フリースペースの設定を行う
フリースペースとは、全ページの決まった場所に表示させるコンテンツの事です。
例えば、サイドメニューの下に「バナー広告」や「アドセンス」を全ページに表示させたい場合などに利用します。
特定のページでフリースペースを非表示にしたい場合は、各ページの詳細設定で対応する事ができます。
詳しくは下記の項目をご参照ください。
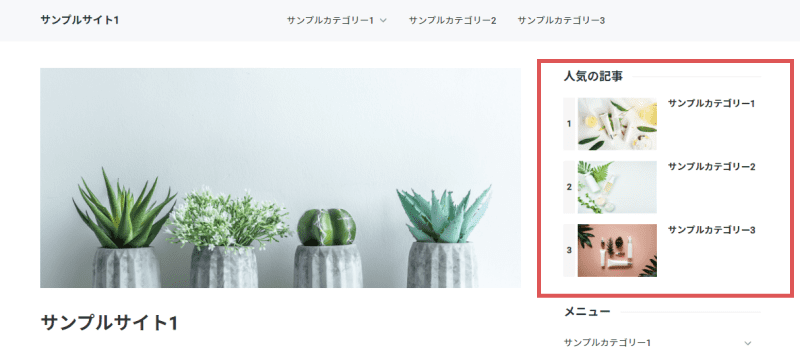
フリースペースが表示される位置
フリースペースが表示される位置は、サイトのレイアウトによって異なります。
1~3カラムによってそれぞれ設定できる箇所が異なりますので初めてフリースペースを使う方は、下記の内容をご確認ください。
| 全レイアウト共通 | ヘッダー・フッター(※) |
|---|---|
| 1カラム・1カラム(ワイド) | メインカラム上・下段 |
| 2カラム | メインカラム上・下段、メニュー上・下段 |
| 3カラム | メインカラム上・下段、メニュー上・下段、サブメニュー上・下段 |
ヘッダー・フッターのフリースペースは、SIRIUS2のテンプレートでのみ表示させることができます。
旧SIRIUSのテンプレートでは表示されませんのでご注意ください。
フリースペースの設定方法
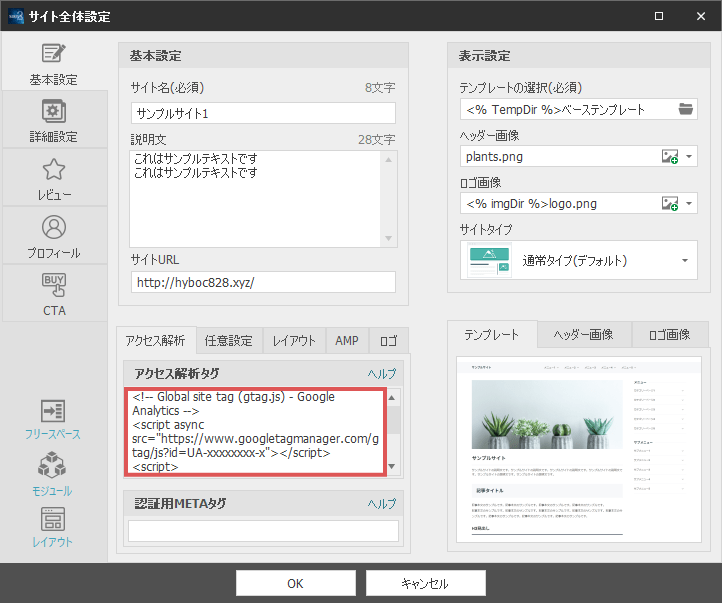
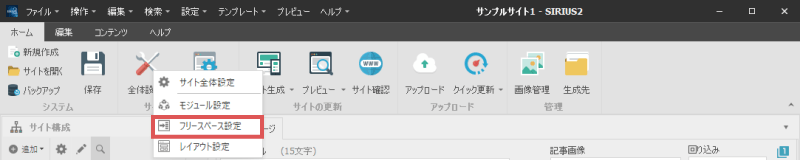
上部リボンバー上にある「サイト全体設定」ボタンを右クリックし、「フリースペースの設定」ボタンを選択します。

「サイト全体設定画面」の左下にもフリースペースの設定ボタンがありますので、そちらを選択しても問題ありません。
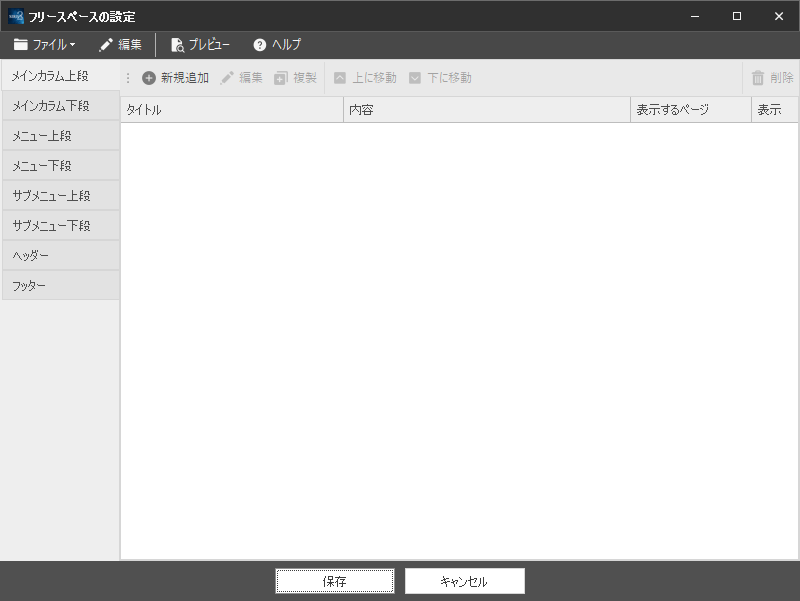
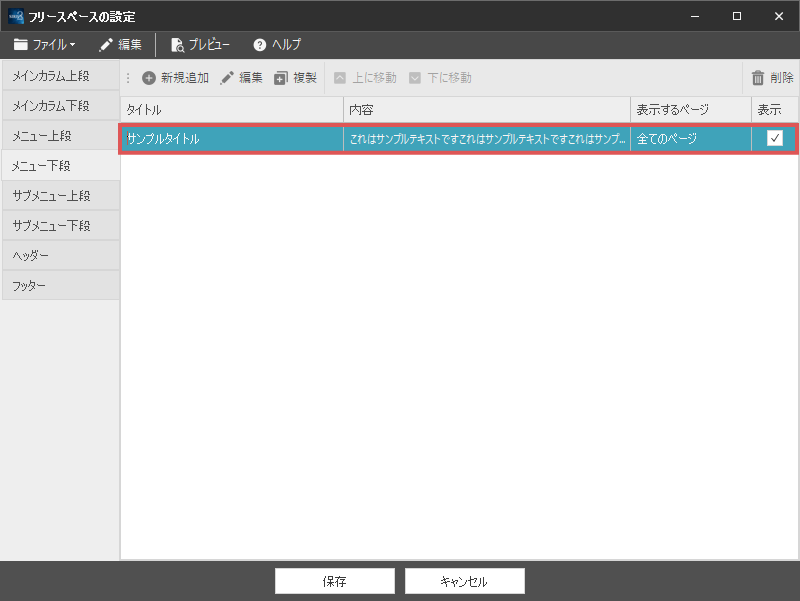
上記の操作を行うと、下図のようなフリースペースの設定画面が表示されます。
こちらの画面上から、各種フリースペースを追加していく流れとなります。
左側のタブに、メインカラム上段~フッターまでのタブが表示されます。
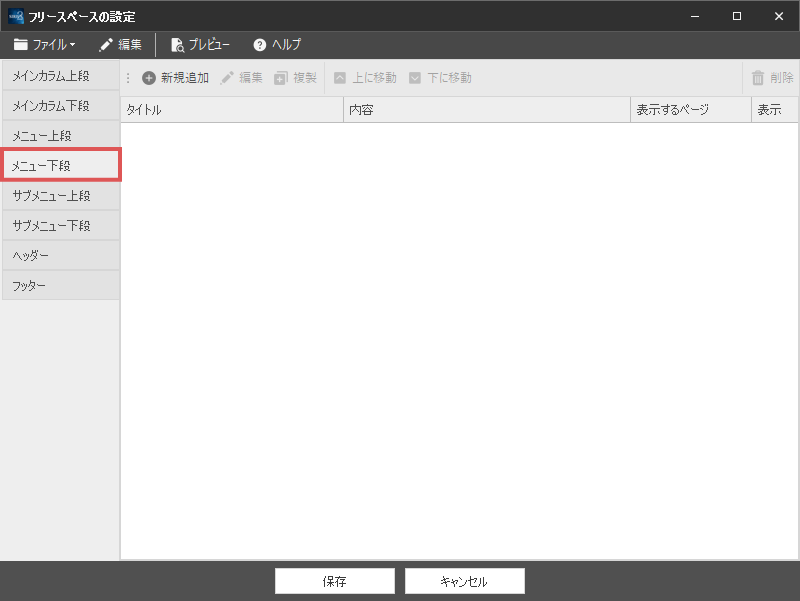
この中から、フリースペースを表示させたい箇所を選択してください。
このページの例では、メニュー下段にフリースペースを追加する形で説明していきます。

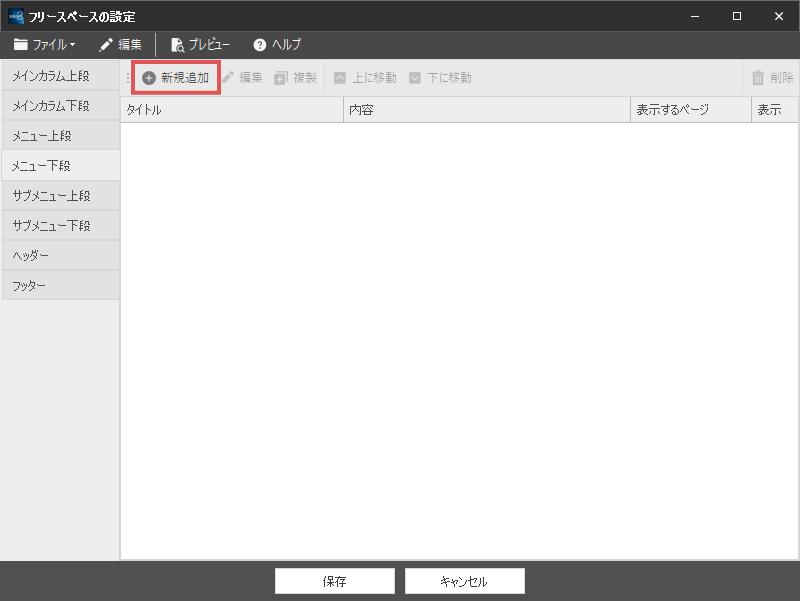
次に、フリースペースに表示させる内容を編集します。
上部ツールバー上にある「新規追加」ボタンを選択してください。

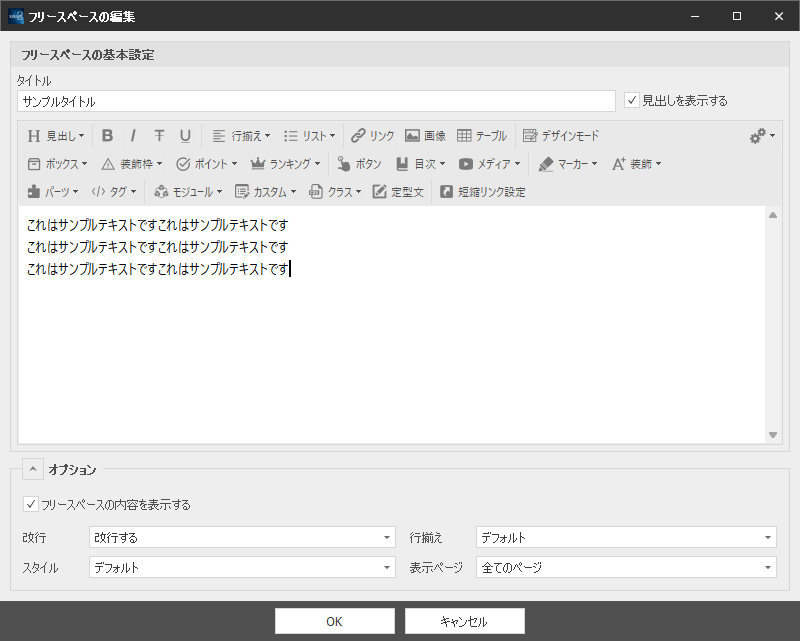
すると、下図のようなフリースペースの設定画面が表示されます。
こちらでフリースペースの内容を記述していきます。

タイトル
フリースペースのタイトル(見出し)を指定します。
見出しを非表示にしたい場合は、右側にある「見出しを表示する」のチェックをオフにしてください。
内容
フリースペース欄に表示させるコンテンツを編集します。
バナー広告やアドセンス広告を表示させたい場合は、この項目にコードを貼り付けます。
またフリースペースには自由にHTMLタグを記述することができますので、作成したいコンテンツに応じて適宜装飾を行って下さい。
フリースペースの内容を表示する
この項目をオフにすると、現在設定しているフリースペースアイテムが表示されなくなります。
たとえば、一時的にフリースペース上に表示させたくない場合、こちらのチェックをオフにしてください。
改行
フリースペースの改行を指定します。
デフォルトでは「改行する」になっていますが、複雑なHTMLタグを入力する場合や、
アドセンスコードを貼り付ける場合などは「改行しない」に変更してください。
行揃え
フリースペースの行揃えを指定します。
デフォルトでは左揃えで表示されますが、「コンテンツを中央揃え(または右揃え)で表示させたい」という場合は、こちらで設定を行って下さい。
スタイル
フリースペースのスタイルを指定できます。
フリースペースに枠を付けたい場合などはこちらで指定を行います。
なお「スタイルなし」にした場合、テンプレート側で指定されている余白などが解除されます。
メインメニューいっぱいの広さで広告を表示させたい場合や、
フリースペースの枠を表示させたくない場合は「スタイルなし」にしてください。
表示ページ
フリースペースを表示するページを指定します。
通常では全てのページに表示されるようになっていますが、
トップページのみ、カテゴリーページのみ等といったように表示するページを制限したい場合はここで指定してください。
なお特定のページのみ表示させたくない場合は、下記の項目をご参照ください。
各設定が完了したら、画面下部の「OK」ボタンをクリックしてみましょう。
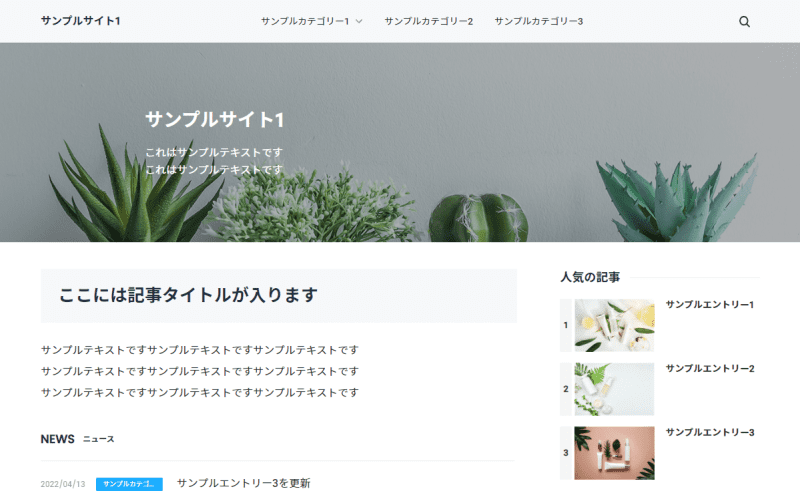
指定した箇所にフリースペースが追加されているのが分かります。
SIRIUS2では複数のフリースペースを設定することができますので、
作成するサイトに応じて更にアイテムを追加してください。

特定のページだけフリースペースを表示させたくない場合は・・・?
フリースペースは通常、全ページに表示させるコンテンツですが、
状況によっては「特定のページだけフリースペースを表示させたくない」というケースもあります。
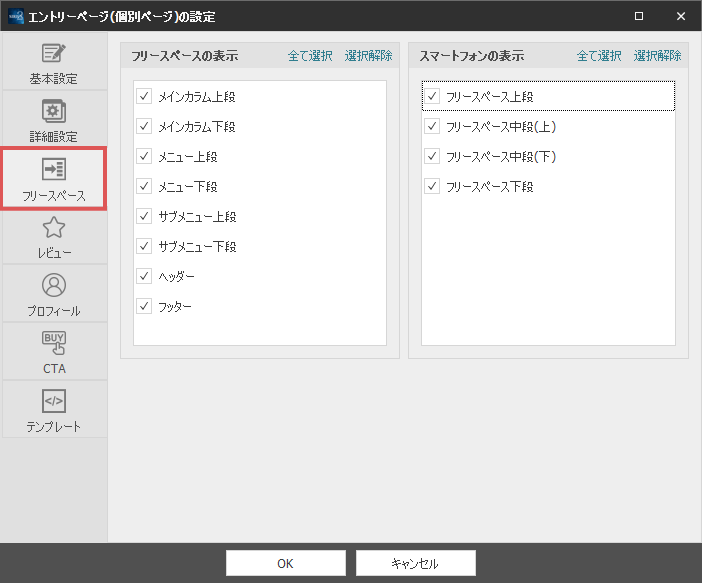
このような場合、カテゴリーページやエントリーページのページ設定で、
特定のフリースペースを非表示にする事ができます。
サイト構成画面からページを選択し、「右クリック」→「ページの設定」を開いてください。
その中に「フリースペース」というタブがありますので、非表示にしたい箇所のチェックを外してください。

フリースペースを自動追従させたい場合は・・・?
メインメニュー(下段)、サブメニュー(下段)にフリースペースを設定している場合、
「メニュー(下段)」および「サブメニュー(下段)」右上の「自動追従」を有効にすることでページスクロール時に
フリースペースを自動追従させることができます。