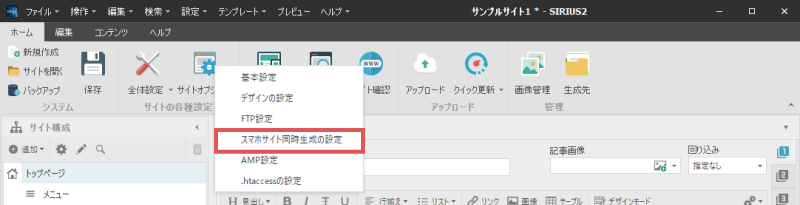
スマホサイトの詳細設定を行う
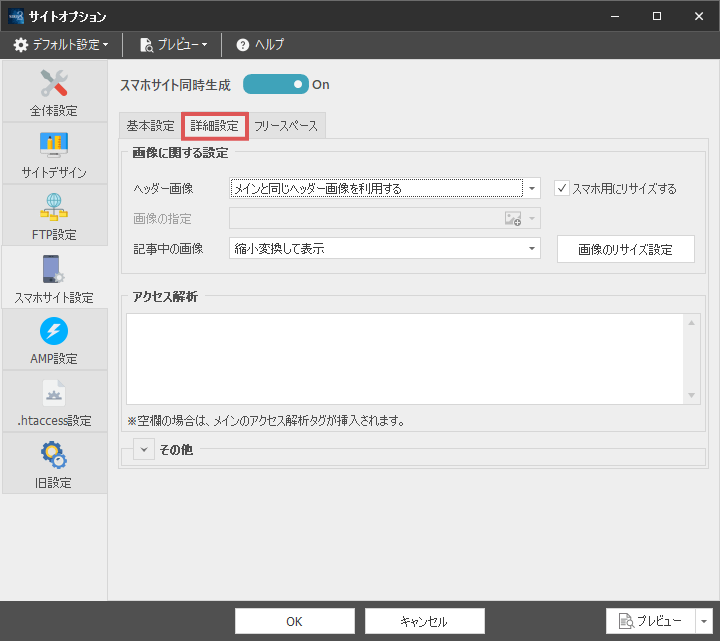
画像に関する設定
ヘッダー画像
スマートフォンサイト専用のヘッダー画像を指定するかどうか指定します。
デフォルトでは、メインサイトと同じヘッダー画像が使用される設定になっていますが、
スマホサイト専用のヘッダー画像を使用する場合、こちらを「個別にヘッダー画像を指定する」に変更してください。
また、スマホサイトのみヘッダー画像を非表示にしたい場合、「非表示にする」を選択することで対応が可能です。
スマホ用にリサイズする
ヘッダー画像の大きさを、スマートフォン用にリサイズするかどうかを指定します。
デフォルトではオンの状態になっており、ファイルサイズを軽量化するために横幅が750pxになるようリサイズします。
ヘッダー画像のリサイズを行いたくない場合は、こちらのチェックをオフの状態に変更してください。
画像の指定
ヘッダー画像の項目で「個別にヘッダー画像を指定する」を選択すると、画像の指定ができるようになります。
こちらでスマホサイト用のヘッダー画像を選択してください。
記事中の画像
記事中の画像をどのように処理するかを指定することができます。
デフォルトでは、スマートフォン向けにリサイズするよう設定されており、各画像が中央に表示されるようになっています。
もし原寸サイズのままで表示させたり、中央揃えをさせたくない場合はこちらの項目を変更してください。
画像のリサイズ設定
画像の縮小設定を行っている場合、どの程度のサイズに縮小するかを設定することができます。
デフォルトでは縦横750pxが指定されていますが、画像サイズを大きくしたい(または小さくしたい)場合、こちらで最大値を変更してください。

なお最大値よりも小さな画像はリサイズ処理は行われません。
アクセス解析
スマホサイト専用のアクセス解析を指定します。
こちらにタグを設定すると、スマホサイト上でのみ指定したアクセス解析タグが挿入されます。
スマホサイトの詳細な計測を行いたい場合は、こちらを設定してください。
空欄の場合は、サイト全体設定で指定しているアクセス解析が挿入されます。
その他
MobileLinkDiscovery
検索エンジンのクローラーに、スマホ用のサイトURLを伝えるタグの設定を行います。
現時点ではこの設定を行わなくても、検索エンジンはスマホサイトを正しく認識しますが、
確実にスマホサイトのURLを伝えたい場合は「全ページに挿入する」を選択してください。
画像が表示されない場合の特別リダイレクト
特殊な設定のサーバーで利用する項目です。通常はオフの状態にしてください。
Header set Varyを無効にする(上級者向け)
デフォルトの設定では、スマホサイトにリダイレクトする事を示す「Vary HTTPヘッダー」が設定されます。
弊社ではそのままの設定を推奨していますが、何らかの理由でVary HTTPヘッダーに関する記述をオフにしたい場合は、こちらにチェックを入れてください。