デザインモードで文字装飾を行う
デザインモードの文字装飾の流れと、各種ボタンの名称、動作について解説します。

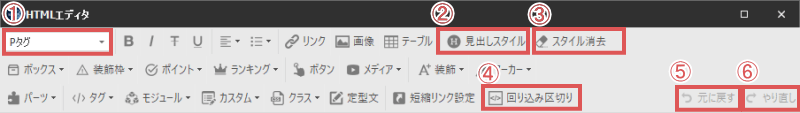
リンクデザインモードの性質上、メインの編集画面とは文字装飾のメニューが一部異なります。
ここでは、文字装飾の各ボタンについて解説を行います。

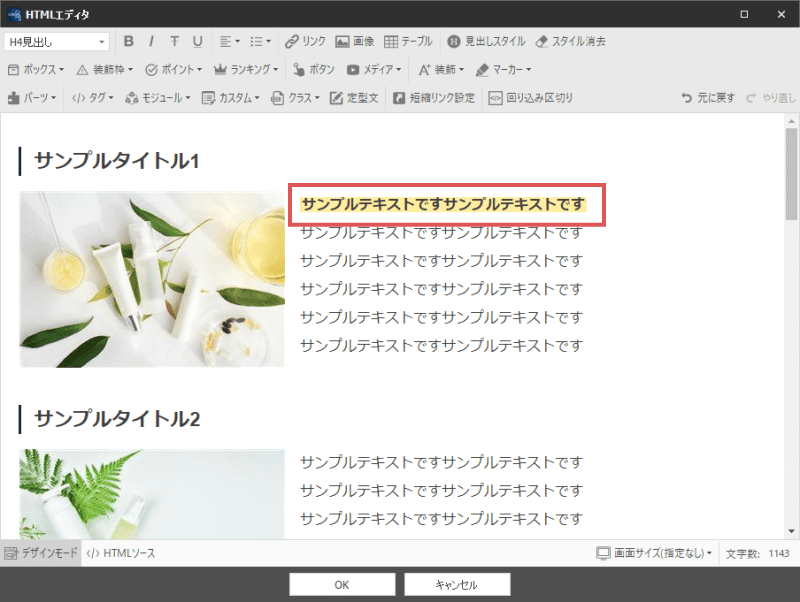
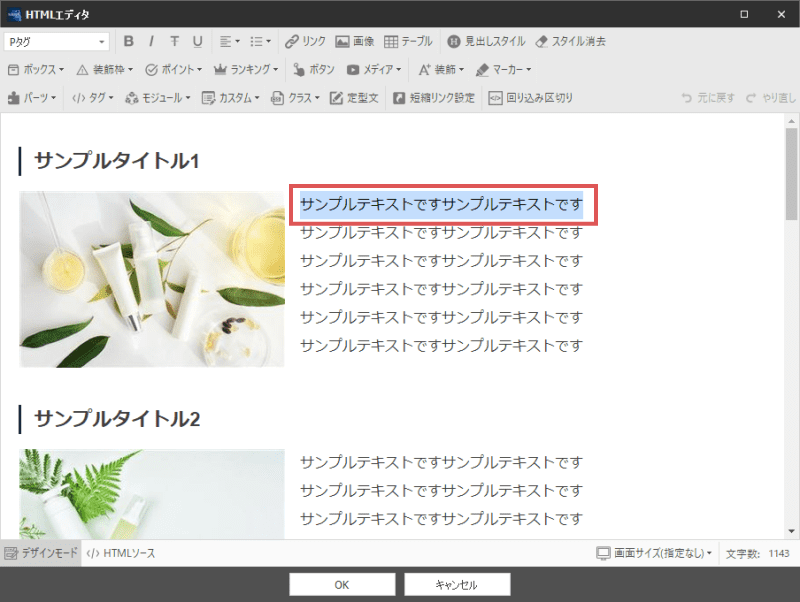
基本的な操作は通常の文字装飾と同じ流れです。まずは装飾を行いたい箇所を選択した状態にします。

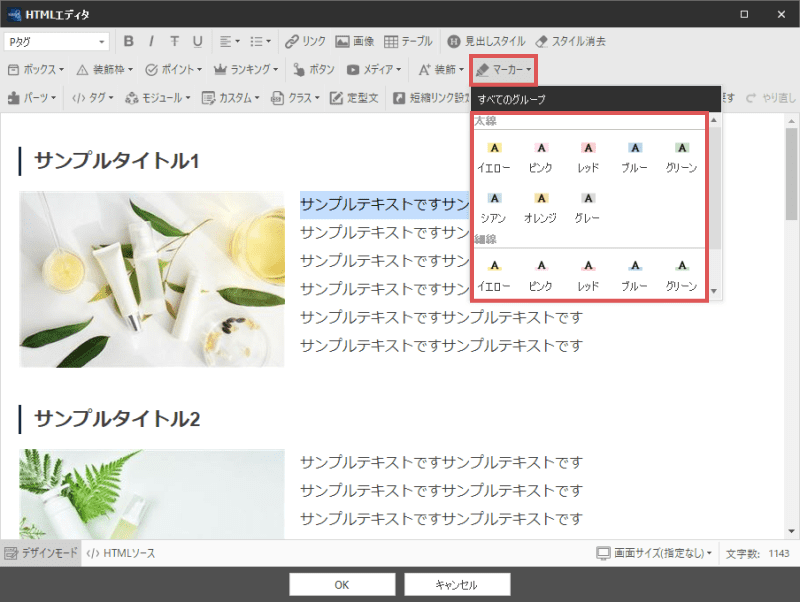
記事装飾メニューの中から、装飾したいボタンをクリックします。
この例ではマーカー(蛍光ペン)を指定しています。
HTMLタグではなく、実際のデザインと同じように装飾がされたことがお分かりいただけるかと思います。
このように、実際のデザインを確認しながら各種の装飾ができるのがデザインモードの大きなメリットです。