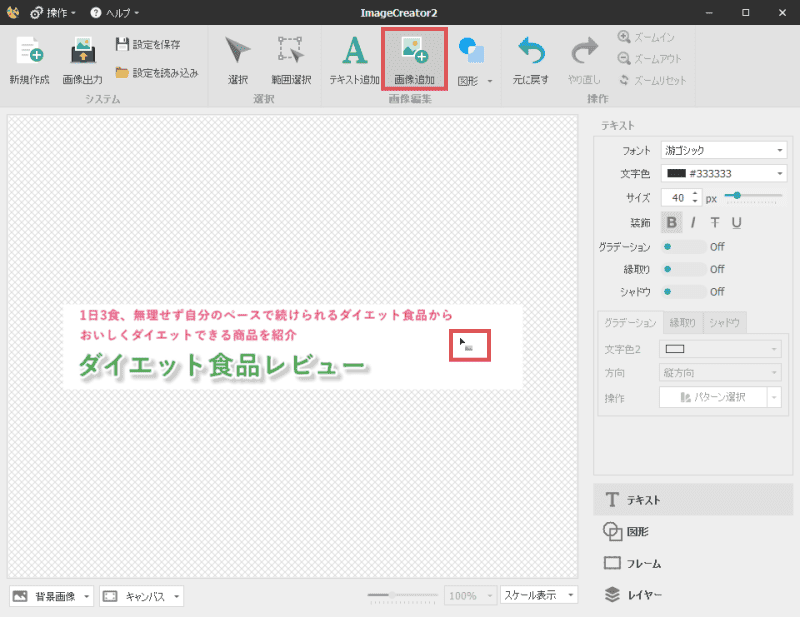
ロゴ画像にアイコン等を追加したい場合、「画像追加」ボタンをクリックしてください。
すると、カーソルが「画像挿入モード」に切り替わります。

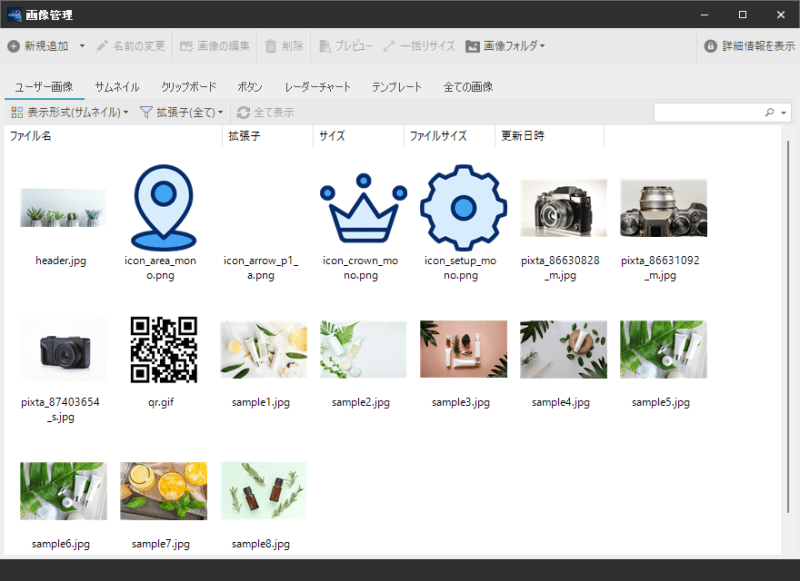
この状態で、画像を追加したい場所をクリックするとファイルの選択画面が表示されます
デフォルトでは、SIRIUS2内蔵のロゴ画像のフォルダが表示されますが、
ご自身で用意したファイルを追加したい場合はフォルダを変更して、画像を選択してください。

画像を選択後、「開く」ボタンをクリックすることで画像が追加されます。
文字列と同様に、ドラッグ&ドロップで画像位置を変更したり、画像サイズを調整することができます。
テキストに合わせて位置などを調整してください。

ロゴ画像には、複数の文字列・画像を追加することができます。
3~7の手順をくり返しながら、お好みのロゴ画像に仕上げてください。
画像の出力について
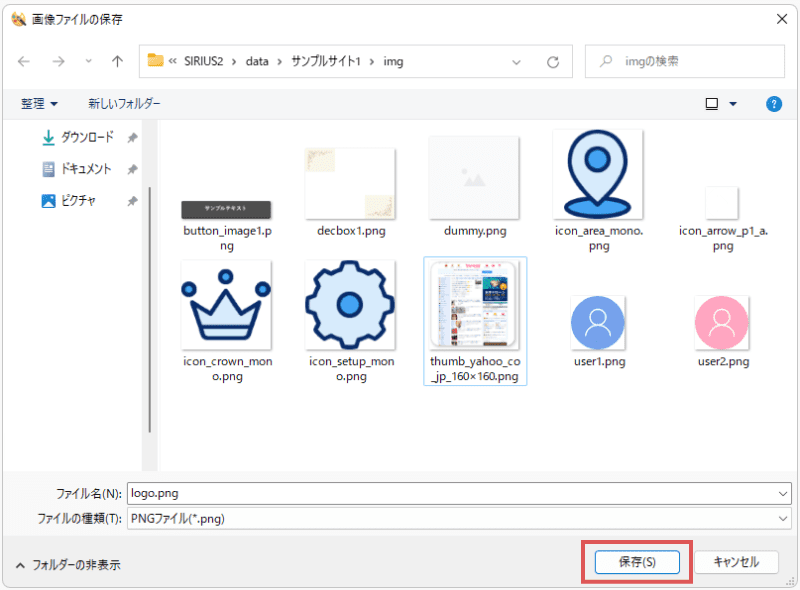
ロゴ画像が完成したら、上部メニューにある「画像出力」ボタンをクリックします。
するとサイトの画像フォルダが開かれた状態になりますので、ファイル名を入力して保存してください。
前述したように、デフォルトでサイトの画像フォルダが開かれた状態になっています。
サイト上で画像を表示させたい場合は、フォルダは変更しないでください。
画像データの保存について
画像として出力したファイル自体は、再編集することはできません。
あとから再編集したい場合は、次の手順で設定の保存を行って下さい。
作成した画像のデータを別の場所に保存したい場合は、上部リボンバーにある「設定を保存」をクリックします。

すると、下図のようなファイル画面が表示されます。
ご自身が管理しやすいフォルダにデータを保存してください。

ここで保存したデータは、「設定を開く」ボタンから、いつでも開くことが可能です。
以上の手順で、ロゴ画像を作成することができます。
サイト全体設定の「ロゴ画像」の項目で作成した画像を選択すると、
サイトの上部にロゴ画像が表示されるようになります。