クラス設定機能で自分だけのスタイルを追加する
SIRIUS2にはクラス指定機能が搭載されています。
この機能はご自身で指定したクラス(スタイル)を、HTMLタグに付与できる機能です。
SIRIUS2からは、クラスの設定ごとにスタイルシートの記述ができるようになったため、スタイルシートのカスタマイズが不要になっています。
なおクラス指定機能で設定した内容は、設定したサイトでのみ有効となります。他のサイトには適用されませんのでご注意ください。
クラスの登録方法について
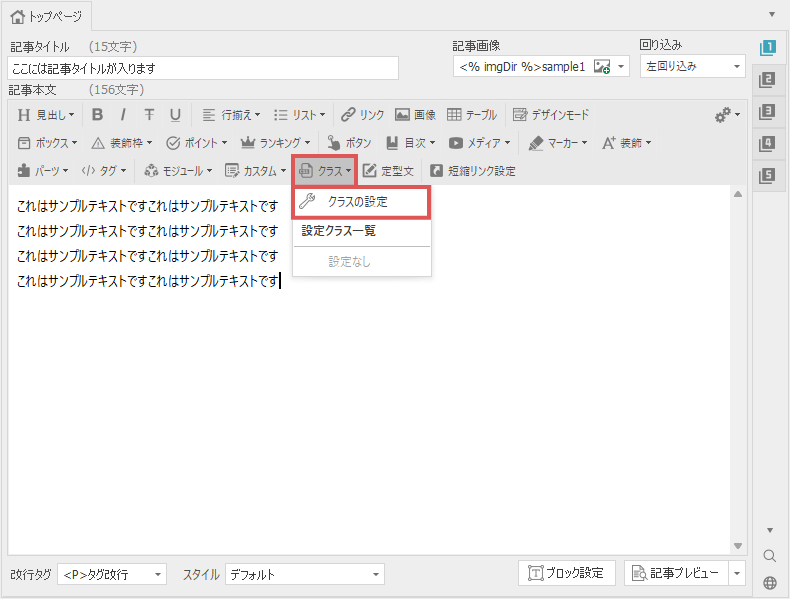
クラスの登録を行いたい場合は、文字装飾メニュー3段目にある「クラス」→「クラス設定」を選択します。

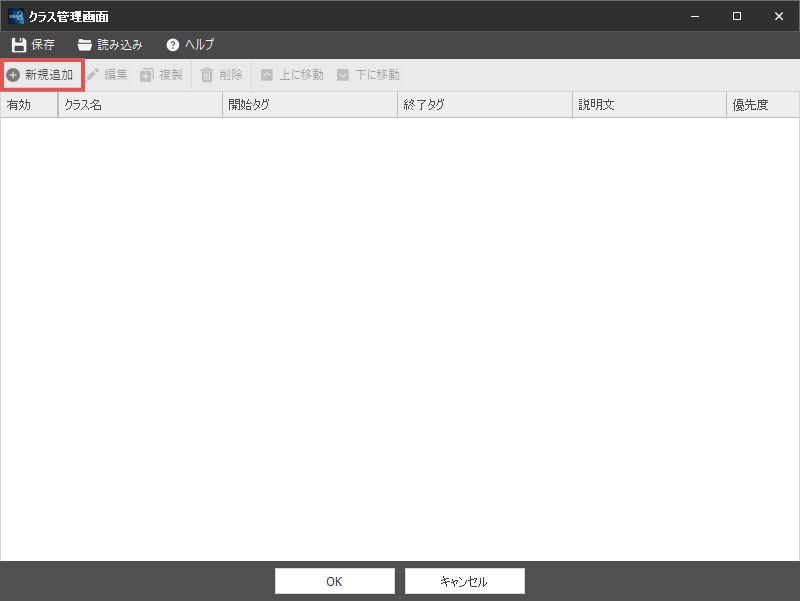
下図のような設定画面が表示されます。こちらでクラスの登録を行います。
クラスを追加するには、上部メニューの「新規追加」ボタンをクリックしてください。

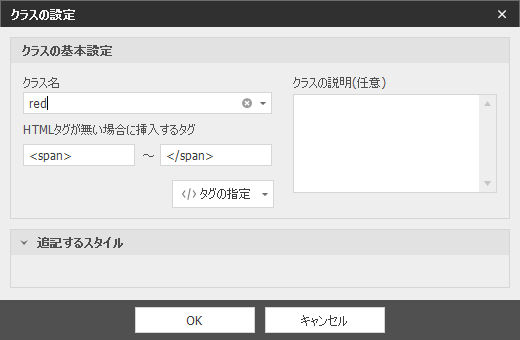
クラスの設定画面が表示されます。こちらで各種設定を行って下さい。

クラス設定の基本設定
| クラス名 |
クラス名を指定します。半角英数字でクラスの名前を指定してください。 |
|---|---|
| HTMLタグがない場合に挿入するタグ |
選択したテキスト部分にHTMLタグがない場合、代わりに挿入するHTMLタグを指定します。 |
| クラスの説明(任意) | クラスの説明文を記述します。必要に応じて、どのような役割のクラス名なのかをメモする形で記述してください。 |
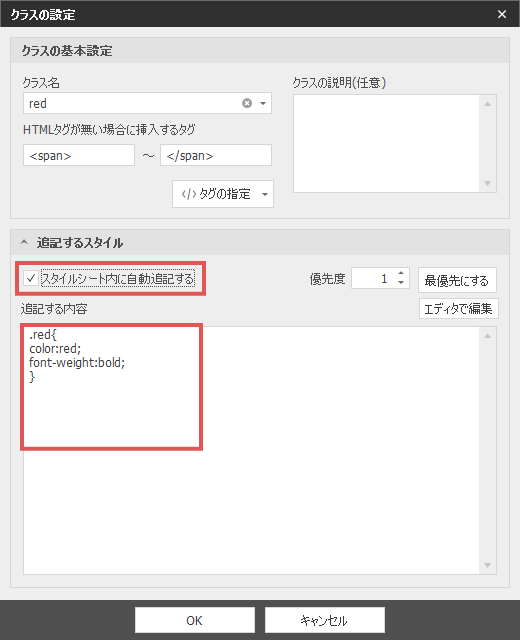
SIRIUS2のスタイルシート内に、クラスに関する記述を行いたい場合は「追記するスタイル」の項目を開き各種設定を行います。

追記するスタイルの詳細
| スタイルシートに自動追記する | SIRIUSのサイト生成時、プレビュー時に、スタイルシートに追記したい場合はこちらをチェックします。 |
|---|---|
| 優先度 | 通常は1を指定します。スタイルシートの下に表示させたい場合は、2以降の数字を任意で指定してください。 |
| 追記する内容 |
指定したクラスに関するスタイルを追記します。 例) |
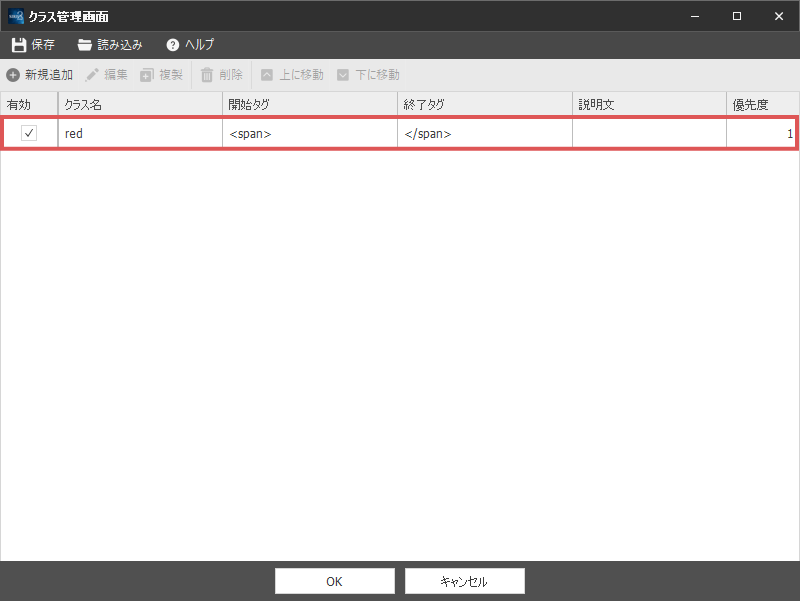
以上の設定が完了したら「OK」ボタンをクリックしてください。
下図のように一覧画面にクラスが指定されます。
複数のクラスを追加したい場合は、同じ手順でクラスを登録してください。
設定が完了したら、画面下部の「OK」ボタンをクリックします。

以上でクラスの登録が完了しました。
他のサイトでクラスの内容を使い回したい場合は、クラスの一覧画面の上部メニューにある「保存」ボタンからファイルを保存してください。
クラスの指定方法
次に登録したクラスを使用してみます。
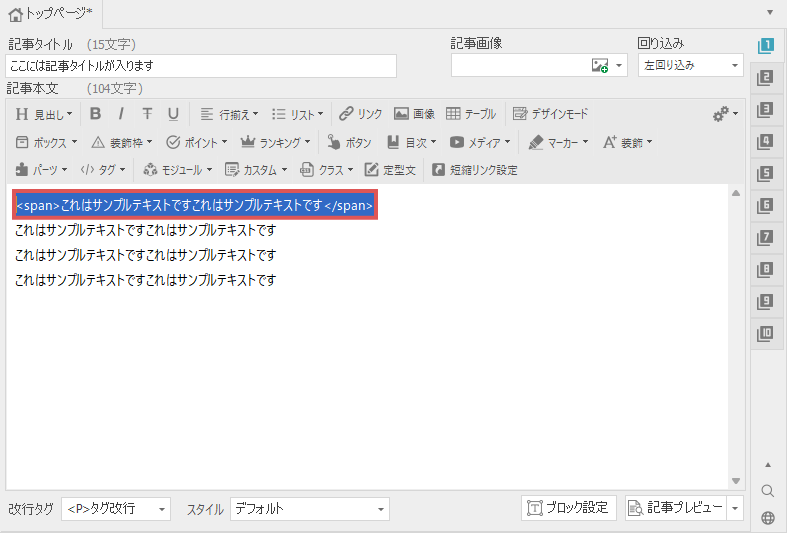
クラスを指定したいテキストを選択した状態にします。

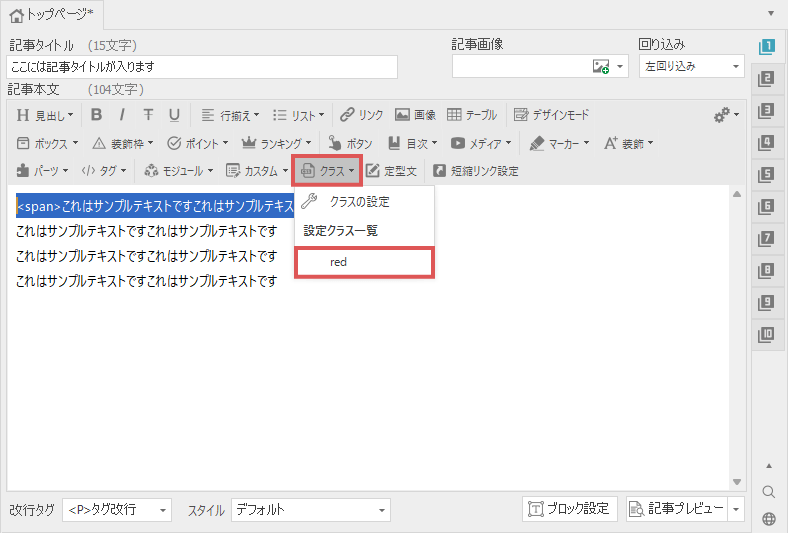
文字装飾メニューの「クラス」を選択すると、下図のように登録しているクラスが表示されますので、使用するクラスを選択してください。

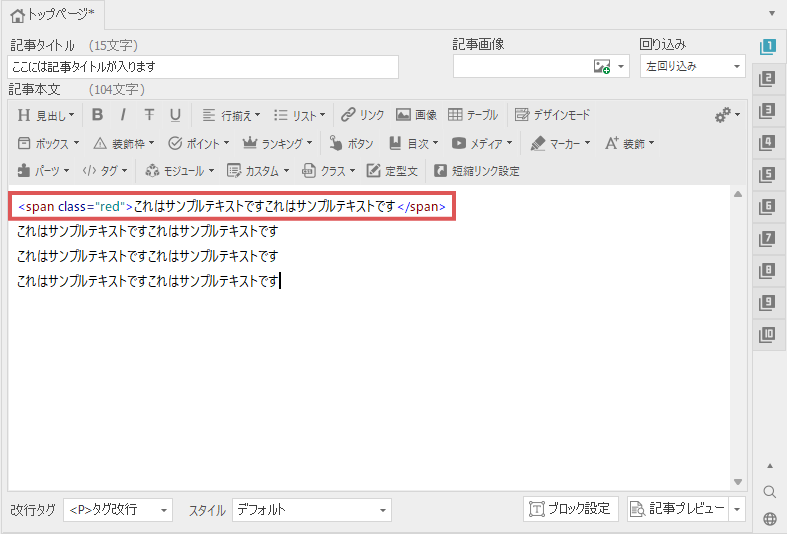
選択した部分にHTMLタグが存在する場合、そのHTMLタグにクラスが付与されます。

選択テキストにHTMLタグが含まれない場合、代替として指定したHTMLタグが追加され、そちらにクラス名が付与されます。