スマホサイト同時生成機能の利用方法の流れ
このページでは、メインサイトとは別に、スマートフォンに最適化された「スマホサイト」を同時生成する方法について解説します。
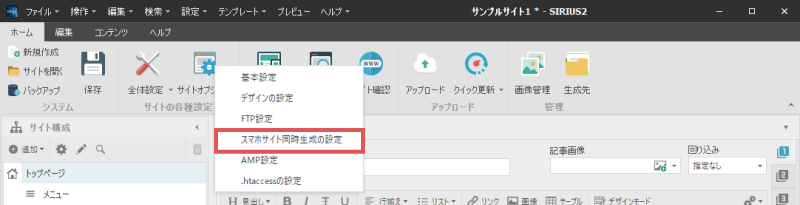
スマホサイトの同時生成の設定は、上部リボンバーにある「サイトオプション」上から設定を行います。
サイトオプションを右クリックすると、下図のようなメニューが表示されますので、その中にある「スマホサイト同時生成機能の設定」を選択してください。

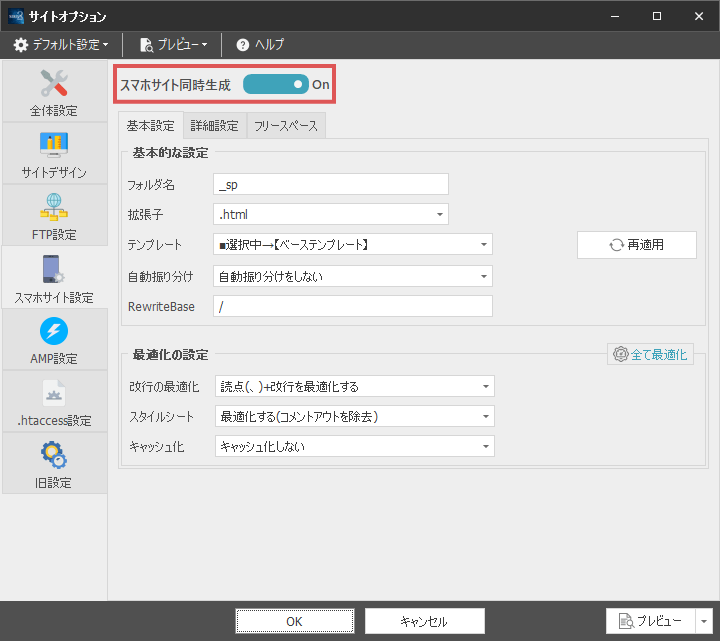
サイトオプションが表示され、「スマホサイト設定」のタブが開かれた状態になります。
スマホサイトの設定画面が表示されますので、上部にある「スマホサイト同時生成」の項目をオンの状態にしてください。
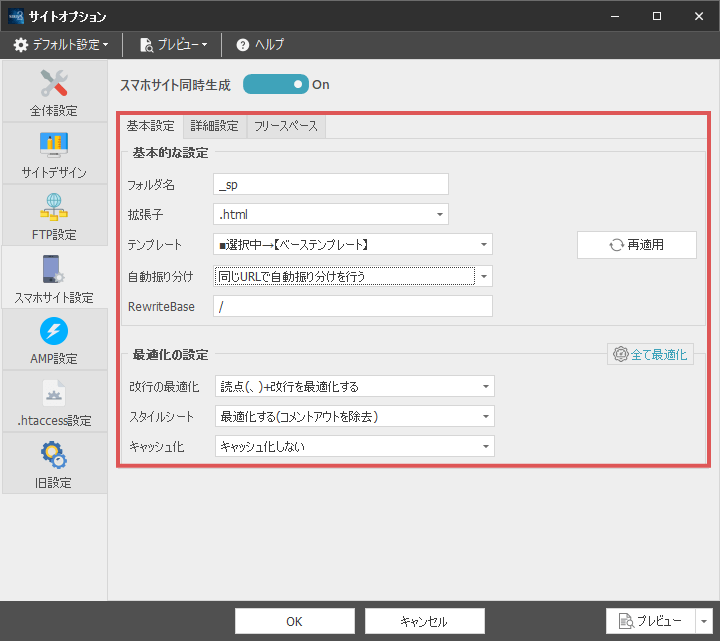
すると下図のように、スマホサイトの各種設定が有効な状態となります。

SIRIUS2では様々なオプション機能を用意していますが、ここでは基本的な部分のみ設定を行います。

スマホサイトの基本設定
フォルダ名(必須)
スマホサイトを出力するフォルダ名を指定します。
デフォルトの設定では「_sp」という名前が指定されますが、
別のフォルダに生成したい場合は、こちらを半角英数字(アンダーバーも可)で変更してください。
拡張子
スマホサイトの拡張子を指定します。
デフォルトでは「.html」が生成されていますが、メインサイトの拡張子を「.php」にしている場合などはこちらで変更してください。
拡張子が.htmlの場合でも、基本的にPHPから呼び出す設計になっています。
テンプレート(必須)
スマホサイトで利用するテンプレートを選択します。
デフォルトで搭載されている4種類のテンプレートから選択することができますので、
お好きなデザインを選択してください。
この項目は、SIRIUSのインストール先にある「smartphone」フォルダの中からテンプレートを読み込んでいます。旧SIRIUSのテンプレートなどを追加したい場合は上記のフォルダ内に追加してください。
自動振り分け(推奨)
スマートフォンからのアクセスを、専用のスマホサイトに自動的に振り分けるかどうかの設定を行います。
デフォルトでは「自動振り分けをしない」設定になっていますが、
そのままではスマホサイトではなく、メインサイトの方にアクセスしてしまいます。
そのため原則として、ここで自動振り分けの設定を行う必要があります。
特に理由がなければ「同じURLで自動振り分けをする」の項目を選択してしてください。
さくらサーバー、またはお名前.comサーバーを利用している場合は、「同じURLで自動振り分けする(さくら、お名前.com用)」を選択してください。
RewriteBase
この項目は基本的に「 / 」のままにしてください(必要がある場合のみ変更を行います)
改行の最適化
改行の設定を指定します。
PCで読みやすいように「句点(、)」の後に改行している場合、スマホサイト上では意図しない場所で改行されてしまうケースがあります。
このような場合、SIRIUS2では自動的に改行部分を最適化し、スマホサイト上でも読みやすいように調整を行います。
デフォルトでは、「句点(、)+改行」が存在する場合は自動調整するよう設定されていますが、
この自動調整をオフにしたい場合は「最適化しない」設定に変更してください。
スタイルシート
スタイルシートを最適化するかどうかの設定を行います。
デフォルトではスタイルシートからコメントアウト部分を削除し、ファイルが軽くなるよう調整されています。
(またそれ以外にも、不要なタブスペースなどを除去する処理を行います。)
上記のような処理を行いたいたくない場合は、こちらで「最適化しない」設定を行います。
キャッシュ化
画像、スタイルシート、Javascriptなどのファイルをキュッシュ化する設定を行います。
キャッシュ化を行うと2回目以降にサイトにアクセスした場合、端末に保存されたキャッシュを読み込むためサイトの表示が高速化されます。
キャッシュ化の設定を行った場合、キャッシュされているファイルを優先的に読み込みます。
そのため画像ファイルを差し替えても、すぐに反映されないように見えてしまいます。
(この場合、スマートフォンの端末側でブラウザの履歴を消去することで最新の画像が表示されます)
頻繁に画像を差し替えるようなサイトやまだサイトを作りかけの場合は、キャッシュ化はしない設定にするのが良いかと思います。
以上でスマホサイトの基本的な設定は完了です。
設定ができたら、サイトオプション下部にある「OK」ボタンをクリックし、設定を保存してださい。
スマホサイトの表示に問題がないかをチェックします。
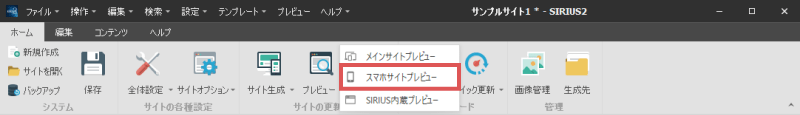
プレビューボタンを右クリックすると「スマホサイトプレビュー」の項目が有効な状態になりますので、そちらを選択してください。

すると下図のように、同時生成するスマホサイトのプレビューを確認することができます。

ここでの設定が完了したら、「サイト生成」を行ってみましょう。
サイト生成を行うと、メインとは別に自動的にスマホサイトも自動生成されます。
サイト生成先のフォルダを開き、「出力先」の項目で指定したフォルダが存在するかをご確認ください。

上記の設定が完了したら、アップロード画面を開き全てのファイルをアップロードすることで、
「スマホサイト同時生成」の設定は全て完了です。
お手持ちのスマートフォンでサイトにアクセスし、正しくサイトが表示されるかをご確認ください。