テンプレートのカスタマイズを行う
HTMLやスタイルシートのテンプレートを編集する必要があります。
HTMLテンプレートでは通常のHTMLタグの他に、SIRIUSの独自タグや、Javascriptなどを
自由に記述する事ができますので、HTMLやスタイルシートの知識がある方はカスタマイズを
行ってみてください。

サイトの構成を大きく変更したりする場合には、
HTMLやスタイルシート、javascriptのテンプレートを編集する必要があります。
HTMLテンプレートでは通常のHTMLタグの他に、
SIRIUS2の独自タグや、Javascriptなどを自由に記述する事ができますので、
HTMLやスタイルシートの知識がある方はカスタマイズを行ってください。
テンプレートのカスタマイズに関しては、原則としてサポートの対象外とさせて頂いております。
お問い合わせをいただいても回答できないケースもございますので、
ご自身の知識の範囲内でのカスタマイズをお願いいたします。
テンプレートの編集には、HTMLやスタイルシートの知識と理解が必要となります。
基本的なサイトの作成は、デフォルトのテンプレートを適用することで対応できますので、
HTML等の知識がない場合は編集を行わないでください。
なお、上記の理由によりテンプレートのカスタマイズはサポートの対象外とさせて頂いております。
カスタマイズに関するご質問は個別対応しておりませんので、ユーザ様の自己責任でカスタマイズしてください。
SIRIUS2のテンプレートは、通常のHTMLにSIRIUS2独自の変数(独自タグ)を組み込む形で構成されています。
独自変数の名称と仕様については、独自タグ一覧のページをご参照ください。
スタイルシート等を編集していて、レイアウトが崩れてしまった場合は、
「サイト全体設定」の方でテンプレートを再度選択し直す事で初期状態に戻す事が可能です。
無理に修正するよりも最初からやり直した方が早い場合もありますので
状況に応じてテンプレートを再選択し、初期化をおこなってください。
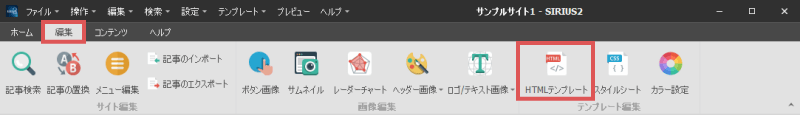
テンプレートをカスタマイズする場合、上部リボンバーにある「編集」タブを開き、
「HTMLテンプレート」または「スタイルシート」ボタンをクリックします。
サイトのHTML構造を編集したい場合は「HTMLテンプレート」を、
サイトのデザインを編集したい場合は「スタイルシート」ボタンをクリックしてください。
(この例ではHTMLテンプレートをカスタマイズする流れてご説明していきます)
上部メニューにある「テンプレート」メニューからも同様の操作を行うことができます。
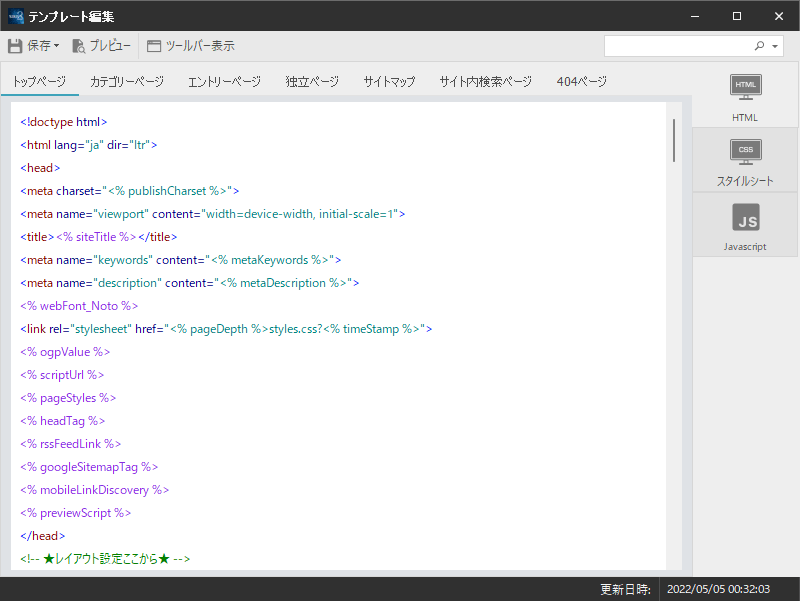
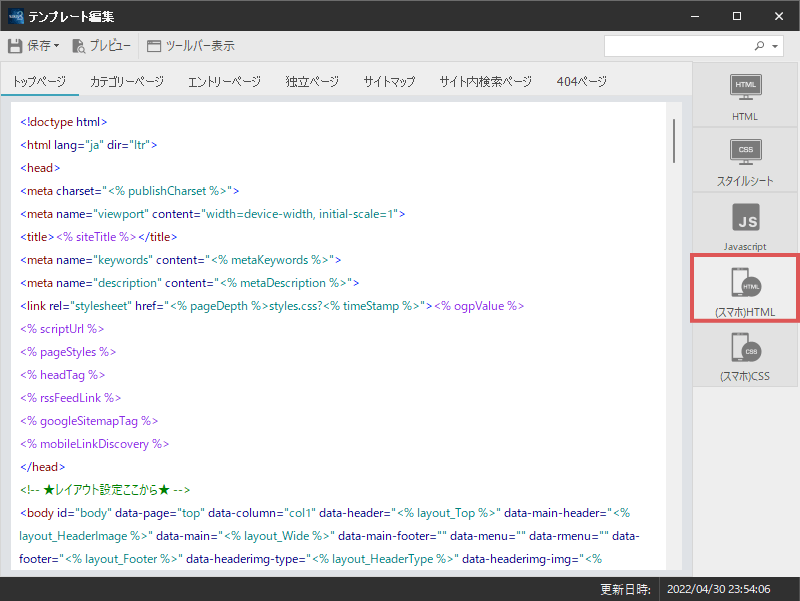
上記の操作を行うと、テンプレート編集画面が表示されます。
こちらで各種編集を行うことで、テンプレートのカスタマイズをすることができます。
上部のタブにページごとのテンプレートが表示されますので、カスタマイズしたいページを選択し編集してください。
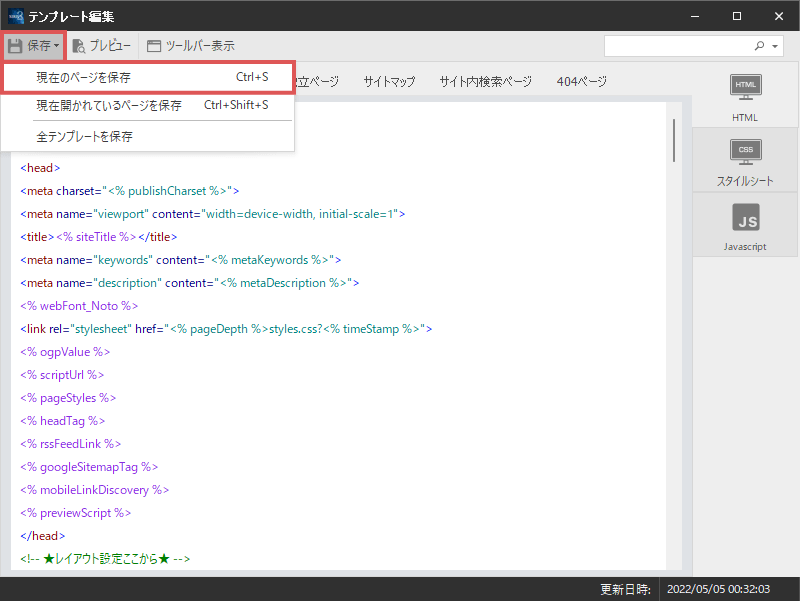
テンプレートのカスタマイズが完了したら、画面上部にある「保存」ボタンからテンプレートを保存します。
保存ボタンをクリックする事で、編集した内容を保存する事が可能です。
「スマホサイト同時生成機能」を利用している場合、スマホサイトのテンプレートを編集したい場面もあります。
その場合、「スマホ(HTML)」のタブを開くことで、テンプレートを編集することができます。

同時生成の設定がオフになっている場合、スマホサイトのテンプレートタブは表示されません。
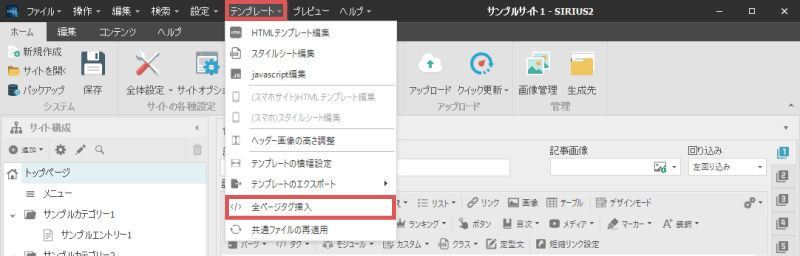
アクセス解析タグや広告タグ等を導入する場合、全ページのheadタグやbodyタグ内に
記述を行いたい場合があるかと思います。
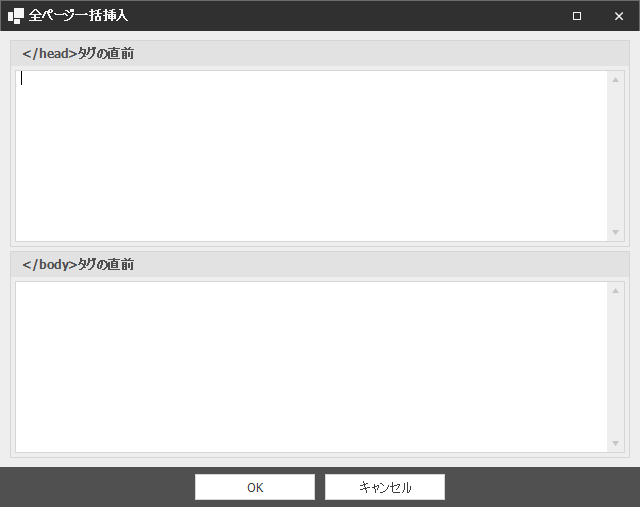
その場合は「全ページタグ挿入」機能を使用することでheadタグやbodyタグのみを編集することが可能です

すると下図のようにheadタグ、bodyタグ編集画面が表示されます。
こちらにアクセス解析タグや広告タグ等を記述することで全ページのheadタグやbodyタグに
設定したタグが挿入されます。