トップメニューなどの各種メニューを設定する

サイトのページ数が多くなってくると、「特定のページにアクセスを誘導したい」というケースが出てきます。
このような場合、トップメニュー(グローバルメニュー)などを設置することで、訪問者を特定のページへ誘導することができます。
また、2~3カラムのレイアウトの場合、メインメニューとは別にサブメニューも設定することができます。
このページでは、それぞれの設定方法について解説を行っていきます。
トップメニュー(グローバルメニュー)の設定を行う
サイトの上部に表示する「トップメニュー」を設定したい場合の操作方法について解説します。
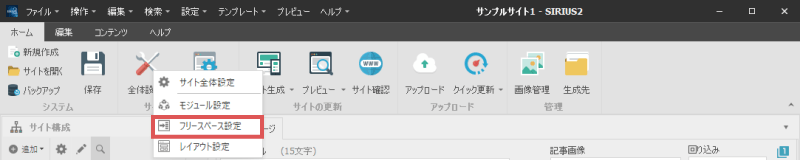
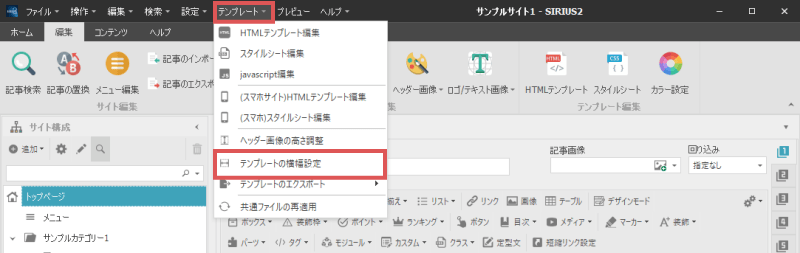
メニューの設定を行う場合、リボンバー上にある「編集」タブを開き、「メニュー編集」ボタンをクリックします。

メニュー設定の画面はショートカットキーが設定されています。
サイトの編集画面で「Ctrl + Mキー」を押すと、直接メニュー設定を表示することができます。
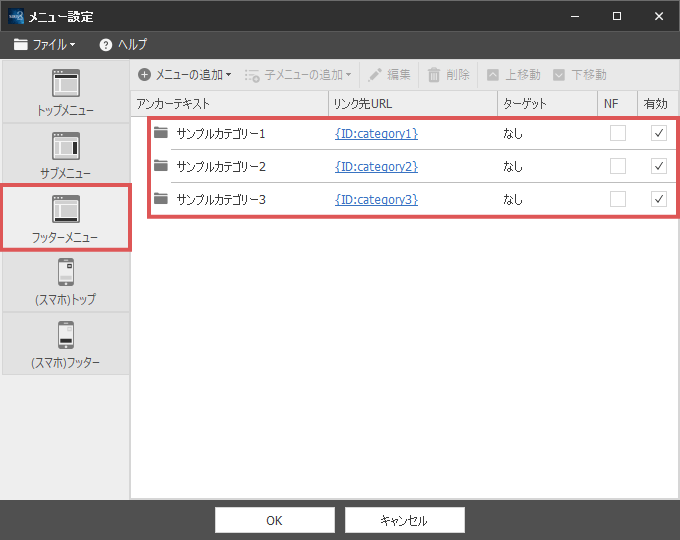
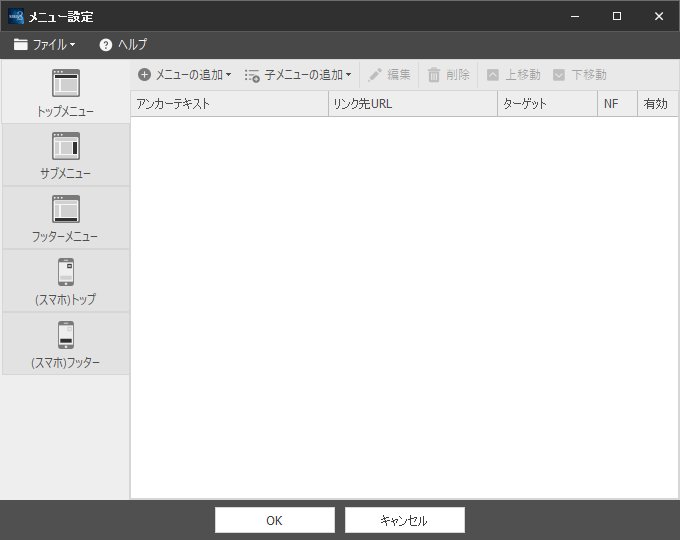
下図のようなメニューの設定画面が表示されます。
この内、左側のタブで、設定するメニューを選択します。
この例ではトップメニューを設定しますので、次のステップへ進みましょう。

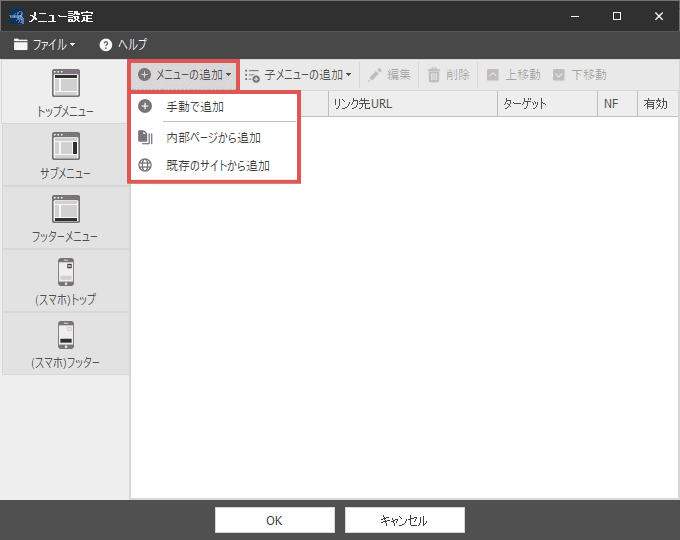
メニューを追加するには、上部ツールバーにある「メニューの追加」ボタンをクリックします。
「手動で追加」、「内部ページから追加」、「既存のサイトから追加」という3つの項目が表示されます。
この例では、「手動で追加」を選択してメニューを追加していきます。

「内部ページから選択」を指定した場合、サイト内のページ一覧が表示されます。
その中から、追加したいページを選択するだけで、メニューを追加することができます。
(「既存のサイトから追加」を選択した場合も同様です。)
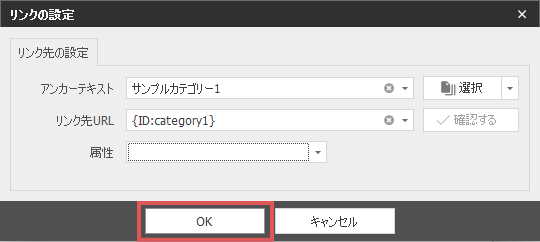
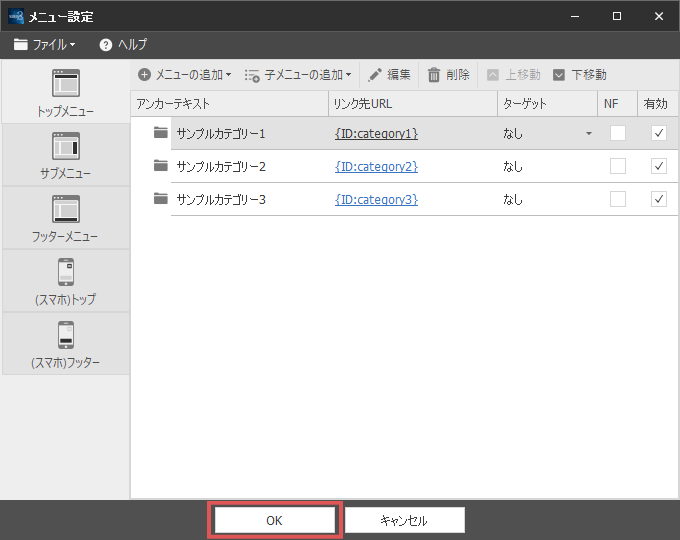
リンクを挿入するのページと同じ手順でメニューのリンク先を設定し、「OK」ボタンをクリックします。
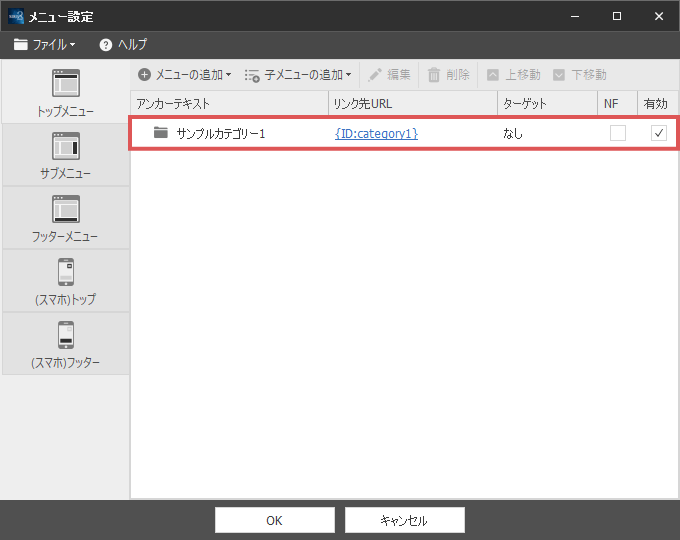
以上の手順で、メニューが追加されます。後は3~4の手順をくり返し、表示させたいメニューを追加していきましょう。
以上でメニューの設定は完了です。
メニューの追加ができたら、画面下の「OK」ボタンをクリックしてください。

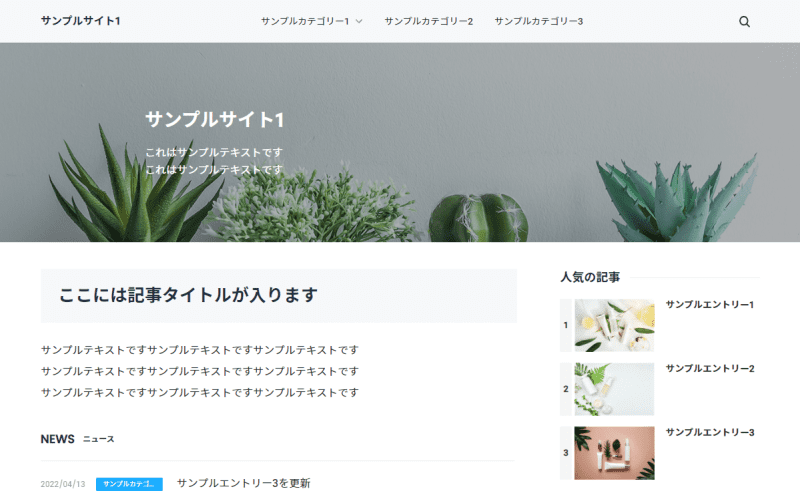
SIRIUS2のリボンバーにある「プレビュー」から、トップメニューが正常に表示されているかどうかを確認してみましょう

SIRIUS2の仕様上、プレビュー画面では内部リンクは有効になっていません。
正しくリンクされているかを確認したい場合は、サイト生成・アップロードをしてから実際のサイトで確認する必要があります。
子メニューの設定について
SIRIUS2では、メニューのアコーディオン表示に対応しています。
メインのメニューの下に、更にメニューを設定したい場合は「子メニュー」を設定します。

親となるメニューを選択すると、「子メニューの追加」のボタンが有効になります。
こちらから、任意の方法でリンクを追加します。

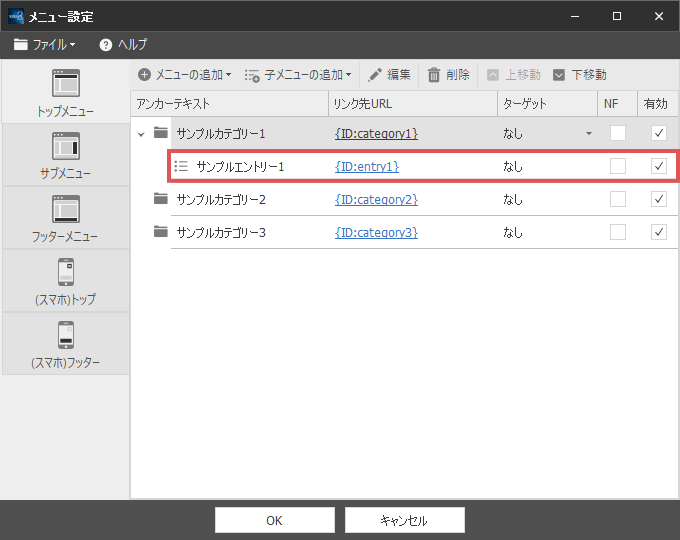
リンクの設定を行うと、下図のように子メニューが追加されます。
同様の手順で、子メニューとして表示させたいリンクを設定していきましょう。
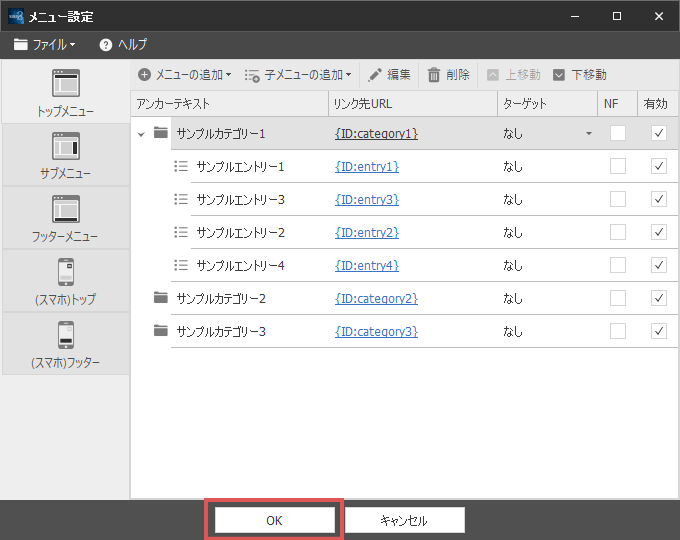
下図のように子メニューの設定ができたら、画面の「OK」ボタンをクリックします。
子メニューの設定が完了したら、画面下部の「OK」ボタンをクリックし、プレビューでメニューを確認してみましょう。
親メニューにカーソルを合わせると、子メニューが表示されるのが分かります。

以上の手順で、子メニューの作成は完了となります。
サブメニューの設定について
2~3カラムのレイアウトのサイトの場合、メインメニューとは別に「サブメニュー」を設定することができます。
メインメニューとは異なり、自由にリンクを設定できますので、サイト内容に応じて設定を行って下さい。
メニューの設定方法は、基本的にトップメニューの設定と同じ手順となります。

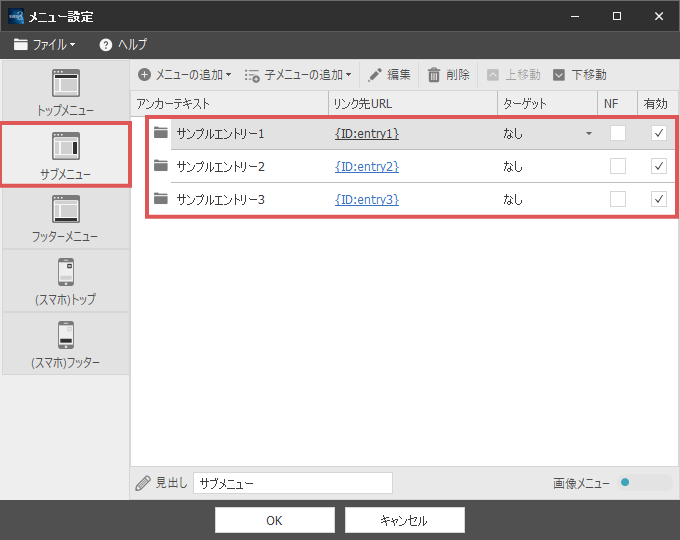
サブメニューのみ、画面下の項目で「見出し」のテキストを指定することができます。
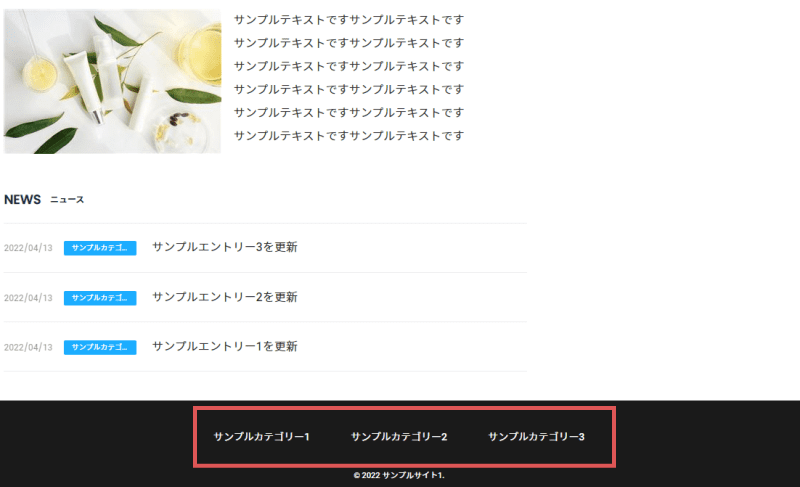
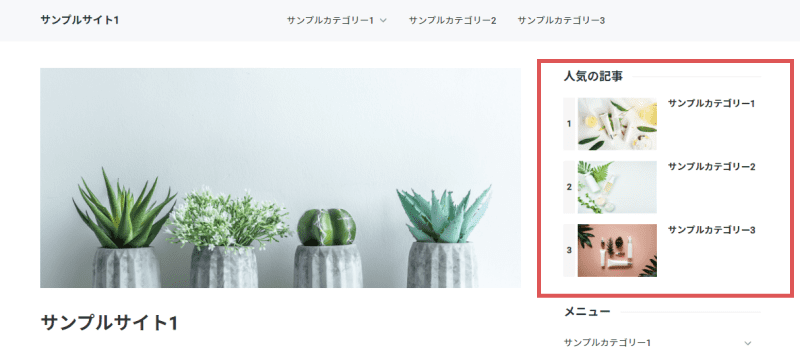
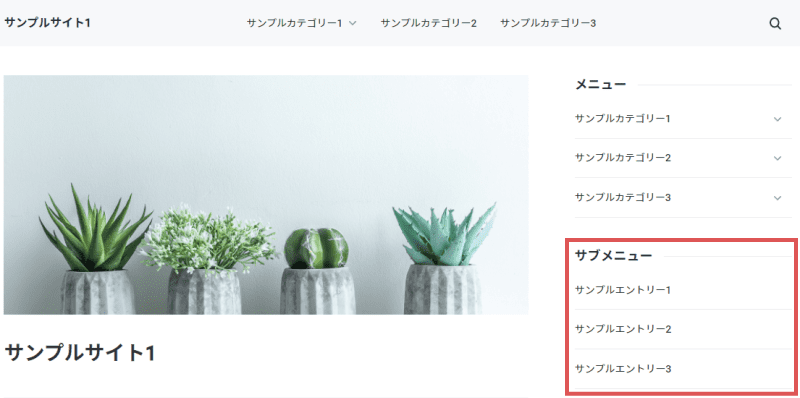
実際のサイト上では、このように表示されます。

サブメニューに画像を使いたい場合
通常はテキストリンクとなりますが、ご自身で作成した画像をメニューとして使いたい場合、
画面右下にある「画像メニュー」の項目にチェックを入れてください。