動画を記事内に挿入する

以前に比べ、サイト内に「動画」を表示させるケースも非常に多くなりました。
ここでは、ご自身で用意した動画ファイル(MP4ファイル)を記事内に挿入する方法を解説します。
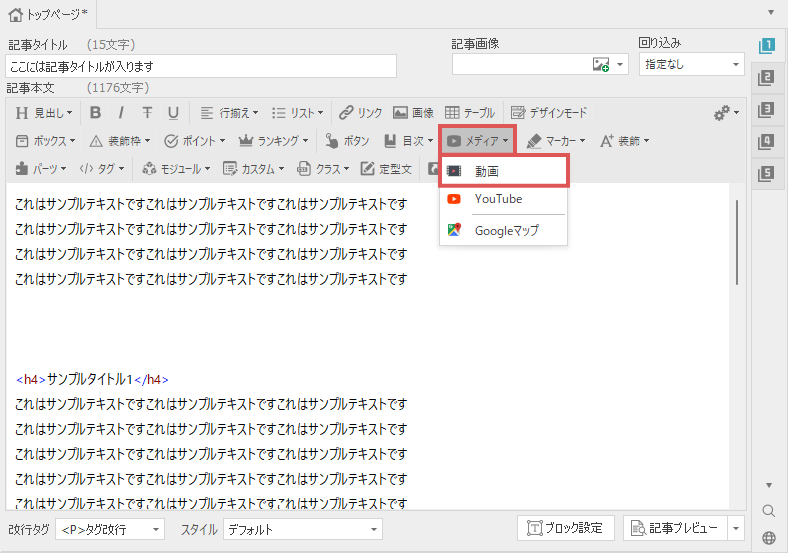
記事装飾メニューの「メディア」→「動画」を選択する

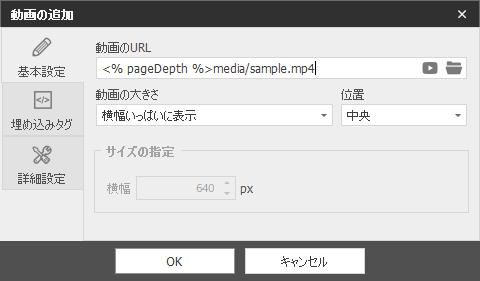
動画の埋め込み設定を行う
すると下図の様な動画設定画面が表示されます。
こちらから動画の埋め込みに関する設定を行います。

各項目の詳細
| 動画のURL |
記事内に埋め込む動画のURLを指定します。ご自身で用意されている動画を挿入したい場合は、右側にあるフォルダアイコンを選択後、 |
|---|---|
| 動画の大きさ |
動画の大きさを指定します。 |
| 位置 |
動画の位置を指定します。 |
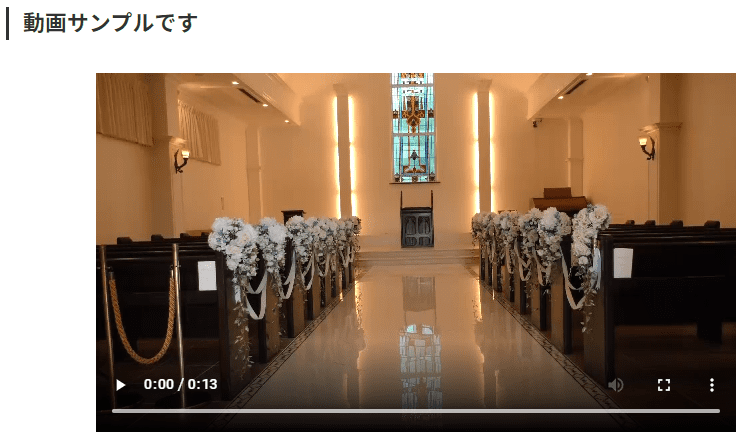
記事内に動画が挿入される
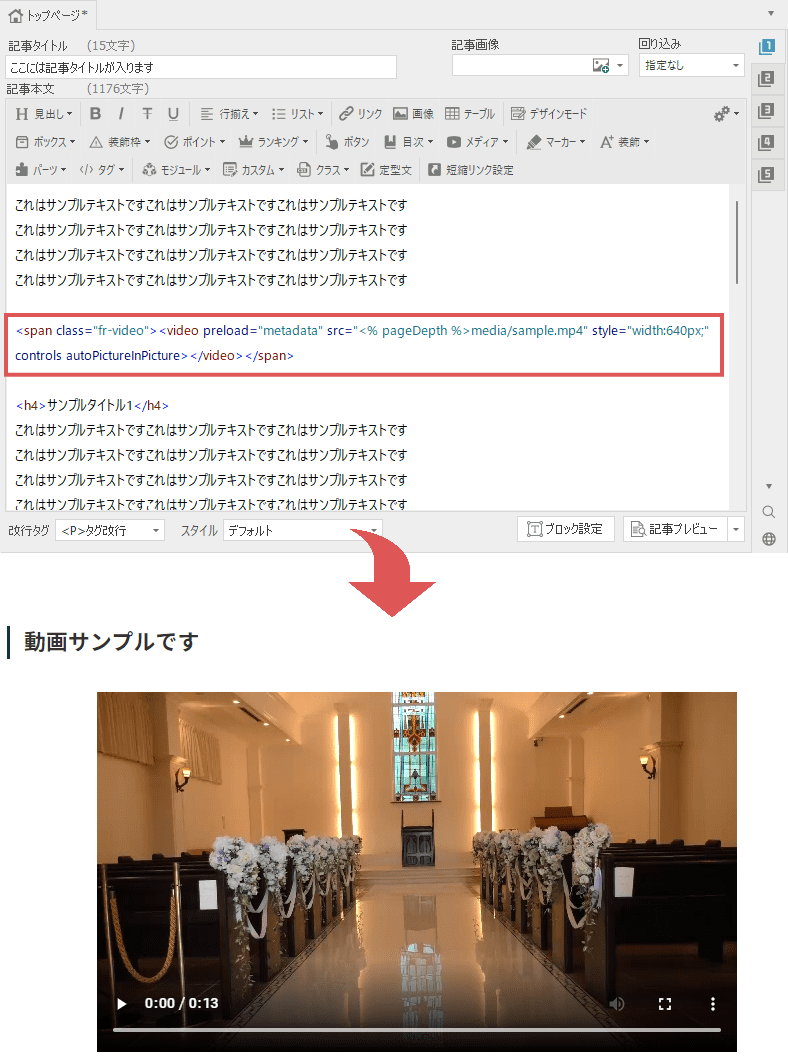
設定が完了後、「OK」ボタンをクリックすると
記事内に動画タグが挿入されます。
プレビュー画面でレイアウトなどを確認しましょう。