デザインモードで画像を挿入する
ここでは画像の挿入方法と、各種編集方法について解説していきます。
通常の文字装飾にはないデザインモード専用のメニューがありますのでご一読ください。
画像を挿入する
画像管理画面から画像を挿入する
画像を挿入したい箇所にカーソルを合わせた上で、文字装飾メニューの中から「画像」ボタンをクリックします。

下図のように画像管理画面が表示されます。
この中からサイト内に表示させたい画像を選択し、「挿入」ボタンをクリックします。
なお一覧に画像がない場合は、「新規追加」から画像を追加してください。

以上の手順で、画像がデザインモード上に挿入されます。
挿入した画像を変更したい場合、画像を選択した状態で「画像」ボタンをクリックすれば再編集することができます。

コピー&ペーストで画像を挿入する
画像管理画面を使わず、コピー&ペーストで画像することも可能です。
画像ファイルを貼り付けた場合、自動的にSIRIUS2の画像フォルダ内に保存される仕組みとなっているため、
画像をたくさん追加したい場合は時間短縮に繋がります。
挿入したい画像があるフォルダを開いた状態で画像ファイルを選択し、
右クリック→「コピー」、または「Ctrl+Cキー」で画像ファイルをコピーします。

SIRIUS2のデザインモードに戻り、画像を挿入したい箇所にカーソルを合わせます。

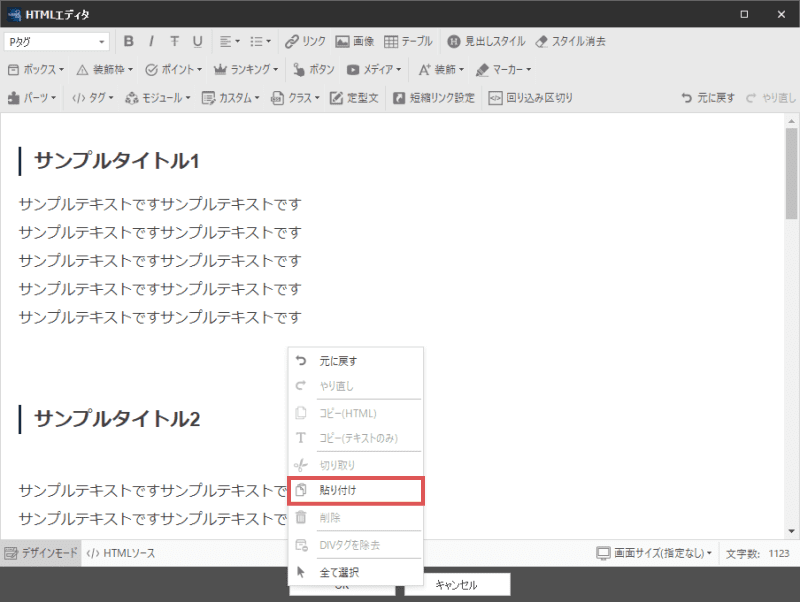
デザインモード上で右クリック→「貼り付け」を行うことで、画像ファイルを追加することができます。
ショートカットの「Ctrl + V」でも同様の操作ができますので、好みに応じて利用してください。

以上の手順で、コピー&ペーストでの画像を挿入することができました。
たくさんの画像ファイルがある場合は、コピー&ペーストを活用すると良いでしょう。

画像を編集する
SIRIUS2のデザインモードでは、画像専用のメニューが存在します。
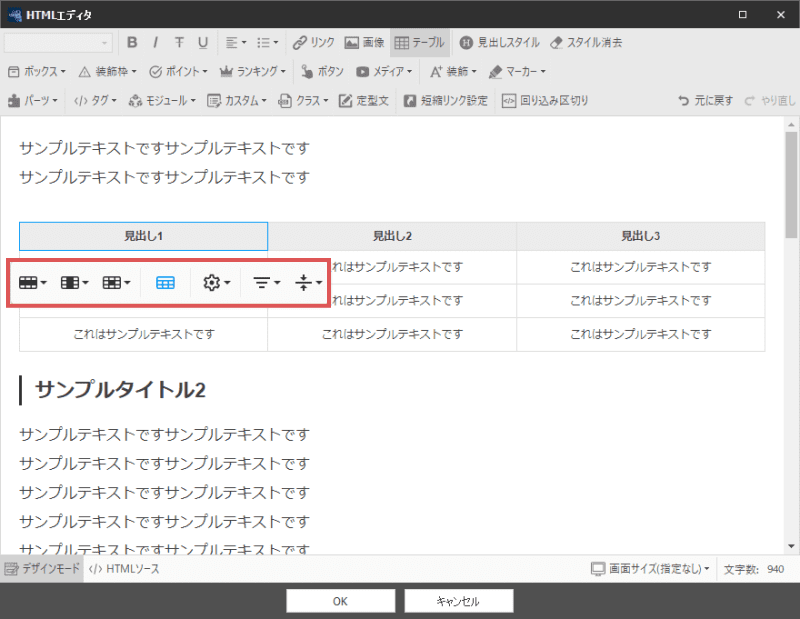
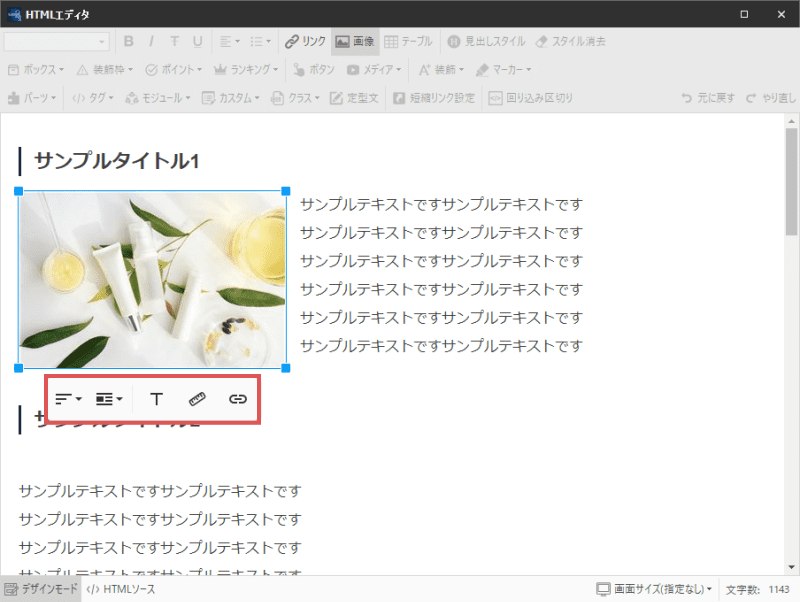
画像をクリックして選択すると、下図のようなポップアップメニューが表示されます。

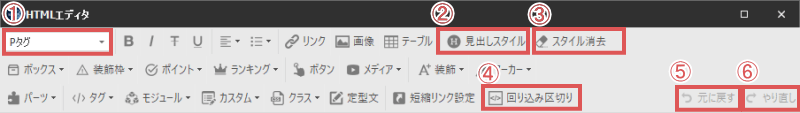
画像メニューの詳細
- 配置
- 画像タグの位置を指定します。画像を中央揃えにしたい場合、こちらを「なし」にしてください。
- 表示
- 画像の表示形式を指定します。画像を中央揃えにしたい場合、こちらを「テキストの改行」にしてください。
- 代替テキスト
- 代替テキスト(alt属性)を指定することができます。ボタンをクリックすると設定画面が表示されますので、テキストを編集して「更新」ボタンをクリックしてください。
- サイズ変更
- 画像サイズを変更します。横幅や縦幅の部分に数値を指定するとpx単位で画像サイズを指定することができます。また「80%」などpx以外の単位を指定したりすることも可能です。
- リンクの挿入
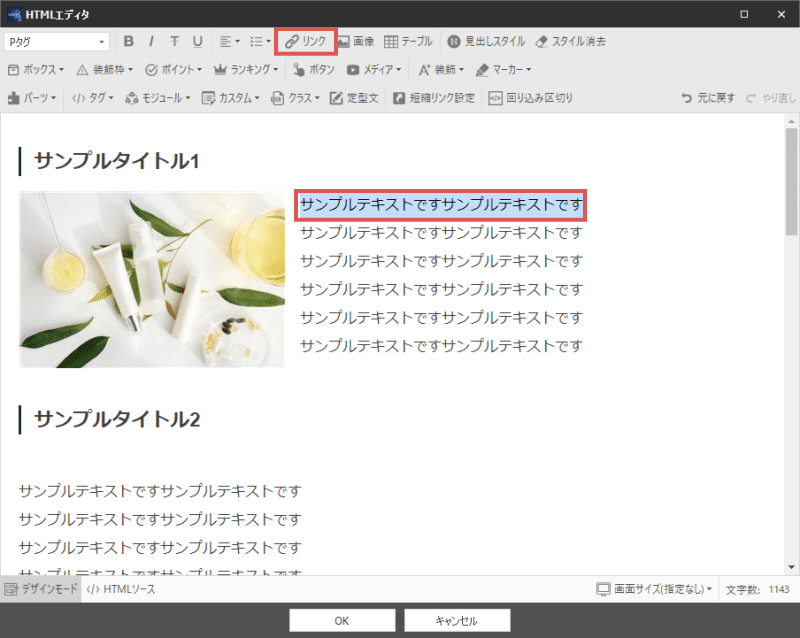
- 画像にリンクを挿入することができます。リンク先のURL設定が表示されますので適宜URLを設定してください。
(SIRIUS2の内部ページを挿入したい場合は、文字装飾メニューの「リンク」を選択します)
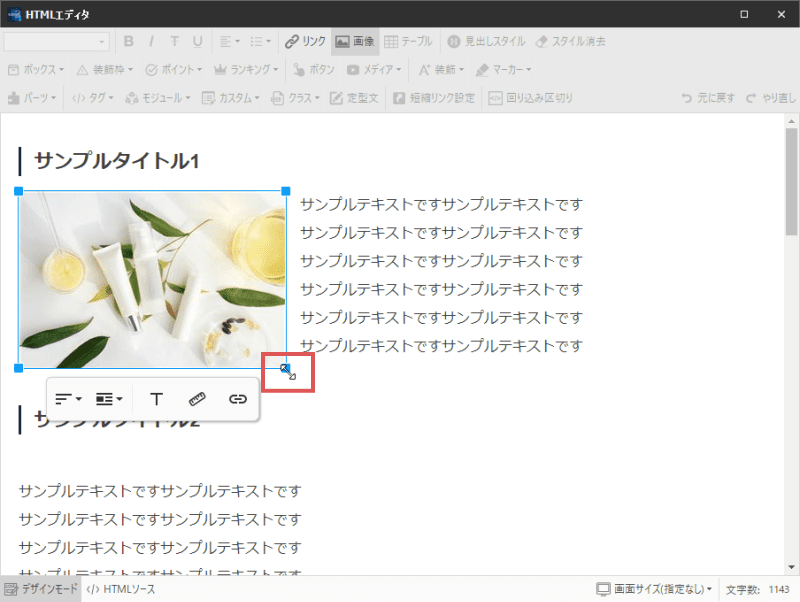
ドラッグで画像サイズを変更する
デザインモードでは、画像サイズをドラッグで変更することも可能です。
画像を選択した状態で、四隅の■マークを左クリックしたままマウスを動かすと、
画像サイズをリサイズすることができます。