
人気記事の設定を行う
本機能を利用することで、重要なページへアクセスを誘導することができます。

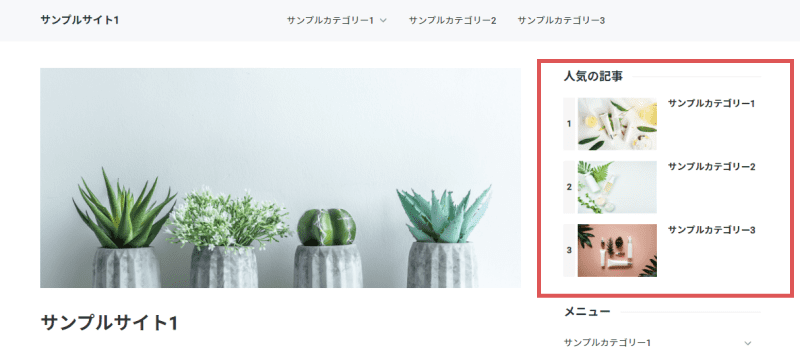
人気記事を設定することでサイト内の重要なページを、サムネイル画像付きでメニュー上部に表示させる事が出来ます。
特に注目されやすい位置にサムネイル付きのリンクが設置されるため、重要なページにアクセスを誘導することが可能です。

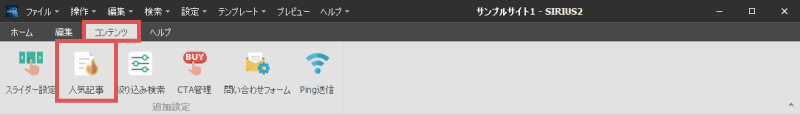
人気記事を設定するには、上部リボンバー上にある「コンテンツ」タブを開きます。
その中に「人気記事」というボタンがありますので、そちらをクリックしてください。
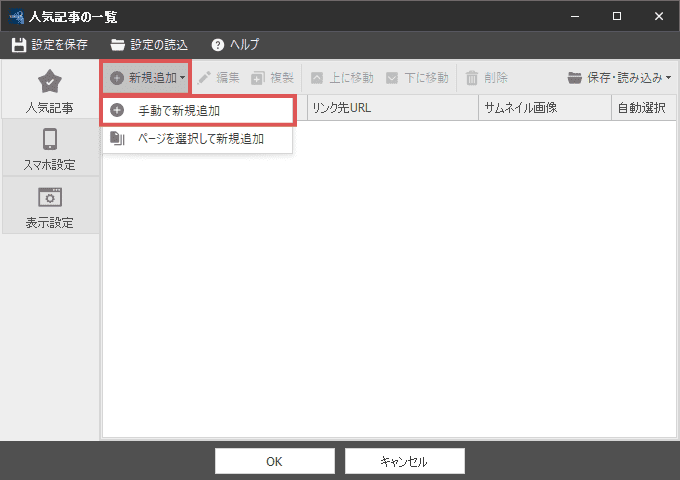
人気記事の設定画面が表示されます。この設定画面上から人気のページを追加していきます。
まずは上部ツールバー上にある「新規追加」ボタンをクリックし、「手動で新規追加」を選択してください。

サイト内のページを選択したい場合は「ページを選択して新規追加」からページを選択することで、簡単に追加することができます。
ページの設定画面が表示されます。
ここで、人気記事内に表示させるページの情報を指定してください。

人気記事のタイトル(テキスト部分)を指定します。
ページタイトルをそのまま利用しても良いですが、
キャッチコピーなどを記述することでよりアクセスを誘導しやすくなります。
人気記事のアクセス先(リンク先のURL)を指定します。
サイト内の記事はもちろん、外部サイトのURLも指定することが可能です。
右側にある「内部ページ」ボタンをクリックすると、サイト内のページを選択する事ができます。
内部ページを選択した場合、リンク先URLの項目にページIDが記述されます。
このページIDは、サイト生成の際にページのURLに変換されます。
人気記事のサムネイル画像を選択します。
「画像」ボタン、または▼をクリックすると画像管理画面が表示されますので、
表示させたい画像を選択してください。
サムネイル画像を自動的に選択するかどうかを指定します。
内部ページを選択している場合、ページに設定されているサムネイル画像や、記事本文中の画像の中から画像を探し、自動的に表示します。
自動選択できる画像がない場合は、「sample.jpg」または「dummy.jpg」が表示されます。
設定が完了したら、画面下部の「OK」ボタンをクリックしましょう。
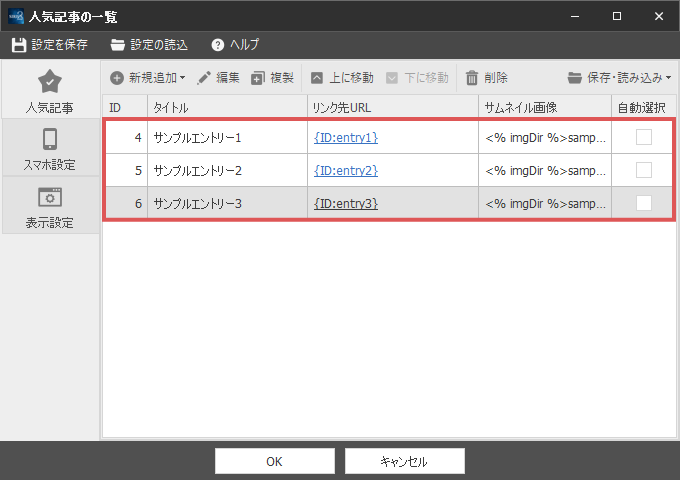
上記の操作を行うと、一覧画面にページが追加されます。
複数のページを表示させたい場合は2~3の手順を繰り返し、人気記事内に表示させるページを追加してください。
重要なページを目立たせる事が目的ですので、多くても5ページ以内に納めるのが良いでしょう。

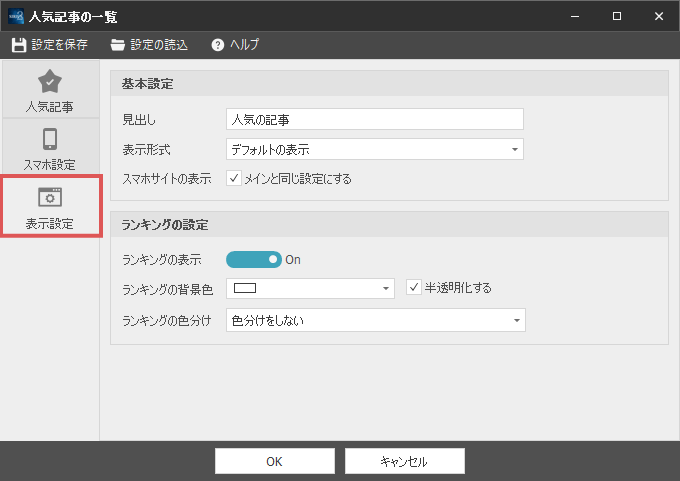
ページの追加が完了したら、必要に応じて「表示設定」を変更します。
デフォルトの見出しを変更したい場合や、ランキングの表示を変更したい場合はこちらで設定を行って下さい。

人気記事一覧の見出しのテキストを変更することができます。
空欄にした場合、見出し自体が表示されなくなります。
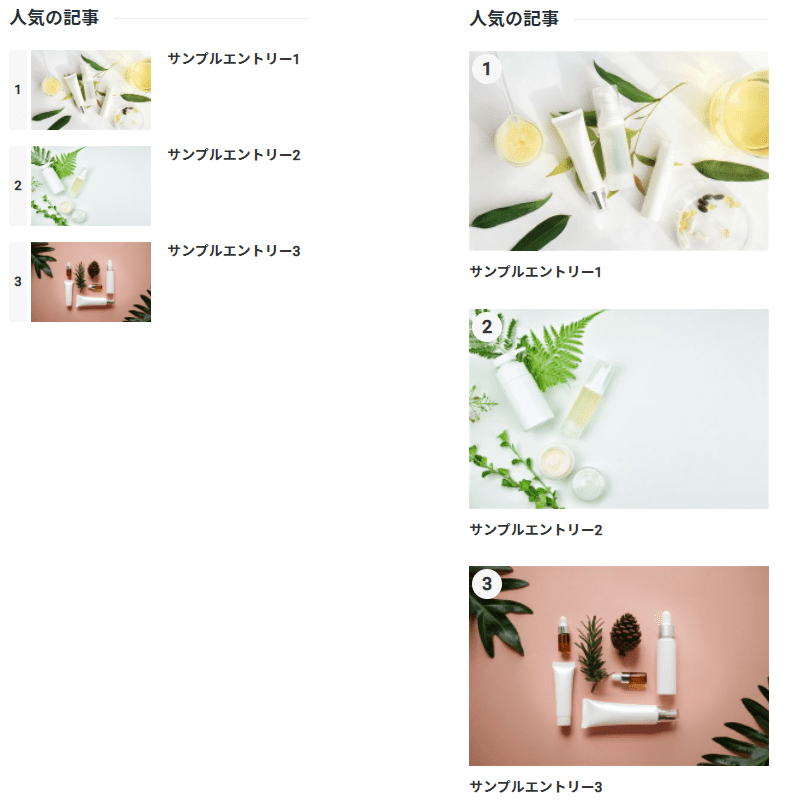
通常、サムネイル画像の横にタイトルテキストが表示されますが、
サムネイル画像を大きく表示させ、その下にタイトルテキストを表示させることもできます。

非表示を選択した場合、人気記事一覧は表示されなくなります。
サイト上から、人気記事を一時的に非表示にしたい場合などにご利用ください。
デフォルトでは、PCサイトと同じ内容が表示されるようになっていますが、
スマートフォンサイト上では別の表示にしたい場合、こちらのチェックを外してください。
その後「スマホ設定」のタブを開いてページの追加設定を行うことで、PCサイトとスマホサイトで表示内容を振り分けることができます。
この設定は「スマホサイトの同時生成機能」がオンになっている場合のみ有効です。
デフォルトでは、サムネイル画像部分にランキングが表示される設定になっていますが。
この項目のチェックを外すことで、ランキングを非表示にすることができます。
純粋に記事一覧を表示させたい場合、こちらを設定してください。
ランキングを表示する設定にしている場合、ランキング部分の背景色を変更することができます。
ランキングの背景色を任意の色に変更したい場合にご利用ください。
デフォルトでは、ランキングの背景色は単色で表示されますが、
この項目にチェックを入れると、背景色がランキング毎に色分けされます。
なおこの設定がオンの場合、「ランキングの背景色」の設定は無視されるようになります。

上記の設定が完了したら、画面下にある「OK」ボタンをクリックして設定を保存してください。
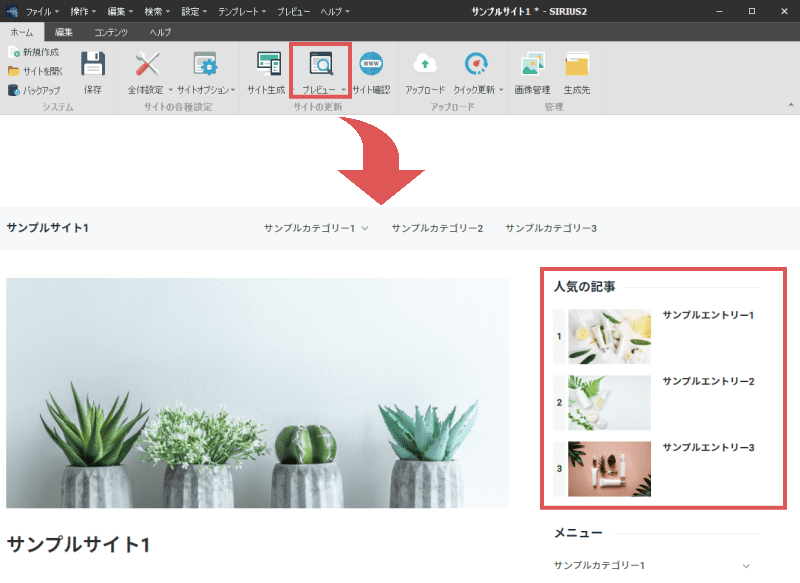
以上の設定で、サイト内に人気記事一覧が表示されるようになります。
SIRIUS2のリボンバー上にある「プレビュー」ボタンをクリックし、設定した記事が表示されているかを確認してみましょう。

SIRIUS2の仕様上、プレビュー上では内部リンクは有効になっていません。
正しくリンクされているかを確認したい場合は、サイト生成→アップロードを行い、
実際のサイト上で確認していただきますようお願いします。