
サイトの文字サイズ・フォントを変更する
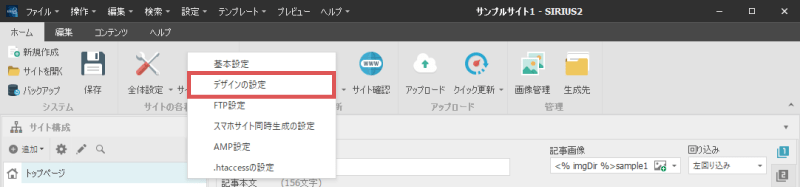
サイトの背景色や文字色など、サイトのデザインを変更したい場合、サイトオプションの『サイトデザイン』の項目で設定を行う事で、スタイルシートの知識がなくても簡単に変更する事ができます。

サイトの背景色や文字色など、サイトのデザインを変更したい場合、
サイトオプションの「サイトデザイン」の項目で設定を行う事で、スタイルシートの知識がなくても簡単に変更する事ができます。
サイトのデザインを本格的に変更したい場合は、スタイルシートの編集が必要となります。
SIRIUS2の上部メニューにある「テンプレート」→「スタイルシート編集」から編集する事ができますので、適宜変更を行ってください。
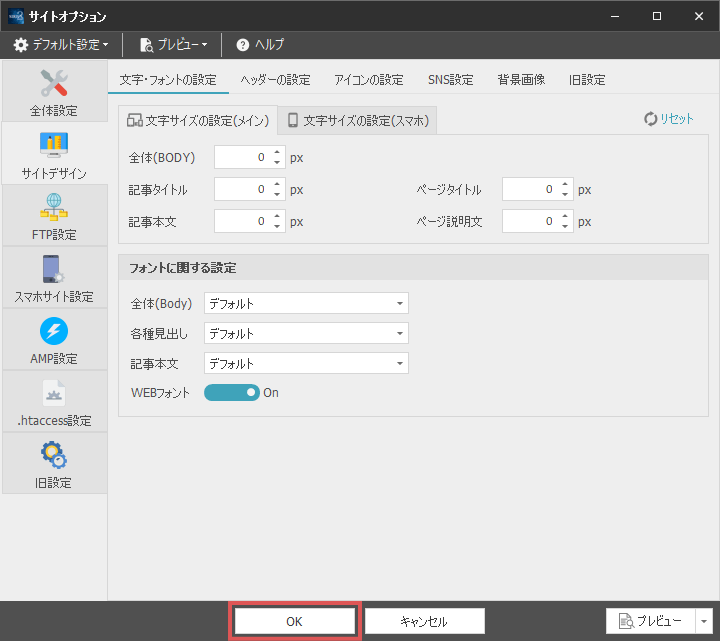
「サイトデザイン」タブが開かれた状態で、サイトオプション画面が表示されます。


| 全体(BODY) | サイトのBodyタグ内の文字サイズを指定します。 |
|---|---|
| 記事タイトル | ヘッダー上に表示されるページタイトルの文字サイズを指定します。 |
| 記事本文 |
記事本文の文字サイズを指定します。 |
| 記事タイトル | 記事タイトルの文字サイズを指定します。 |
| ページタイトル | ページタイトルの文字サイズを指定します。 |
| ページ説明文 | ページ説明文の文字サイズを指定します。 |
テンプレートのデフォルトの文字サイズにする場合は0pxの状態にしてください。
「フォントに関する設定」では、ページ内のフォントを変更する事ができます。
各項目ごとにフォントを指定する事ができますので、お好きなフォントを指定してください。
なおSIRIUS2側でデフォルトで指定できるフォントは下記の通りです。
選択項目に使いたいフォントがない場合は、ご自分でスタイルシートを編集する必要があります。