サイトの表示速度を高速化する
スマートフォンからのサイト閲覧が爆発的に増えた現在、サイトの表示速度はSEO対策の重要な指針となっています。
SIRIUS2ではサイトの表示速度を高速化するために、様々なオプション機能を用意しています。
こちらのページでは、サイトの表示速度を高める各種オプションについて解説をしていきます。
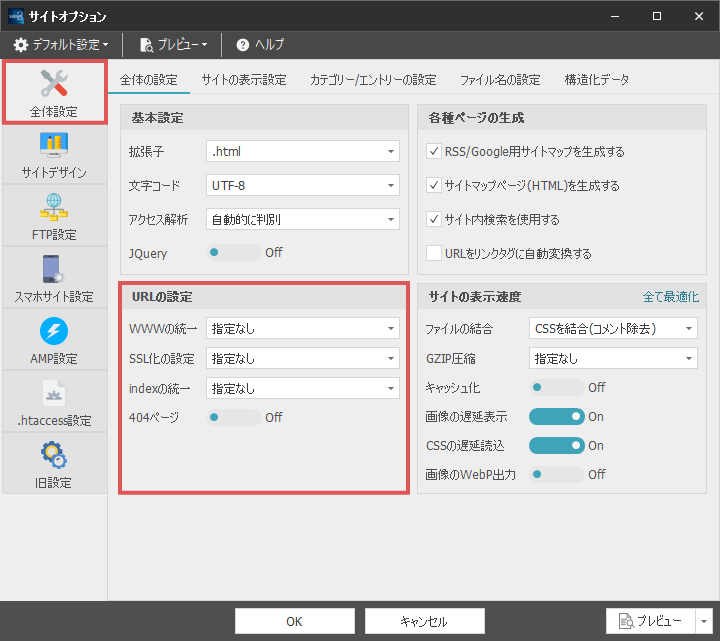
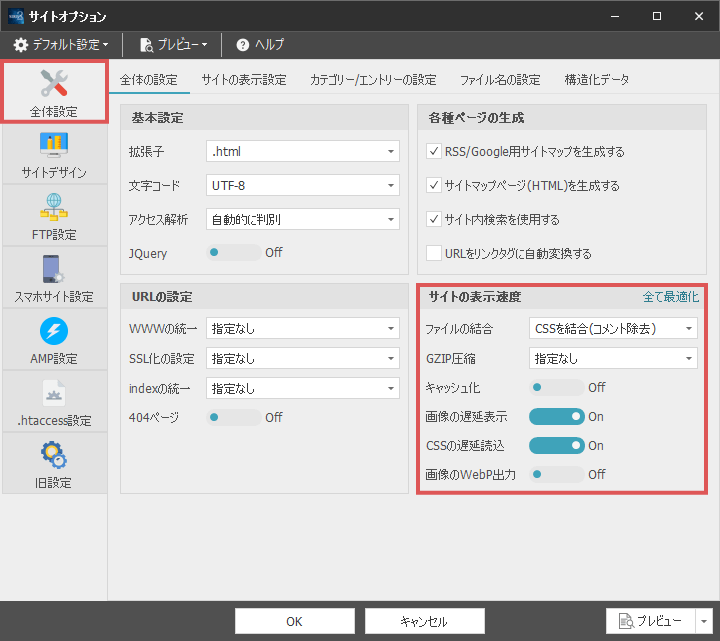
サイトの表示速度を改善するオプションは、「サイトオプション」の右下の画面から設定を行います。

ファイルの結合
スタイルシート(CSSファイル)が多数存在する場合、サーバーへのリクエスト数が多くなり、サイトの表示速度が遅くなります。
この項目で設定を行うことで、複数のCSSファイルを1つにまとめることができ、サイトの表示速度が改善します。
デフォルトでは「CSSを結合する」設定になっており特に設定を行うはありませんが、
何らかの理由でこの設定を止めたい場合は「指定なし」を選択してください。
GZIP圧縮
スタイルシート及びJavascriptのファイルを圧縮し、ファイルサイズを50~70%縮小することができます。
ファイルサイズ自体が小さくなるため、サイトの表示速度が改善されます。
この機能を利用するためには。サーバー側が「.htaccess」に対応している必要があります。
対応サーバーの場合は、こちらの項目を「GZIP圧縮を行う」に変更すると良いでしょう。
画像の遅延表示
LazyLoadというプラグインを使い、画像の遅延読込を行います。
デフォルトでは有効な状態になっており、サイトにアクセスがあった場合、必要な画像のみが読み込まれます。
なお何らかの理由で画像の遅延表示を止めたい場合は、この項目をオフの状態にしてください。
CSSの遅延読込
スタイルシート(CSS)の遅延読込を行います。
SIRIUS2ではスタイルシートを後から読み込み、サイトの表示速度が高速化するように指定されています。
この設定を行うことでWEBフォントなどを使っても、サイトが重くならず快適に表示することができます。
なお何らかの理由でCSSの遅延読込を止めたい場合は、この項目をオフにしてください。
画像のWebP出力
画像ファイルを次世代フォーマット(WebP形式)で出力するかの設定を行います。
WebP形式で画像を出力した場合、画像ファイルを同じ画質で20~30%軽量化することができます。
画像ファイルの読み込みには時間がかかるため、この設定をオンにする事でサイトの読込を改善することができます。
ただし、この設定を利用するにはサーバー側が「.htaccess」に対応している必要があります。
無料サーバーではご利用いただく事はできませんので、あらかじめご了承ください。
WebPに対応していないブラウザへの対策として「通常の画像+WebP形式の画像」の2種類が出力されるようになっています。そのため画像の多いサイトではアップロードに時間がかかるケースがあります。
画像サイズが1000バイト未満の軽量な画像ファイルは、WebP形式の出力は行いません。