2、検索アイテムを追加する
検索項目が骨組みだとすれば、検索アイテムは「肉付け」の部分にあたり、
実際の商品データなどを入力していく項目になります。
検索アイテムに関する詳しい説明は下記のページでも解説していますので、
一度ご確認いただきますようお願いいたします。
絞り込み検索機能の重要用語について

検索アイテムの追加方法
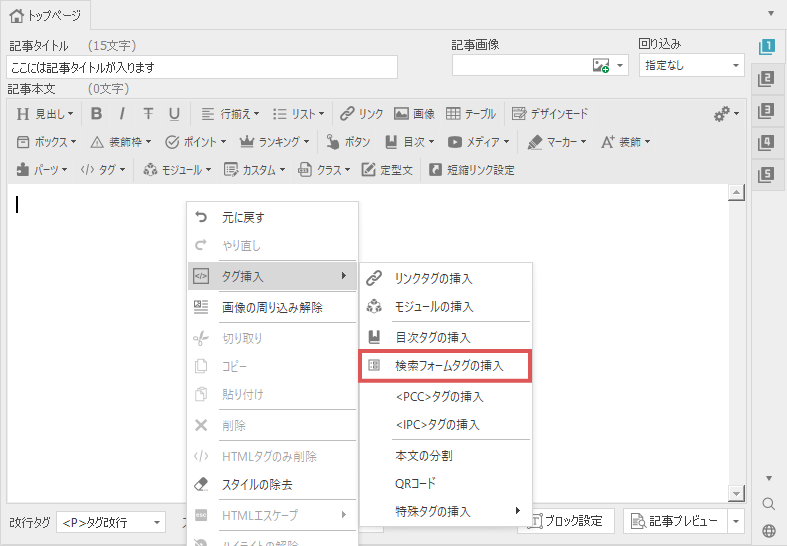
続いて検索アイテムの追加を行います。
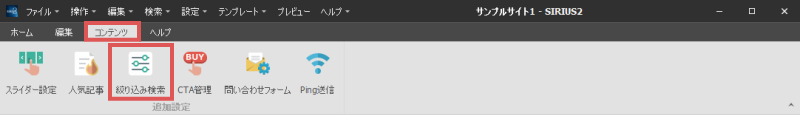
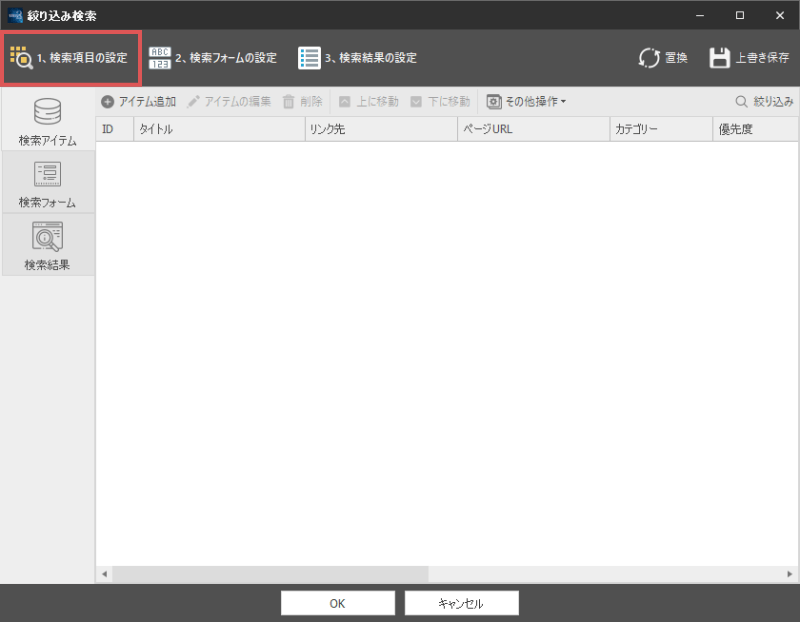
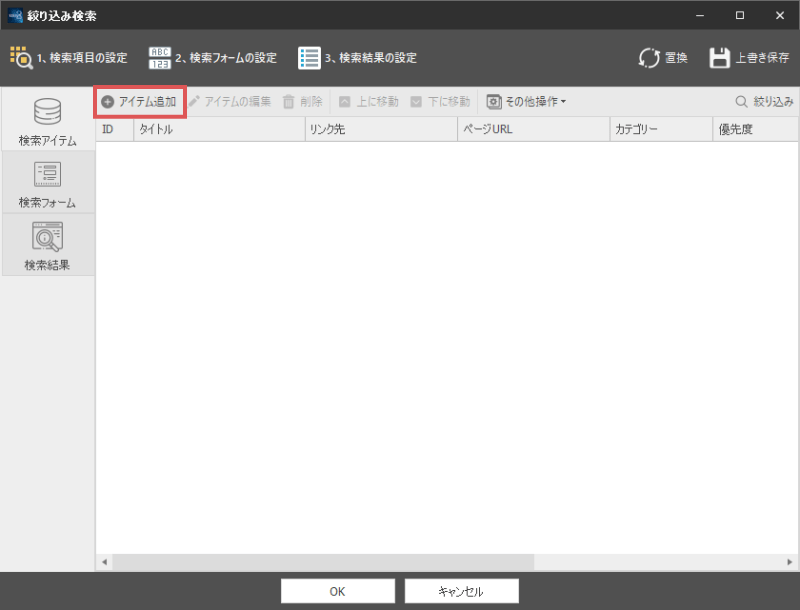
ツールバー上にある「アイテム新規追加」をクリックしてください。

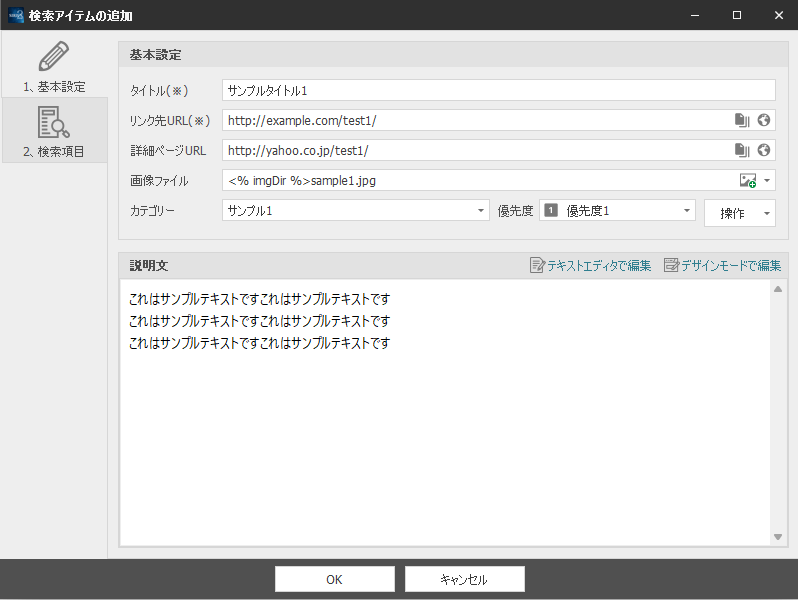
「アイテム新規追加」ボタンをクリックすると、下図のようなアイテム編集画面が表示されます。
この画面上で、検索アイテムの画像や説明文などの項目を設定していきます。

基本設定の説明
タイトル(必須)
検索結果で表示するアイテムのタイトルを入力します。
通常は、商品名やサービス名を入力するのが適切です。
リンク先のURL(必須)
検索結果ページの「公式ページ」ボタンにリンクされるページURLを入力します。
こちらに入力したURLは、タイトルやサムネイル画像にリンクが挿入されます。
アフィリエイトを行う場合は、こちらにアフィリエイトリンクのURLを指定することで商品のランディングページ等にリンクを飛ばすことができます。
詳細ページのURL
検索結果ページの「詳細ページ」ボタンにリンクされるサイトURLを入力します。
商品などのより詳しい解説を行ったページにアクセスさせたい場合は、こちらで当該ページのURLを設定してください。
(この項目が空欄の場合、詳細ページボタンが非表示になります。)
項目の右側にある「内部ページ」ボタンをクリックすれば、サイト内のページを選択することができます。
画像ファイル
検索結果で表示されるアイテムのサムネイル画像の設定を行います。
設定した画像は検索結果の表示形式やブラウザに合わせて自動でサイズ調整されます。
ここで個別に画像サイズを設定しても検索結果には反映されません。
検索結果時の画像サイズの変更は、後ほど解説する「画像サイズの変更」から行うことができます。
画像サイズの変更について
カテゴリー
検索アイテムの大まかなカテゴリーを設定します。
たとえば、ファッション用のサイトでカテゴリー分けをするのであれば
下記のような例が考えられます。
パターン1
メンズ/レディース/キッズ…etc
パターン2
アウター/カットソー/シャツ/パンツ…etc
10個の検索項目とは別に設定できる内容となり、
ユーザー側もカテゴリー分けがされていると検索がしやすいため、
作成するサイトに応じたカテゴリーの設定を行って下さい。
新しくカテゴリーを設定する場合はカテゴリー名を直接入力し、
既存カテゴリーを選択したい場合は右側の▼を押して選択してください。
優先度
検索結果を表示した際の表示順の優先度を設定します。
優先度1が最優先で表示され、優先度10まで設定することが可能です。
実際の検索ユーザーには見えない隠しパラメーターのようなものですので、
優先的に表示させたいアイテムがある場合は、こちらを設定してください。
優先度を「非表示」にすることで、検索結果ページに表示させないようにすることができます。
説明文
検索アイテムの説明文を記述します。
検索アイテム(商品)に関する説明を簡潔に記入するのが良いかと思います。
(本項目はHTMLタグを利用する事ができます)
左上にある「デザインモードで編集」をクリックすることで、SIRIUS2のデザインモードを利用しながら記述することもできます。
デザインモードの操作方法について
基本設定が完了したら、アイテムの検索項目設定を行います。
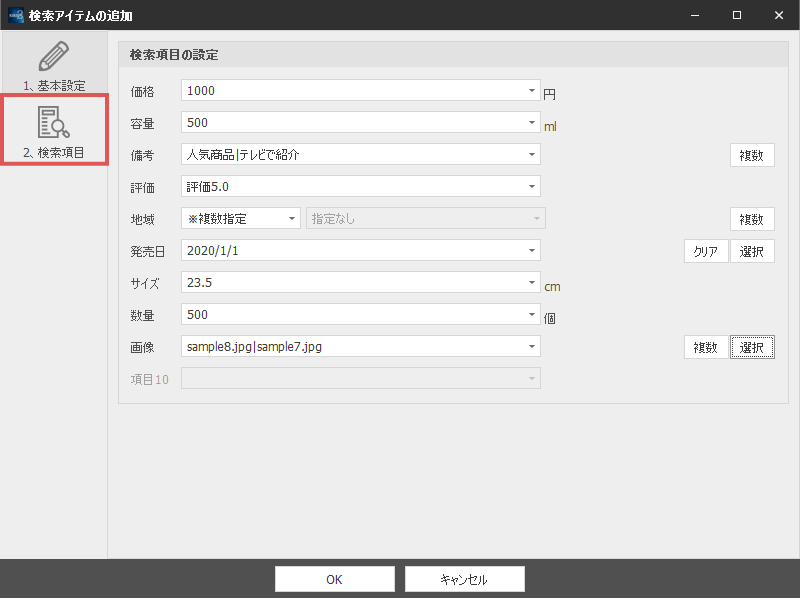
「2.検索項目」のタブを選択すると、下図のような検索項目の設定画面が表示されます。
こちらに必要な情報を入力していく事で、絞り込み検索ができるようになります。

こちらの画面では、「項目設定」で設定した内容が表示されます。
設定が済んでない場合や検索項目を変更したい場合は、下記のページをご参照の上で設定を行ってください。
検索項目の設定方法はこちら
検索項目のタイプ毎の入力内容について
検索項目の設定画面では、検索項目の設定で指定した「タイプ」によって入力できる内容が異なります。
下記に一覧をまとめましたのでご確認ください。
通貨の場合
0以上の整数(半角数字)のみ入力することが可能です。
(小数点は利用できません。)
数値の場合
0以上の整数(半角数字のみ)が入力可能です。
(小数点は利用できません。)
数値(小数点)の場合
0以上の小数点を含む数値(半角のみ)が入力可能です。
文字列の場合
自由にテキストを設定することが可能です。
また「複数」ボタンを設定することで、複数の項目を設定することが可能です。
(内容を複数指定する場合、| 区切りで入力されます。)
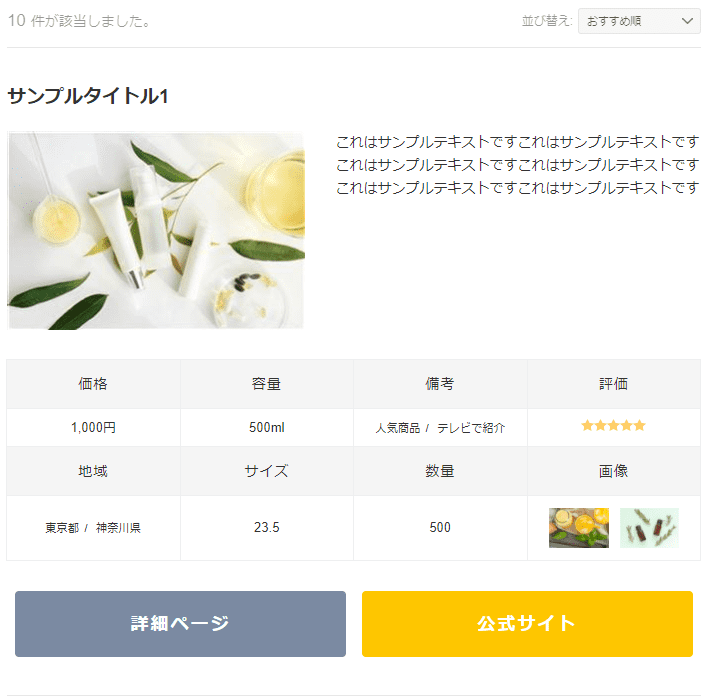
評価の場合
ドロップダウン上から、「評価なし~評価5」まで設定することが可能です。
ここで設定した値は、検索結果では☆の数で表示されます。
地域の場合
ドロップダウン上から、全国47都道府県及び市町村を設定することが可能です。
また「複数」ボタンを設定することで、複数の項目を設定することが可能です。
(内容を複数指定する場合、| 区切りで入力されます。)
検索フォームおよび検索結果ページで市町村の表示を表示・非表示に設定することもできます。
詳細は下記ページよりご確認ください。
日付の場合
YYYY/MM/DD形式(2019/05/01など)で日付を設定することができます。
直接入力ができる他、右側の「選択」ボタンをクリックすることで希望の日付を選択することも可能です。
上記の形式以外の日付を入力しても無効になります。
画像の場合
検索アイテム上に、アイコン画像などを指定することができます。
入力項目の右側にある「選択」ボタンをクリックすると、ファイルの選択画面が表示されますので、表示させたい画像ファイルを指定してください。
なお画像ファイルは複数指定することもできます。
「複数」ボタンをクリックすると、複数行入力できる画面が表示されますので、こちらで複数の画像ファイル名を入力してください。
(複数の画像を指定する場合、|区切りで入力されます。)
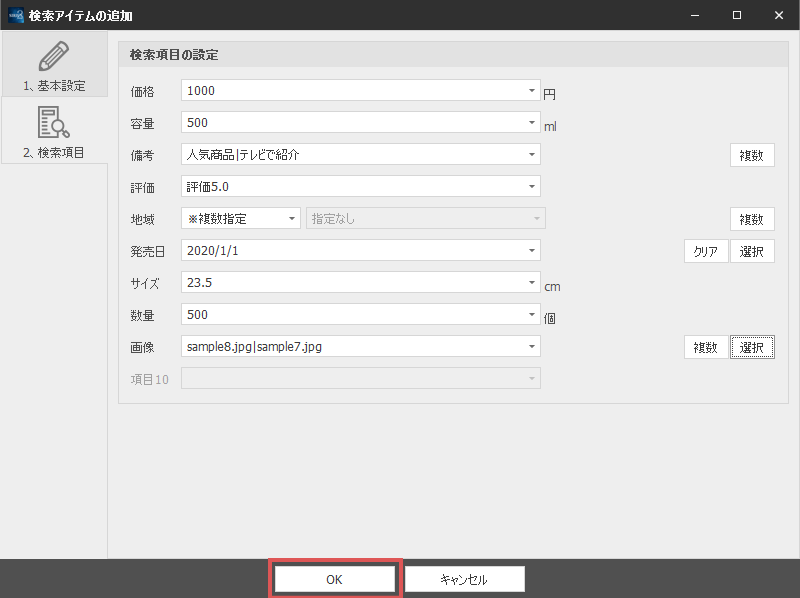
それぞれの設定が完了したら、画面下の「OK」をクリックして設定を反映させてください
右上の「×ボタン」をクリックすると設定が反映されないためご注意ください。
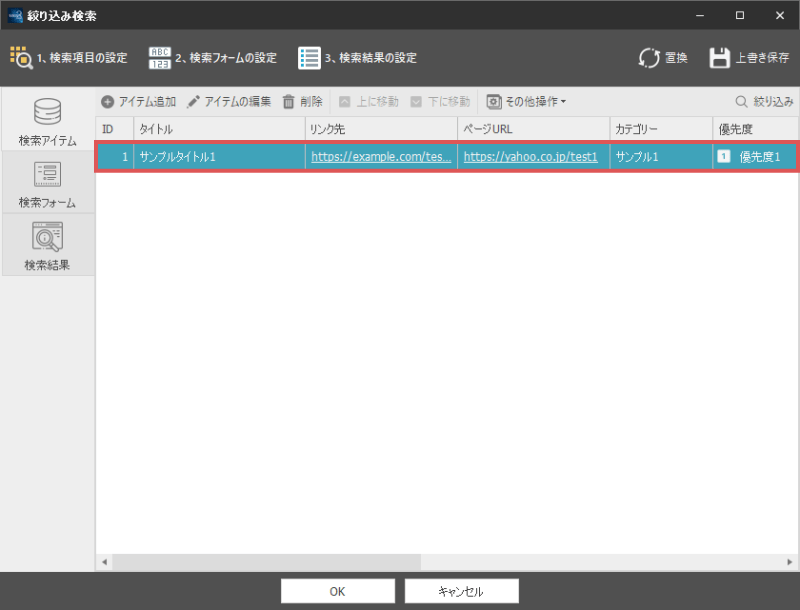
「OK」ボタンをクリックすると、メインの編集画面に検索アイテムが1つ追加されているのが分かります。

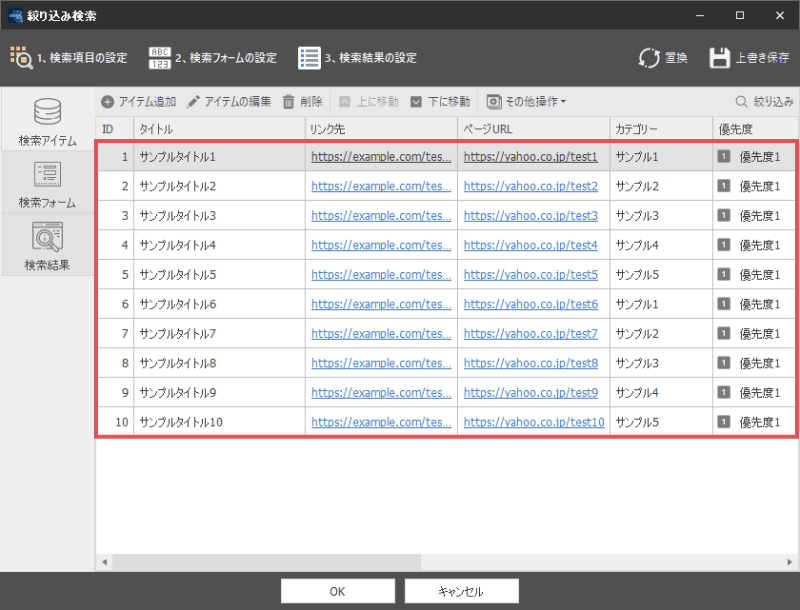
あとは1~4の手順を繰り返しながら、検索アイテムを追加していき、
複数の商品やサービスなどを登録していきましょう。

検索アイテム数が少なすぎると、絞り込み検索を行っても検索結果が表示されない可能性がでてきます。
充実した内容にするため、10~20程度は検索アイテムを追加しておきましょう。
検索アイテムの編集画面の右上部に「上書き保存」というボタンがあります。
こちらをクリックすることで、現在の設定が保存されます。
「せっかく検索アイテムを追加したのに、うっかりPCの電源を落としてしまった」という状況にならないよう、ある程度アイテムの追加を行った段階で「上書き保存」ボタンをクリックすることをお勧めします。