Googleマップを記事内に挿入する

お店や会社の位置を表示させたい場合、Googleマップを利用するのが便利です。
SIRIUS2の機能で追加した場合、スマートフォンにも最適化された状態で挿入することができます。
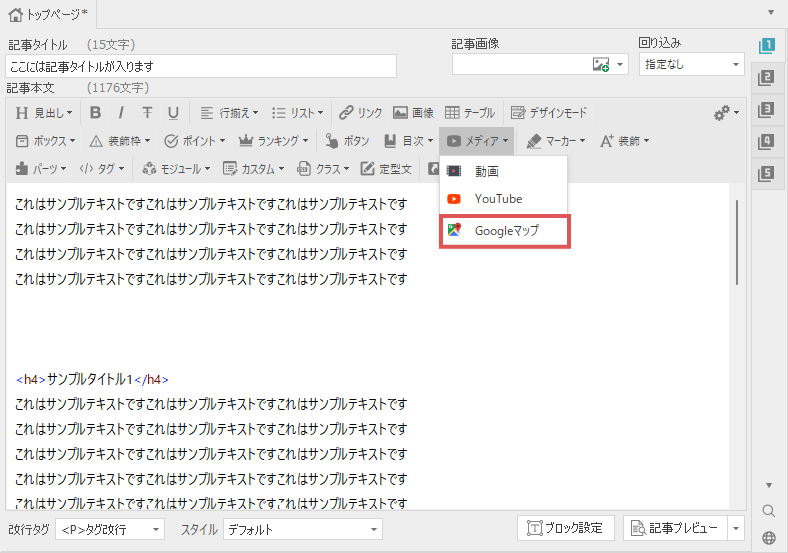
記事装飾メニューの「メディア」→「Googleマップ」を選択する
Googleマップを挿入する場合、記事装飾メニュー2段目にある「メディア」→「Googleマップ」を選択します。
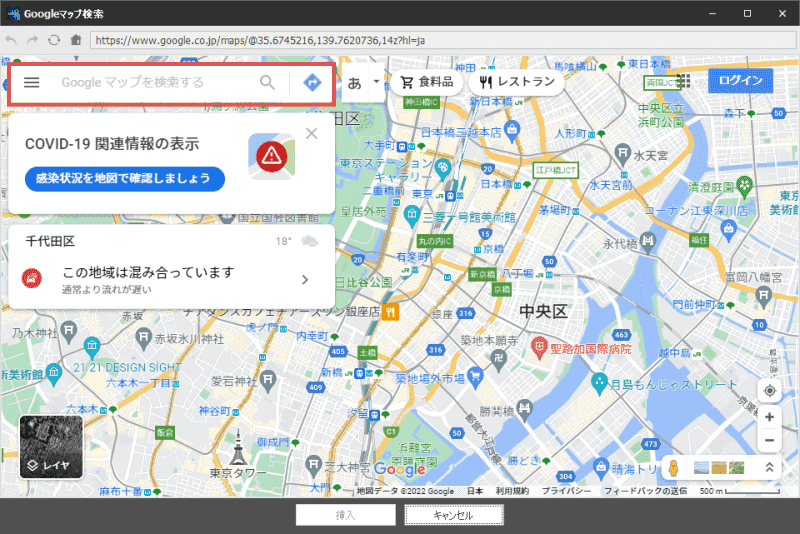
挿入した地域を検索する
すると下図の様にGoogleマップを検索するためのブラウザが表示されます。
このブラウザ上で、記事内に挿入したい目的地を検索してください。
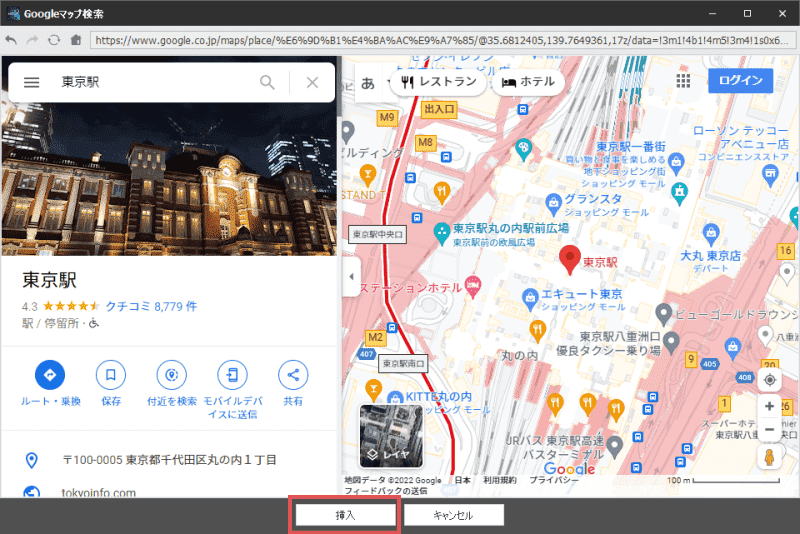
ウィンドウ下部の「挿入」ボタンを選択する
Googleマップ上で表示させる位置をクリックし、ピンを立てて下さい。
上記の操作で「挿入」ボタンがクリックできるようになります。
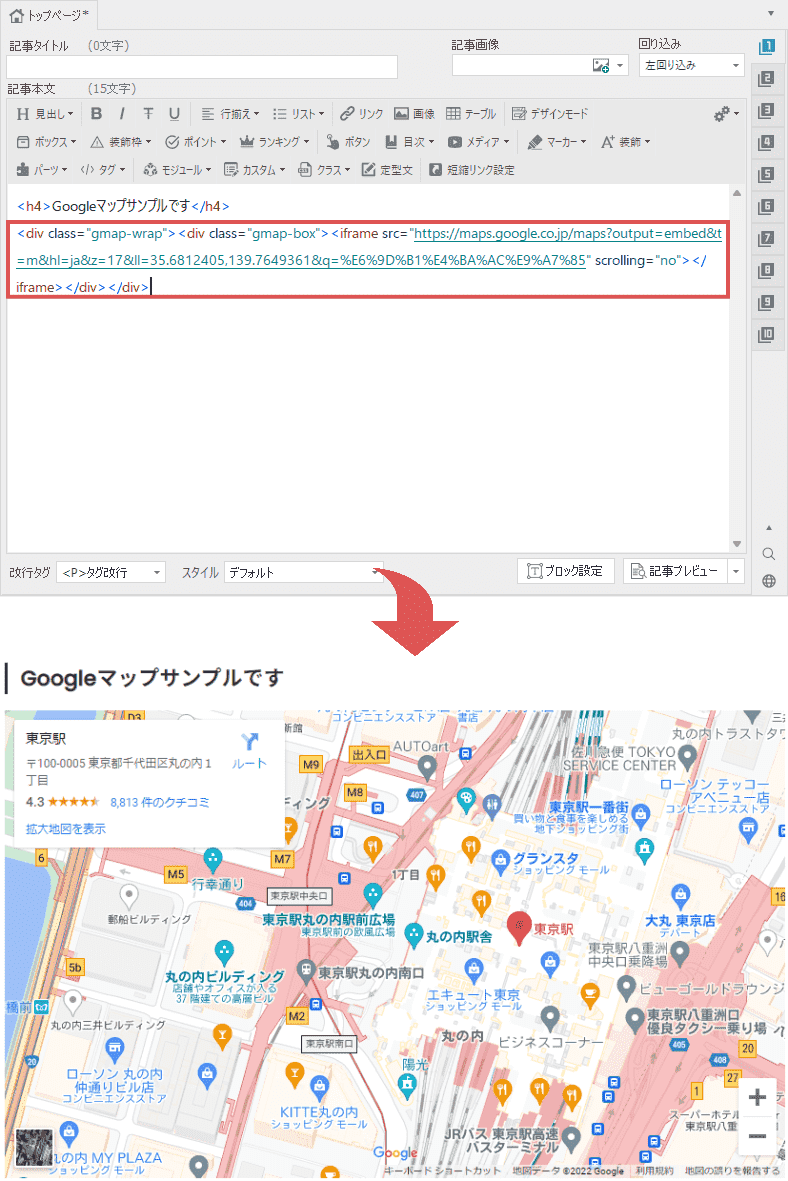
記事内にGoogleマップのタグが挿入される
以上の手順で、Googleマップのタグを挿入することができます。
実際のサイトでもGoogleマップが表示されているかと思いますので、「プレビュー」ボタンからご確認ください。
自分で取得したGoogleマップのタグをレスポンシブ対応にしたい場合
ご自身で取得されたGoogleマップのタグをレスポンシブ対応にしたい場合、下記のようにタグを記述することで対応が可能です。
<div class="gmap-wrap"><div class="gmap-box">(Googleマップのタグ)</div></div>