スマホサイトのフリースペースを設定する
同時生成したスマホサイトで「全ページに共通のコンテンツを表示させたい」という場合、フリースペースを設定することで対応が可能です。
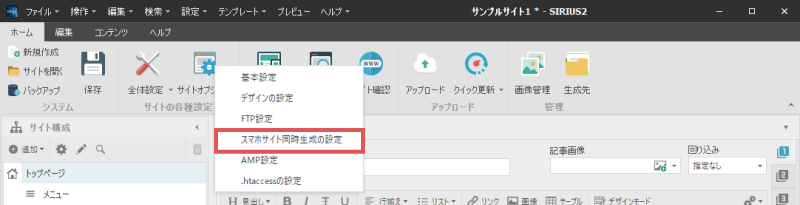
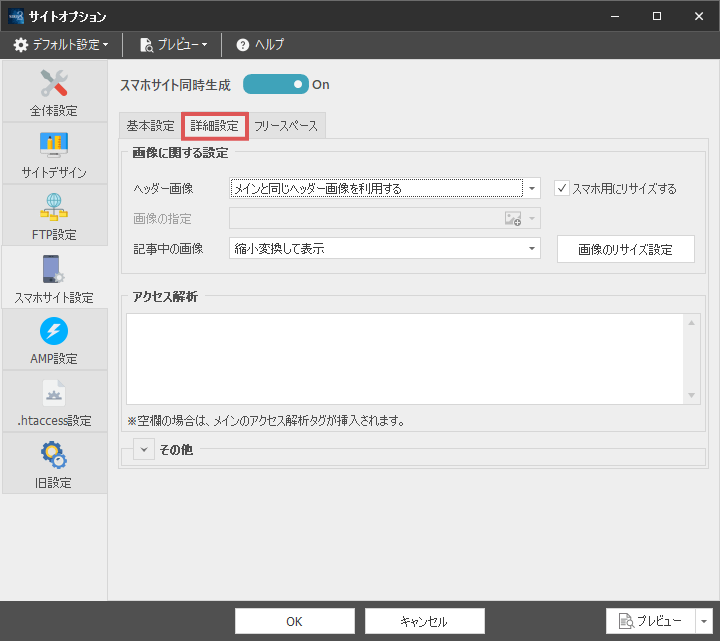
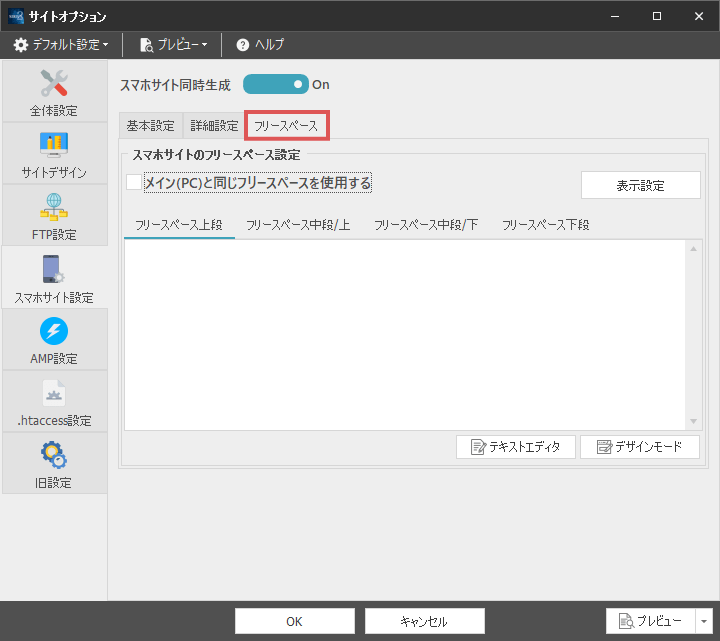
スマホサイトの設定画面にある「フリースペース」タブを開いてください。

PCサイトと同じフリースペースを使用する
この項目をオンにした場合、メインサイトで設定したフリースペースの内容が表示されます。
フリースペースのコンテンツが共通の場合は、こちらを選択してください。
スマホサイト専用のフリースペースを設定する
スマホサイト専用のフリースペースを設定したい場合、各タブを選択しコンテンツを設定します。
- フリースペース上段
- テンプレート内の<% freeSpace1 %>部分に表示されるコンテンツです。
記事1の上部に表示されます。 - フリースペース中段/上
- テンプレート内の<% freeSpace2 %>部分に表示されるコンテンツです。
記事10の下部に表示されます。 - フリースペース中段/下
- テンプレート内の<% freeSpace3 %>部分に表示されるコンテンツです。
メインメニューの上部に表示されます。 - フリースペース下段
- テンプレート内の<% freeSpace4 %>部分に表示されるコンテンツです。
メインメニューの下部に表示されます。
表示させるページを限定させたい場合は…?
「フリースペースをエントリーページだけに表示させたい」といった場合、
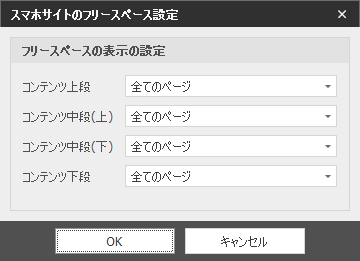
フリースペース設定の上部にある「表示ページの設定」ボタンから設定することができます。
下図のような画面が表示されますので、各項目ごとに表示させたいページを選択してください。

特定のページでフリースペースを非表示にしたい場合
特定のページで、スマホサイトのフリースペースを非表示にしたい場合、
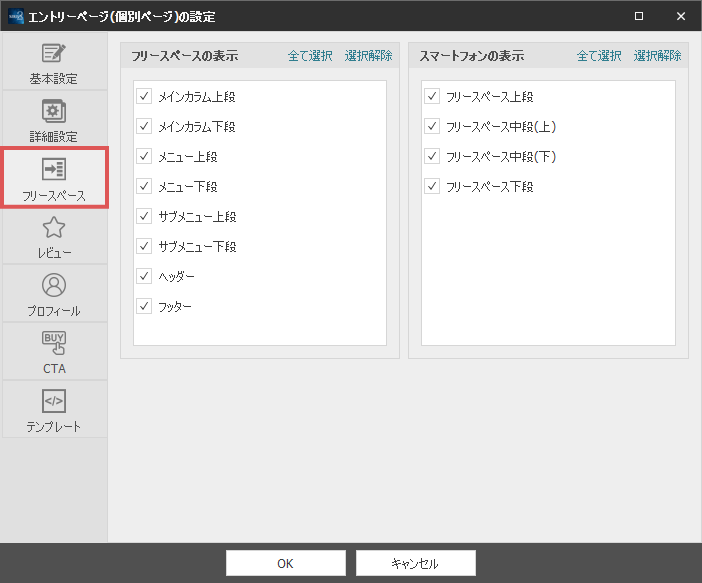
そのページの「ページ設定」を開き、「フリースペース」タブを開いてください。
すると下図のように、フリースペースの表示を設定する画面が表示されます。

この内、右側の項目がスマホサイト用のフリースペースの表示項目となります。
非表示にしたい部分のチェックをオフにした上で、「OK」ボタンをクリックしてください。