スライダーの設定方法について
ここでは、スライダー作成機能(以下、本機能)の基本的な使い方について解説をしていきます。
スライダー設定の基本的な操作手順
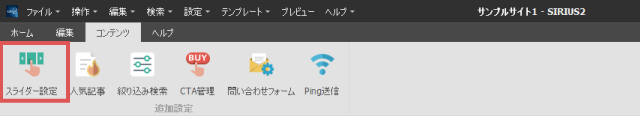
トップページにスライダーを表示させたい場合、上部リボンバー上にある「コンテンツ」タブを開き、「スライダー設定」というボタンをクリックします。すると、スライダーの設定画面が表示されます。

スライダー設定機能は、対応しているテンプレートのみとなります。
旧SIRIUSのデフォルトテンプレートなどではご利用できませんのでご注意ください。
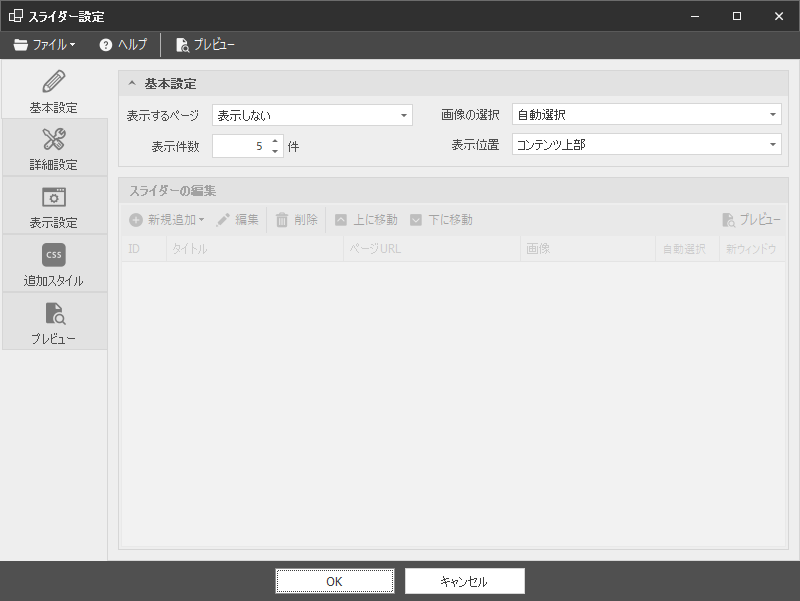
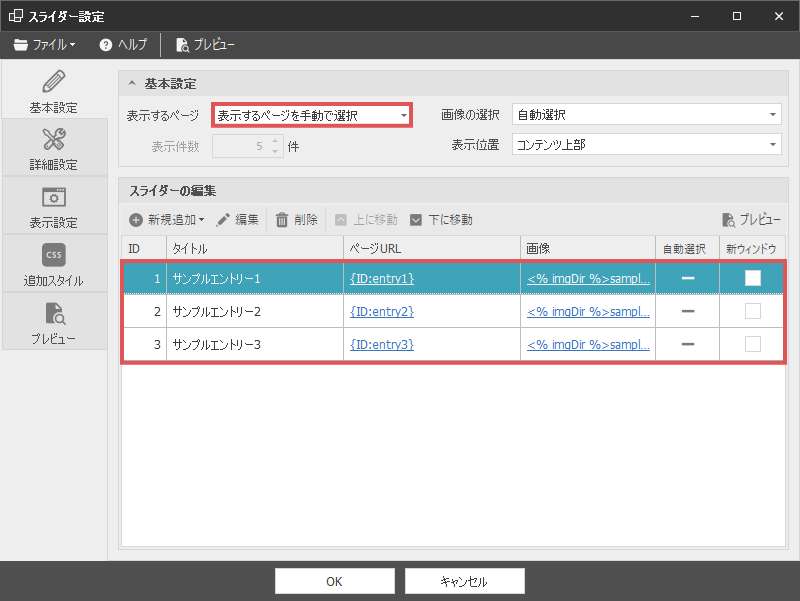
下図のような、スライダーの設定画面が表示されます。
こちらで各種設定を行っていく事で、トップページ上にスライダーを表示することができます。
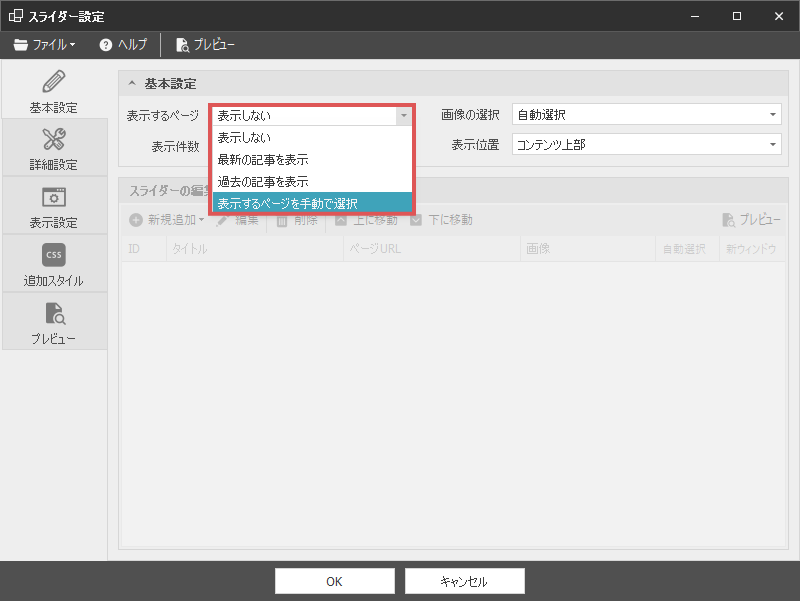
まず、スライダー内に表示させるページを指定します。
「表示するページ」の詳細
表示しない
スライダーを非表示にする事ができます。
設定した内容は保持されますので、スライダーを一時的に非表示にしたい場合に選択してください。
最新の記事を表示
エントリーページを日付順にソートし、新しい順に表示させることができます。
ニュース系のサイトなど、新しく追加した記事を注目させたい場合にご利用ください。
(カテゴリーページ、トップページなどは対象に含まれません)
過去の記事を表示
エントリーページを日付順にソートし、古い順に表示させることができます。
過去の埋もれた記事などを表示させたい場合にご利用ください。
(カテゴリーページ、トップページなどは対象に含まれません)
表示するページを手動で選択(推奨)
スライダー上に表示するページを、手動で指定することができます。
特に注目させたいページがある場合は、こちらを選択することで、 効果的にアクセスを誘導することができます。
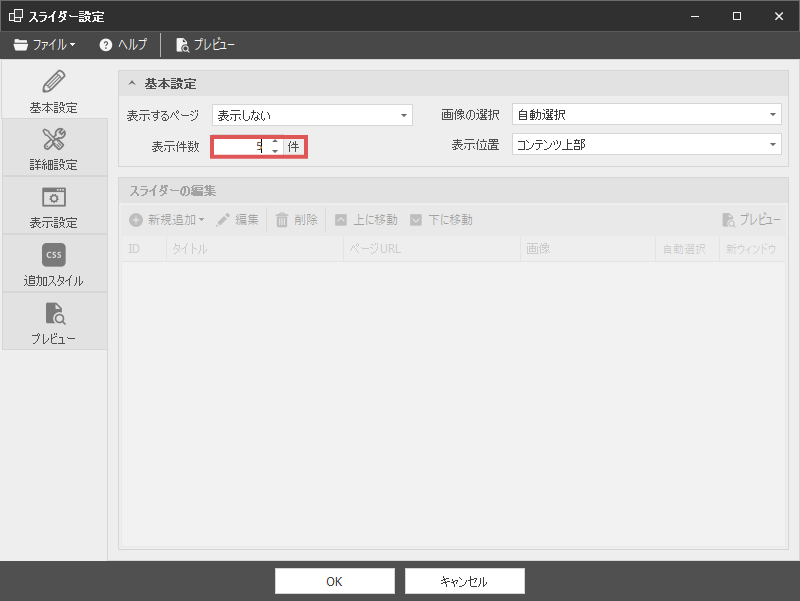
「最新の記事、または過去の記事を表示する」を選択している場合、
スライダー上に表示させるページ数を指定することができます。
たとえば「最新記事を5件表示させたい」という場合は、こちらで5を指定してください。
最大表示件数は、10件までとなっています。
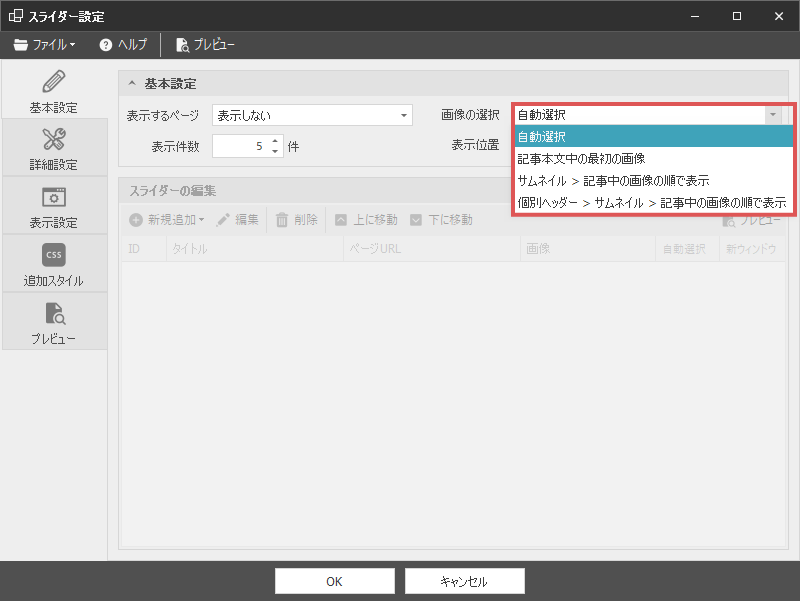
スライダー上に表示させる画像の指定を行います。
「画像の選択」の詳細
自動選択
自動的に画像を決定します。基本的にはこちらを選択してください。
記事本文中の最初の画像
記事中に含まれる最初の画像を表示させます。(横幅が80px未満の画像は無視されます )
サムネイル > 記事本文中の画像
各ページの詳細設定の「サムネイル画像」の設定を優先して表示します。
(サムネイル画像が設定されていない場合は、記事本文中の画像が表示されます。)
ヘッダー画像 > サムネイル > 記事本文中の画像
各ページの詳細設定の「ヘッダー画像」の設定が優先して表示されます。
ヘッダー画像が指定されていない場合は、 サムネイル→記事本文の画像の優先順位で画像が表示されます
該当する画像が存在しない場合、
テンプレート内に含まれるダミー画像(dummy.jpg)が選択されるようになっています。
もし、ダミー画像を変更したい場合は「dummy.jpg」という名前で画像ファイルを用意し、
SIRIUSの画像管理画面から上書きしてください。
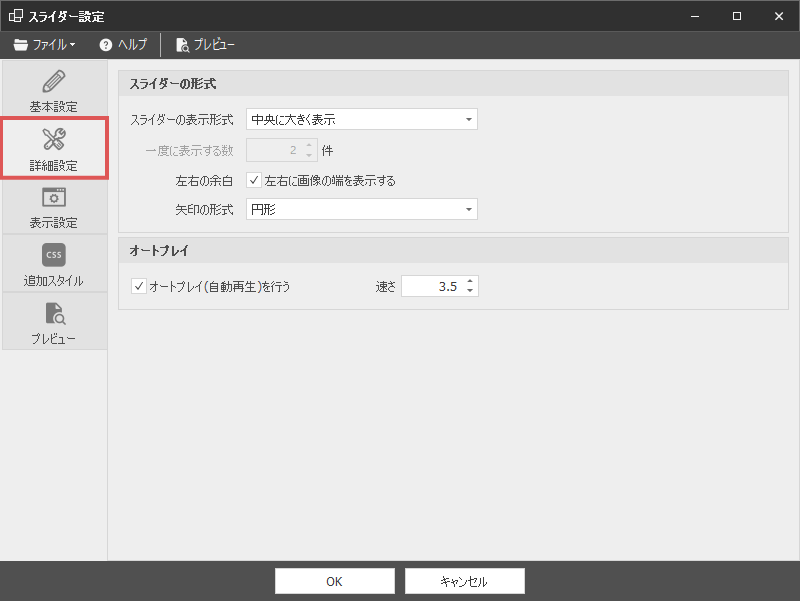
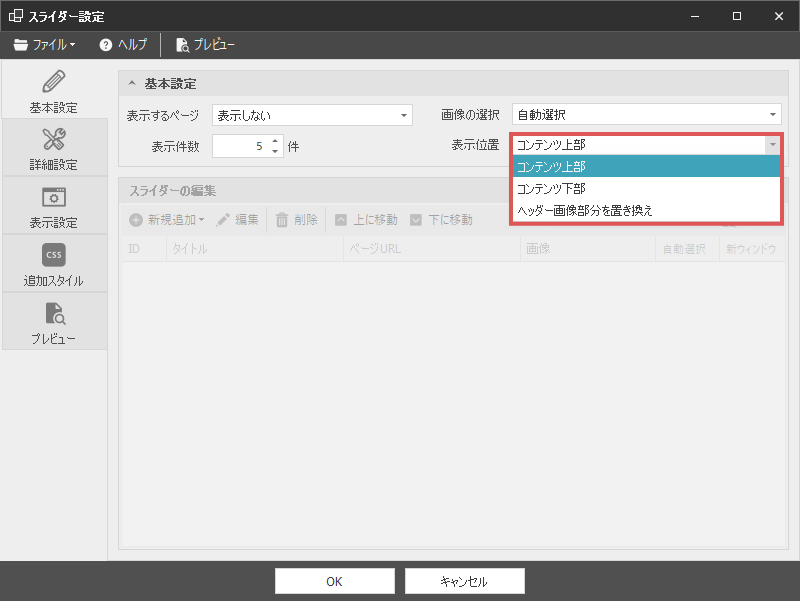
スライダーの表示位置を指定することができます。
デフォルトでは、コンテンツの上部(記事の上の部分)に表示されるようになっていますが、
コンテンツの下部や、ヘッダー画像部分に置き換えることも可能です。
手動で指定する設定になっている場合、画面下部の設定項目でページを指定することで、表示させるページを追加することができます。なお手動で追加する方法については、次の項をご確認ください。
手動でのページの追加の仕方について
手動でページを追加する場合、画面下部の「新規追加」→「新規追加」ボタンをクリックします。

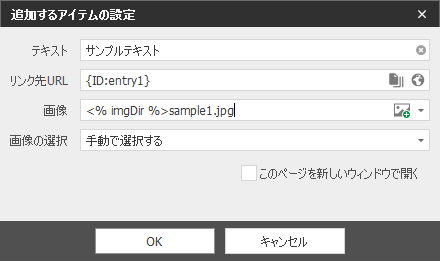
すると、下記のようなページの設定画面が表示されますので、
ここで必要項目を設定してください。

「追加するアイテムの設定」の詳細
テキスト
スライダー上に表示させるタイトルを指定します。
リンク先URL(またはページID)
スライダーをクリックした際に移動させるURLを指定します。
アフィリエイトリンクのURLなど、外部のアドレスを指定することも可能です。
なお、サイト内のページを指定したい場合は、「内部ページ」ボタンをクリックすることで自動的にページIDを指定することができます。
画像
スライダー上に表示させる画像を指定します。
右側にある「画像選択」を指定すると、画像管理画面が表示されますので、
そちらから表示させたい画像を選択してください。
(外部の画像を表示させたい場合は、URLを指定してください)
画像の自動選択
表示させる画像を自動選択させたい場合は、こちらで指定を行います。
各ページに、個別のヘッダー画像やサムネイル画像を指定している場合にご利用ください。
画像が見つからない場合は、自動的に「dummy.jpg」が代入されます。
このページを新しいウィンドウで開く
スライダーをクリックした際に、新しいウィンドウで開きたい場合は、こちらの項目をチェックしてください。
以上の設定の設定が完了したら、画面下部の「OK」ボタンをクリックします。
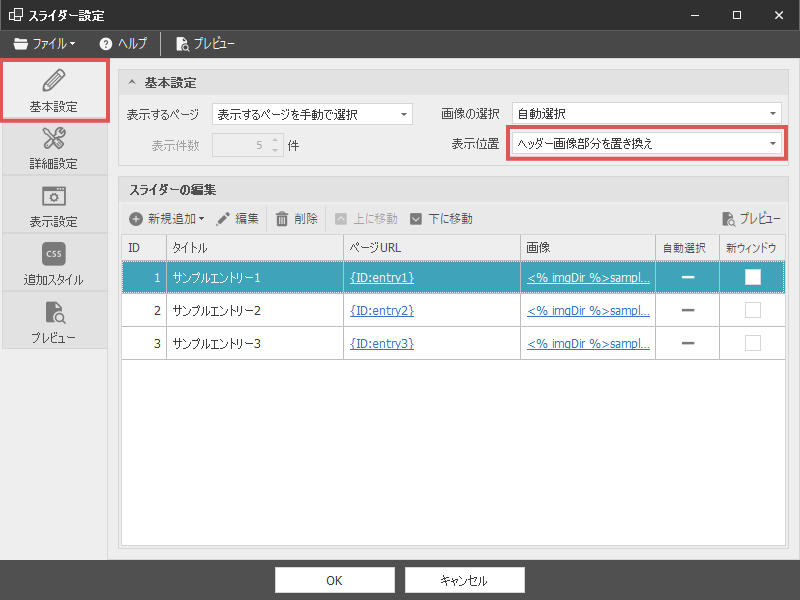
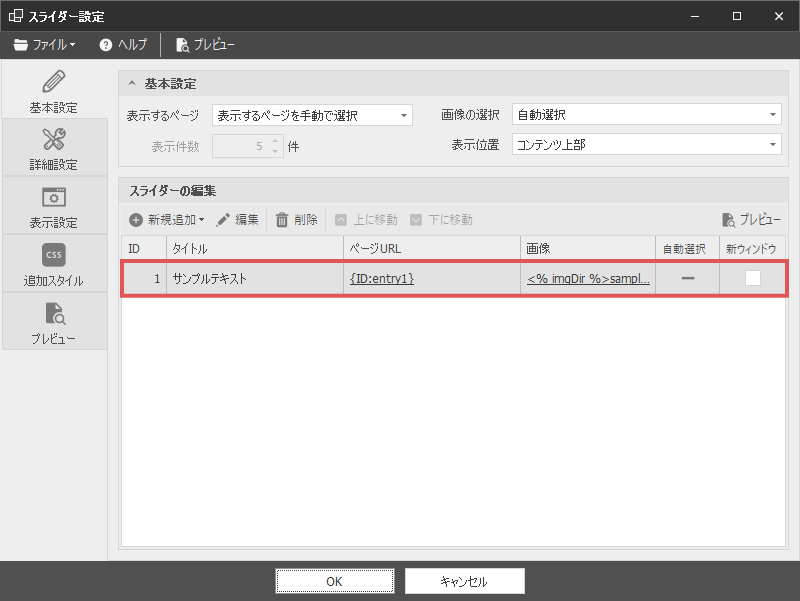
すると下図のように、スライダーの設定画面にアイテム(ページ)が追加されます。
同様の手順を繰り返し、スライダーに表示させるページを増やしてください。

複数の内部ページを一括して追加したい場合は、
「新規追加」→「内部ページから新規追加」を選択することで、複数ページを一括して追加することができます。
この場合、画像の選択設定は「自動」が選ばれますので、必要に応じて「編集」ボタンから編集して下さい。
スライダーは「ID」の値が小さい順から表示されるようになっています。
表示順を変更したい場合は、ツールバー上の「上に移動」、「下に移動」から順番を調整してください。
以上でスライダーの基本設定は完了です。
次のぺージで詳細設定について解説します。