
スタイルシートのカスタマイズを行う
サイトのデザインの変更など、サイト内のカスタマイズ
についてをご説明します。

スタイルシートに任意の記述を追記することができる「ユーザー指定スタイル」について解説します。
この機能は、テンプレートを変更しても記述内容が初期化される事がないため、
ご自身でスタイルシートの追加・調整をしたい場合に便利です。
テンプレートのカスタマイズに関しては、原則としてサポートの対象外とさせて頂いております。
お問い合わせをいただいても回答できないケースもございますので、
ご自身の知識の範囲内でのカスタマイズをお願いいたします。
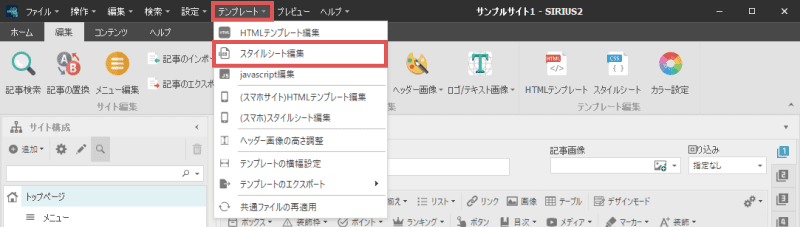
スタイルシートを編集したい場合、上部メニューにある「テンプレート」→「スタイルシート編集」を選択し、
テンプレートの編集画面を表示させます。

スマホサイトのスタイルシートを編集したい場合は、
「テンプレート」→「(スマホ)スタイルシート編集」を選択してください。
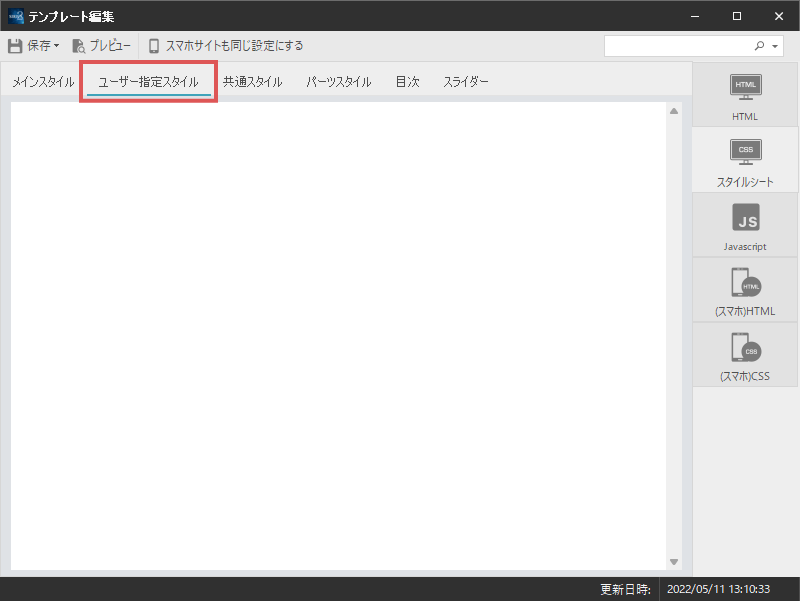
テンプレート内で利用されているスタイルシートが一覧表示されますので、
「ユーザー指定スタイルシート」タブを開いてください。
この項目で記述した内容はテンプレートの変更に左右される事がないため、
原則としてここにスタイルを追記する形でカスタマイズを行います。

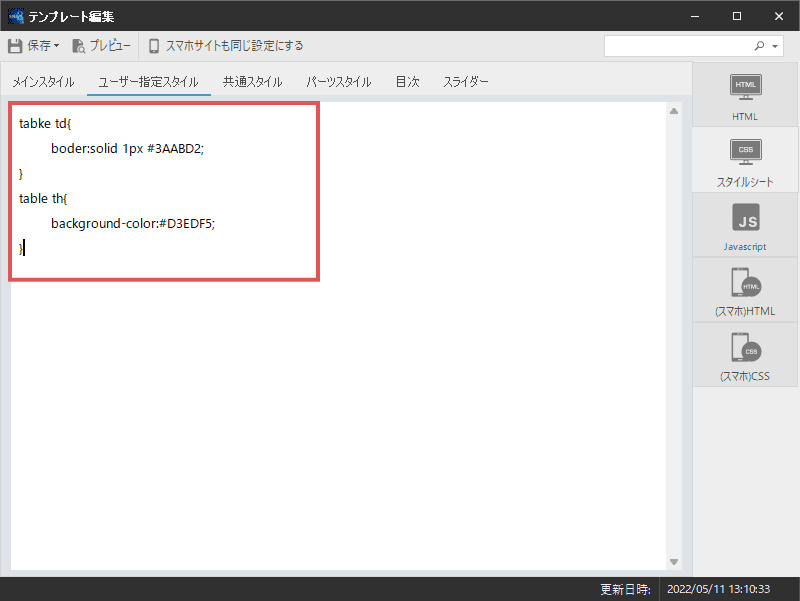
ユーザー指定スタイルシートの項目に、ご自身でスタイルを記述します。
たとえば下記の例では、デフォルトのテーブルの線・背景を、青ベースに変更しています。
スタイルシートの記述であれば、原則としてどのような記述内容でも問題ありません。

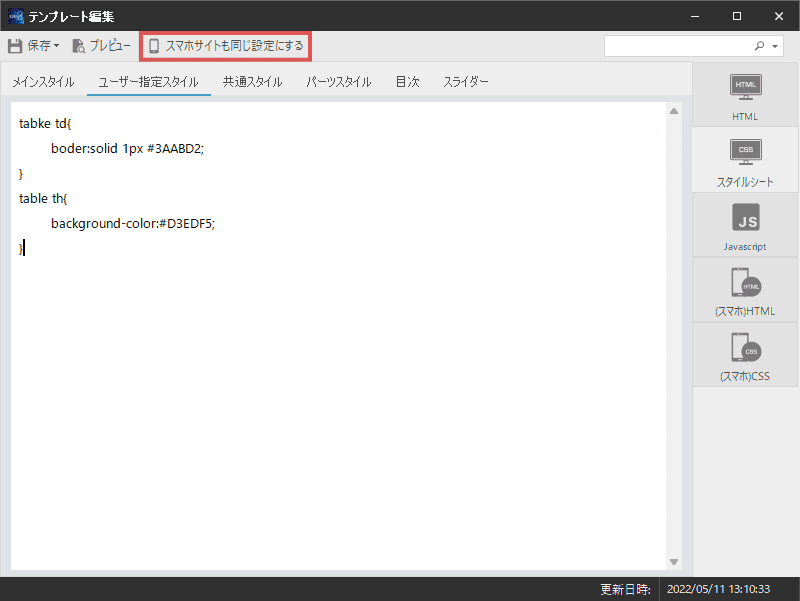
(スマホサイトの同時生成を行っている場合のみ)
スマホサイトにも同じスタイルを適用させたい場合は「スマホサイトも同じ設定にする」を選択してください。

以上の設定でスタイルシートのカスタマイズが完了です。
編集が終わったら「保存」または「全て保存」からスタイルシートを保存し、プレビューで確認してみましょう。
「ユーザー指定スタイルシート」の項目で記述した内容は、
サイト生成などの際に「styles.css」の最下部に追記される形式となります。
新たなファイルが生成される訳ではありませんので、この点についてご注意ください。
原則としてスタイルシートのカスタマイズは
「ユーザー指定スタイル」の項目から追記を行う方法を推奨していますが、
テンプレート自体のスタイル内容を変更したいケースもあるかと思います。
このような場合、記述を変更するタブを選択して自由にカスタマイズを行ってください。
| メインスタイル(styles.css) |
現在選択されているテンプレートのメインのスタイルシートです。 |
|---|---|
| 共通スタイル(commonstyles.css) | 全サイトで共通しているスタイルを定義しています。 |
| パーツスタイル(partsstyles.css) | パーツに関連するスタイルを定義しています。 |
| 目次(indexstyles.css) | 目次に関連するスタイルを定義しています。 |
| スライダー(sliderstyles.css) | 飾り枠などのスタイルを定義しています。 |
「ユーザー指定スタイルシート」以外でカスタマイズした内容は、
テンプレートを変更した段階で初期化されてしまいます。
この点についてはご注意いただきますようお願いいたします。
前述した通り、テンプレート(スタイルシートを含む)のカスタマイズに関するご質問に関しては
原則としてサポートの対象外とさせていただいております。
スタイルシートをカスタマイズされる場合は、ご自身の知識の範囲内でのカスタマイズをお願いいたします。