ボタン画像を作成する
簡単に高品質なボタン画像を作成する事ができますので、ボタン画像が必要な場合にご活用ください。

SIRIUS2では背景画像を選択してテキストを入力するだけで、
サイト内で使用できる「ボタン画像」を作成する事が出来る機能を備えています。
簡単に高品質なボタン画像を作成する事ができますので、必要に応じてご活用ください。

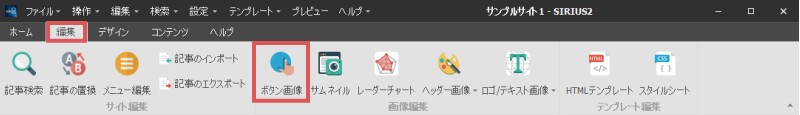
ボタン画像を作成したい場合、上部リボンバー上にある「編集」タブを開き、「ボタン画像」ボタンをクリックします。
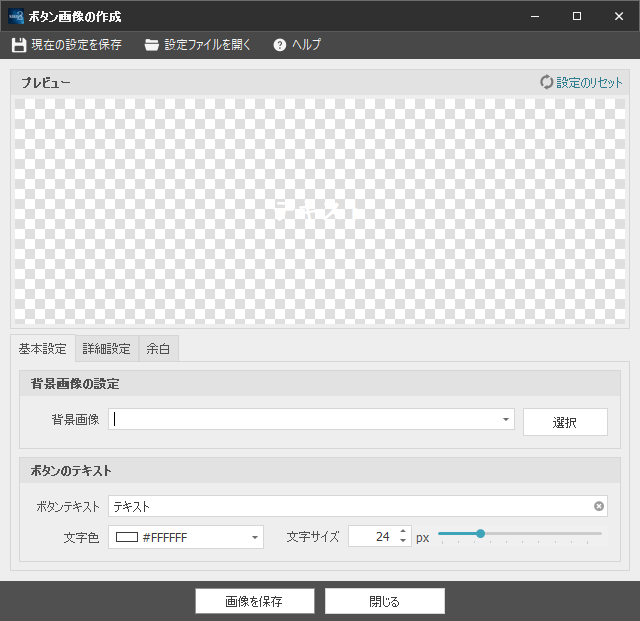
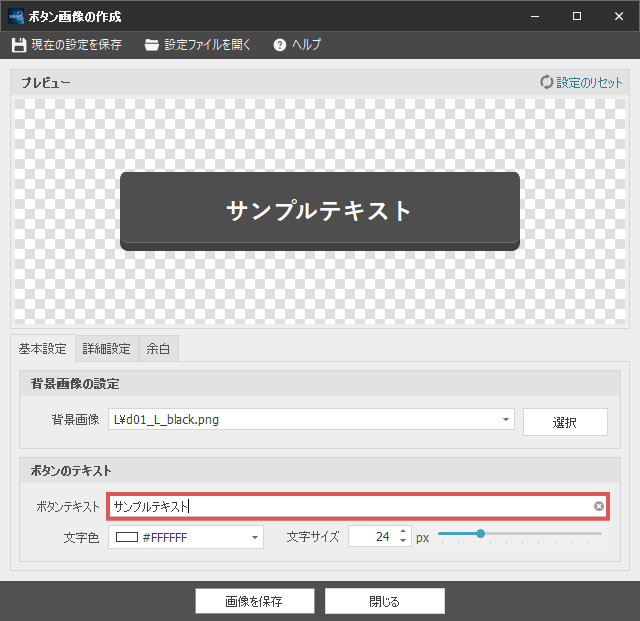
下図のような「ボタン画像の編集画面」が表示されます。こちらから各種設定を行います。
まずはボタンの背景画像を設定していきますので、「背景画像の設定」の項目にある「選択」ボタンをクリックしてください。
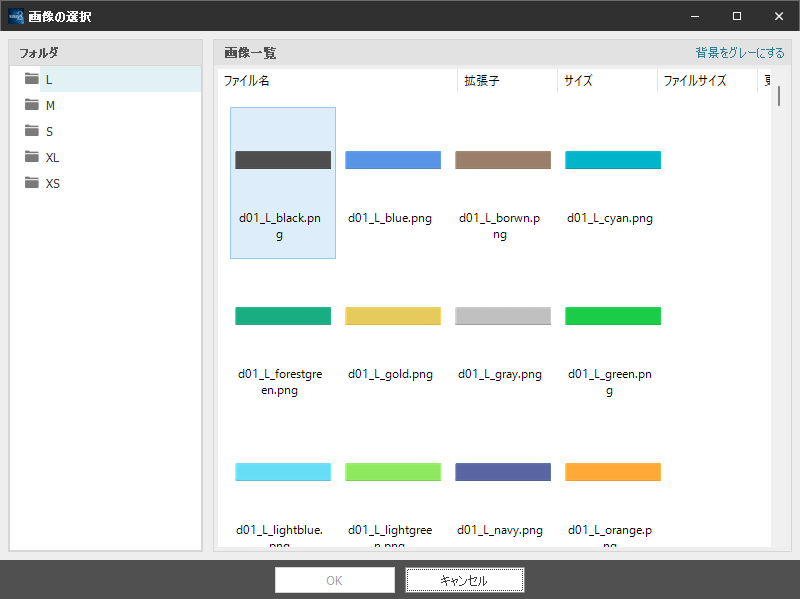
下図のような背景画像の選択画面が表示されます。
この中からお好みの背景画像を選択し、「OK」ボタンをクリックしましょう。
次にボタン画像のテキストを指定します。
まずは「ボタンテキスト」の項目に画像内に表示させるテキストを指定してください。
また、文字色や文字サイズを変更したい場合は、その下にある設定項目から変更してください。
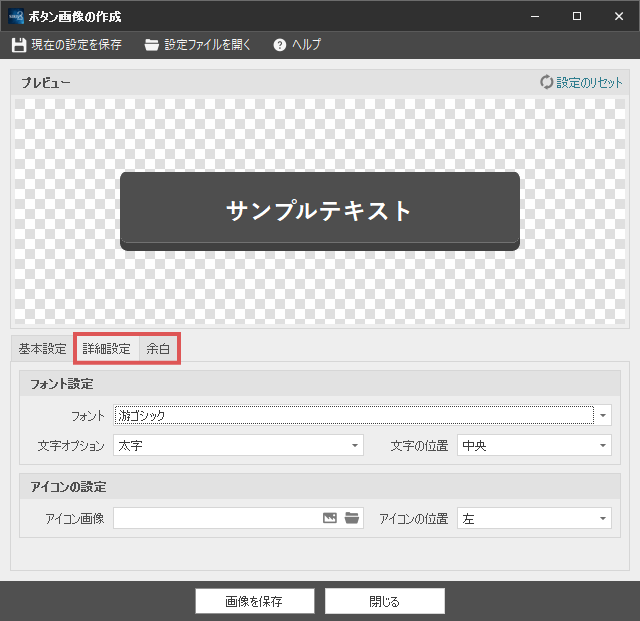
フォントの種類やアイコン画像の設定を行いたい場合は、「詳細設定」タブから設定を行います。
また、ボタン画像の余白を調整したい場合は「余白」タブから設定可能です。
| フォント | テキストのフォントを指定します。 |
|---|---|
| 文字オプション |
テキストを太字にするかどうかを指定します。 |
| 文字の位置 | テキストの表示位置を指定します。 |
| アイコン画像 | ボタンのアイコン画像を指定します。 |
| アイコンの位置 | アイコン画像の表示位置を指定します。 |
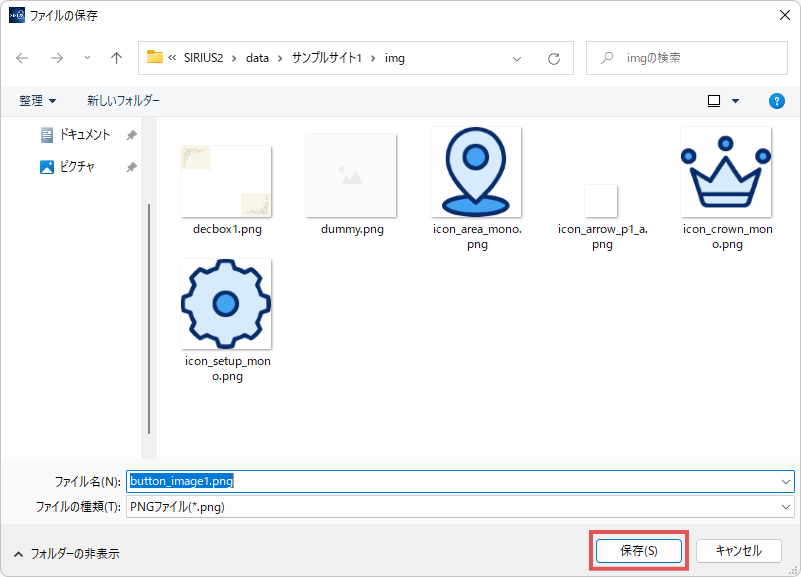
「画像を保存」ボタンをクリックすると、ファイルの保存画面が表示されます。
サイトの画像フォルダが選択された状態になっていますので、ファイル名を指定してそのまま保存してください。
デフォルトで、サイトの画像フォルダが選択された状態になっています。
この手順で保存するフォルダを変更してしまうとサイト内で表示させることはできませんので、フォルダは変更しないようにしてください。
以上の手順でボタン画像を作成することができました。
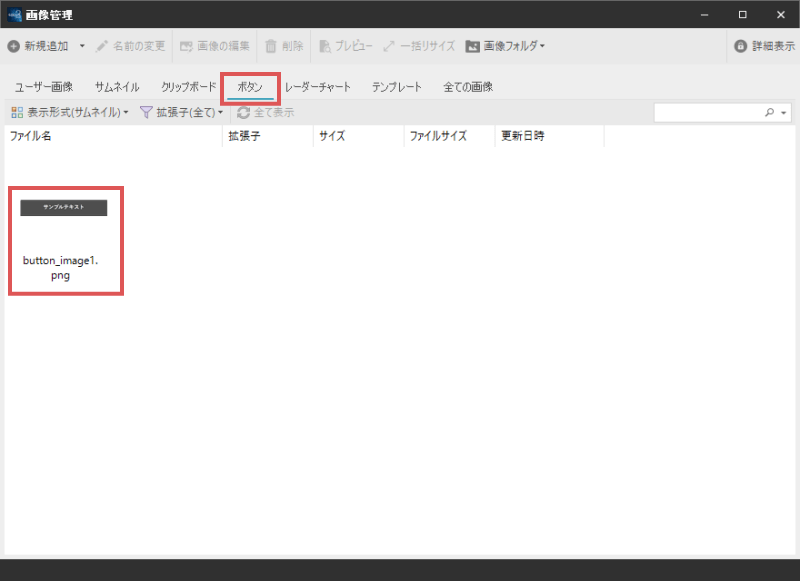
画像管理画面の「ボタン」タブを開くと、作成したボタン画像が表示されることが分かります。
ボタン画像を挿入したい場合は、通常の画像挿入と同じ手順で操作を行って下さい。